一、注册小程序appID

在"注册"环节得到AppID
二、开发一个简单的天气查询小程序
目录如下:

1、app.json
{
"pages":[
"pages/weather/weather"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"requiredPrivateInfos": ["getLocation", "chooseLocation"],
"lazyCodeLoading": "requiredComponents"
}
2、weather.js
javascript">// pages/weather/weather.ts
import {formatTime} from "../../utils/util"
Page({
/**
* 页面的初始数据
*/
data: {
today: '20230314',
city: '杭州',
inputCity: '',
wendu: 22,
weather_pic: 'https://img.jumdata.com/weather-icon/d00.png',
forecast:[
{
daytime: '0314',
day_weather: '晴',
day_high_temperature: '23',
night_low_temperature: '9',
day_wind_direction: '南风',
day_wind_power: '3-4级'
},{
daytime: '0315',
day_weather: '阴',
day_high_temperature: '25',
night_low_temperature: '10',
day_wind_direction: '北风',
day_wind_power: '3-4级'
},{
daytime: '0316',
day_weather: '阴',
day_high_temperature: '25',
night_low_temperature: '10',
day_wind_direction: '北风',
day_wind_power: '3-4级'
},{
daytime: '0317',
day_weather: '阴',
day_high_temperature: '25',
night_low_temperature: '10',
day_wind_direction: '北风',
day_wind_power: '3-4级'
},{
daytime: '0318',
day_weather: '阴',
day_high_temperature: '25',
night_low_temperature: '10',
day_wind_direction: '北风',
day_wind_power: '3-4级'
}
],
},
inputing: function(e){
this.setData({
inputCity: e.detail.value
})
},
bindSearch: function(e){
this.searchWeather(this.data.inputCity);
},
searchWeather: function(e){
var self = this;
wx.request({
url: 'https://weatherquery.api.bdymkt.com/weather/query/by-area?area=' + self.data.inputCity,
method: 'POST',
data: {},
header: {
'Content-Type': 'application/json;charset=UTF-8',
'X-Bce-Signature': 'AppCode/<自己的appcode> '
},
success: function(res){
console.info(res);
var weathers = res.data.data.dayWeathers.slice(1, -1);
for(var i=0; i < 5; i++){
var d = weathers[i].daytime;
weathers[i].daytime = d.slice(-4);
}
self.setData({
wendu: res.data.data.now.temperature,
city: self.data.inputCity,
weather_pic: res.data.data.now.weather_pic,
forecast: weathers,
});
}
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
var self = this;
var today_time = formatTime(new Date());
this.setData({
today: today_time
});
wx.request({
url: 'https://weatherquery.api.bdymkt.com/weather/query/by-area?area=杭州',
method: 'POST',
data: {},
header: {
'Content-Type': 'application/json;charset=UTF-8',
'X-Bce-Signature': 'AppCode/<自己的appcode> '
},
success: function(res){
var weathers = res.data.data.dayWeathers.slice(1, -1);
for(var i=0; i < 5; i++){
var d = weathers[i].daytime;
weathers[i].daytime = d.slice(-4);
}
self.setData({
