我们创建.net6 api程序,然后使用SqlSugar连接MySQL数据库,再使用iis发布,当然使用其他的也行。再开发一个小程序>微信小程序,手机运行小程序,手机运行H5,都可以看到数据库的数据,就是这么一个流程。
开始!
目录
第一,.net6api开发
第二,IIS发布.net6api
第五,H5运行
第一,.net6api开发
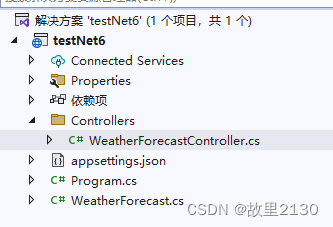
1.创建.net6 api程序

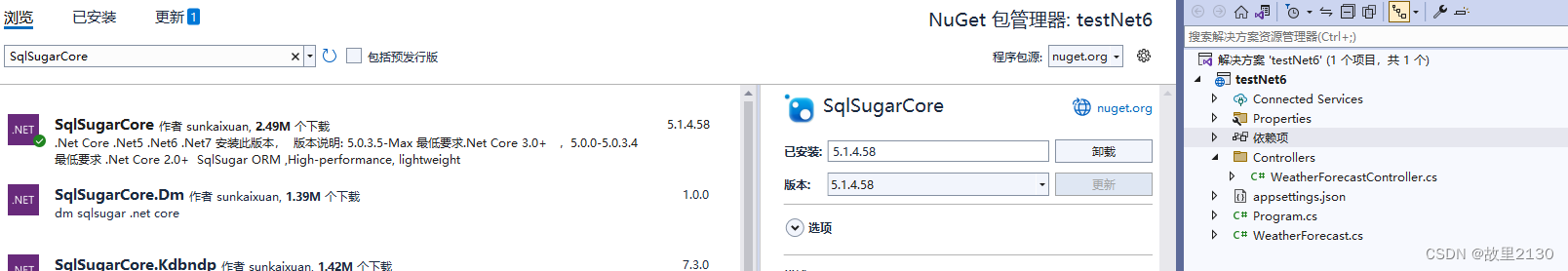
2.安装SqlSugarCore

3.为了简单,就在WeatherForecastController控制器里面写一个方法
业务就是:查询c表的数据,数据没有任何意义,仅仅只是举例
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
using SqlSugar;
using System.Data;
namespace testNet6.Controllers
{
[ApiController]
[Route("api/[controller]/[action]")]
public class WeatherForecastController : ControllerBase
{
private static readonly string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
private readonly ISqlSugarClient db;
private readonly ILogger<WeatherForecastController> _logger;
public WeatherForecastController(ILogger<WeatherForecastController> logger, ISqlSugarClient db)
{
_logger = logger;
this.db = db;
}
[HttpGet]
public IEnumerable<WeatherForecast> Get()
{
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = Summaries[Random.Shared.Next(Summaries.Length)]
})
.ToArray();
}
[HttpGet]
public async Task<ActionResult<object>> GetAll()
{
DataTable dt = await db.Ado.GetDataTableAsync($"SELECT `c`\r\n\t,`cc`\r\n\t,`q`\r\nFROM `test`.`c`\r\n ");
return JsonConvert.SerializeObject(dt);
}
}
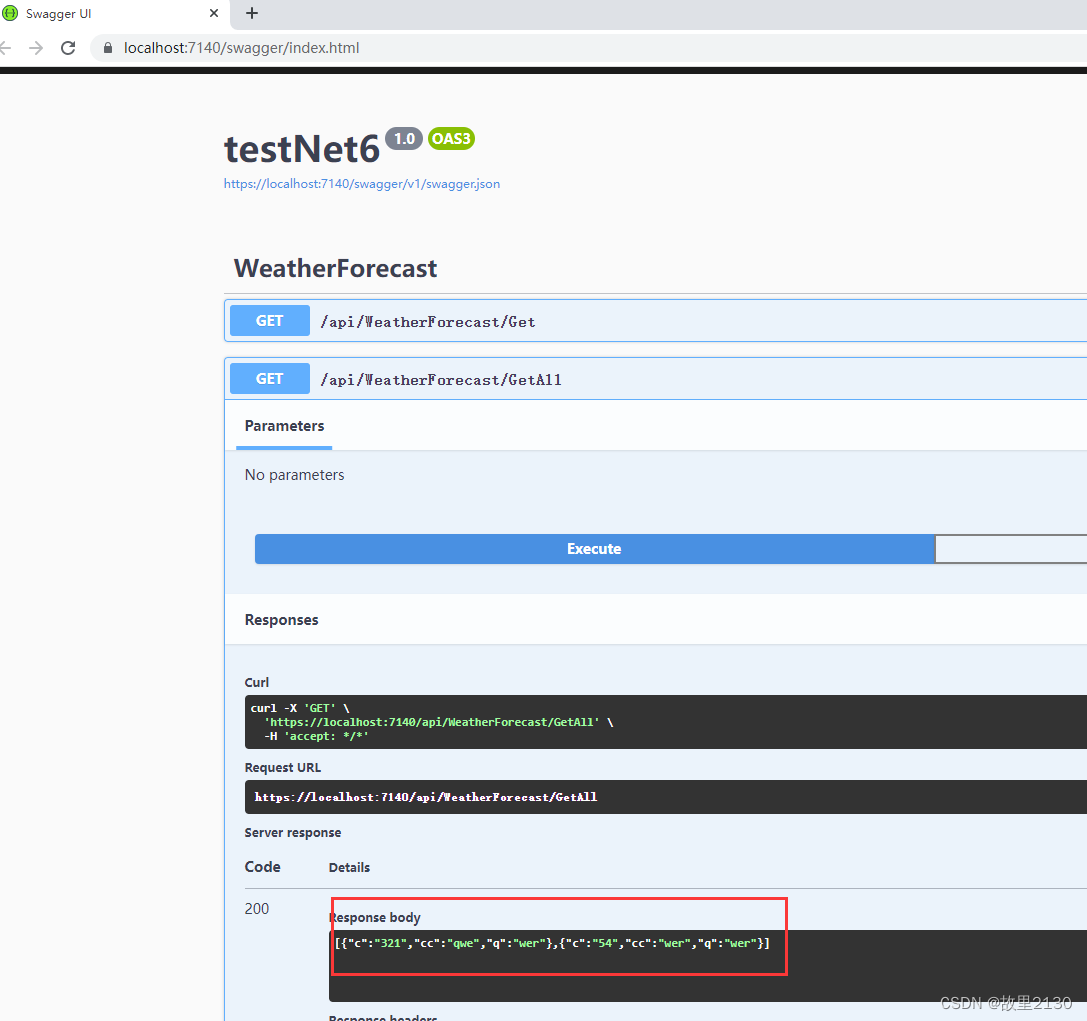
}4.效果
此时我们直接运行代码可以看到需要的数据

