私域流量的小程序如何帮你破局
全球经济形式急转直下,无论是国企还是外资都难独善其身,更不用提中小型企业,扩大内需和促进消费都一直在提倡,作为门店商家也要在夹缝中求以生存,开发一个私域流量的平台会更好的作为商家来运营。
对于很多不了解的商家来说开发一个小程序的流程有哪些
需求分析:了解用户的期望、目标和需求,确定电商小程序开发的切入点和关键功能。
绘制草图:用例草图、流程草图、页面草图等,通过草图可以帮助开发人员更好地理解需求,准确掌握产品需求。
确认技术架构和数据库设计:技术架构包括前端框架、后端框架、服务器和数据库等,数据库设计包括数据表设计和数据表之间的关系。
开发代码:开发代码,包括前端页面开发、后端代码开发、数据库存储、接口联调等。
测试:进行单元测试、模块测试、系统测试、验收测试等。
部署上线:对电商小程序进行部署上线。在部署上线时需要对电商小程序进行优化和安全设置。
运营推广:电商小程序上线之后,需要进行运营和推广。可通过搜索引擎优化、社交媒体和电商平台推广等方式进行。
电商私域小程序的人工智能怎么结合
人工智能推荐系统:结合用户历史购买记录、浏览记录、搜索记录等信息,利用机器学习算法,为用户推荐相关的商品,提高用户购买率和满意度。
智能客服:使用自然语言处理技术,实现智能客服机器人,帮助用户解答疑问、解决售后问题等,提高用户满意度和转化率。
图像识别技术:在商品展示和营销方面,可以使用图像识别技术,识别用户上传的图片或视频,自动匹配相关的商品,提高用户购买率和转化率。
数据分析与预测:利用机器学习算法,对用户行为、销售数据等进行分析和预测,帮助电商私域小程序运营者制定更加精准的营销策略和运营计划。
智能营销:结合用户画像、行为数据等信息,使用机器学习算法,实现智能营销,提高用户转化率和购买率。
后端
代码规范
产品经理
CubeMX
引用
SphereNet
进程替换
CyclicBarrier
程序员35
三星卡刷
邮件营销
asio
可视化
自定义Starter案例实操
选择排序
PLC远程上下载
基础
参数调优
SVC算法
人重组MEGACD40L蛋白
私域流量的小程序如何帮你破局
相关文章
本科有关于交通的毕业实习
北 京 交 通 大 学
实习手册 ( 2022 届)
学 院: 北京交通大学 专 业: 交通运输 班 级: 汽运181 实 习 生: 聂永花 学号: 18040114455 实习岗位: 道路安全检查 指导老师: 马龙 实习地点&#x…
如何在docker中安装mysql,并把数据映射到宿主机做持久化
