
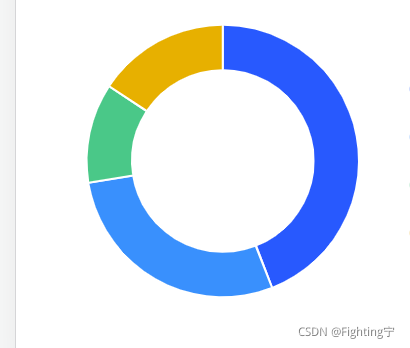
- 实现echarts的白边

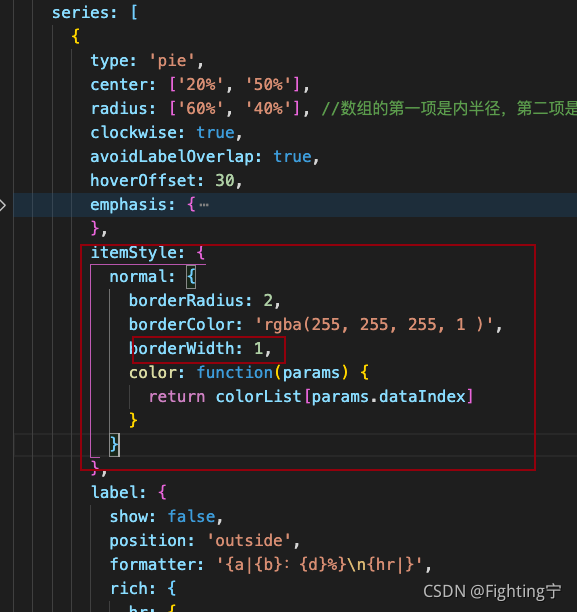
itemStyle: {
normal: {
borderRadius: 2,
borderColor: 'rgba(255, 255, 255, 1 )',
borderWidth: 1,
color: function(params) {
return colorList[params.dataIndex]
}
}
},
- echarts的demo地址https://www.makeapie.com/editor.html?c=xVuZgtOXUA