app.json里删除"lazyCodeLoading": “requiredComponents”
解决问题。
小程序
BitmapDrawable
操作系统
ajax
binder
gazebo
哈希算法
SpringMVC的常见注解
LED
Java中的File类
自由工作
gnu
制造
计算机软件考试
IO流的异常处理方式
printf
策略模式
泰勒
命令链接按钮
学生网页作业
小程序开发工具代码保存编译后,程序没变
相关文章
微信小程序云开发-command指令
const db wx.cloud.database();
const _ db.command;command 指令
查询指令
eq 严格相等,表示字段等于某值
neq 严格不相等,表示字段不等于某值
lt 表示小于某个值
lte 表示小于等于某个值
gt 表示大于某个值
gte 表示大于等于某个值in 查询筛选…
vue使用CDN方式引入插件,优化加载速度
一、引入资源
在index.html引入所需的CDN的资源链接
<script src"https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.min.js"></script>
<script src"https://cdn.bootcdn.net/ajax/libs/axios/0.24.0/axios.min.js"></script>…
vue使用XSLX,用CDN引入后下载的excel文件无法打开的解决办法
目的:优化首屏加载速度
使用npm打包的体积: 引用cdn打包后的体积:
使用npm安装在项目里的xlsx插件,下载的文件是没问题的,但发现了引入CDN后下载的文件无法打开;
解决办法:查看node_modul…
vue3 element-plus按需引入(webpack)优雅用法
1.安装
npm install -D unplugin-vue-components unplugin-auto-import
2.配置vue.config.js
注意要放在configureWebpack里,不然会报错“plugins” is not allowed,这里官网未提示
const AutoImport require(unplugin-auto-import/webpack)
const …
vue3+element-plus 报错:Cannot read properties of null (reading ‘insertBefore‘)
原因:
el-table-column渲染时报错
Error: Cannot read properties of null (reading insertBefore)<el-table-column align"center" :width"100" label"查看详情"><template #default"scope"><el-buttonv…
vue3 element-plus按需引入(vite)优雅用法
一、安装
npm install -D unplugin-vue-components unplugin-auto-import
二、vite.config.js里
import AutoImport from unplugin-auto-import/vite
import Components from unplugin-vue-components/vite
import {ElementPlusResolver
} from unplugin-vue-components/res…
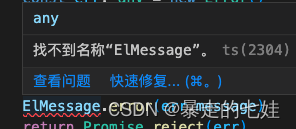
Typescript+vite+element-plus按需引入后ElMessage报红问题
按需引入
npm install -D unplugin-vue-components unplugin-auto-import// vite.config.ts
import { defineConfig } from vite
import AutoImport from unplugin-auto-import/vite
import Components from unplugin-vue-components/vite
import { ElementPlusResolver } fro…
Android 查看自己的应用签名
1、首先打开cmd,2、然后进入C盘下的.android文件下 3、然后使用命令keytool -list -v -keystore debug.keystore(debug.keystore你Android应用的签名文件的地址)输入你的密钥口令 SHA1就是你的应用签名
最新文章
- 【C++】【MFC】绘图
- 细说MCU用定时器控制ADC采样频率的实现方法并通过Simulink查看串口输出波形
- SpringBoot如何限制请求访问次数
- [算法题]买卖股票的最好时机(一)
- 【数据结构】高效解决连通性问题的并查集详解及Python实现
- 开发实战经验分享:互联网医院系统源码与在线问诊APP搭建
- 微信小程序-自定义组件生命周期
- 90%程序员写不出无BUG的二分查找程序?
- Java内存区域划分和内存分配
- 中央企业职工技能大赛计算机程序设计员决赛今天开赛
- (八)Java B2B2C多用户商城 springcloud架构- commonservice-eureka 项目构建过程
- [elixir! #0002] [译] 在Phoenix中实现动态表单 by José Valim
- [概念] 价值分析(Value Analysis)/价值工程 (Value Engineering)