@作者 : SYFStrive
@博客首页 : HomePage
📜: 微信小程序>微信小程序
📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗
📌:觉得文章不错可以点点关注 👉:专栏连接🔗
💃:感谢支持,学累了可以先看小段由小胖给大家带来的街舞
👉 微信小程序>微信小程序(🔥)
目录
- 自定义 TabBar
- 1. 案例效果
- 2. 实现步骤
- 3. 实现自定义TabBar切换
- 总结
- 最后
自定义 TabBar
1. 案例效果
在此案例中,用到的主要知识点如下:
- 自定义组件
- Vant 组件库
- MobX 数据共享
- 组件样式隔离
- 组件数据监听器
- 组件的 behaviors
- Vant 样式覆盖
2. 实现步骤
自定义 TabBar 分为 6 大步骤,分别是:
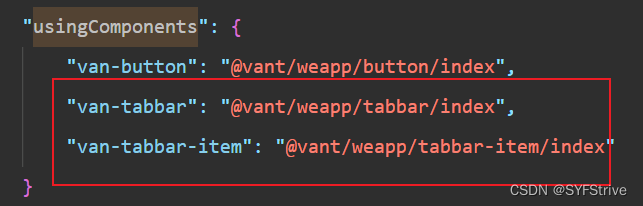
① 配置信息

② 添加 tabBar 代码文件


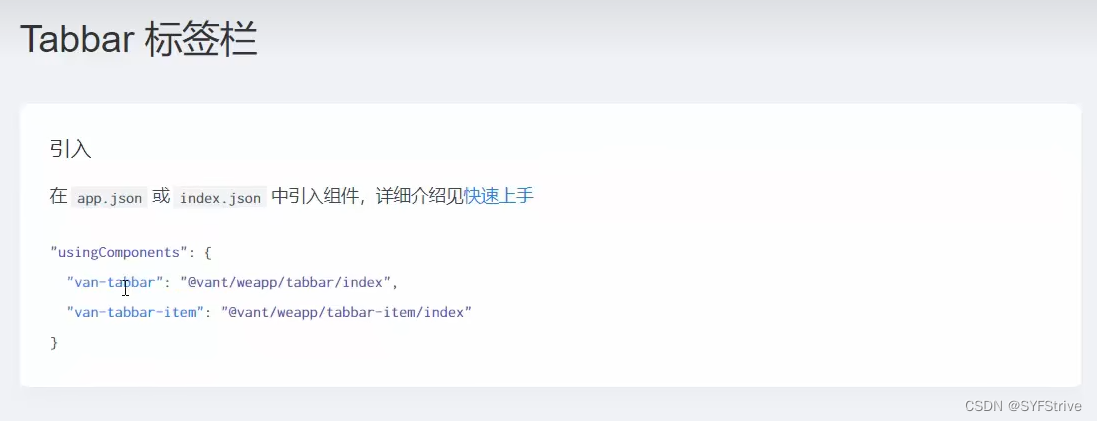
③ 配置Vant TabBar
连接 :https://youzan.github.io/vant-weapp/#/tabbar

app.json 👇

④ 编写 tabBar 代码
- 演示覆盖 https://youzan.github.io/vant-w
- 代码
<van-tabbar active="{{ active }}" bind:change="onChange">
<van-tabbar-item icon="home-o" info="5">标签</van-tabbar-item>
<van-tabbar-item icon="search" info="5">标签</van-tabbar-item>
<van-tabbar-item icon="friends-o" info="5">标签</van-tabbar-item>
<van-tabbar-item icon="setting-o" info="5">标签</van-tabbar-item>
</van-tabbar>
或
<van-tabbar active="{{ active }}" bind:change="onChange">
<van-tabbar-item wx:for="{{list}}" wx:key="index" icon="home-o" info="{{item.info ? item.info:''}}">{{item.text}}</van-tabbar-item>
</van-tabbar>
data: {
active: 0,
list: [
{
"pagePath": "pages/index/index",
"text": "首页",
"info":0
},
{
"pagePath": "pages/list/list",
"text": "商品页",
"info":0
}
]
},