第二,IIS发布.net6api
当然这步也可以使用Nginx来发布.net6 api,等等其他的也行
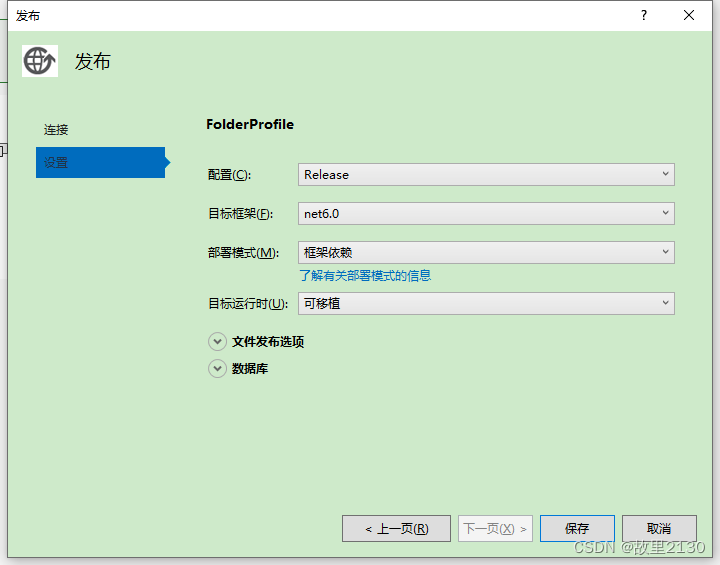
1.回到程序中,然后我点击发布
这里选择如图所示即可

