近年来,出现了一种新的应用开发模式——PWA(Progressive Web App,即渐进式Web应用)。今天就来为大家分享什么是PWA,以及它与小程序的区别、技术原理。

小程序-PWA的基本概念和技术原理">PWA的基本概念和技术原理
PWA是一种基于Web技术的应用开发模式,它结合了Web应用和原生应用的优点。PWA使用Web标准技术栈(HTML、CSS和JavaScript)进行开发,利用现代浏览器的功能来提供一种类似原生应用的体验。PWA的核心理念是渐进增强,即应用程序的功能和体验可以根据设备和浏览器的支持程度逐步提升。

PWA的技术原理主要包括以下几个方面:
- 响应式布局(Responsive Layout):PWA应用的界面可以根据不同设备的屏幕大小和方向进行自适应布局,保证在各种终端上都能获得良好的用户体验。
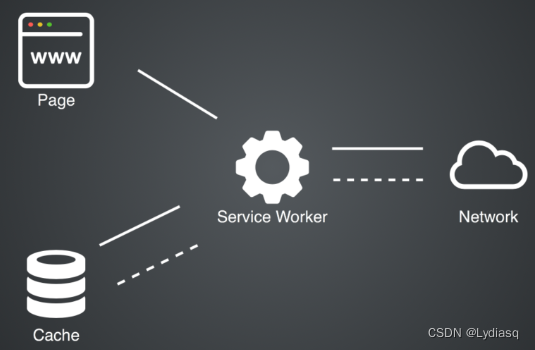
- 服务工作线程(Service Workers):服务工作线程是PWA的核心技术之一,它是在后台运行的脚本,可以拦截和处理网络请求、缓存数据以及实现离线访问等功能。通过使用服务工作线程,PWA应用可以在网络不稳定或断网的情况下继续提供核心功能,增强了应用的可靠性和可用性。
- 应用清单(Web App Manifest):应用清单是一个JSON文件,用于描述PWA应用的名称、图标、启动方式等元信息。它允许用户将PWA应用添加到主屏幕,并以类似原生应用的方式访问。
- 推送通知(Push Notifications):PWA应用可以利用浏览器的推送通知功能,向用户发送实时通知消息,与用户进行互动。
如果对比来讲小程序是一种在App平台(微信、支付宝等App)上运行的应用程序,它以App客户端作为容器,并使用平台提供的开发框架和工具进行开发。小程序具有小巧灵活、无需安装、原生能力等优势特点。
小程序-PWA与小程序对比的优劣">PWA与小程序对比的优劣
PWA和小程序都是现代应用开发模式,它们各自具有一些优点和不足,这里主要讲一讲PWA这种渐进式Web应用的优点和不足。

小程序-PWA的优点">PWA的优点
- 跨平台支持:PWA应用可以在任何支持Web浏览器的设备上运行,包括桌面和移动设备,无需为不同平台编写不同的代码。
- 无需下载安装:PWA应用可以通过浏览器访问,无需下载和安装,用户可以通过URL直接访问应用,并将其添加到主屏幕上,以便像原生应用一样使用。
- 更新便捷:PWA应用的更新过程与Web网页类似,开发者可以随时更新应用的内容和功能,用户无需手动更新应用,始终使用最新版本。
- 离线访问:借助服务工作线程和缓存技术,PWA应用可以实现离线访问,即使在没有网络连接的情况下,用户仍然可以访问应用的部分内容。
- 更好的可发现性:PWA应用可以通过搜索引擎进行检索和发现,用户可以通过搜索关键词找到相关的PWA应用,提升应用的可发现性。
小程序-PWA的不足">PWA的不足
- 受限的原生能力:虽然PWA应用可以使用浏览器的一些原生功能,如推送通知和地理位置,但与原生应用相比,其访问原生设备能力的范围有限,例如摄像头、传感器等。
- 兼容性问题:不同浏览器对于PWA技术的支持程度存在差异,可能导致应用在某些浏览器上无法完全发挥其功能和优势。
小程序-小结">小结
其实这样一对比我们可以直观的看到,PWA 适用于需要跨平台支持和更广泛可访问性的应用场景,尤其适合提供内容浏览、电子商务、新闻资讯等类型的应用。而小程序则更适合在微信、支付宝等生态中构建社交、生活服务和商业应用,利用平台的社交传播和原生能力。
但是现在小程序的这种限制逐渐得到突破,借助小程序容器技术能够做到小程序脱离微信、支付宝等平台运行在自己的App中,例如集成 FinClip SDK 或 mPaaS 即可让自己的App获得像微信一样的小程序运行能力,实现一端开发多端的运行。
当然相信经过持续的技术发展,还会有更多的技术创新生长在PWA、小程序之上,我们的开发及用户的使用还会得到持续的改进。
PWA和小程序都是推动现代应用开发模式发展的重要里程碑,推动了移动应用的创新。你会怎样进行选择?