文章目录
- 1、关于微信小程序
- 2、获得appid + 下载微信开发者工具
- 3、修改配置文件App.json
- 3.1 配置导航头
- 3.2 配置底部触摸栏
- 4、新页面的创建及组成
- 4.1 微信新页面的创建方式有3种
- 4.2 展示新建页面
- 4.3 组成页面结构的不同文件
- 5、生命周期
- 1.onLaunch -- 小程序App的对象初始化时的方法,只在app.js中
- 2. 每个页面都有的声明周期:onLoad / onReady / onShow / onHide
- 3. 对象上的方法:
- 6、微信小程序调试步骤
- 7、微信小程序上线审核 和 发布
- 8、基础组件的使用-icon/text/button/input
- 8.1 Icon图标组件
- 9、注册页面
1、关于微信小程序
- 不需要下载安装即可使用
- 触手可及(扫一扫,搜一下打开应用)
- 用完即走
- 利用了html/css/js的语法,可以完成像安卓/ios一样的功能、界面的制作(h5只能模仿安卓/ios来做界面,无法完成一些功能性的操作;h5 没办法调手机的相机拍照,小程序可以)
2、获得appid + 下载微信开发者工具
- 云操作必须有appid
- 发布到微信上正式使用也需要appid
邮箱激活 - 邮箱需要是不能在微信 或 腾讯系里用过
申请完账号, 点击“设置”完善资料后, 找到appid保存下,后期会用
- 下载微信开发者工具
- 点击下载 微信开发者工具, 建议下载稳定版
- 使用微信开发者工具时 ,需要先关掉windows防火墙,防火墙默认把所有接口都关了
- 点击查看小程序 体验 demo
3、修改配置文件App.json
创建项目后第一步,修改配置文件App.json:
- 里面不能写注释
最后一项不能加,加了, 编译会报错
3.1 配置导航头
- app.json 中的配置是
全局配置 - 点击查看 sitemap.json的具体配置
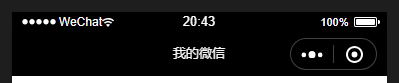
- 配置的导航头如下

{
"pages": [ //1--页面
"pages/index/index", //不能加后缀,由4个文件组合而成
"pages/logs/logs" //每个{}内最后一项不能加, 加了, 编译会报错
],
"window": { //2--窗口配置--全局配置
"backgroundTextStyle": "dark", //light/dark --页面刷新时loading点的变化效果
"navigationBarBackgroundColor": "#000", //头部背景色
"navigationBarTitleText": "我的微信", //导航头部的文本
"navigationBarTextStyle": "white", //头部文字颜色
"enablePullDownRefresh": true, //开启下拉刷新
"backgroundColor": "#ddd" //下拉刷新时的背景色
},
"sitemapLocation": "sitemap.json" //站内地图/站内导航/站内搜索,具体搜索情况在sitemap.json中写的,搜索小程序时,是否被收录
}
3.2 配置底部触摸栏
- 触摸栏不是菜单,至少放2项,最多放5项
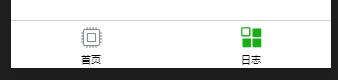
- 配置底部触摸栏如下:

{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "我的微信",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"backgroundColor": "#ddd"
},
"sitemapLocation": "sitemap.json",
//--------------配置底部触摸栏--------输入“tabbar" 回车,会帮我们补全代码---------
"tabBar": { //底部触摸栏
"borderStyle": "black", //边框色
"selectedColor": "#000000",//选中色,选中时字体的颜色
"list": [
{
"pagePath": "pages/index/index", //点击跳转的路径,路径格式按照pages里的路径格式来写,如果这个链接在页面中有跳转,设置为底部触摸栏后,页面的跳转就会失效
"text": "首页", //文本
"iconPath": "/images/icon_1.png", //图标,新建一个和pages同级的文件夹images
"selectedIconPath": "/images/icon_11.png" //选中图标
},{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "/images/icon_2.png",
"selectedIconPath": "/images/icon_22.png"
}
]
}
}
4、新页面的创建及组成
4.1 微信新页面的创建方式有3种
1.从app.json文件开始创建
app.json中的pages里加一条路径,然后编译就会生成对应的文件夹- 删除pages中的文件后,
编译时会根据app.json里的配置自动创建页面- app.json 中pages里的第一条路径也叫基础路径,编译会默认显示第一条路径的页面
- 一个页面由4个文件组成,
2.单个文件逐一创建
pages右键新建目录(写文件夹名)–然后再右键新建page 就会生成对应的文件夹,同时在app.json中生成对应的路径
3.删除文件后的编译自动创建
1.所有页面都在pages文件中,也可以自行定位于自定义的其他文件,比如page,不建议自定义文件夹
2.在小项目:一个文件夹中创建一个页面(创建简单,代码清晰)
3.在一个文件夹中创建多个页面(层次清晰),项目复杂时,按功能 或 模块 分目录
4.2 展示新建页面
1.app.json中:把要查看的页面放在第一个路径的位置
"pages": [
"pages/index/index", //第一个路径称为基础路径,默认显示这个路径里的内容,起始页位置
"pages/logs/logs",
"pages/about/about"
],
- 添加编辑模式