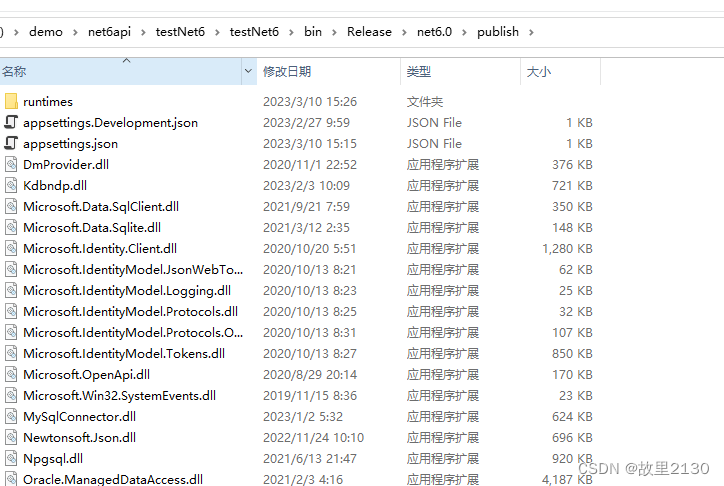
2.然后看到publish文件夹下生成的文件

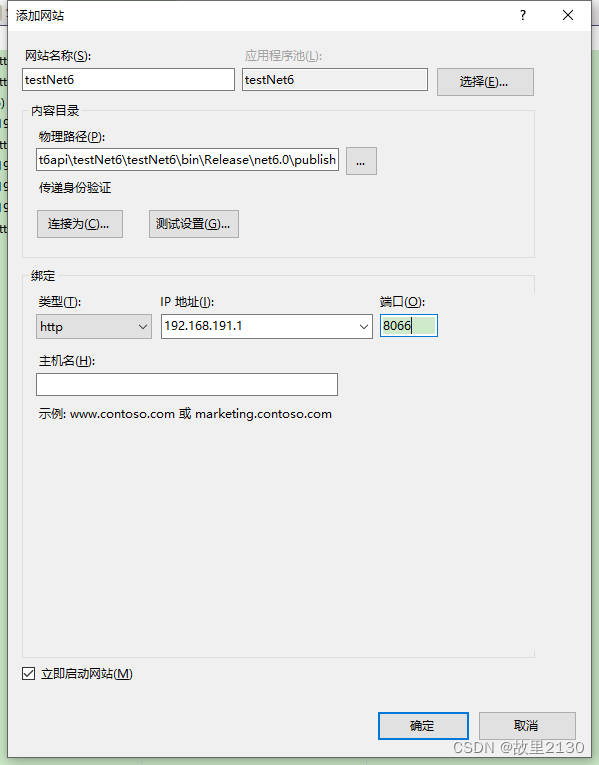
3. 打开IIS,然后输入网站名称,物理路径就是指向publish
点击确定

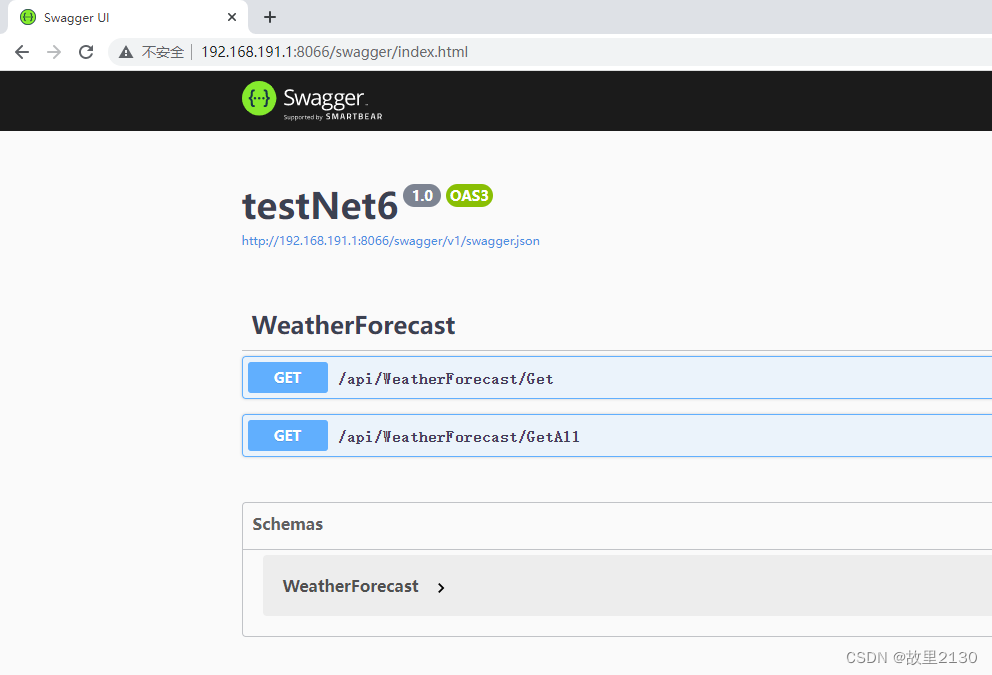
4.运行效果

补充:切记只要环境配置正常了,直接扔进去即可,不需要任何设置,设置了可能出问题。
