目录
- 1 创建项目
- 2 创建页面
- 3 创建后台
- 4 前端调用后端
- 5 预览
- 总结
自2017年小程序概念提出以来,越来越多的场景已经可以在小程序上实现。比如我们在线预约、点餐、查询各类信息、购物等等。小程序的特点是不需要预先按照应用程序,使用时打开,不使用时关闭即可。而且现在主流的APP比如微信、支付宝、抖音等都提供了小程序的功能。
开发小程序有多种方案,比如开发微信小程序,既可以使用官方的微信开发者工具,也可以使用uniapp这种可以发布多端的工具。但使用工具需要熟悉具体的开发语言,而且要有具体的工程实践经验。对于普通人,如果想开发自己使用的小程序,学习成本还是高昂的。本篇我们介绍一款无代码工具,全程无需编写代码,都是可视化配置就可以进行开发。
1 创建项目
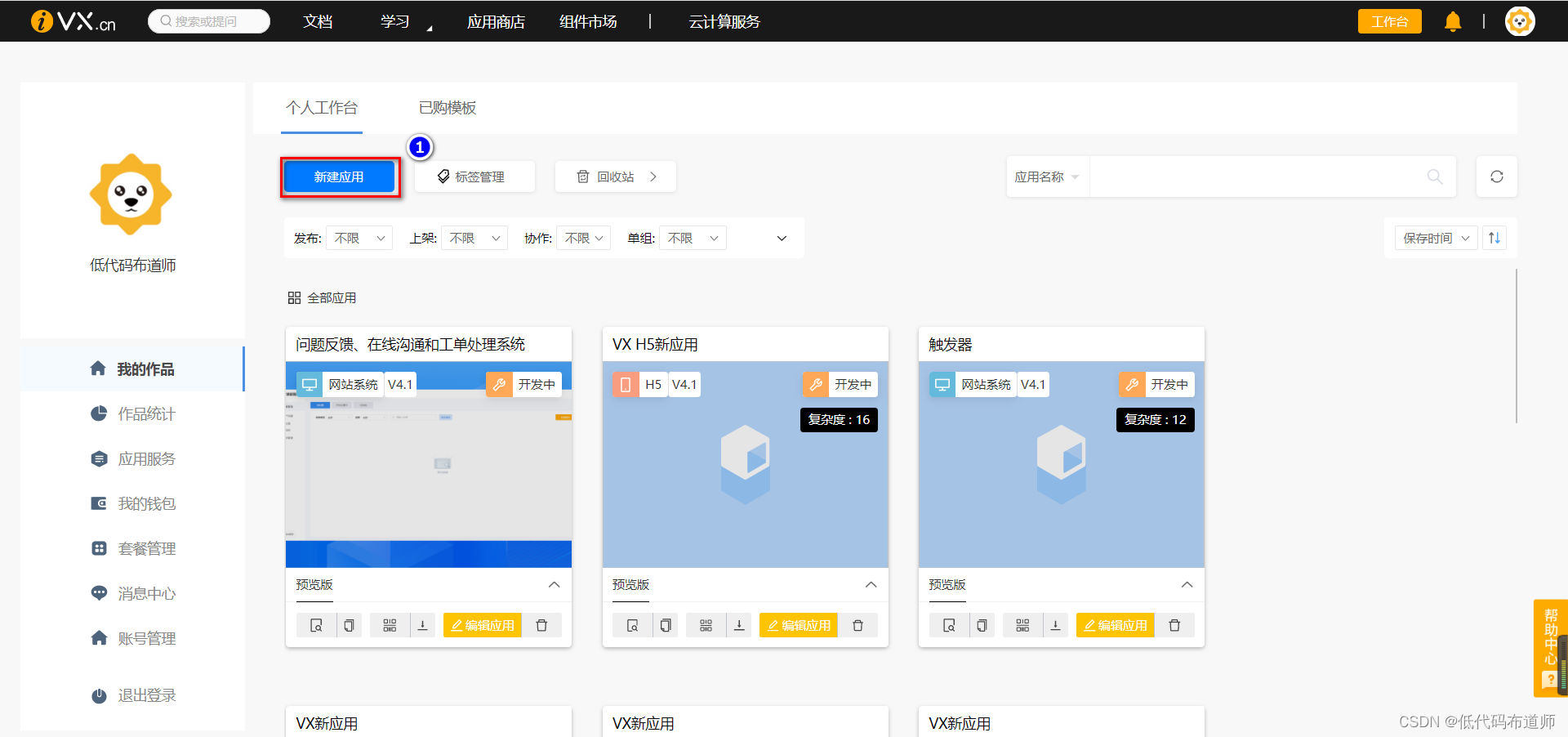
要开发可以运行的小程序,首先要创建一个项目。打开控制台,点击新建应用

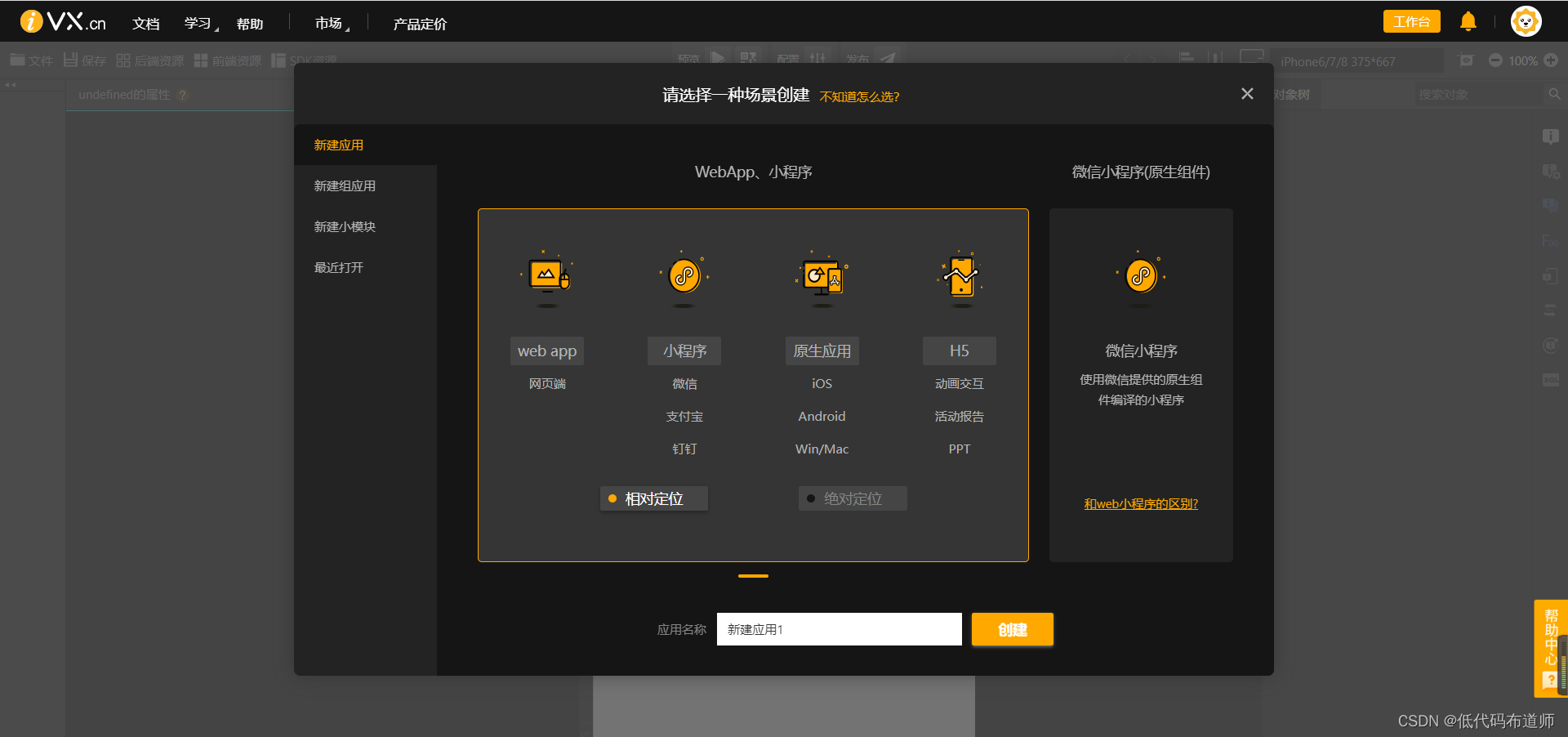
接着要选择应用的类型

这里我们选择webapp,类似于网页的效果。网页应用方便我们自己控制,发布后的产物是运行在云端,小程序访问的时候是通过域名访问。这样可以避免每次修改应用都需要微信侧进行审核。
