// 绑定
style="--shadowColor:{{shadowColor}};--background:{{background}}"
// 使用
.css{
background: var(--background);
box-shadow: 1px 2px 3px var(--shadowColor);
}
java
c语言
PriorityQueue
node.js
集群模式
st-link
快速幂算法
batch
浏览器选择建议
debian
cannones
训练数据
因数平方和
优化算法
短时傅里叶变换
前端面试
count_nonzero
适航
requests
验证码登录
css 绑定变量
相关文章
今天开始收集错误提示本
Expected an assignment or function call and instead saw an expression
期望一个赋值或函数调用,而不是看到一个表达式
简单的 js 发布订阅模式
class Event {constructor () {this.handlers {}}// onaddEventListener(type,handler) {if(!(type in this.handlers)) {this.handlers[type] []}if(!handler) {throw 请添加${type}事件}this.handlers[type].push(handler) ;return this;}
// emitdispatchEvent(type,...…
如何手动决定Promise返回的resolve、reject状态
有时在调用第二个函数Promise返回的状态时,还有其它判断,全部写在一个函数代码太多,可以如下拆分,手动改变状态时一定要加 return 不然下个回调拿不到值!因为第一个函数res或rej代表状态完成,第二个函数都会…
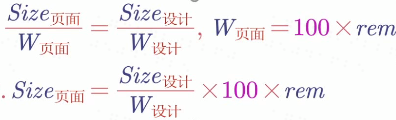
Echarts 大屏rem适配方案
公式:
// Wp 为页面有效宽度,Hp 为页面有效高度
const clientWidth document.documentElement.clientWidth;
const clientHeight document.documentElement.clientHeight;window.pageWidth clientWidth / clientHeight > 16 / 9 ? clientHeight…
微信小程序api Promise化
// 一、以请求为例
wx.request({url: test.php, //仅为示例,并非真实的接口地址data: {x: ,y: },header: {content-type: application/json // 默认值},success (res) {console.log(res.data)}
})// 二、promise化
return new Promise((res,rej)>{wx.request({ur…
vue实现PC端标签拖动效果
1.拖动需要监听鼠标按下、移动、抬起事件 2.一开始全部用methods绑定方法,后面发现用自定义指令directives比较方便,不用声明在data里声明变量,以及一个一个的绑定事件
<template><div class"ad" v-drag><el-badge…
vue 下载本地文件
<a :href${process.env.BASE_URL}竣工通v1.0操作手册.docx >操作帮助</a>1.文件我是放在public目录下的 2.如果你a标签加了download 属性,请保证名字和文件名一样否则无法下载!!
最新文章