文章目录
小程序>微信小程序自定义组件的使用?
创建自定义组件
- 创建一个以component命名的文件夹
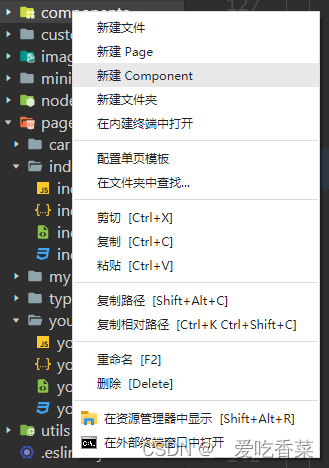
- 创建完成,右击新建component

声明组件
-
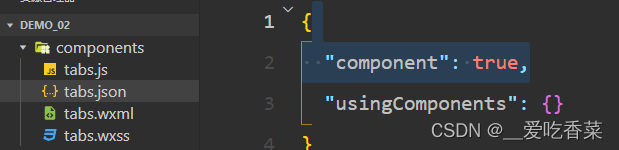
组件对应的 json 文件中设置: component: true

-
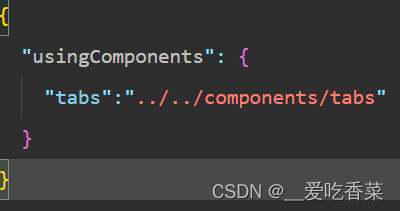
在需要引入组件的页面的json文件中,在usingComponents里面写键值对,写组件名和路径

使用组件
-
在需要引入组件的页面的wxml文件中,添加组件标签

根据上述操作就自定义组件成功了。
细节注意事项因为 WXML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也只能包含这些字符。
自定义组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用 usingComponents 字段)。
自定义组件和页面所在项目根目录名不能以“wx-”为前缀,否则会报错。
注意,是否在页面文件中使用 usingComponents 会使得页面的 this 对象的原型稍有差异,包括:使用 usingComponents 页面的原型与不使用时不一致,即 Object.getPrototypeOf(this) 结果不同。
使用 usingComponents 时会多一些方法,如 selectComponent 。
出于性能考虑,使用 usingComponents 时, setData 内容不会被直接深复制,即 this.setData({ field: obj }) 后 this.data.field === obj 。(深复制会在这个值被组件间传递时发生。)
如果页面比较复杂,新增或删除 usingComponents 定义段时建议重新测试一下。
小程序>微信小程序事件通道的使用?
小程序>微信小程序事件通道(事件总线)是用于在小程序多个页面或组件之间通过触发事件进行通信的机制。
通过事件通道,一个页面或组件可以向事件通道发送一个事件,其他页面或组件可以通过监听该事件来获取消息并进行相应处理。
使用事件通道需要先在 app.js 中初始化事件总线:
App({
onLaunch() {
this.eventChannel = this.getEventChannelForPage();
},
})
在需要发送事件的页面或组件中,通过wx.navigateTo或wx.redirectTo方法跳转到目标页面或组件时,传入events参数,并将它赋值为事件通道对象
wx.navigateTo({
url: '/pages/targetPage/index',
events: {
someEvent: data => {
// 收到事件,并执行相应操作
}
}
});
在目标页面或组件中,通过onLoad生命周期函数获得事件通道对象,并绑定事件处理函数:
onLoad(options) {
const eventChannel = this.getOpenerEventChannel();
eventChannel.on('someEvent', data => {
// 处理事件
});
}
当事件发生时,通过调用触发事件的方法,向事件通道中发送事件:
// 触发事件
this.eventChannel.emit('someEvent', data);
小程序>微信小程序如何使用vant组件库?
-
打开vant weapp网站(点击进入官网)
-
输入初始化项目的命令 npm init
此时你会发现你的目录多出了package.json文件。

-
安装依赖 ->通过 npm 安装vant/weapp
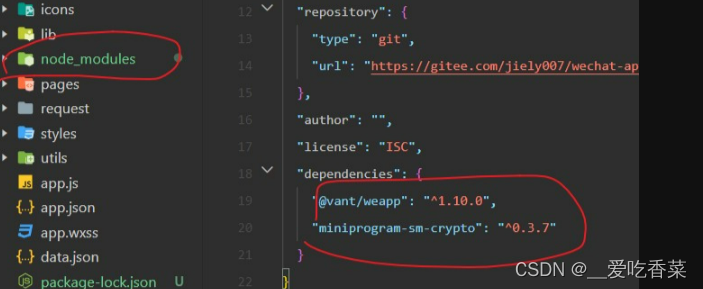
npm i @vant/weapp -S --production -
安装 miniprogram:miniprogram_npm包才是小程序真正使用的npm包;
npm i miniprogram-sm-crypto --production 安装完毕后,此时目录中又多些文件。

-
修改 app.json
将 app.json 中的 "style": "v2" 去除,原因:小程序的新版基础组件强行加上了许多样式,难以覆盖, 不关闭将造成部分组件样式混乱。 -
修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。 需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": flase,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
-
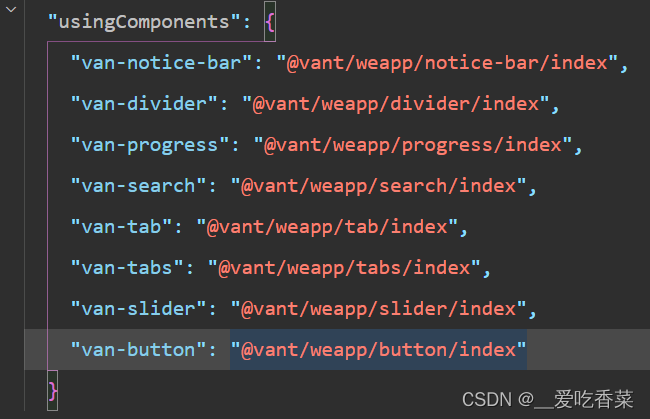
app.json文件中引入vant样式路径
vant的样式使用,需要我们每使用一个组件,在app.json中引入一个样式的路径