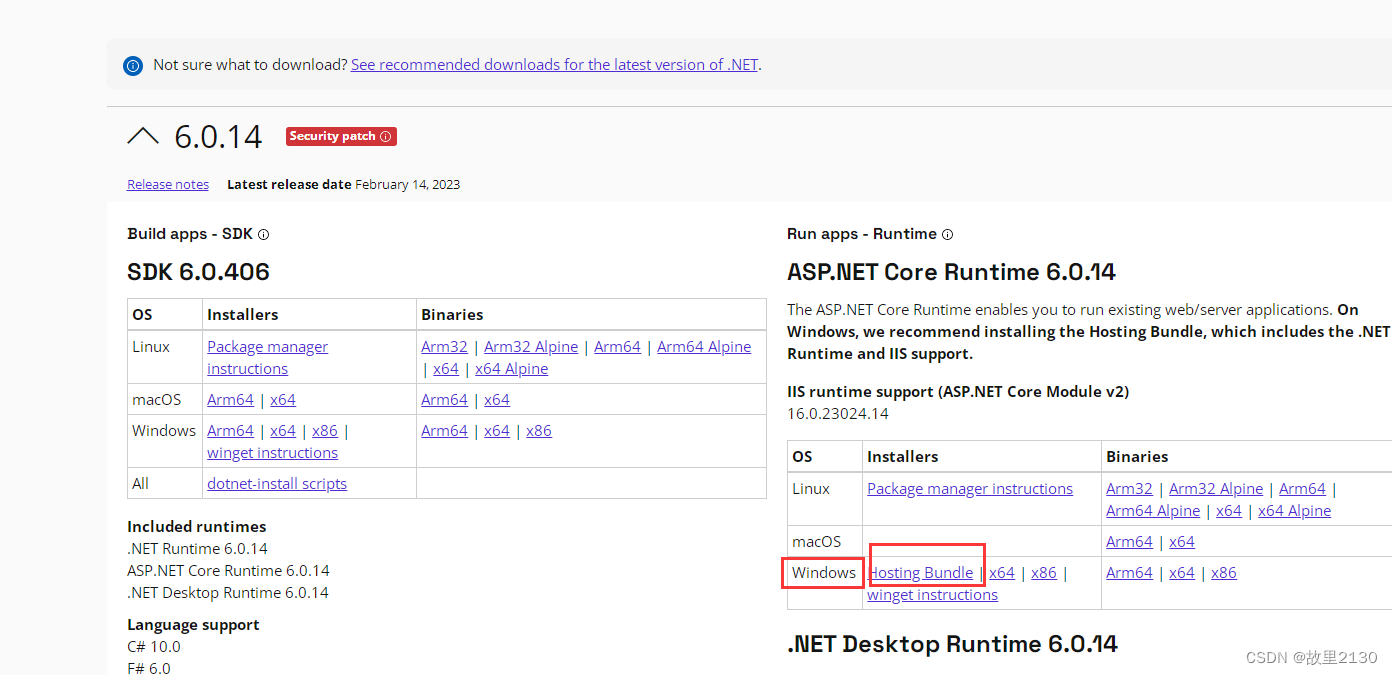
配置问题,具体可以百度搜索一下,主要是要下载运行时文件,这里就不详细说了
Download .NET 6.0 (Linux, macOS, and Windows)

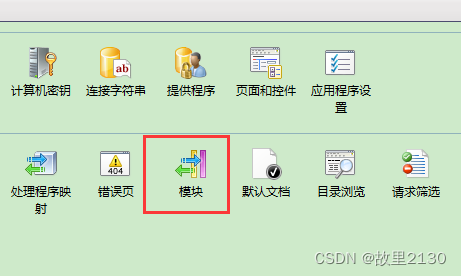
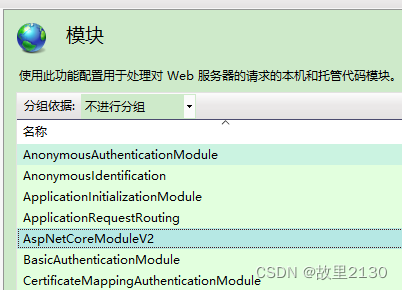
是否成功看模块中的项,如图所示