4.3 组成页面结构的不同文件
WXML -> HTML
WXSS -> CSS (ss-- style sheet 样式表)
JS -> Javascript – js的核心语法
JSON -> Javascript(json对象)–当前页面的局部配置文件
编码要求:
-
不能直接使用HTML文件,没有div,span等
-
可以全部使用CSS文件
-
Js脚本文件没有Window对象,所以小程序里不能alert,因为alert 是window.alert的缩写,小程序没有window,不能使用dom结构
wxml中常用标签:
- text标签:相当于html里的font+span,内联级元素
- view标签:相当于div标签,块级元素
5、生命周期
生命周期名称,事件名
1.onLaunch – 小程序App的对象初始化时的方法,只在app.js中
2. 每个页面都有的声明周期:onLoad / onReady / onShow / onHide
onLoad-> 生命周期函数 - 监听页面加载
pages里每个页面打开的时候,每个页面初始化的时候会启动onloadonReady-> 生命周期函数 - 监听页面初次渲染
所有渲染都完成后的方法提示onShow-> 生命周期函数 - 监听页面显示onHide-> 生命周期函数 - 监听页面隐藏onUnload-> 生命周期函数 – 监听页面卸载
不需要我们操作,微信给我们完成
3. 对象上的方法:
onPullDownRefresh-> 页面监听相关处理函数 – 监听用户下拉动作onReachBottom-> 页面上滑/拉触底事件的处理函数onShareAppMessage-> 用户点击右上角分享
// pages/index/index.js
Page({
//页面的初始数据
data: {
},
// 生命周期函数--监听页面加载
onLoad: function (options) {
},
// 生命周期函数--监听页面初次渲染完成
onReady: function () {
},
// 生命周期函数--监听页面显示
onShow: function () {
},
// 生命周期函数--监听页面隐藏
onHide: function () {
},
// 生命周期函数--监听页面卸载
onUnload: function () {
},
// 页面相关事件处理函数--监听用户下拉动作
onPullDownRefresh: function () {
},
// 页面上拉触底事件的处理函数
onReachBottom: function () {
},
//用户点击右上角分享
onShareAppMessage: function () {
}
})
任何一个小程序都是一个叫做App的对象,所以小程序的入口是从app.js 里创建app开始的
6、微信小程序调试步骤
- 逻辑代码调式方法
- 控制台显示方式
console.log()console.info() - 弹出框(API框架时介绍), 小程序有很多种弹窗显示
show(){
wx.showToast({ //等于alert,但因为小程序里没有window,所以不能alert
title:'弹窗内容',
})
}
- 模拟,真机调式模式
编译:对已有代码做保存、更新预览:系统生成二维码,用手机微信扫码后可以在移动端看见真机调试:同样生成二维码,在手机端可以查看运行,同时在PC端有调试结果
切后台:清缓存:清除各种在运行期间所遗留下的缓存文件版本管理:借助于git,完成对当前微信小程序版本的控制,可以做任何版本控制。如推送,抓取等,同时也可以建立分支和合并分支社区:互联网跳转链接,跳转到微信小程序论坛测试号:互联网跳转链接,跳转微信开放文档-测试号申请页面上传(APPID才有):提供上传代码至微信开放平台
7、微信小程序上线审核 和 发布
- 点击上传 是上传到微信云,这个云关联到我们的公众号,也就是上传时上传到微信公众平台(订阅号 或者服务号)—进入
小程序管理进行关联 - 只有关联后,以后上传就上传到公众平台,由公众平台进行发布
- 上线要是慎重
- 微信开放平台 – 主要是安卓,ios移动端原生开发的接口的操作
- 微信公众平台 – 主要是微信的小程序,小游戏的操作(微信公众平台需要是订阅号 或者服务号)
整个流程:
- 注册微信小程序,获取appid
- 注册微信公众平台-订阅号 或 服务号,然后–》小程序管理 --》 关联(关联小程序 和 微信公众平台)
- 微信开发平台种,点击上传,会
上传到关联的微信公众平台,由公众平台发布
8、基础组件的使用-icon/text/button/input
8.1 Icon图标组件
- type:图标类型,值有:
success,success_no_circle,info,warn,waiting,cancel,download,search,clear - size:图标大小, 23默认值,单位像素
- color:图标颜色
<view class="container">
<icon type='success' size='28'></icon>
<icon type='success_no_circle' color='red'></icon>
<icon type='warn' size='23'></icon>
<icon type='clear'></icon>
</view>

具体详见 官方api
9、注册页面
bindinput– 当把内容输入到输入框的时候会触发这个bindinput绑定的事件- 小程序里
不能password="true" 这样写, 最后是直接写 password ,还有disabled bindtap 单击操作,小程序里没有on,小程序里的事件概念用bind
<!-- reg.wxml -->
<view class="box">
<view class="title">
注 册
</view>
<view class="row">
<input placeholder="请输入手机号" bindinput="inputTel" class="tel" focus></input>
<!-- bindinput 当把内容输入到输入框的时候会触发这个bindinput绑定的事件 -->
<button type='primary' class="getCode">获取验证码</button>
</view>
<view class="row">
<input placeholder="请输入验证码" class="tel"></input>
</view>
<view class="row">
<input placeholder="请输入密码" password class="tel"></input>
<!--小程序里不能password="true" 这样写, 最后是直接写 password ,还有disabled -->
</view>
<view class="row">
<input placeholder="请重新输入密码" class="tel"></input>
</view>
<view class="row submitBtn">
<button type='primary' bindtap='submitform'>提交</button>
<!-- bindtap 单击操作 ,小程序里没有on,小程序里的事件概念用bind-->
</view>
</view>
//reg.js
let tel = '';
Page({
inputTel(event){
// 输入的方法里会有个参数event,es写法
tel = event.detail.value;
},
submitform:function(){
console.log(tel);
}
})


