文章目录
- 一、文章前言
- 二、创建小程序
- 三、功能开发
一、文章前言
此文主要通过小程序实现2048游戏,游戏操作简单,容易上手。
规则:正常打开游戏的界面,会只有两个2,每次移动后都会出现一个2,数字大了之后会出现4和8。
只有数字相同,才能够相加,每次相加之后都会变成原本的二倍,比如两个2相加变成4,两个4相加变成8。
使大数在一边,小数在一边,这样相同的数才能更好的结合在一起。



二、创建小程序
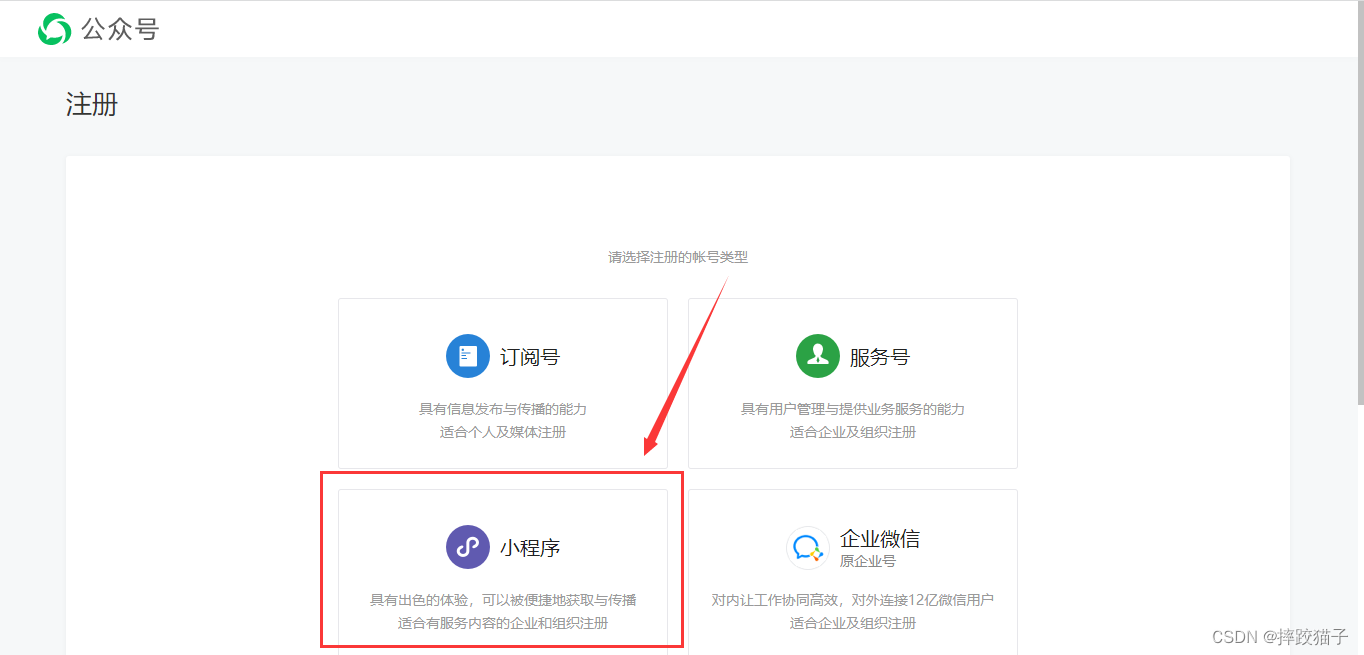