第三,开发小程序>微信小程序
1.小程序>微信小程序我们使用uniapp开发,具体参考如下
uniapp中调用.net6 webapi_uniapp webapi_故里2130的博客-CSDN博客
2.这里的功能很简单,就是我们访问.net6api的数据,在前台上显示即可
所以,这里的代码就简写了
首先我们配置后台接口
const BASE_URL = 'http://192.168.191.1:8066'这里的request我使用的是luch-request,都封装好了,直接用即可
request.get(`/api/WeatherForecast/GetAll`).then(res => {
console.log(res)
aaaaa.value = res
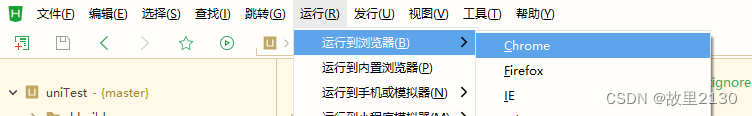
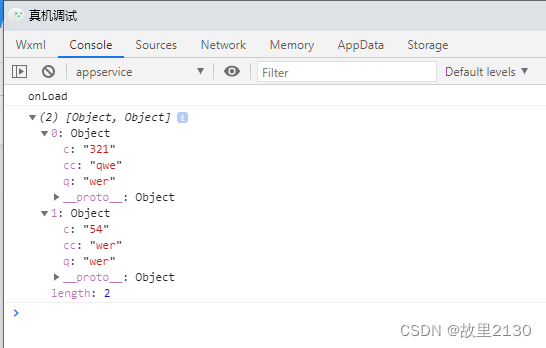
})3.一切完成后,点击运行

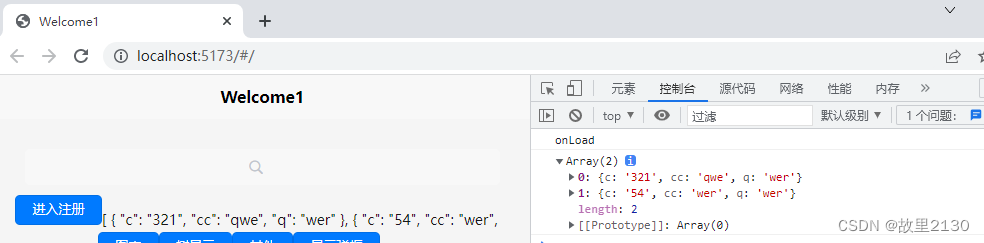
4.效果
这是网站的效果

5.进入微信开发者工具之前
这里坑很多,只说大概流程
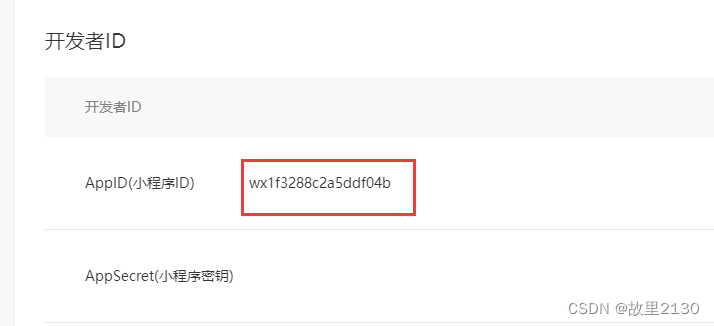
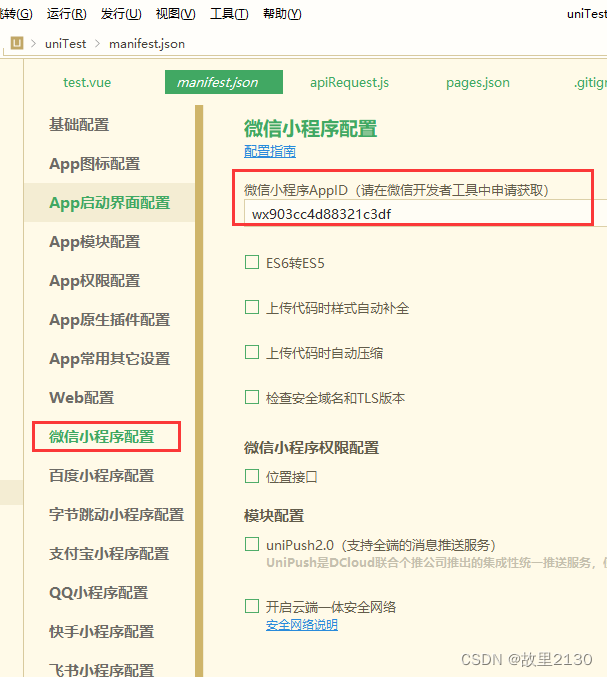
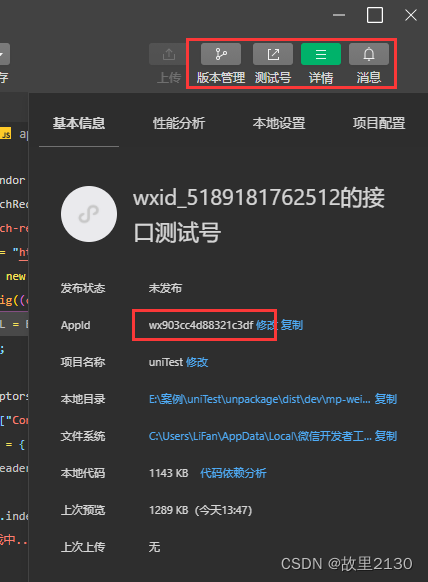
此时就要申请测试号,网址如下,把APPID填到下图中


