文章目录
- 前言
- 一、列表渲染
- 1、wx:for
- 2、指定索引和当前项的变量名
- 3、\<block\> 使用 wx:for
- 4、wx:key 的使用
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【小程序>微信小程序开发教程】专栏的第12篇文章;
今天开始学习小程序>微信小程序的第八天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。不知不觉已经学习小程序>微信小程序八天了,估计大佬们一天就学完这些内容了吧,我还在慢吞吞的学完,然后在看官方文档总结写写文章
专栏地址:【小程序>微信小程序开发教程】, 此专栏是我是夜阑的狗小程序>微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、列表渲染
前面已经介绍完了WXML模板语法–条件渲染,通过栗子学习到了如何在WXML页面上进行条件渲染,也了解到两中渲染方式。接下来就来讲解一下另外一个模板语法–列表渲染。话不多说,让我们原文再续,书接上回吧。

1、wx:for
在实际开发过程中,会需要显示多个相同的组件,此时只要在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。这里对数组的引用都是用 Mustache 语法(双花括号)来表示, 具体代码如下所示:
cshPageTab.wxml:
javascript"><view wx:for="{{array}}">
当前篇数:{{index}} 当前学习天数:{{item}}
</view>
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。
cshPageTab.js:
javascript">Page({
data: {
array:["1","2","3","4","5","6","7","8"],
},
})
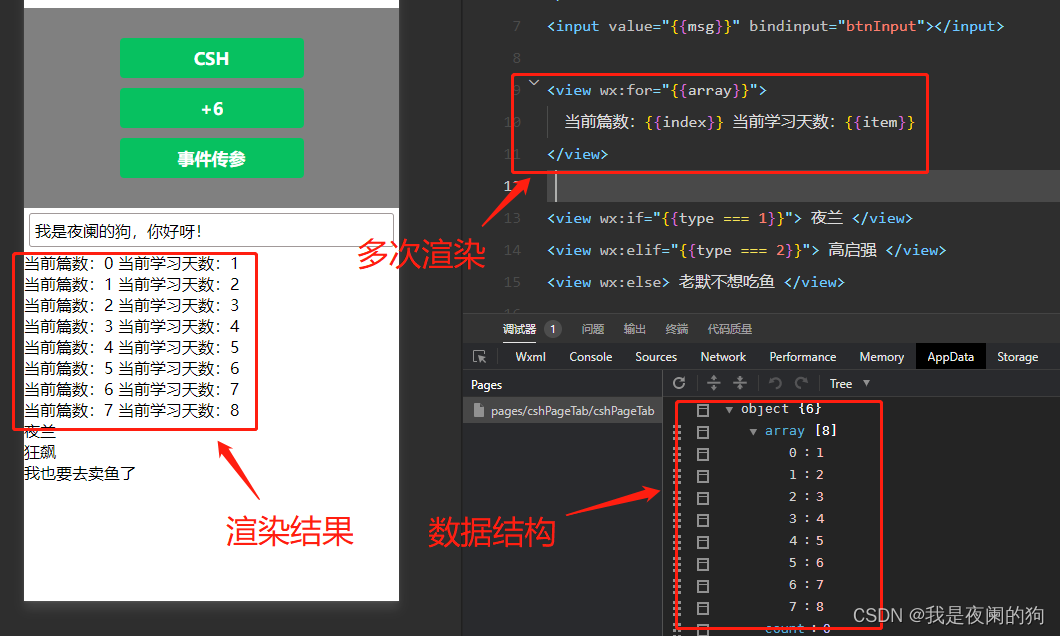
此时就完成将数组每项数据都渲染到组件上,实际效果如下所示:

2、指定索引和当前项的变量名
在列表渲染的过程中,可以通过使用 wx:for-index 可以指定当前循环项的索引的变量名 ,使用 wx:for-item 可以指定当前项的变量名,不过在开发过程这种用法比较少用到,具体代码如下:
cshPageTab.wxml:
可以在上面栗子的基础进行改动,看是否能改动成功。
javascript"><view wx:for="{{array}}">
当前篇数:{{index}} 当前学习天数:{{item}}
</view>
<view>----------------</view>
<view wx:for="{{array}}" wx:for-index="ids" wx:for-item="ids">
当前篇数:{{ids}} 当前学习天数:{{ids}}
</view>
可以看出这两者的渲染效果是一样的,来看下实际运行效果:

3、<block> 使用 wx:for
前面再讲 wx:if 条件渲染的时候就用到了 <block> 标签,同样该标签也适用于 wx:for ,以渲染一个包含多节点的结构块。具体代码如下:
cshPageTab.wxml:
javascript"><block wx:for="{{['好好学习','天天向上','各位大佬好']}}">
<view>{{index}}</view>
<view>{{item}}</view>
</block>
可以来看一下运行效果:

4、wx:key 的使用
当数据改变触发渲染层重新渲染的时候,不带有 key 的组件会被重新创建,而不会重新排序,所以需要使用 wx:key 来指定列表中项目的唯一的标识符。wx:key 的值以两种形式提供:
-
在 for 循环的
array中item的某个property,该property的值需要是列表中唯一的字符串或数字,且不能动态改变。 -
可以当前数组的索引
index来当其key。
在实际开发过程中,建议只要使用到 wx:for 都要加 key,具体代码如下:
cshPageTab.wxml:
wx:key 外面是可以不用 Mustache 语法来表示的
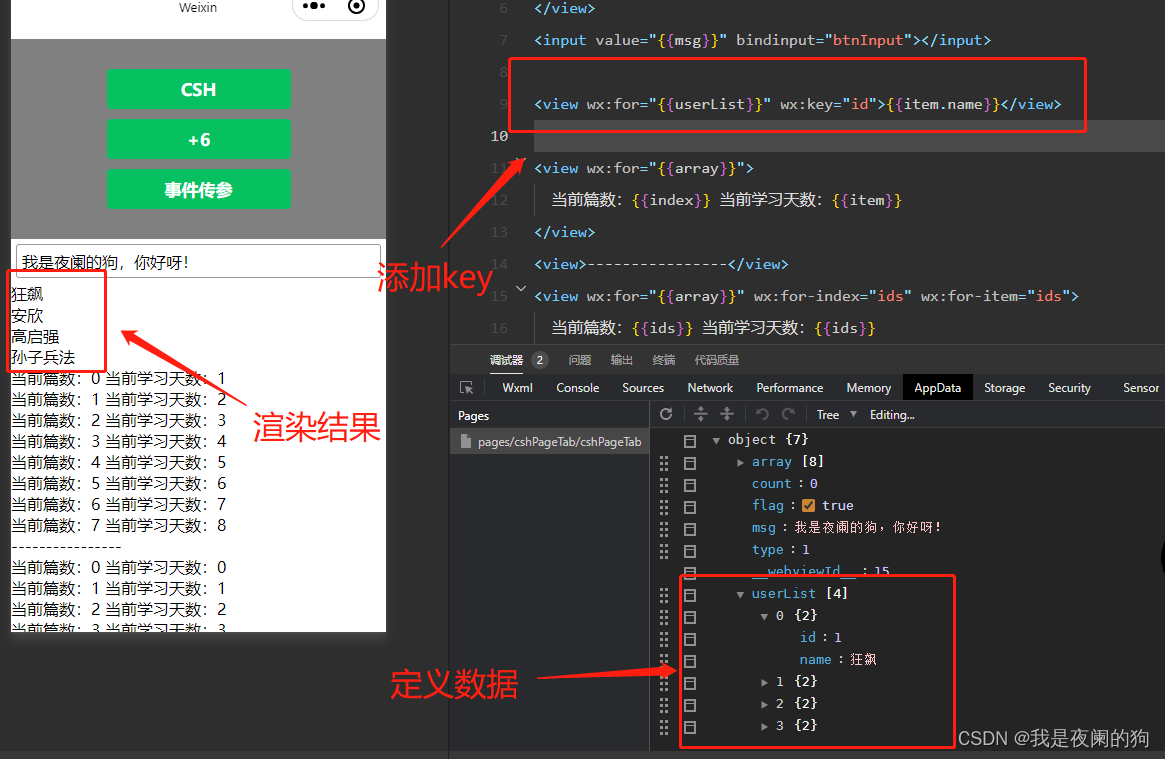
javascript"><view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率。如果没有 id ,也可以使用索引来当 key 值。
cshPageTab.js:
javascript">Page({
data: {
userList:[
{id: 1, name: '狂飙'},
{id: 2, name: '安欣'},
{id: 3, name: '高启强'},
{id: 4, name: '孙子兵法'}
],
},
})
此时就可以成功的把数组里的数据渲染出来,可以来看下实际运行效果:

接下来可以切换到 Console 面板,如果我们在循环时候不适用 key 会显示出警告,提示可以给循环提供 key,前面的循环都没有使用 key 。

总结
感谢观看,这里就是常用的视图容器类组件的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【小程序>微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!