首先,把遇到的问题贴出来,主要是这个解决问题的思路,供大家参考。

现在的问题是将下面的导航栏做出来,但是在自己做的时候 遇到的问题

在app.json文件中输入tarBar,就会生成模板代码,默认会生成一个list的模板代码,几个list就是下面的导航栏有几部分,我们想要分成三部分,所以我们就会有三个list。
我们需要介绍并修改下面的模板内容,上面是修改过的,pagePath值得是你对应下面的分栏导航的页面,text就是指你导航图标下面的文字

就是这个,然后iconPath就是你上面的图标路径(未点击),它分为两部分,一个是未点击的图标,另一个为点击后的图标,一般就是相同的图片换个颜色。当然,你也可以设置两张为同一张图片,这里为了方便我们就设置为同样的图片。
这里就遇到了两个问题,一个是图片过大,一个是格式不支持。这也是两个图片常见的问题,下面将解决过程贴出来。
首先是图片过大:
一开始就是随便弄了本地图片设置,发现需要的是图标大小,要不然就会太大,就会报错,如下所示。

我们在调试器中就能看到,我们设置的图片过大,并可以看出,该图标的最大大小为40Kb。
所以我们就需要将图片换成小图标,这时就会从网上下载一些图标到本地,然后使用,这也是常规解决思路。所以我们就找到了一个图标网站:DryIcons.com — Icons and Vector Graphics
随便找了一系列图片下载,然后导入到我们的小程序>微信小程序文件夹,发现又报错了,这就不贴出来了,就是指它只支持png,jgp,jpeg格式的图片,我们下载的图标文件是svg的,尴尬,需要转换一下格式,所以我们用到了PS。
直接转格式发现不太行,需要调一下像素才可以,如果直接将图片拖进PS中,再转换格式,就会产生几百K的图片,上面说了不能超过40K,所以直接拖肯定不行。那我们就来调整像素再来转换格式。

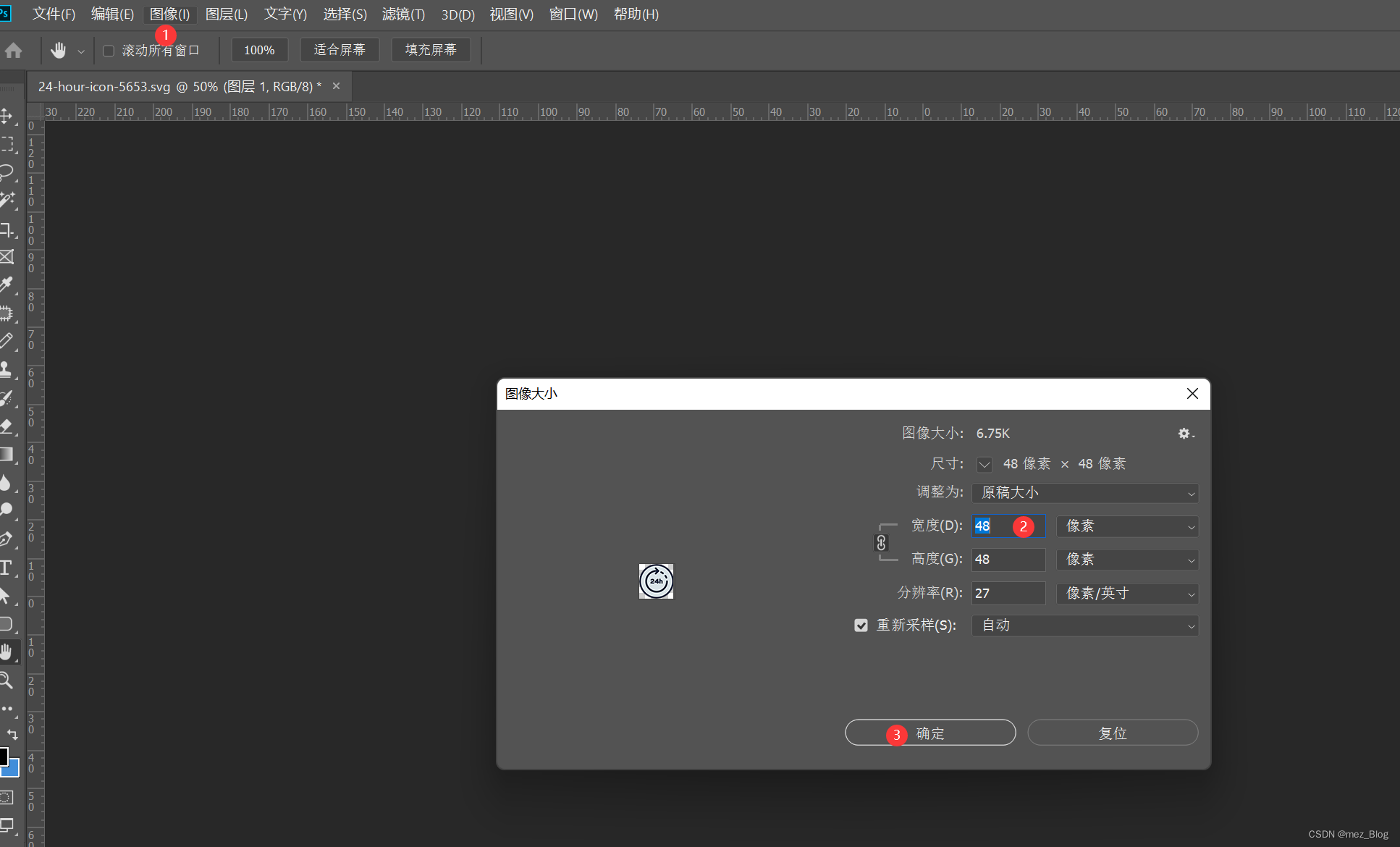
就像这样,点击ps导航栏的图像,然后会有图像大小选项,点击就出现该界面,然后我们度娘出图标一般都是多少像素的,度娘告诉了我答案
 这里我们得到了答案,所以我们就填上,这里分辨率也和图像大小有关,就选默认的27即可,如果需要,我们调低,就会产生更小大小的图片,往上调高,就会得到大一些的图片。然后确定即可。
这里我们得到了答案,所以我们就填上,这里分辨率也和图像大小有关,就选默认的27即可,如果需要,我们调低,就会产生更小大小的图片,往上调高,就会得到大一些的图片。然后确定即可。