- 访问微信公众平台,点击账号注册。

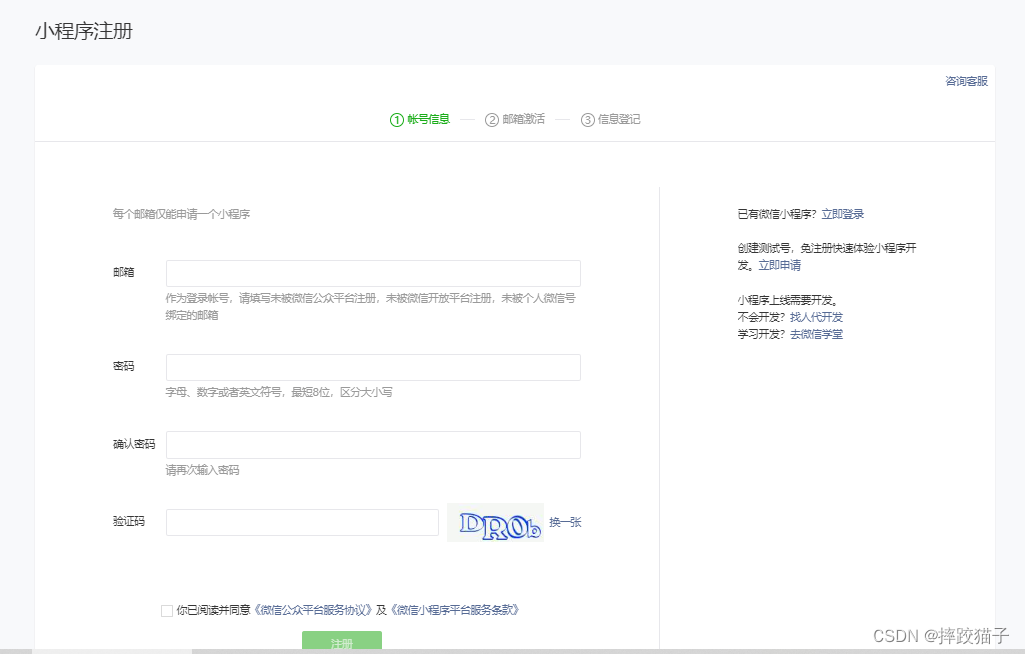
- 选择小程序,并在表单填写所需的各项信息进行注册。


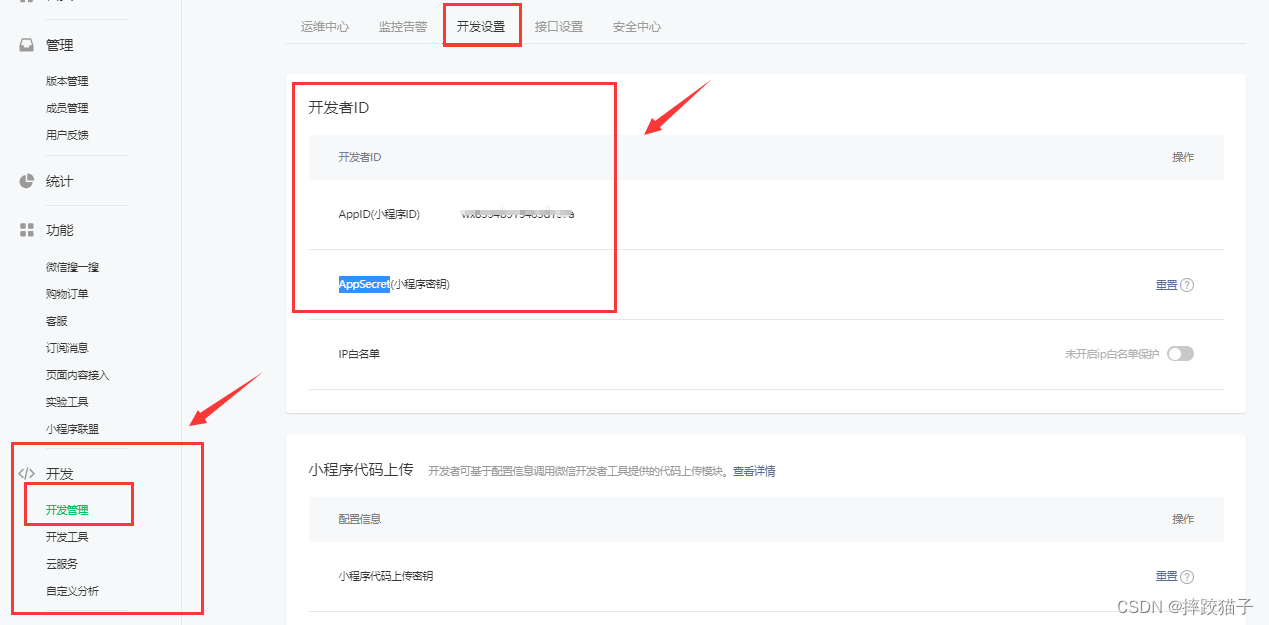
- 在开发管理选择开发设置,将AppID及AppSecret复制出来进行存储。

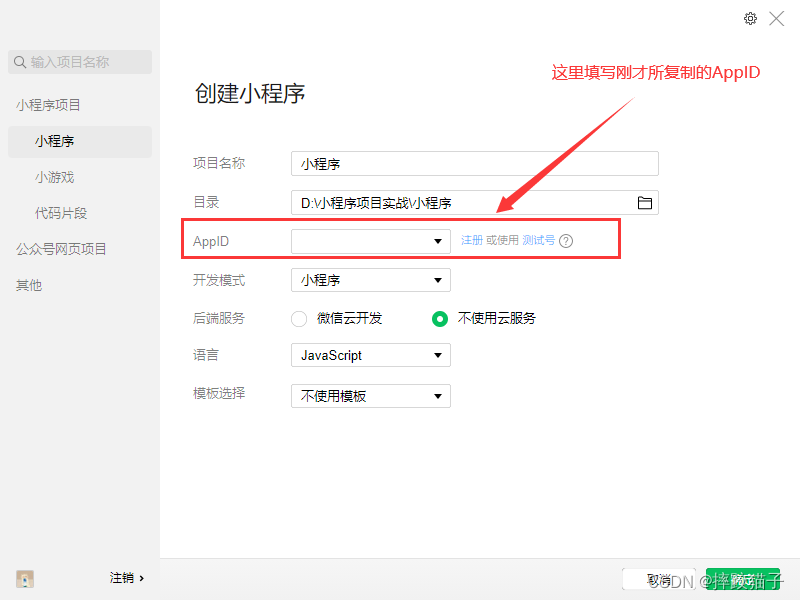
- 下载安装微信web开发者工具并创建一个新的项目,填入上图所复制的AppId。


三、功能开发
- 在创建的index这个page中,实现一个4*4的矩阵。


<view class="grid-container" >
<view class="grid-row">
<view class="grid-cell">
<view class="tile tile">
</view>
</view>
</view>
</view>
- 初始化矩阵数据,让其在页面加载时随机在两个方格上显示两个2。


