首先,我这里使用pinker组件代码为
<view class="section">
<view class="section__title">开始时间</view>
<picker mode="date" value="{{date}}" start="{{startTime}}" end="2020-09-01" bindchange="bindDateChange">
<view class="picker">
<text>{{date}}</text>
<image src="/images/three.png"></image>
</view>
</picker>
</view>
<view class="section">
<view class="section__title">结束时间</view>
<picker mode="date" value="{{date2}}" start="{{date}}" end="2050-09-01" bindchange="bindDate2Change">
<view class="picker">
<text>{{date2}}</text>
<image src="/images/three.png"></image>
</view>
</picker>
</view>
在这里先声明一下,mode属性有五个,我这里用到的是日期选择器–data,开始时间的默认选择时间为当前日期,通过js时时获取当天的日期

获取当天日期的代码为:
//获取当前时间戳
var timestamp = Date.parse(new Date());
timestamp = timestamp / 1000;
console.log("当前时间戳为:" + timestamp);
//获取当前时间
var n = timestamp * 1000;
var date = new Date(n);
//年
var Y = date.getFullYear();
//月
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1);
//日
var D = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
//天
var H = date.getHours();
//时
var m = date.getMinutes();
//分
var time = Y + "-" + M + "-" + D;
var time2 = Y + "-" + M + "-" + D + "-" + H + ":" + m;
console.log(time)
console.log(time2)
其次,pinker组件选择的开始时间与结束时间,通过js来相减得到相差的日期
// 获取开始时间、结束时间,相减
var start_date = new Date(this.data.date.replace(/-/g, "/"));
var end_date = new Date(this.data.date2.replace(/-/g, "/"));
var days = end_date.getTime() - start_date.getTime();
var day = parseInt(days / (1000 * 60 * 60 * 24));
console.log(day);
if (day > 0) {
this.setData({
num: day
})
} else if (day == 0) {
this.setData({
num: 1
})
} else if (day < 0) {
this.setData({
date2:''
})
}
},
这里的知识点是,replace(/-/g, “/”)一般用于格式化日期,如2020-5-5 格式化为 2020/5/5,然后js 可以直接操作这个时间,/g 代表全局,所有的- 都替换。
实现思路:把日期格式化再转成毫秒数,用结束日期的毫秒数减去开始日期的毫秒数,最终转换成天数。
然后再wxml页面的计算时间差的代码为:
<view class="infoDiv">
<text>请假时长</text>
<view wx:if="{{date2&&date}}">
<input auto-focus placeholder="" type="text" value="{{num+'天'}}" disabled="disabled" bindchange="num_data" />
</view>
<view wx:else="">
<input auto-focus placeholder="" type="text" value="" bindchange="num_data" disabled="disabled" />
</view>
</view>
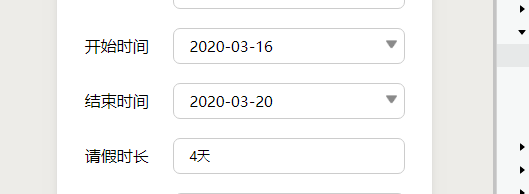
这里通过wx:if来判断日期相差数显示对应的效果。在js传数据的时候,通过+“”来拼接变量,如图中我在计算出日期后,自动加上单位:天。{{num+“天”}}
实现效果图为:


好了,这就是简单的使用微信小程序中的自定义组件pinker进行时间选择以及自动进行日期相减。