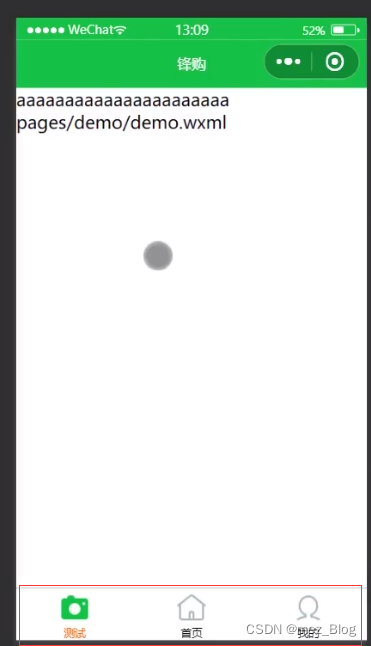
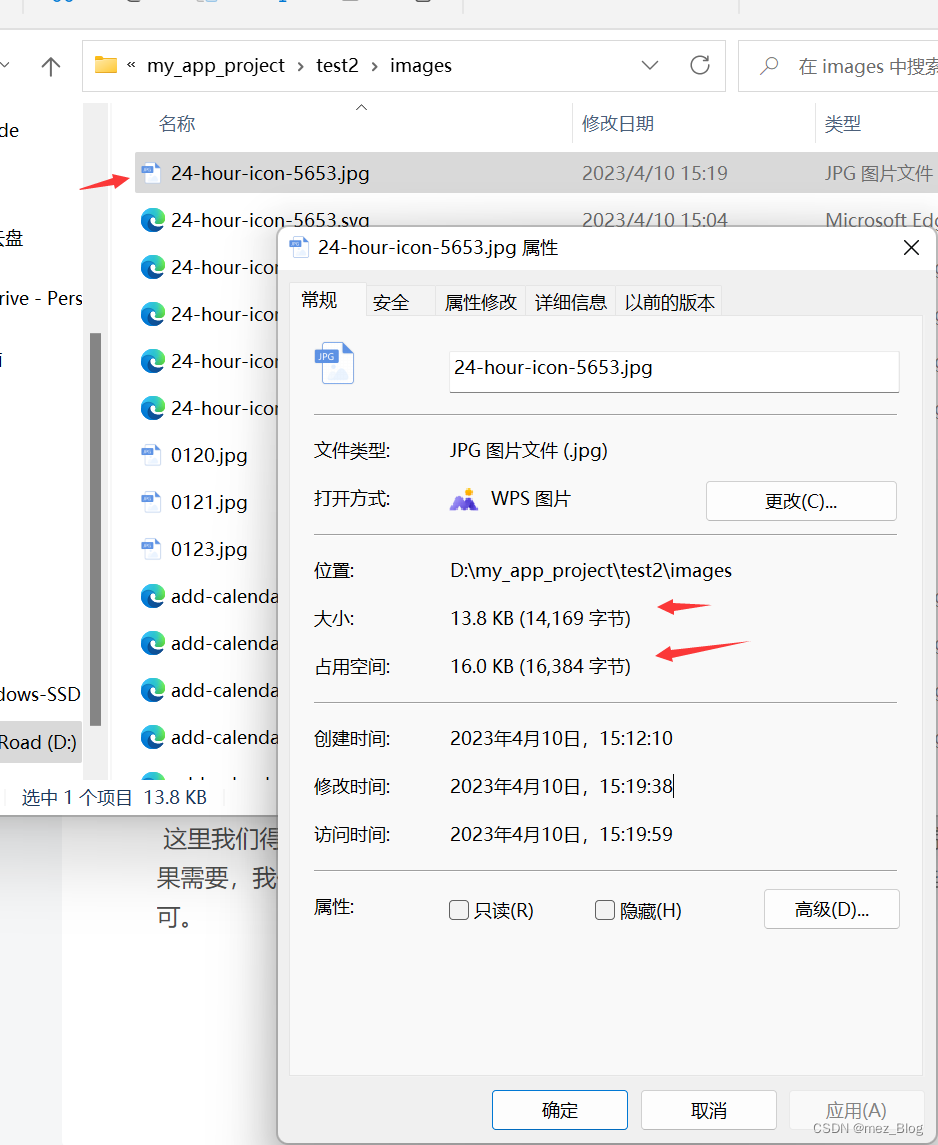
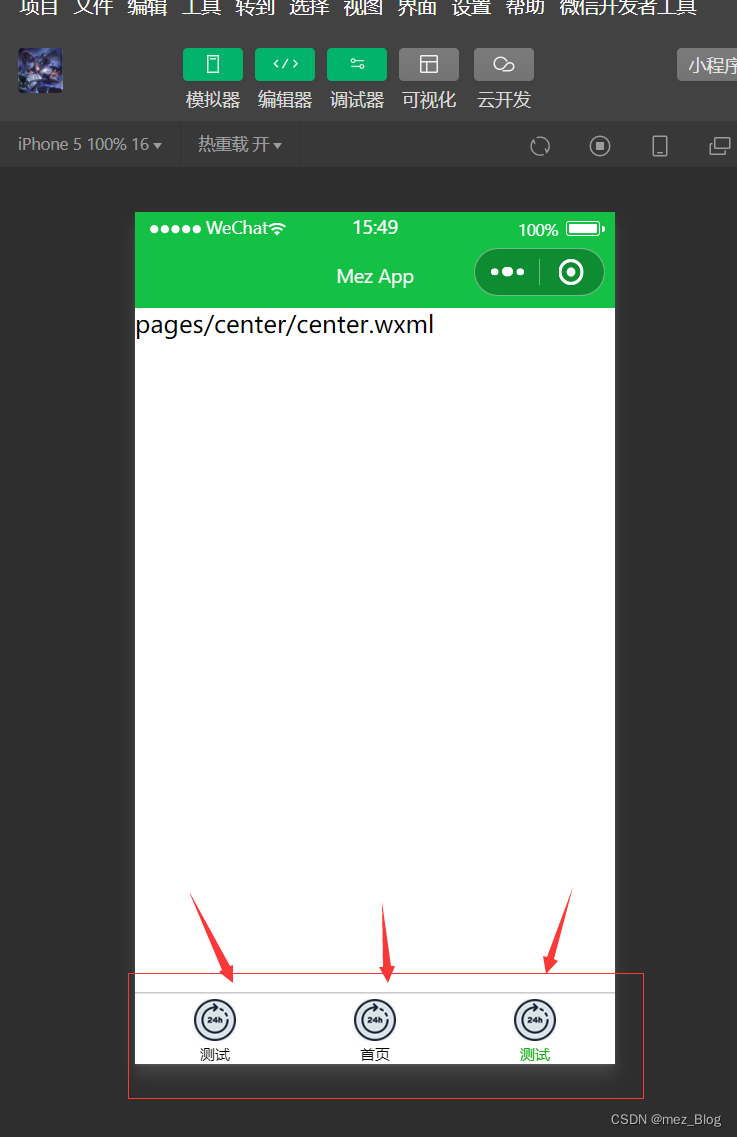
这里就是我们转换后的图像大小,我们在我们的小程序中使用即可,由于我们只是测试,为了省事,就直接设置的都是一样的图片了。最终的效果如下,并将代码贴上
//app.json文件内容
{
"pages": [
"pages/demo/demo",
"pages/center/center",
"pages/mez/mez"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#14c145",
"navigationBarTitleText": "Mez App",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true
},
"tabBar": {
"list": [{
"pagePath": "pages/demo/demo",
"text": "测试",
"iconPath": "images/24-hour-icon-5653.jpg",
"selectedIconPath": "images/24-hour-icon-5653.jpg"
},
{
"pagePath": "pages/mez/mez",
"text": "首页",
"iconPath": "images/24-hour-icon-5653.jpg",
"selectedIconPath": "images/24-hour-icon-5653.jpg"
},
{
"pagePath": "pages/center/center",
"text": "测试",
"iconPath": "images/24-hour-icon-5653.jpg",
"selectedIconPath": "images/24-hour-icon-5653.jpg"
}]
},
"sitemapLocation": "sitemap.json",
"style": "v2"
} 
这就是我们的小程序,以及我解决问题的思路,希望可以帮助到大家,也为自己以后的学习做一个参考。