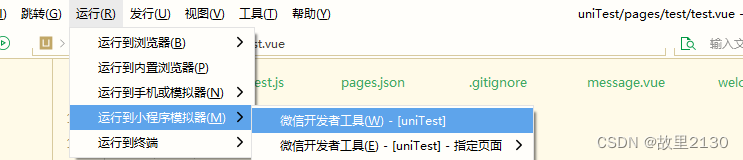
6.如图所示,点击运行
这里也有很多坑,有时候运行不起来,可以看程序的报错,要打开端口,不行就多运行几次,或者退出试试。

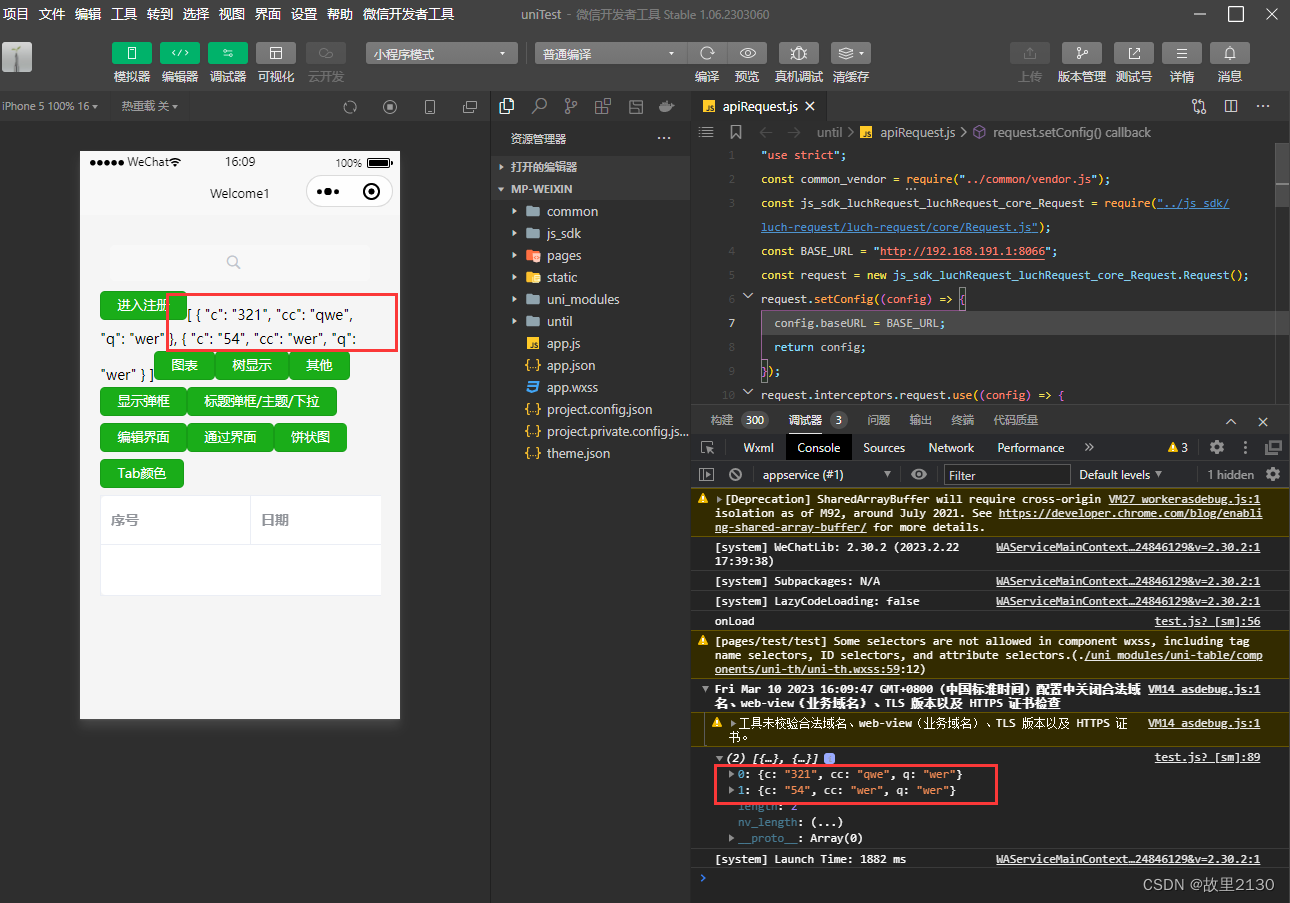
7.进入微信开发者工具
终于进来了!!!
如果这里是灰色的,是不能真机调试的,所以这步是关键,APPID是关键

