写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
微信小程序的资源引用方式
文章目录
一、项目基本结构
以下截图以javascript环境为例,如果使用typescript,则会出现很多ts文件,但不会影响核心项目结构。

1. pages
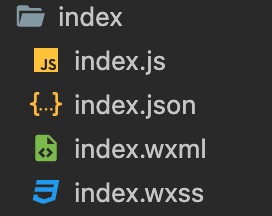
用于存放小程序的页面文件,每个页面通常放在一个单独的文件夹中,由4个基本文件组成:

- js文件:页面脚本文件,主要存放数据和功能函数
- json文件:页面配置文件,可以配置外观和展现效果等
- wxml文件:页面模板文件,类似于html页面骨架,支持模板语法
- wxss文件:页面样式文件,相当于css样式表,支持部分css选择器用法
2. utils
用来存放工具性质的功能模块,一般为js文件或ts文件。
3. app.js
小程序项目的入口文件。
4. app.json
小程序项目的全局配置文件。
5. app.wxss
小程序项目的全局样式文件。
6. project.config.json
项目配置文件,与之作用相同的还有一个private文件,主要区别在于生效的优先级不同。在协作开发中,会更加方便本地调试或配置,具体可以参考官方文档:项目配置文件。
7. sitemap.json
配置小程序及页面是否允许被微信索引,与搜索功能相关,具体可以参考官方文档:sitemap 配置。
二、全局初始化文件
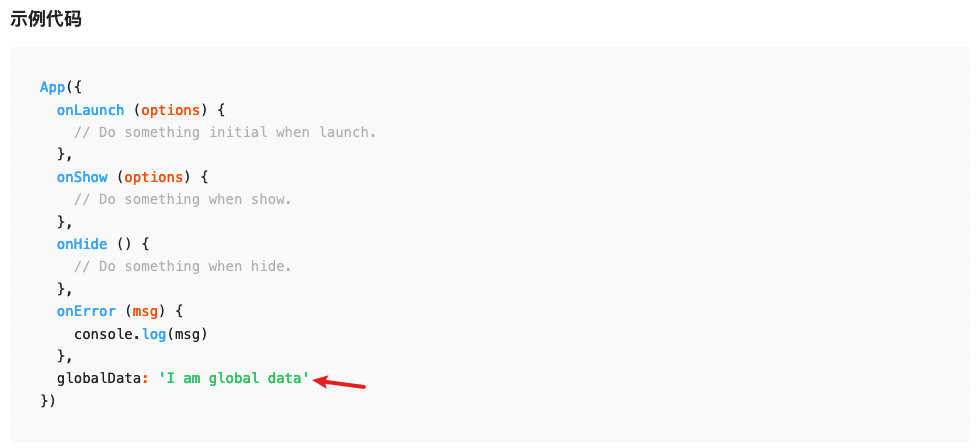
app.js是全局的入口文件,在其中通过调用App()方法注册小程序的实例,该方法可以接收一个Object类型的参数,用于指定小程序的生命周期回调:

除此之外,开发者也可以添加任意的函数到Object参数中,相当于注册一个全局函数。
三、全局变量使用
基于app.js的特性,可以在Object参数中定义一个globalData,如:

在需要使用对应的值时可以通过如下代码访问:
// xxx.js
const appInstance = getApp()
console.log(appInstance.globalData) // I am global data
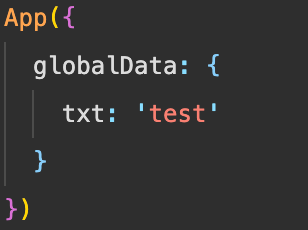
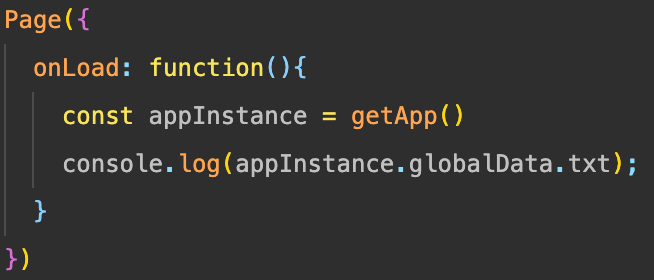
如果在globalData中存储多个值,可以像操作JSON对象那样存取数据:
- 存储:app.js