<view class="grid-container">
<view wx:for="{{grids}}" wx:for-index="rowIdx" wx:for-item="row" class="grid-row">
<view wx:for="{{row}}" wx:for-index="colIdx" wx:for-item="cell" class="grid-cell">
<view class="tile tile-{{cell.value}}">
<view wx:if="{{cell}}" class="tile-inner">
{{cell.value}}
</view>
</view>
</view>
</view>
</view>
- 外部JS
function Grid(size) {
this.size = size;
this.cells = this.empty();
}
Grid.prototype = {
// 构造一个空的矩阵[[null,..,size.length],[]]
empty: function() {
var cells = [];
for (var x = 0; x < this.size; x++) {
var row = cells[x] = [];
for (var y = 0; y < this.size; y++) {
row.push(null);
}
}
// [[{x:0,y:0},{x:0,y:1}],[]]
return cells;
},
// 在空格子中随机挑选出一个格子
randomAvailableCell: function() {
var cells = this.availableCells();
// 存在可填充的格子
if (cells.length) {
return cells[Math.floor(Math.random() * cells.length)];
}
},
// 获取可填充的格子坐标
availableCells: function() {
var cells = [];
for (var i = 0; i < this.size; i++) {
for (var j = 0; j < this.size; j++) {
// 当前格子无内容
if (!this.cells[i][j]) {
cells.push({
x: i,
y: j
});
}
}
}
return cells;
},
// 是否存在空单元格
cellsAvailable: function() {
return !!this.availableCells().length;
},
cellAvailable: function(cell) {
return !this.cellContent(cell);
},
insertTile: function(tile) {
this.cells[tile.x][tile.y] = tile;
},
removeTile: function(tile) {
this.cells[tile.x][tile.y] = null;
},
/*
* 获取单元格内容
* @param {object} cell {x:0,y:0} 单元格坐标
*/
cellContent: function(cell) {
if (this.withinBounds(cell)) {
return this.cells[cell.x][cell.y] || null;
} else {
return null;
}
},
/*
* 空单元格,格子还未填充数字
*/
emptyCell: function(cell) {
return !this.cellContent(cell);
},
withinBounds: function(cell) {
return cell.x >= 0 && cell.x < this.size && cell.y >= 0 && cell.y < this.size;
},
eachCell: function(callback) {
for (var x = 0; x < this.size; x++) {
for (var y = 0; y < this.size; y++) {
callback(x, y, this.cells[x][y]);
}
}
}
}
module.exports = Grid;
- 给遍历出来的矩阵方块增加bindtouchstart,bindtouchmove,bindtouchend等手指触摸响应事件。

touchStart: function (events) {
// 多指操作
this.isMultiple = events.touches.length > 1;
if (this.isMultiple) {
return;
}
var touch = events.touches[0];
this.touchStartClientX = touch.clientX;
this.touchStartClientY = touch.clientY;
},
touchMove: function (events) {
var touch = events.touches[0];
this.touchEndClientX = touch.clientX;
this.touchEndClientY = touch.clientY;
},
- 在事件响应的同时记录分数。

var highscore44 = wx.getStorageSync('highscore44') || 0;
if (data.score > highscore44) {
wx.setStorageSync('highscore44', data.score);
}
<view class="heading">
<view class="scores-container">
<view class="score-container">{{score}}</view>
<view class="best-container">{{highscore44}}</view>
</view>
</view>
- 在游戏结束的时候将分数存入小程序缓存,并获取之前的分数进行比对,判断是否最高分。

//-----------储存最高分-------------------------------------
wx.getStorage({
key: 'highscore44',
success: function (res) {
let highscore44 = res.data
wx.setStorage({
key: 'highscore44',
data: highscore44,
})
},
fail: () => {
let highscore44 = []
wx.setStorage({
key: 'highscore44',
data: highscore44,
})
}
})
- 在页面增加重新开始按钮,并绑定对应的事件。

<view class="above-game">
<text class="restart-button" bindtap="restart">重新开始</text>
</view>
// 重新开始
restart: function () {
this.updateView({
grids: this.GameManager.restart(),
over: false,
won: false,
score: 0
});
},
- 可以将分数通过云开发或者数据库的方式进行存储,将分数进行排行展示。

rankInfo4x4: [
{ name: '摔跤猫子', score: 180000, img: 'rank1.png' },
{ name: 'siri', score: 163148, img: 'rank2.png' },
{ name: 'kitten', score: 146088, img: 'rank3.png' },
{ name: 'admin', score: 136024, img: 'rank4.png' },
{ name: '无语小咪', score: 122908, img: 'rank5.png' },
{ name: '汤姆', score: 115283, img: 'rank6.png' }
],
- 实现分享功能,邀请好友一起玩。
//---------------
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
return {
title: '诚邀你一起来挑战2048排行!',
path: '/pages/index/index',
}
}
}