首先在data中定义一个图片数据的对象数组
data() {
return {
rotation: [
{
id: 1,
url: 'https://imgcps.jd.com/ling4/100035927374/5Lqs6YCJ5aW96LSn/5L2g5YC85b6X5oul5pyJ/p-5bd8253082acdd181d02fa42/60f03300/cr/s/q.jpg'
},
{
id: 2,
url: 'https://img12.360buyimg.com/pop/s1180x940_jfs/t1/217650/27/18929/95548/627b69e5E7f4c1ff2/1a6be6e037e34e5c.jpg.webp'
},
{
id: 3,
url: 'https://imgcps.jd.com/ling4/100012043978/5Lqs6YCJ5aW96LSn/5L2g5YC85b6X5oul5pyJ/p-5bd8253082acdd181d02fa09/00d13111/cr/s/q.jpg'
},
{
id: 4,
url: 'https://imgcps.jd.com/ling4/100014348458/5Lqs6YCJ5aW96LSn/5L2g5YC85b6X5oul5pyJ/p-5bd8253082acdd181d02fa7f/aa5a1911/cr/s/q.jpg'
}
]
}
},
然后利用
swiper标签循环rotation
<template>
<view>
<swiper
indicator-dots
indicator-active-color="#FFFFFF"
circular
autoplay
>
<swiper-item
v-for="item in rotation"
:key="item.id"
>
<image :src = "item.url"></image>
</swiper-item>
</swiper>
</view>
</template>
swiper是一个uniapp专用的轮播图组件 indicator-dots属性表示允许组件展示切换图片的小点 这个肯定是要的
indicator-active-color 控制这几个小点的颜色 默认是黑色 这里我设置了白色
circular 是否循环轮播 比如 我们这里四张图片 我们向右拉 顺序是 1 2 3 4 当拉到第四张图 如果没设置circular 那就拉不动了
如果设置了circular 则会回到第一张
autoplay 设置用户没有操作时 轮播图自动循环播放
然后你们会发现 这里面的图片没有占满整个屏幕宽度
我们需要去给image设置一点css样式
image{
width: 750rpx;
}
前面说过 rpx是按屏幕宽度计算的 750rpx为整个屏幕的宽度
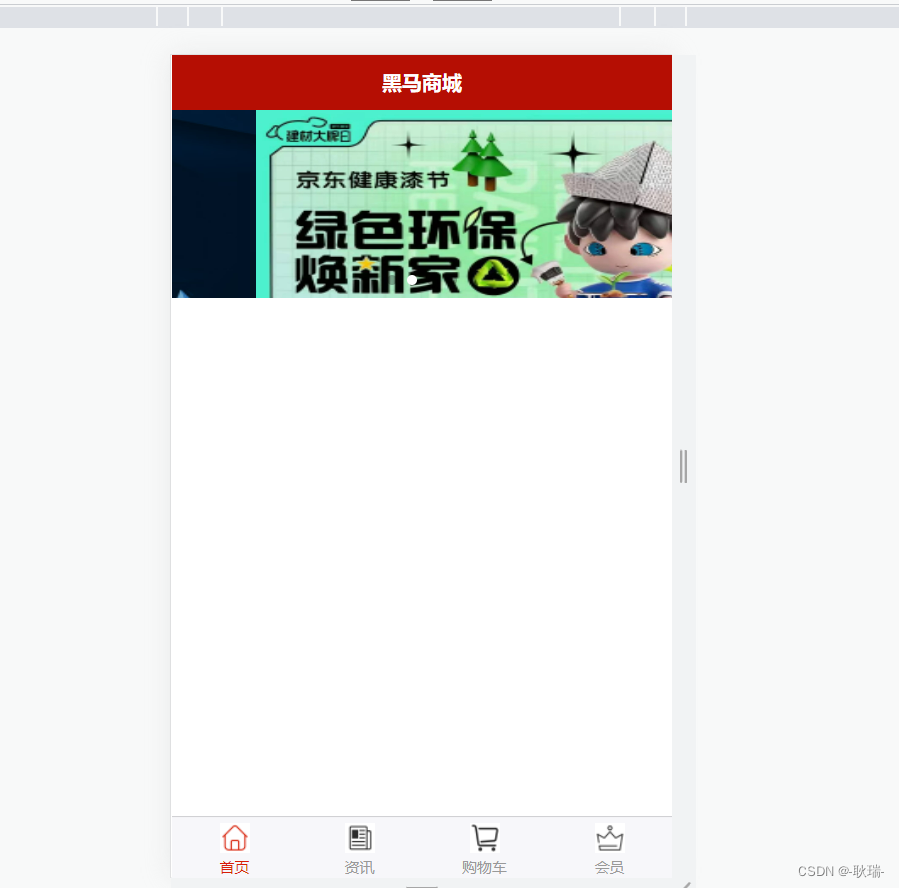
完成这些操作后我们就会得到这样一搞效果