- 读取:xxx.js

四、静态资源引用
1. 图片引用
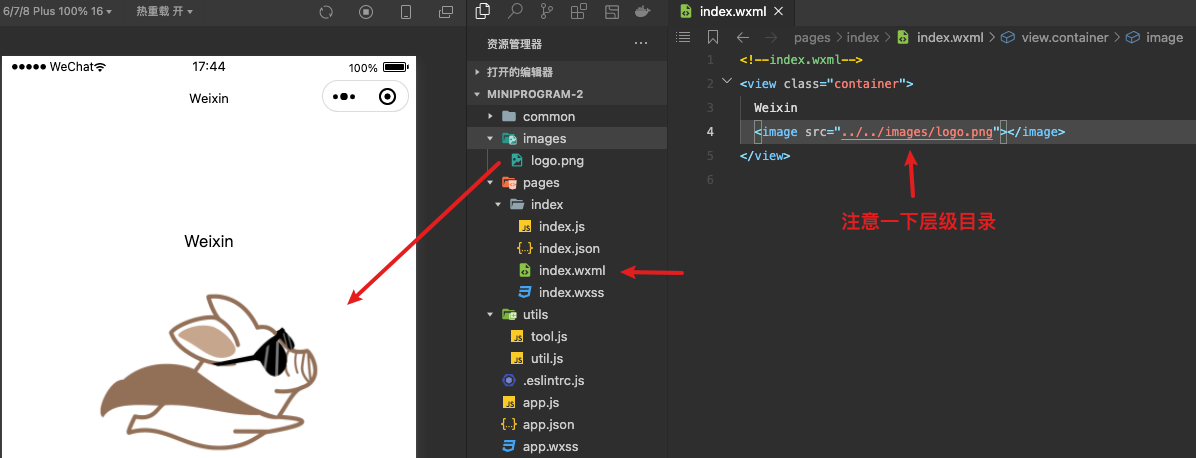
如果想直接引用图片文件,需要先将图片拷贝至项目中的某一目录,然后注意一下路径写法即可。
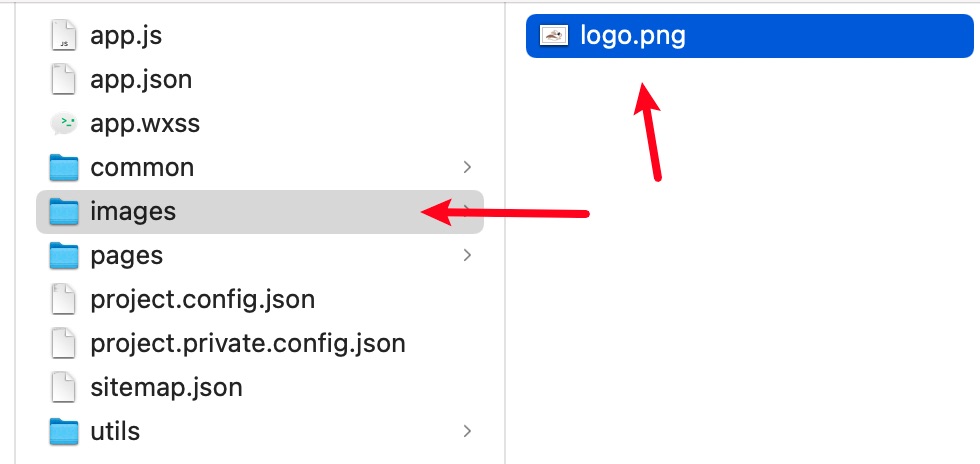
- 新建images目录,选择硬盘打开或在访达中显示

- 将图片拷贝至该目录下
这里友情提示:如果考虑小程序的发布上线,不要图片文件直接放在项目中,尽量以网络资源的方式引入,否则将无法通过代码质量扫描,官方建议图片和音频资源大小不应超过200K。

复制完成后回到开发工具,就可以看到刚刚复制添加的文件。
- wxml文件中引入

如果想要在wxss将某些图片用作背景图,可以参考以下解决办法:
- 使用image组件,但效果可能不佳,也可能会影响布局
- 转化为base64格式,然后再进行引入
- 将图片上传获得网络地址后使用【可以使用云开发 - 存储功能】
2. js文件引用
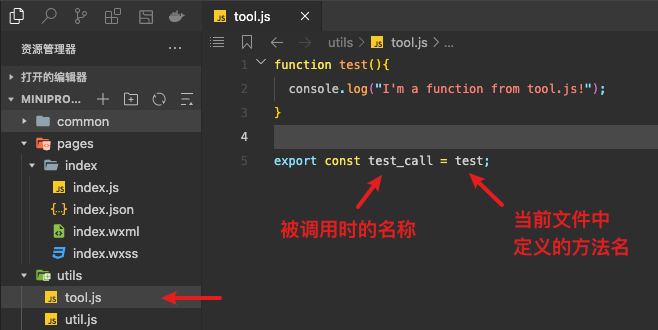
js文件被引入后,其中定义的方法需要export后才能调用使用。
- 自定义js文件:tool.js