wendu: res.data.data.now.temperature,
weather_pic: res.data.data.now.weather_pic,
forecast: weathers,
});
}
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})3、weather.wxml
<view class="content">
<!--显示当天的天气信息-->
<view class="info">
<!--城市名称,当前日期-->
<view class="city">{{city}}({{today}})</view>
<!--当天温度-->
<view class="temp">{{wendu}}度</view>
<!--当天天气图片-->
<view style="text-align: center;">
<image class="today-pic" src="{{weather_pic}}"/>
</view>
</view>
<!--最近7天天气信息-->
<view class="forecast">
<view class="next-day" wx:key="{{index}}" wx:for="{{forecast}}">
<!--日期-->
<view class="detail date">{{item.daytime}}</view>
<!--天气类型-->
<view class="detail">{{item.day_weather}}</view>
<!--最高温度-->
<view class="detail" style="font-size: 10px;">最高{{item.day_high_temperature}}度</view>
<!--最低温度-->
<view class="detail" style="font-size: 10px;">最低{{item.night_low_temperature}}度</view>
<!--风向-->
<view class="detail" style="font-size: 10px;">{{item.day_wind_direction}}</view>
<!--风力-->
<view class="detail">{{item.day_wind_power}}</view>
</view>
</view>
<!--搜索-->
<view class="search-area">
<input bindinput="inputing" placeholder="请输入城市名称" value="{{inputCity}}" />
<button type="primary" size="mini" bindtap="bindSearch">查询</button>
</view>
</view>
4、weather.wxss
/* pages/weather/weather.wxss */
.content{
height: 100%;
width: 100%;
display: flex;
flex-direction: column;
font-family: 微软雅黑, 宋体;
box-sizing: border-box;
padding: 20rpx 10rpx;
color: #252525;
font-size: 16px;
background-color: #F2F2F8;
}
.info{
margin-top: 50rpx;
width: 100%;
height: 140px;
}
.today-pic{
width: 100rpx;
height: 100rpx;
}
.city{
margin: 20rpx;
border-bottom: 1px solid #043567;
}
.temp{
font-size: 60rpx;
line-height: 130rpx;
text-align: center;
padding-top: 20rpx;
color: #043567;
}
.forecast{
width: 100%;
display: flex;
margin-top: 50rpx;
align-self: flex-end;
}
.next-day{
width: 20%;
height: 500rpx;
text-align: center;
line-height: 30px;
font-size: 14px;
margin: 0 3rpx;
border:1px solid #043567;
border-radius: 10rpx;
}
.date{
margin-bottom: 20rpx;
border-bottom: 1px solid #043567;
color: #F29F39;
}
.search-area{
display: flex;
background: #f4f4f4;
padding: 1rem 0.5rem;
}
.search-area input{
width: 70%;
height: 30px;
line-height: 38px;
border:1px solid #ccc;
color: #000;
background-color: #fff;
border-radius: 5px;
}
.search-area button{
width: 30%;
height: 35px;
line-height: 40px;
margin-left: 5px;
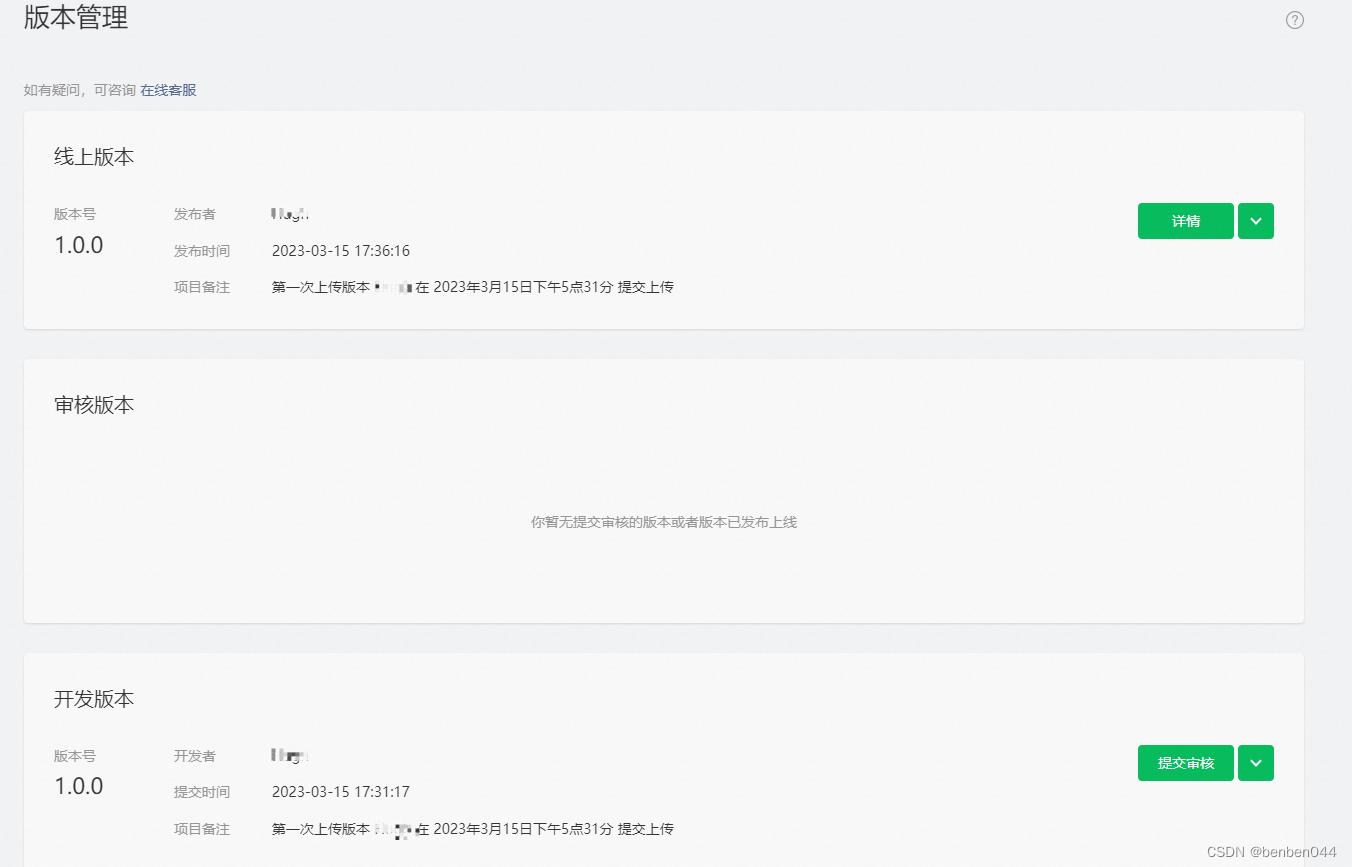
}三、上传代码
点击“上传”代码,确保没有问题。


“开发版本” -》 “审核版本” -》 “线上版本”。
如果小程序比较简单,2分钟即可审核完毕。
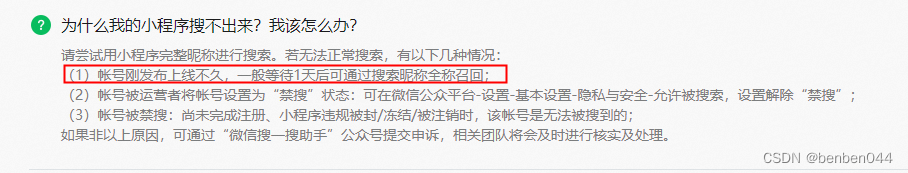
发布到线上之后,小程序并不能马上搜出来,官方解释为: