// 获取导航栏高度
wx.getSystemInfo({
success: res=>{
let custom = wx.getMenuButtonBoundingClientRect();
this.statusBarHeight = custom.bottom + custom.top - res.statusBarHeight;
},
});
ftrace
windows
QLC
游戏
执行系统命令
hidapi
jQuery
makefile
go
线程同步
libpq
制造
IO流中的属性集
汉诺塔
mitmproxy
电路分析
泰勒展开式
canvas
ruby
node-red
微信小程序获取状态栏高度
相关文章
uniapp开发微信小程序保存图片带权限判断
uni.authorize({scope: scope.writePhotosAlbum,success: () > {uni.downloadFile({url: this.qrPath,success: (res) > {if (res.statusCode 200) {uni.saveImageToPhotosAlbum({filePath: res.tempFilePath,success: () > {this.$Common.commonToast("保存成功…
react中多行文本溢出省略
{width: 100%;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;/* autoprefixer: off */-webkit-box-orient: vertical;/* autoprefixer: on */-webkit-line-clamp: 2;
}
uniapp 获取键盘高度
// 监听键盘高度变化
uni.onKeyboardHeightChange((obj)>{// 获取系统信息let _sysInfo uni.getSystemInfoSync();let _heightDiff _sysInfo.screenHeight - _sysInfo.windowHeightlet _diff obj.height - _heightDiff// 键盘高度height (_diff > 0 ? _diff : 0) -…
react app 拉起微信、支付宝支付
机缘: 这其实是我第一次在react 的 app 项目中拉微信及支付宝支付,所以特地来记录一下本次的思路及过程中踩到的坑 思路:
由于app 中是不存在微信及支付宝的支付环境,所以引入jssdk是拉不起来支付的, 于是放弃了这个想法,但我想到app中是存…
uniapp app端拉起高德网页地图
以下是demo // 跳转至网页版高德地图toScottMap(longitude, latitude, name) {// 高德网页版地址let url https://uri.amap.com/marker?position${longitude},${latitude}&name${name}&srcmypage&coordinategaode&callnative1// #ifdef H5 || MP-WEIXINwindo…
初识three.js
老规矩先看效果图 这里可以看到我创建了一个立方体,并且带有自动旋转和手动旋转的功能,接下来我们逐一介绍
安装three.js
npm install three安装完成后引入就可以使用了,有两种引入方式
全部引入 import three from "three";按需…
uniapp 卡牌发放教程
今天我们在uniapp 中制作一款盲盒打开后卡牌发放的动效
效果图 思路
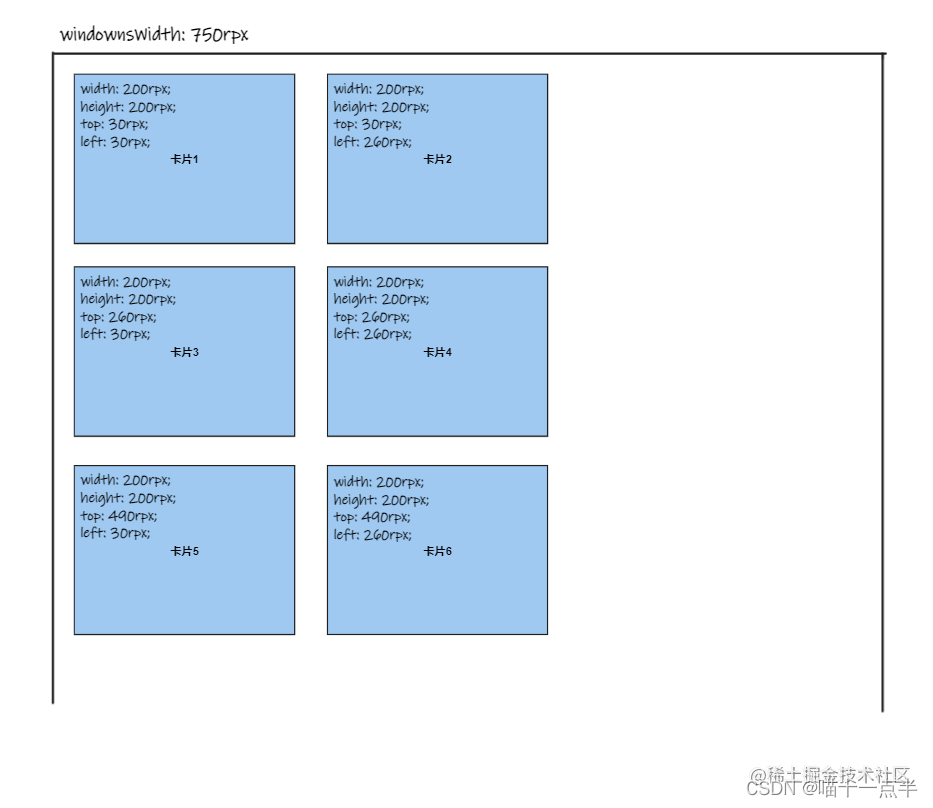
我们将所有卡牌从页面正中心发出,通过定位控制每张卡牌的left、top的值来实现卡牌发放的效果。 假设条件:
1. 每行展示两张卡牌
2. 当前卡牌发放到第1张
3. 每张卡牌的宽、高都为200
3. 一共6张由于上述假…
pinia setup方式构建 $reset方法失效解决方案
直接在pinia挂载时,重写一个$reset方法用来解决失效的问题。
main.js
import { createPinia } from pinia;
// pinia
const pinia createPinia();
// 因为状态管理使用的是setup的方式构建所以我们重写一个$reset并挂载到pinia中
pinia.use(({ store }) > {co…
最新文章
- 【C++】【MFC】绘图
- Qt TCP和UDP通信及线程介绍
- Java开发手册中-避免Random实例被多线程使用、多线程下Random与ThreadLoacalRandom性能对比
- 【数据结构】线性结构——数组、链表、栈和队列
- 2024牛客暑期多校训练营2 G.The Set of Squares 【状压、根号分治、分组背包】
- 【区分vue2和vue3下的element UI Image 图片组件,分别详细介绍属性,事件,方法如何使用,并举例】
- 【算法基础】Dijkstra 算法
- data guard 命令
- centos 修改ssh默认端口号
- YUV / RGB 格式及快速转换算法
- #第1天#《C Primer Plus》学习历程
- ::细细品味ASP.NET (四)::
- [翻译] 理解IIS7的用户和组