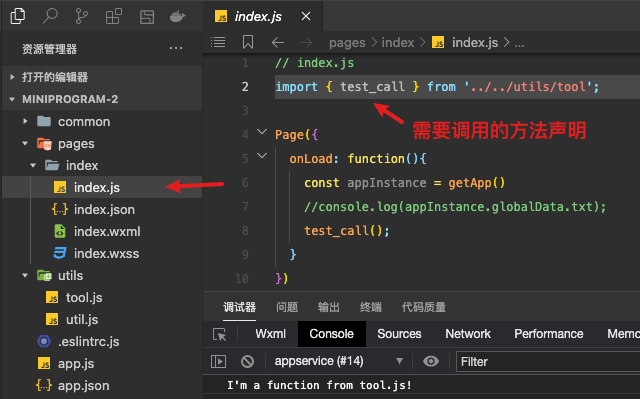
- 引入方法1:直接声明要引入的方法【直接调用】

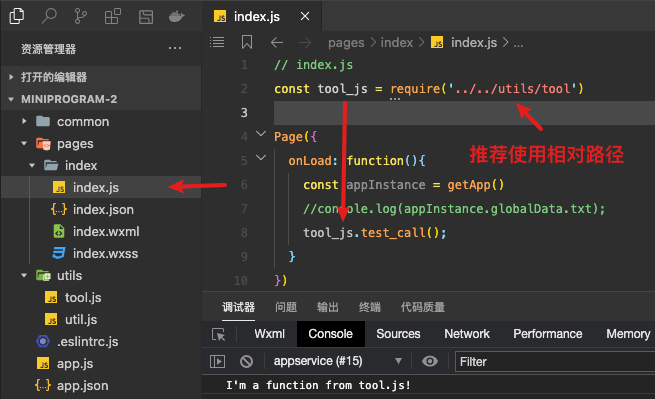
- 引入方法2:通过require将引入文件保存在变量,通过方法声明调用