我们可以按照以下步骤在docker中安装mysql,并把数据映射到宿主机做持久化:
拉取mysql镜像
在终端中执行以下命令:
docker pull mysql创建MySQL容器并映射数据到宿主机
执行以下命令在docker中创建MySQL容器,并将数据保存到宿主…
Ubuntu编译CryptoPP在Android的so文件
首先根据ReadMe设置NDK路径。
然后删除setenv-android-gcc.sh中的
if [ -z "${AOSP_API-}" ]; thenAOSP_API"android-${AOSP_API_VERSION}"
elseecho "WARNING: Using AOSP_API has been deprecated. Please use AOSP_API_VERSION instead."ec…
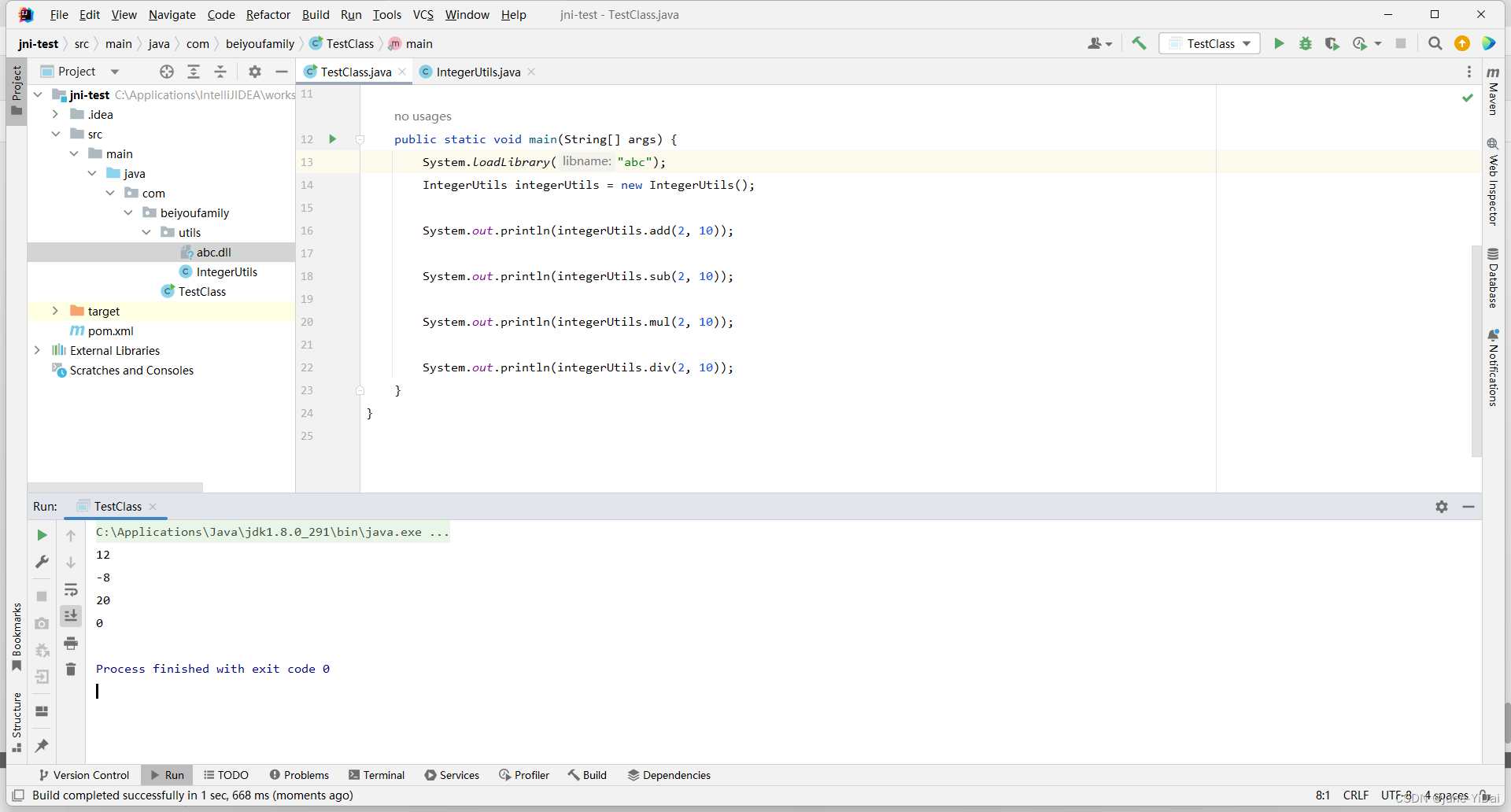
Java通过jni调用C语言函数,IntelliJ IDEA,CLion,动态链接库dll,本地方法,native
Java通过jni调用C语言函数
使用的工具
IntelliJ IDEACLion
开始之前的注意事项
确保安装了mingw并配置了环境变量(下载地址:https://udomain.dl.sourceforge.net/project/mingw-w64/Toolchains%20targetting%20Win64/Personal%20Builds/mingw-builds…
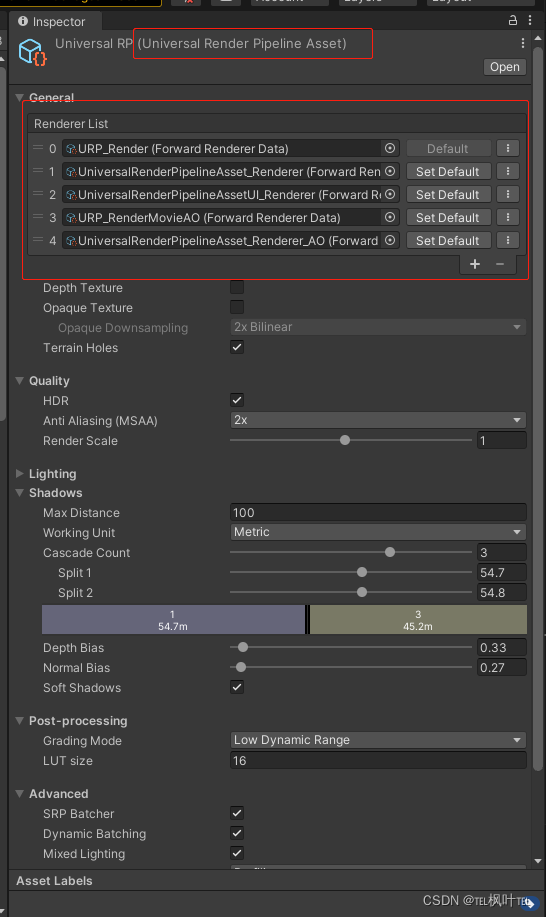
Unity-URP 动态设置Camera.Rendering的参数
urp中Camera的Rendering.Renderer里的选项是取决于GraphicsSetting.Scriptabe;RenderPipelineSettings的URPAsset //URP中的摄像机参数基本会使用该API来修改 var camData = Camera.main.GetUniversalAdditionalCameraData(); 一.动态修改项目的Universal Render Pipeline Ass…
基于微信小程序的失物招领系统设计与实现
博主介绍:✌擅长Java、微信小程序、Python、Android等,专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟 Java项目精品实战案…