什么是视频解说小程序?
影视剪辑和解说,我们都知道有这类的抖音号,这时候就用到我们小程序了,流量主产生了收益。把视频解说上传到小程序,设置为广告观看,这样引导用户去小程序看,就产生一个广告收益。对接流量主方法,在字节小程序开通流量主,把广告id填在后台 填好后,就对接好广告了,非常的简洁易懂。
1、 影视解说小程序基本所需功能
1. 前端:首页+搜索栏+个人主页基本功能。
2. 达人端:首页(素材上传+素材管理)+数据查询+个人主页基本功能
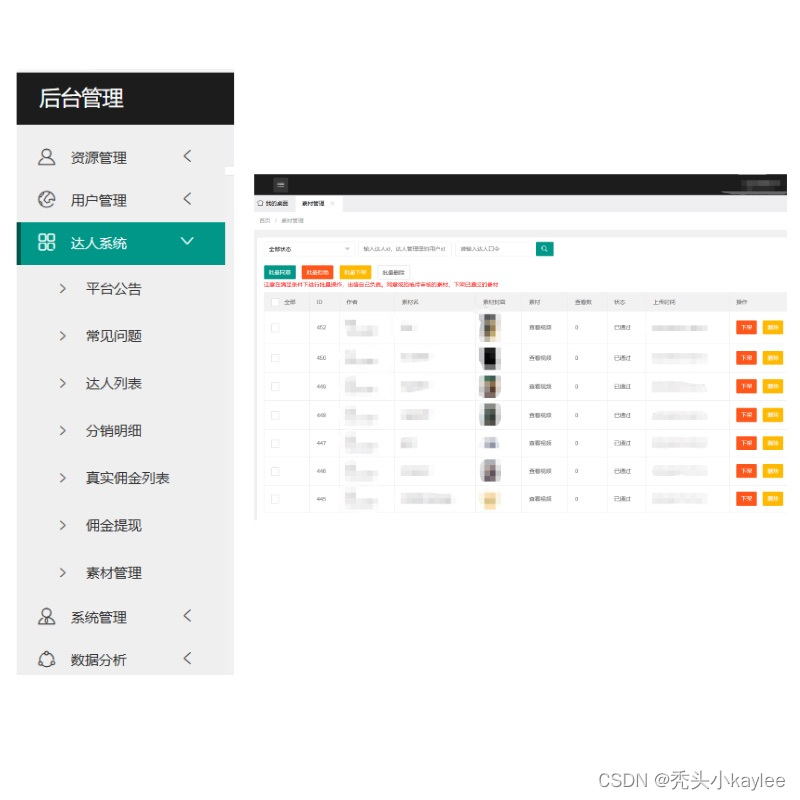
3. 后台:资源管理+用户管理+达人系统+系统管理+数据分析
以上是视频解说小程序的最最最基本功能,小程序功能越多,开发难度越大。


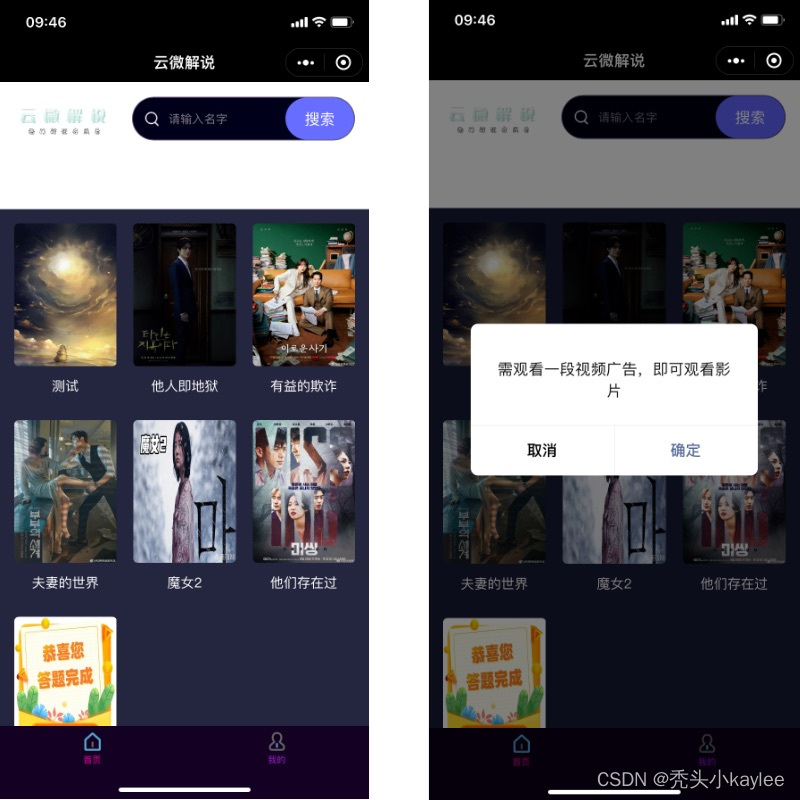
文末会有程序功能的模板的图片展示。
二、抖音小程序的搭建需要以下步骤:
1 注册抖音小程序账号:在抖音小程序官网上注册账号,填写相关信息并进行身份验证。
2 创建小程序:登录抖音小程序后台,创建小程序并填写相关信息,例如小程序名称、描述、图标等。
3 设计小程序页面:使用小程序开发工具,设计小程序的页面布局、样式和交互效果。
5 调试和测试:在开发过程中,需要进行调试和测试,确保小程序的稳定性和用户体验。
6 提交审核:完成小程序开发后,需要提交审核,等待审核通过后即可上线发布。
需要注意的是,抖音小程序的开发需要掌握相关技术,例如HTML、CSS、JavaScript等,建议寻求专业的小程序开发公司或开发人员的帮助。
三、开发小程序的步骤如下:
1 注册开发者账号:在微信公众平台或支付宝开放平台注册开发者账号。
2 下载开发工具或使用第三方小程序搭建平台。
3 创建小程序项目:在开发工具中创建小程序项目,填写小程序名称、AppID等信息。
4 设计小程序界面:使用设计工具进行小程序界面设计,如Sketch、Adobe XD等。
5 编写小程序代码:使用JavaScript或Type Script编写小程序代码,实现小程序的功能。
6 调试和测试:在开发工具中进行调试和测试,确保小程序的功能正常。
7 提交审核:将小程序提交审核,等待审核通过后发布上线。
8 发布上线:审核通过后,将小程序发布上线,供用户使用。
location / {
index index.html index.htm index.php;
#主要是这一段一定要确保存在
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
break;
}
#结束
#autoindex on;
}
使用编程开发小程序需要有一定的编程经验和开发经验,熟悉前端开发技术和框架,如HTML、CSS、Vuejs等,如果没有代码经验,可以选择第三方无代码小程序平台。
以上就是关于视频解说小程序怎样搭建全部的内容,包括:视频解说小程序是什么、怎样搭建、如何开发小程序等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!


以上是视频解说小程序的图片模板演示,需要体验的点赞关注收藏评论噢,演示模板在云微解说小程序>微信小程序上,觉得这款小程序满足需求的,想要搭建同款小程序可联系我们噢。