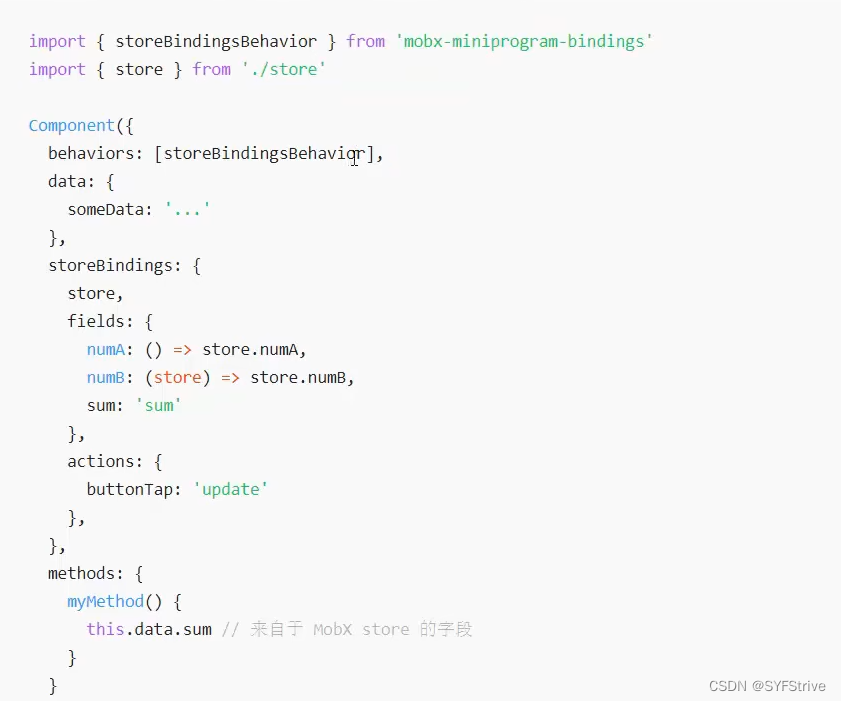
⑤ Store使用

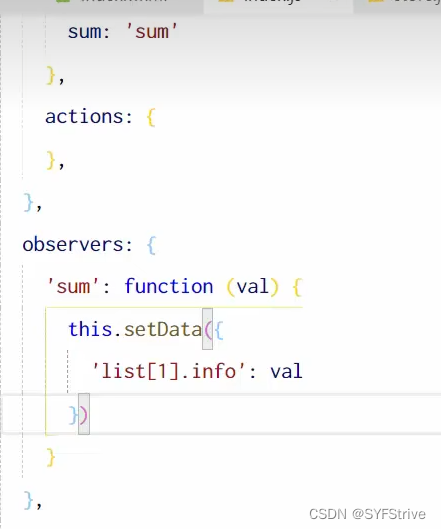
⑥ 数据监听

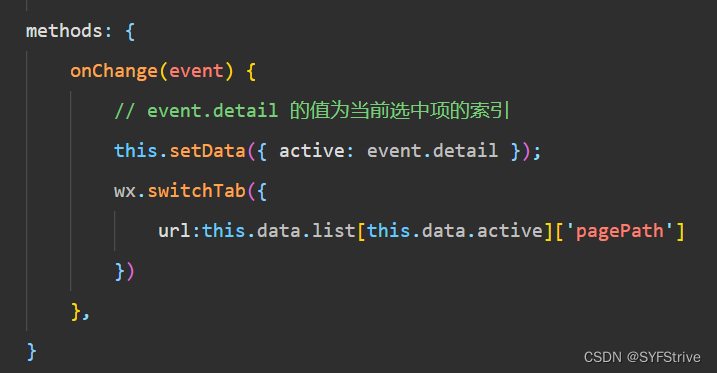
3. 实现自定义TabBar切换

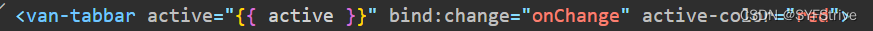
修改激活的颜色
文档连接 : https://youzan.github.io/vant-weapp/#/tabbar

总结
① 能够知道如何安装和配置 vant-weapp 组件库
⚫ 参考 Vant 的官方文档
② 能够知道如何使用 MobX 实现全局数据共享
⚫ 安装包、创建 Store、参考官方文档进行使用
③ 能够知道如何对小程序的 API 进行 Promise 化
⚫ 安装包、在 app.js 中进行配置
④ 能够知道如何实现自定义 tabBar 的效果
⚫ Vant 组件库 + 自定义组件 + 全局数据共享
最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家💪相关专栏连接🔗

下篇文章再见ヾ( ̄▽ ̄)ByeBye