onReachBottom滑动底部触发

这个是生命周期函数!
实现下拉刷新
在页面的配置文件中定义

关闭下拉刷新事件不然会一直执行下拉刷新样式
当没有下拉刷新事件时执行也不会报错所以可以大胆定义

注解
装饰器模式
cmake_policy
驱动进程隐藏
echarts
科技
bert
端口号概念
计算机毕业设计选题
eSIM
ECDSA
flownet
自回归
内网渗透
敏捷流程
asio
文件共享
知识等级分类
分支优化
设置默认浏览器
小程序滑倒底部生命周期onReachBottom,下拉刷新事件
相关文章
深度学习之文本分类 ----FastText
❤️ 作者简介:大家好我是小鱼干儿♛是一个热爱编程、热爱算法的大三学生,蓝桥杯国赛二等奖获得者🐟 个人主页 :https://blog.csdn.net/qq_52007481⭐ 个人社区:【小鱼干爱编程】🔥 算法专栏:算…
Python --- GUI编程(1)
GUI(Graphics User Interface)图形化用户界面编程 GUI编程类似于"搭积木",将一个个的组件放到窗口中,并给各 个组件赋予相应的事件绑定
常用的GUI库
Tkinter 是python标准的GUI库,支持跨平台的GUI开发&…
编写富文本渲染接口数据以及改变接口数据图片格式,选择接口数据添加到data里
当接口返回来的数据是这样的话如果想放到页面渲染就得用到富文本
<rich-text nodes"{{goodsdetail.goods_introduce}}"></rich-text>当借口返回了太多没用的数据为了优化性能就要过滤数据 当接口数据返回的图片格式带有webp时 iphone部分手机 不识别 …
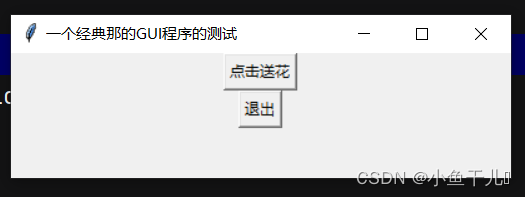
PythonGUI编程(2) ----面向对象,Label
GUI应用程序类的经典写法 — 面向对象 通过类Application组织整个GUI程序,类Application继承了Frame以及通过继承拥有了父类的特性,通过__init__初始化窗口中的对象,通过createWidget()创建窗口中的对象 Frame框架是一个Tkiner的组件…
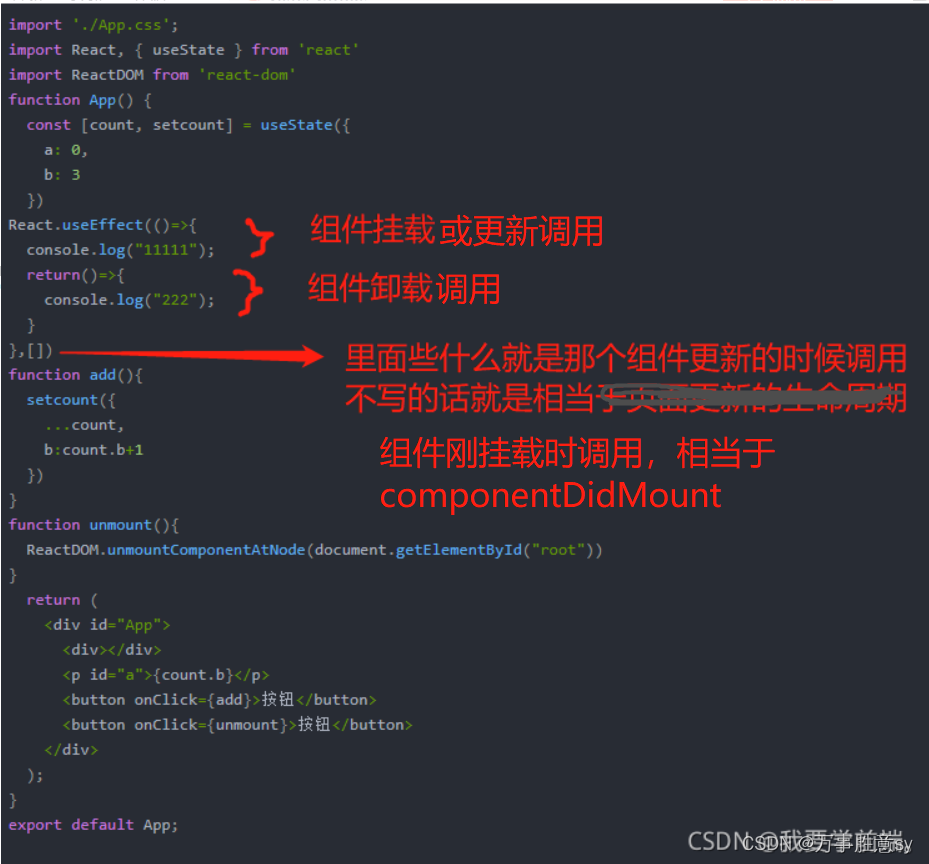
react Hooks useEffect
useEffect可以相当于三个生命周期钩子 页面加载 组件更新 页面卸载
import ./App.css;
import React, { useState } from react
import ReactDOM from react-dom
function App() {const [count, setcount] useState({a: 0,b: 3})
React.useEffect(()>{console.log("…
react hooks useRef
useRef可用于保存遍量和用作ref
import ./App.css;
import React from react
function App() {const inputrefReact.useRef(null);const save React.useRef({value:"程序员"})return (<div id"App"><input type"text" placeholder&qu…
最新文章
- 【C++】【MFC】绘图
- 【已解决】 ImportError: urllib3 v2.0 only supports OpenSSL 1.1.1+, currently the ‘ssl‘ module is compiled
- Value-Flow分析工具fastcheck
- JDK垃圾回收机制和垃圾回收算法
- 接口配置,access、trunk的特点、适用情况和区别、PVID、vlan的基本配置
- 微软全球系统蓝屏根源与警示
- YOLOv8改进 | 主干网络 |模糊图像/恶劣天气下的目标检测改进
- Spring AOP总结
- 介绍一个全球语言翻译网站
- dos命令
- vuejs自定义过滤器根据搜索框输入的值,筛选复杂的列表数据
- 设计一个具有健壮性,灵活性,可重用性的Web应用架构(二)---实验总结