搭建Vue3开发微信小程序
目前仅支持 cli 方式创建支持 vue3 默认模板项目。
步骤一:全局安装vue-cli
npm install -g @vue/cli
步骤 2: 用如下的命令创建vue3工程(可以选择默认的或者ts,我选的是ts)
vue create -p dcloudio/uni-preset-vue#vue3 my-vue3-project
步骤 3: 创建好工程后,进入对应目录
cd my-vue3-project
步骤 4: 将项目跑到微信平台
npm run dev:mp-weixin
运行成功后用微信开发者工具打开编译后文件夹dist/dev/mp-weixin,或者将项目拖入 HbuildX 中运行。
我操作运行后失败了,删除node_modules后重新npm i 后成功运行。
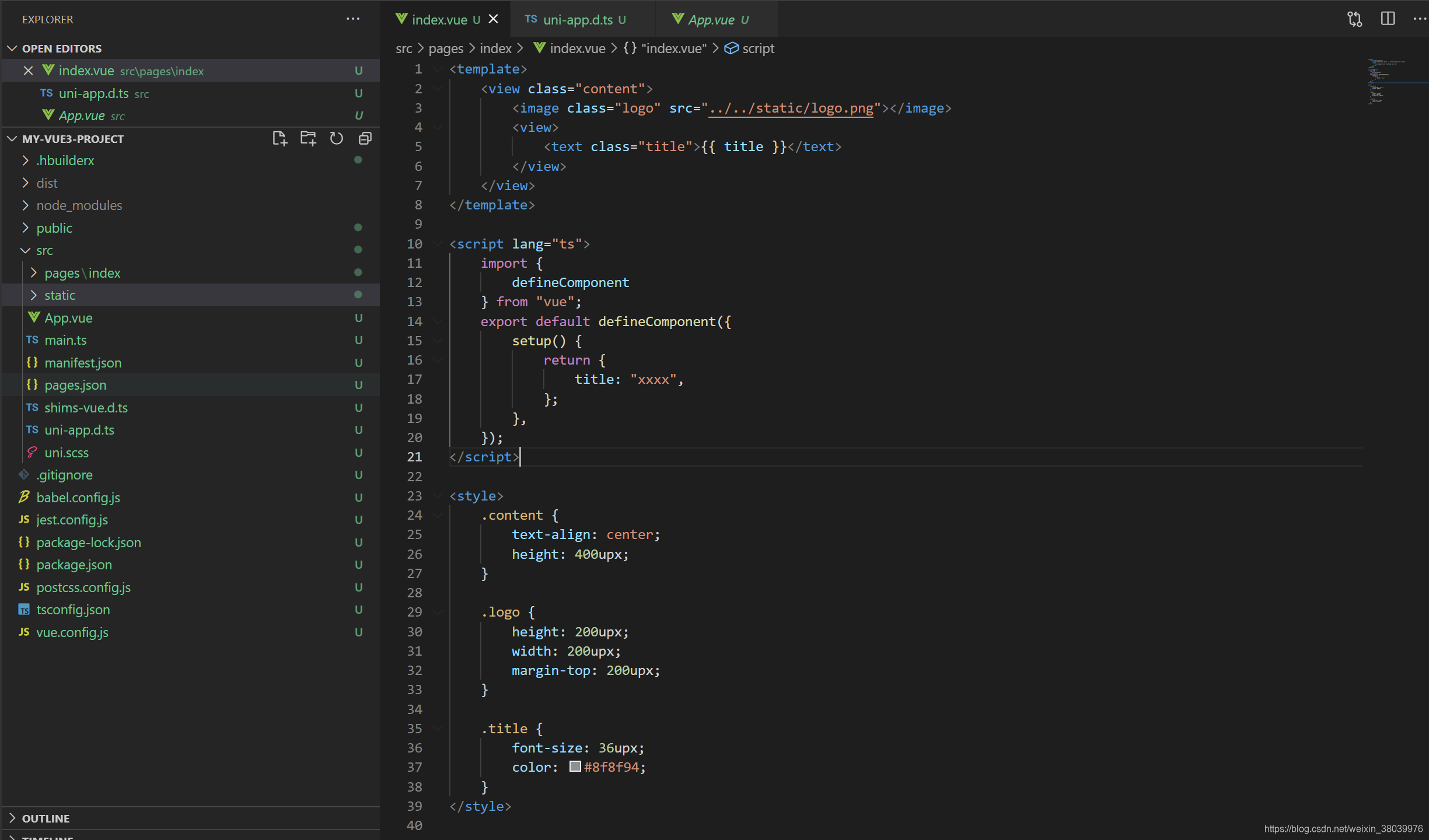
首页代码和目录结构造
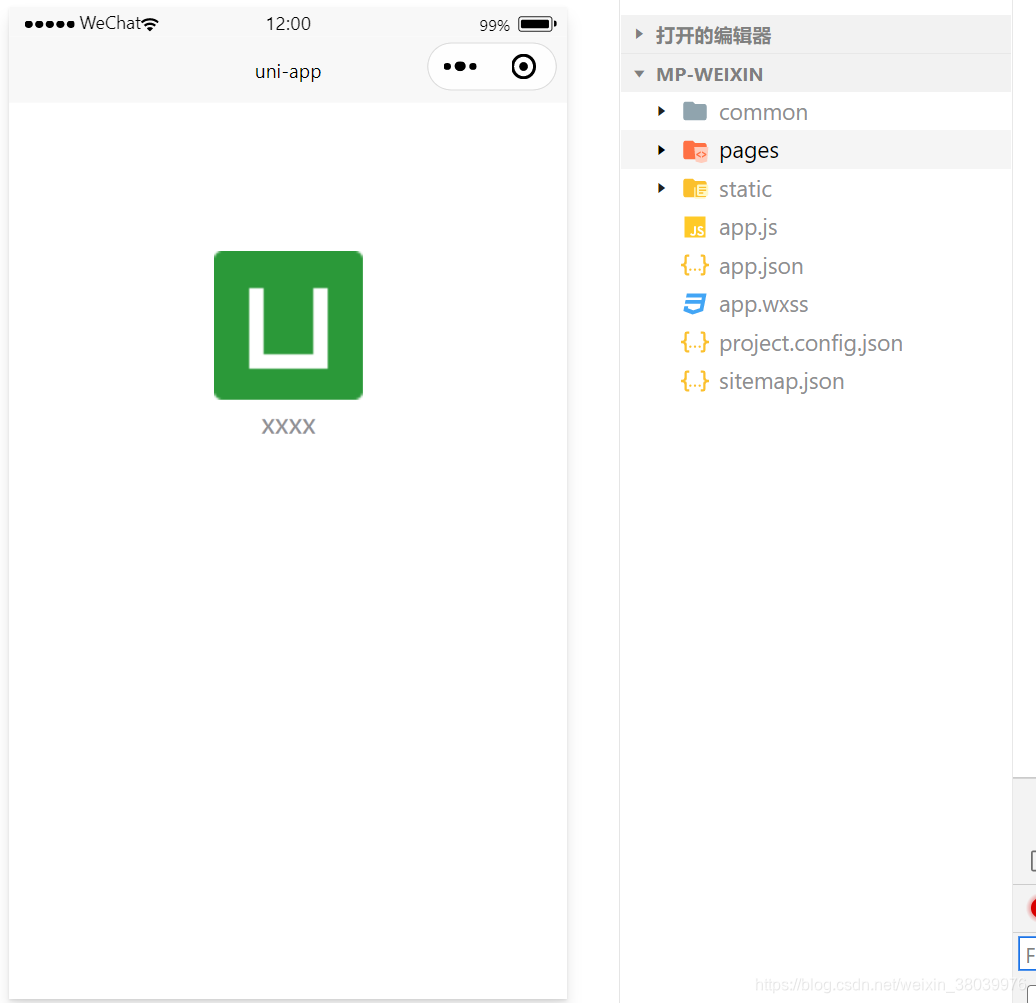
微信开发者工具运行结果
官网链接:uni-app 项目小程序端支持 vue3 介绍。