8.运行
如果报错点击这2个按钮,直到运行成功

9.成功运行,并且显示的数据和网站的一样
此时我们开发的环境就是这么多,足够用了。也就是网站和小程序>微信小程序开发的环境。

总以为把所有的坑都踩完了,万万没想到啊,真机运行才是最大的坑。
第四,小程序>微信小程序真机运行
1.首先排除出现这个错误提示,不影响的,是正常的

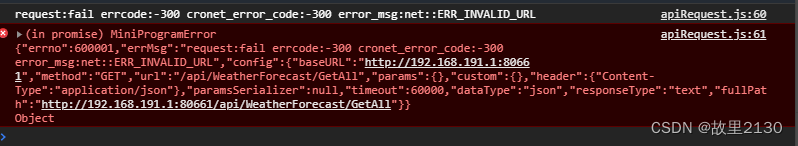
2.先看看,遇到错误图,现在已经对不上号了,因为最后一步真机调试,断断续续折腾2天,也设置了很多配置,都是无用功

基本上都是
errno":600001这些
request:fail errcode:-300 cronet_error_code:-300 error_msg:net::ERR_INVALID_URL
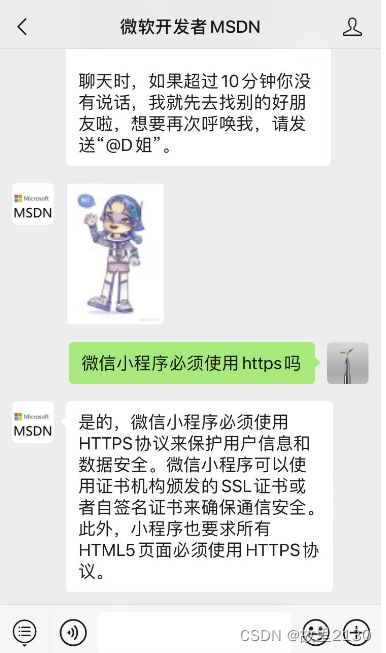
还有什么SSL问题,很多人说小程序>微信小程序只能访问HTTPS,不能访问HTTP。当时我还问了微软的ChatGpt,她也说是的,我人麻了,安装SSL又非常的复杂。她的意思是不是在正式部署的时候必须使用HTTPS?暂时我也不知道,谁知道可以告诉我一下。但是真机调试时,http也是可以的,我已经测试成功,本案例就是基于HTTP的。

3.意外发现
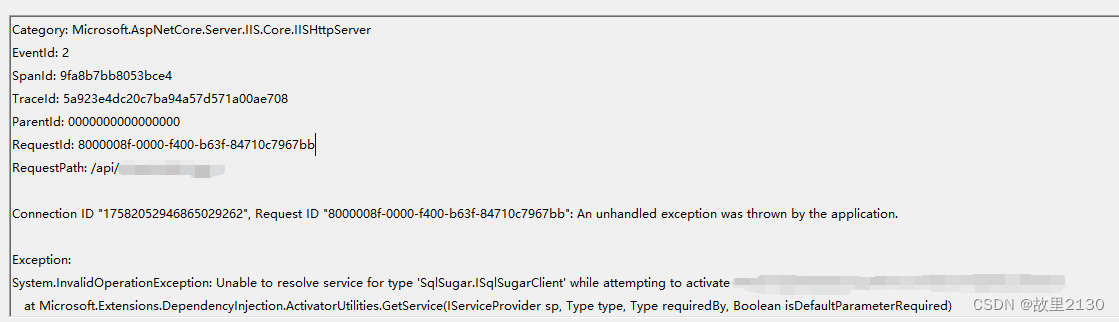
当我部署.net6api以后,在Windows的日志中,发现了问题
An unhandled exception was thrown by the application
Unable to resolve service for type 'SqlSugar.ISqlSugarClient'