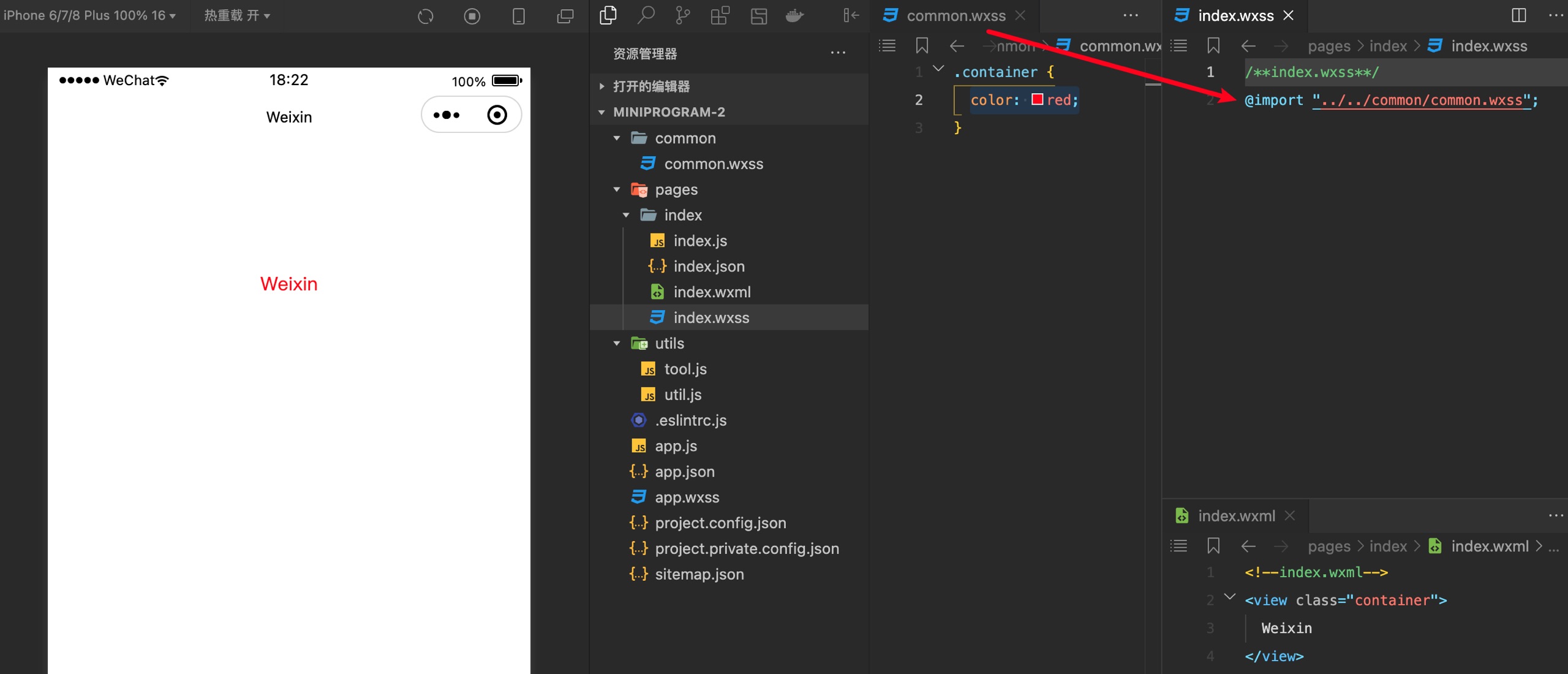
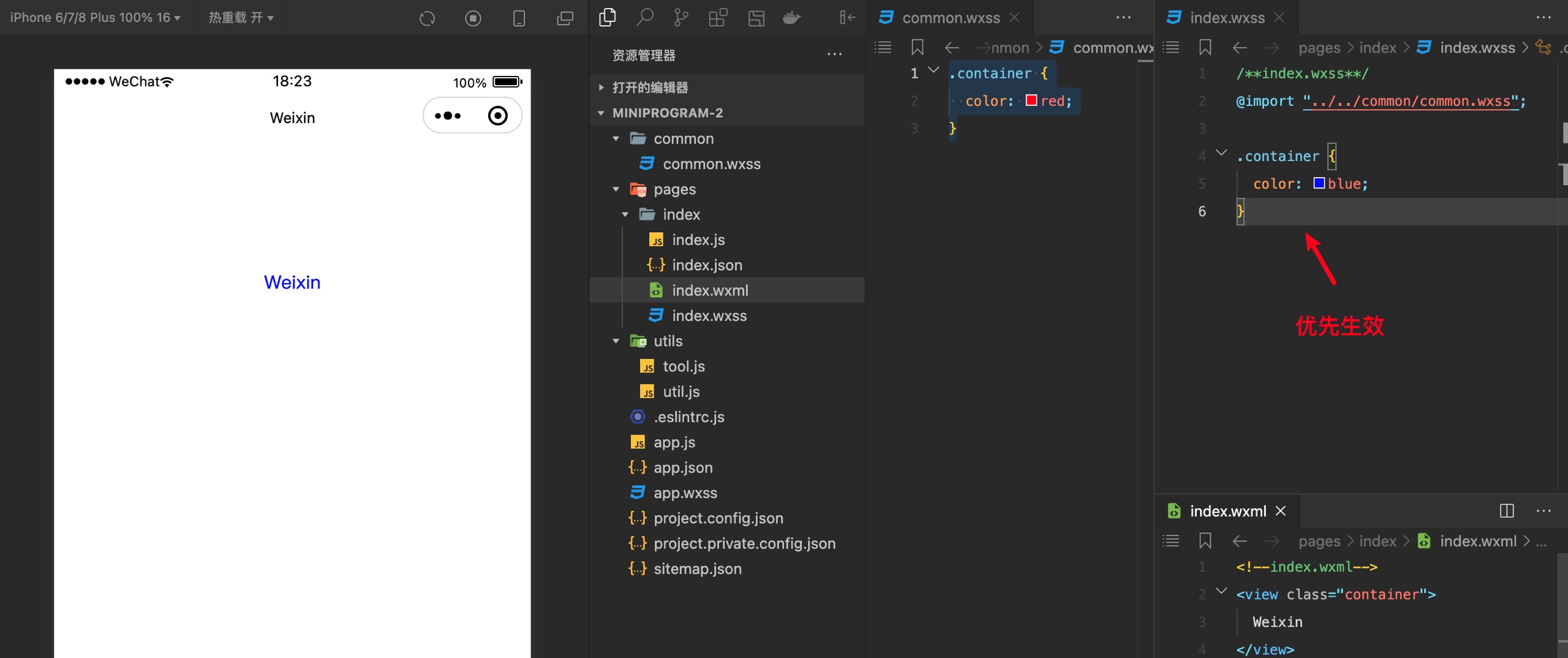
3. css文件引用
使用 @import 语法,可以导入外联的样式表,也就是引入另外的wxss文件中的内容。
导入时,@import后填写需要导入的外联样式表的相对路径,以分号结尾。

