介绍:
前端技术:React、AntdesignPro、umi、JavaScript、ES6、TypeScript、
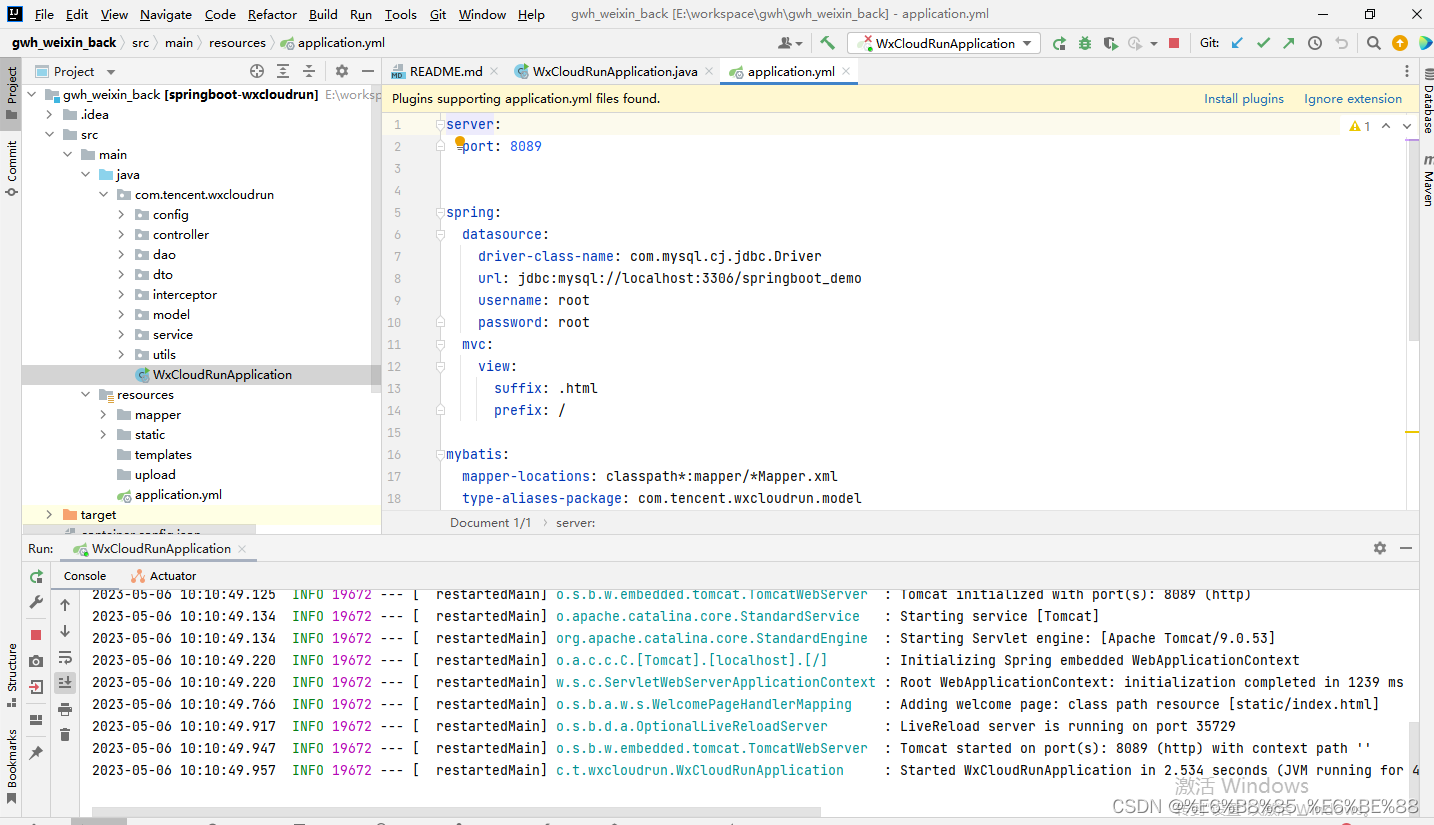
小程序 后端技术:Springboot、Mybatis、Spring、Mysql
软件架构:
后端采用Springboot搭配前端React进行开发,完成用户管理、轮播图管理、一级分类管理、商品管理、日志管理。 支持多图上传功能,封面图。 采用JWT+拦截器进行接口拦截,前端路由服务器渲染路由。
安装教程:
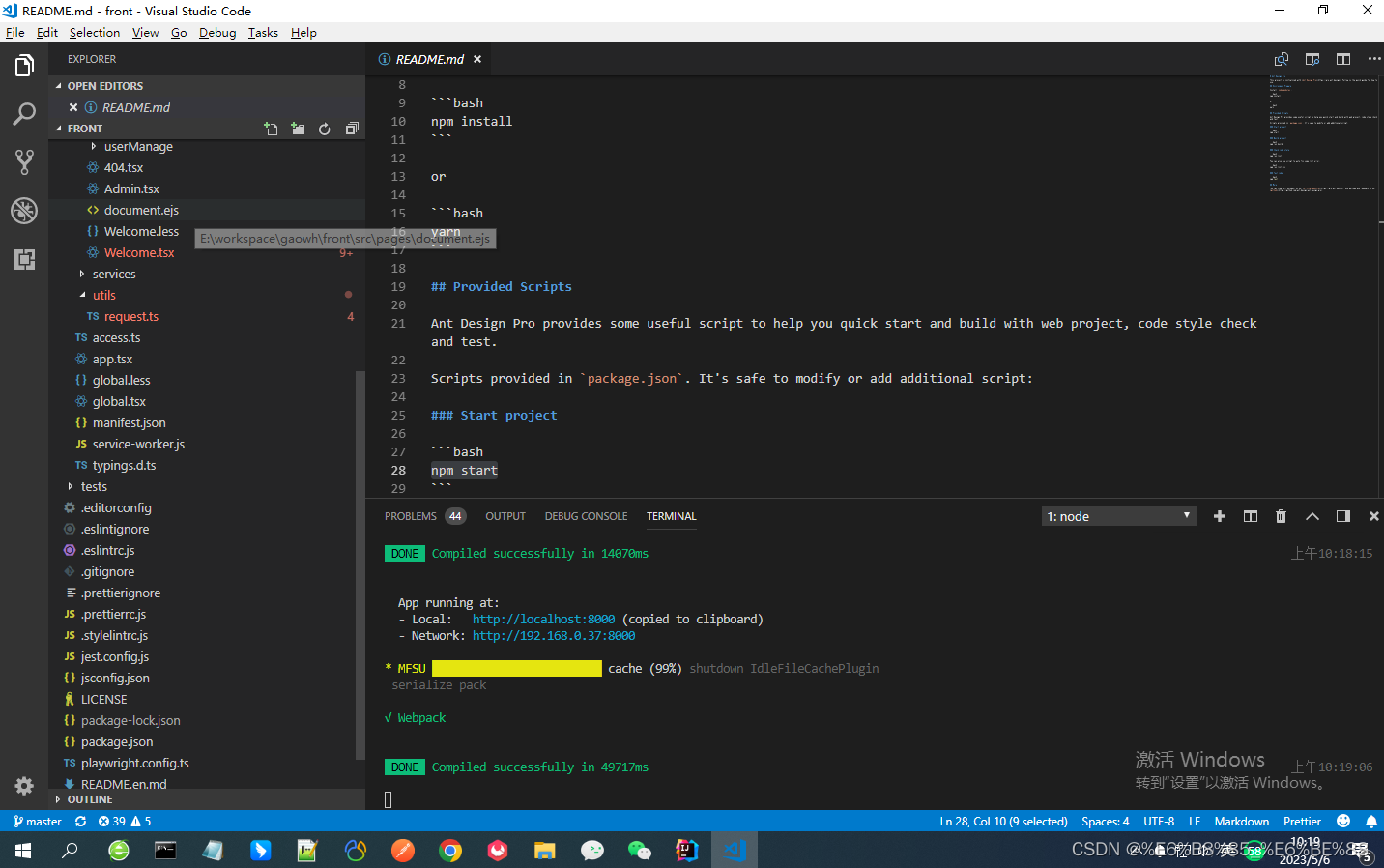
- 前端文件npm install
- 后端文件 更改数据库连接名
- 数据库创建数据表 导入文件
参与贡献
- 本人独自开发,功能还待完善。 开发者wx scot985
特技:
- 采用AntdesginPro进行后台管理页面开发。
- 前端采用TS、Umi、React进行开发,构建后台管理页面。
- 后端采用Springboot进行开发,通过JWT进行校验。
- 角色权限路由(分为管理员与普通用户)
快速开始:
导入sql脚本到mysql数据库,启动后端工程

启动前端工程,npm install npm start

浏览器访问:http://localhost:8000/ admin/123456

小程序>微信小程序端,启动微信开发者工具,导入工程,真机调试

整个开发流程完事了,资源已打包付费下载,有需要的朋友可以下载 https://download.csdn.net/download/gaowenhui2008/85965417