小程序>微信小程序自定义组件父传子子传父?
-
父传子
父组件(页面)向子组件传递数据,通过标签属性的方式来传递
(1)在子组件上进行接收
(2)把这个数据当成是data中的数据直接用即可
-
在父组件的wxml文件中,在使用的自定义组件标签中添加属性,以(属性=值)的形式。
例如下图表示页面向子组件传递了属性aaa,值是a123a

-
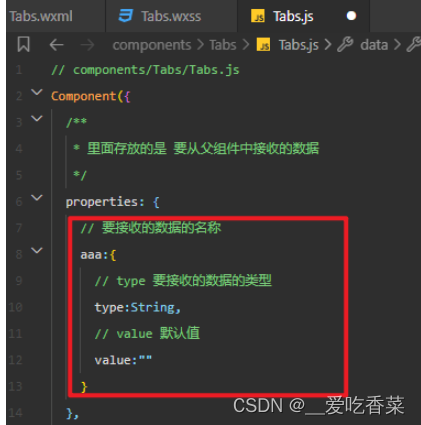
在子组件的js文件中,在properties中接收父组件传递的数据,properties里面要填接收的数据的名称,上例的名称是aaa,数据名称是个对象,里面写数据的类型和数据的值,数据的值不填就默认是上面的值“a123a",填了数据值,值就是我们写的值。

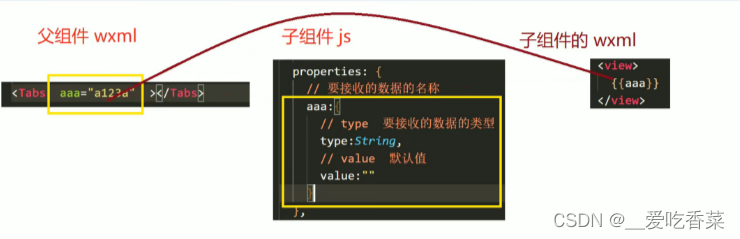
在子组件的wxml中,使用数据的名称,进行渲染<view>{{aaa}}<view/>
父向子传递的过程

-
子向父传递数据
子向父传递数据,通过事件的方式传递
(1)在父组件的标签上加入一个自定义事件
解决办法:将子组件中的索引传给父组件,然后父组件在它的方法中处理tabs,实现改变
在子组件js文件中定义一个点击事件,需要在methods中绑定。
点击事件触发的时候:就可以触发父组件自定义事件,同时传递数据给父组件。
methods:{
handleItemTap(e){//绑定点击事件
this.triggerEvent("父组件自定义的事件名称",要传递的参数)
}
}
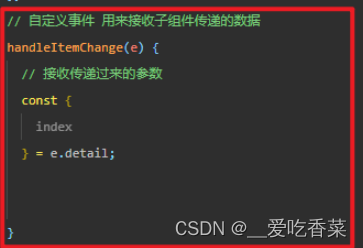
父组件的.js文件中写一个事件回调函数,接受传递过来的数据。


在子组件的.js文件中触发父组件的自定义事件 同时传递数据 给父组件
总结:
在子组件的.js文件中触发父组件的自定义事件 同时传递数据 给父组件,通过this.triggerEvent()触发父组件中自定义的事件,同时传递数据,给父组件。
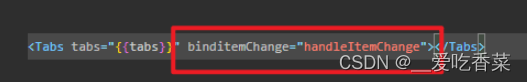
在父组件的wxml文件中绑定自定义事件,bind事件名称
在父组件的.js文件中写一个事件回调函数(名称是绑定自定义事件名称),detail接收传递过来的数据.
小程序>微信小程序自定义组件生命周期有哪些?

最重要的生命周期函数有3个,分别是created、attached、detached
-
组件实例刚被创建好时触发created生命周期函数 此时不能调用setData,只能添加一些自定义的属性字段
-
在组件初始化完毕,进入页面节点树时触发attched生命周期函数 此时,this.data初始化完毕,数据初始化
的操作可以在此操作 -
在组件离开页面节点时,触发detached生命周期函数 退出页面时触发,可以做一些清理数据方面的操作
小结组件所在页面的生命周期函数需要定义在pageLifetimes节点中
Component({
pageLifetimes:{
show:function(){},
hide:function(){},
resize:function(){}
}
}
小程序>微信小程序授权登录流程?
web-view。
概述
web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面.
基本属性

小程序使用web-view加载网页-1
<web-view src="http://localhost:8081/html/my-webview.html"></web-view>
小程序使用web-view加载网页-2
webview.wxml中
<web-view src="{{src}}"></web-view>
webview.js
var webSrc = [
"http://localhost:8081/html/weichat-webview.html", //网页地址
"http://localhost:8081/html/my-webview.html"
];
onLoad: function (options) {
this.setData({
src: webSrc[1]
})
},