目录:
微信小程序云开发实现增删改查(增)
微信小程序云开发实现增删改查(删)
微信小程序云开发实现增删改查(改)
微信小程序云开发实现增删改查(查)
之前我们已经实现了增删改查的增删改操作,这次我们实现最后一个查询操作。
有实际项目经验的同学都知道,增删改查中,最复杂,情况最多的就是查询操作了。
因为主要针对的是刚入门的同学,所以我们这篇文章不讲解特别复杂的情况,如果在实际开发中遇到情况,可以联系我。
承接上文,现在product集合中已经有了一组数据,我们再加入一组。

首先我们说一下全部查询,就是将一个集合中所有的数据都查询下来,这种情况还是比较多的,我们一般都是先将数据全部取出来,然后在js文件中进行各种各样的操作。
模板:
javascript"> onLoad: function (options) {
db.collection('集合名称').get({
success(res){
// 查询成功的回调函数
},
fail(res){
// 查询失败的回调函数
}
})
},
实例:
javascript"> onLoad: function (options) {
db.collection('product').get({
success(res){
console.log("查询成功",res)
},
fail(res){
console.log("查询失败",res)
}
})
},
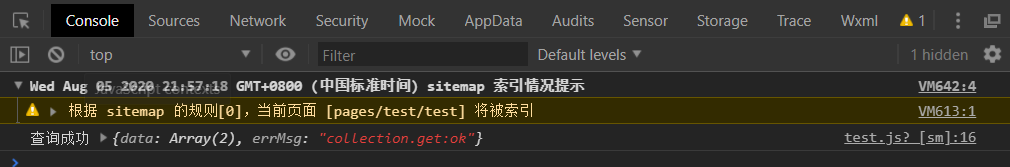
保存执行一下,控制台的输出结果为:

我们点开它传回来的参数res

我们可以看到,在res中有一个data属性存放了我们查询到的所有数据。
下面我们说一下简单的条件筛选。
需求:现在我们有两组数据,我需要查询出字段name的值为CreatorRay的数据并输出。
模板:
javascript"> onLoad: function (options) {
db.collection('集合名称').where({
// 以键值对的方式展示要筛选的条件
}).get({
success(res){
// 查询成功的回调函数
},
fail(res){
// 查询失败的回调函数
}
})
},
实例:
javascript"> onLoad: function (options) {
db.collection('product').where({
name:'CreatorRay'
}).get({
success(res){
console.log('name为Creator的数据成功查到',res)
},
fail(res){
console.log('查询失败',res)
}
})
},
保存执行一下,控制台输出结果为:

可以看到返回值res的data属性只有一个,并且name为CreatorRay,我们成功筛选到了我们需要的数据,很nice。
我们可以看到在查询操作中,get关键字是用于全部查询,where关键字是用于条件查询。
还有需要注意一点的是,我们所有的操作都是在page页面的js文件中进行的,这里的查询返回值至多只能有20条,想增加查询的条数有两种办法,一种是通过云函数,云函数的查询返回值上限是100条,另一种是通过分页操作,分页操作可以查询任意条数。分页操作我们后续再讲解,有需要可以联系我
Ok,到现在,我们已经具备了基本的增删改查的能力,这可以解决初学者大部分的开发需求。
有任何问题,可以联系QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs等实战学习资料