移动端动态化的由来
“动态化”并不是最近几年才产生的名词,而是从从互联网诞生的初期,这个词就已经出现了。大家所认知的早期互联网,其实就是各种各类的“动态网站”,内容数据和页面外观都不是固定的,都是随着服务器端的更新而更新的,让用户可以很及时地看到最新的内容。因此,动态化可以说是互联网的标志,是互联网最核心的特性之一。
而移动互联网的普及,移动端被各类原生应用所占据,而这些应用更近似于 Software,依托于应用市场进行更新,只有其中的数据是实时的。这样,每次产品的更新,必须依赖用户的主动更新,从而造成了一定的用户成本,不利于产品的快速迭代,降低应用的试错能力。因此,移动端动态化方案逐渐走进大家的视野,并被大家所关注。
从一开始基于 WebView 的 Hybrid 方案 PhoneGap、Titanium,到现在与原生相结合的 React Native 、Weex,甚至 Flutter,都被或多或少地使用到不同的移动应用中。
原生开发能不能动态化?准确的说是能的,而且 Android 平台各公司都有很完善的动态化方案,甚至 Google 还提供了 Android App Bundles 让开发者们可以更好地支持动态化。而反观 iOS,由于 Apple 官方担忧动态化的风险,因此并不太支持动态化(去年还封杀了 JSPatch 等一类动态修复方案),因此比较通用的原生动态化方案几乎没有,只有各大厂自己实现的一些动态化框架。
动态能力建设方向流派众多
如何选择动态能力建设的流派,主要从研发成本、兼容性、动态能力、稳定性、操作体验等方面判断,需要根据团队的实际情况来进行选择。
简单叙述一下动态化能力建设的主要流派:
1、React-Native
优点:历史悠久、资料丰富、学习楷模
缺点:兼容性一直被诟病,坑太多玩不动
典型代表:Facebook、Linkedin
2、原生+H5
优点:平衡性佳、研发可控能力好
缺点:原生部分动态能力欠缺
典型代表:Hybrid方式依然占据大部分市场
3、原生+小程序(另一种Hybrid方式)
优点:同样拥有平衡性和研发可控性的优点,体验接近原生,小程序的性能是有目共睹的
缺点:与h5一样原生部分动态能力欠缺
典型代表:依然是Hybrid方式,微信、支付宝、美团、FinClip
4、weex flutter
优点:性能动态能力兼顾
缺点:开发成本高、异构风险大、IDE体系弱
典型代表:阿里系
5、纯H5化
优点:节省开发资源,动态性最好
缺点:兼容性问题多,体验尚与原生有差距
典型代表:腾讯系
当然也有纯原生的,所剩无几就不讨论了。
动态化流派众多,各有利弊,没有最好,各个团队需要根据自己的项目选择最合适的方式。以我们团队为例,目前选择了Native+小程序的结合,通过在APP中引入 FinClip小程序容器技术,让App具备小程序运行的环境。从而实现这种基于小程序的Hybrid的方案。以下简单介绍一下Native+小程序的模式有哪些优点:
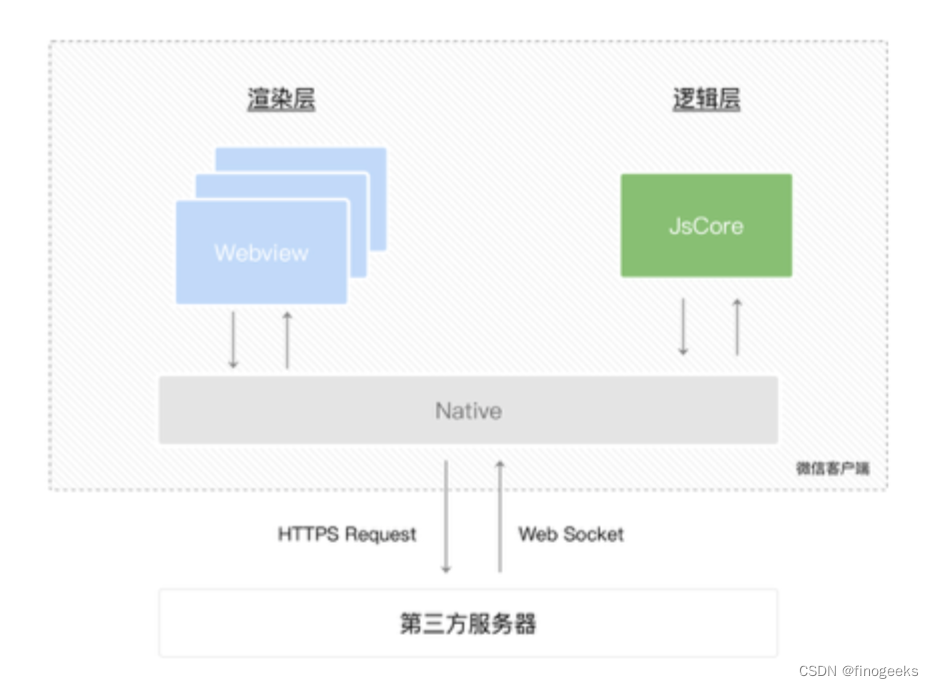
首先基于小程序的Hybrid方案,是通过更加定制化的 JSBridge,并使用双 WebView 双线程的模式隔离了JS逻辑与UI渲染,形成了特殊的开发模式,加强了 H5 与 Native 混合程度,提高了页面性能及开发体验。

小程序运行时本质上是一个处理Web页面渲染、数据逻辑交互的虚拟机,这个虚拟机提供了丰富的原生能力供小程序调用(API、组件、AI能力等),极大的拓展了Web应用的能力边界,尤其是在诸如滚动视图(scrool-view)、导航(navigator)、图片预览(cover-image)等组件的提供,使得前端开发人员在使用现有的web前端技术,就可以开发出接近原生体验的应用。
除了体验的大大提升,基于小程序的动态化方案相比其他方案,还有以下优势:
跨平台:小程序可以在微信、支付宝等平台中运行,具有良好的跨平台性,可以在不同的平台上进行应用开发和发布。
无需下载安装:小程序不需要下载和安装,用户可以直接通过扫描二维码或搜索即可进入应用,降低了用户的使用成本和门槛。
快速迭代:小程序可以实现动态更新,开发人员可以随时更新应用的业务逻辑和界面交互逻辑,快速迭代和优化应用,提高用户体验。
灵活性:小程序使用的是基于HTML、CSS和JavaScript的开发方式,支持动态化配置和定制,开发人员可以根据用户需求进行个性化的应用定制。