使用时,不用太担心优先级的问题,被导入的样式权重较低,如图:

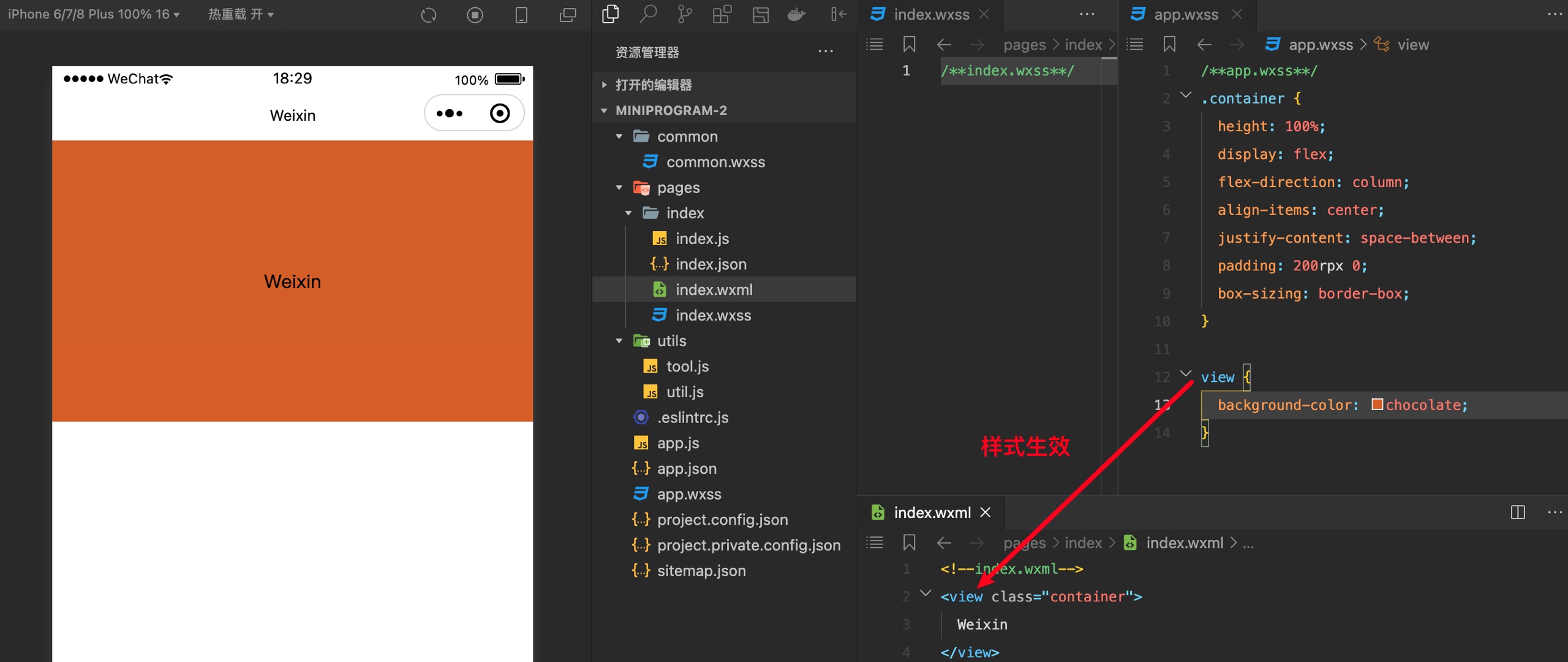
五、全局CSS样式
app.wxss是小程序项目的全局样式文件,在其中定义的样式可以作用于每一个页面,不需要在页面文件对应的wxss文件中进行导入。

扫描下方二维码,加入CSDN官方粉丝微信群,可以与我直接交流,还有更多福利哦~