这就是最后的线索了,意思是我程序中的ISqlSugarClient没有被解析。
原因就是这里导致的,正确的写法就是一开始.net6api的写法。
最奇怪的是:“之前错误的写法”,在IIS部署后,网站,小程序>微信小程序都可以访问,没有任何问题,就是到了真机调试的时候出的问题, 所以怀疑代码写错实在太难了。
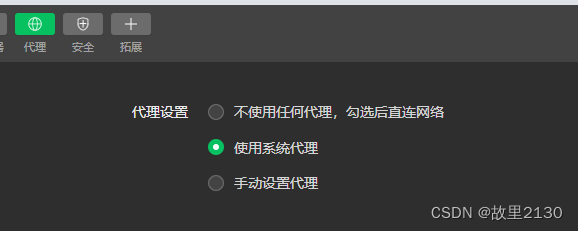
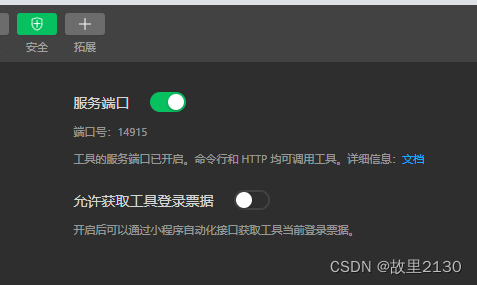
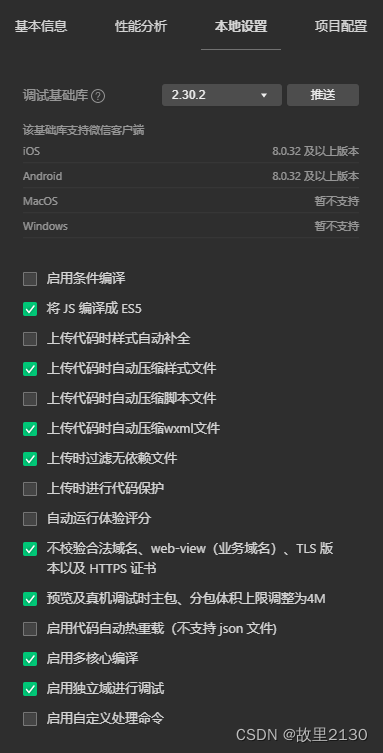
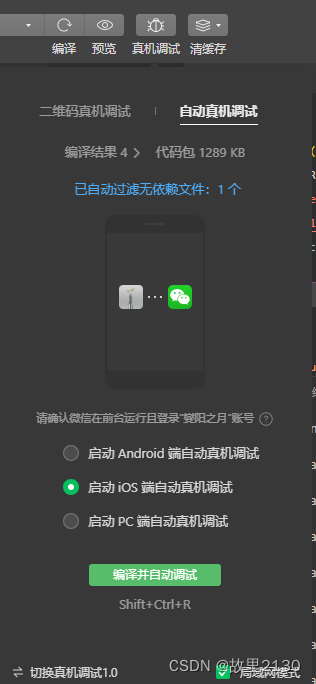
3.配置截图
注意微信开发者工具的版本
![]()
手机网络和电脑要在同一个WiFi环境下这是前提
然后下面是配置的截图,成功运行的配置



4.真机运行

出不来,就多重启几次,多编译几次,缓存清理一下
手机上面的显示

电脑的日志显示

第五,H5运行
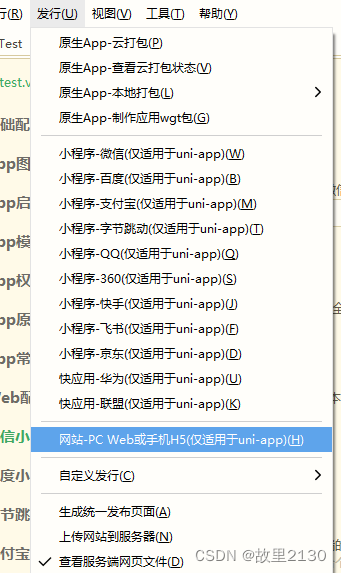
1.H5比较简单,选择如图所示

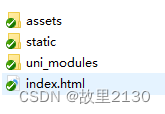
2.会生成静态文件夹

3.在IIS上面部署即可

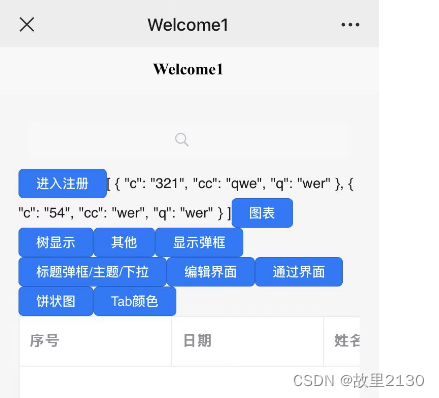
4.手机访问H5
输入IP地址和端口即可

大功告成!