布局模式有两种可以选择分别是相对定位和绝对定位。相对定位的好处是可以做到自适应,因为我们的手机类型是比较多的,不同厂商不同型号的手机屏幕大小不同,需要做到自适应。
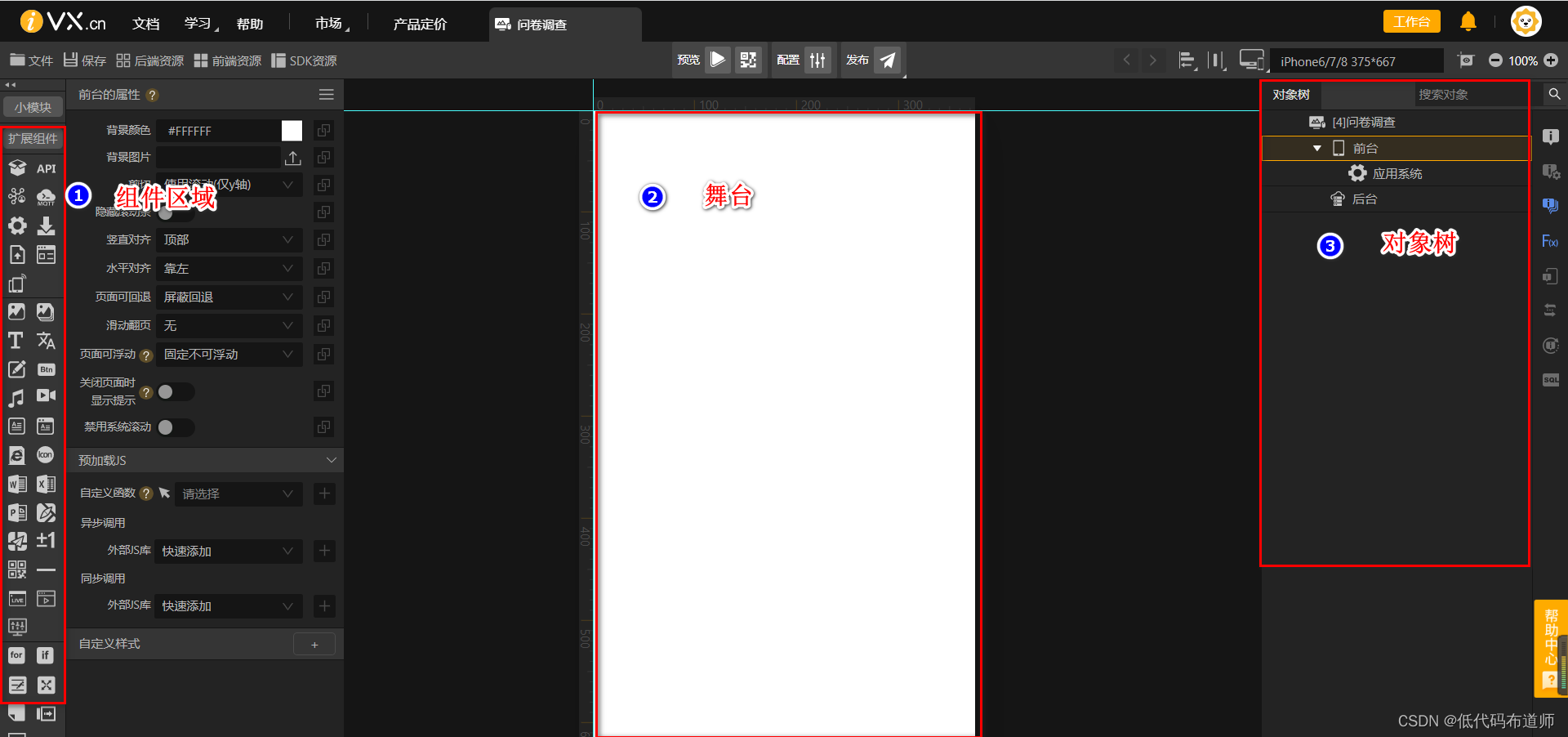
应用创建后,进入到应用的编辑器界面,整体是分为左中右三部分。左边是我们的组件区域,中间是舞台,右侧是对象树。我们日常的操作方式是将左侧的组件添加到中间的舞台,可以在右侧的对象树设置组件的属性和事件

对象树将我们的系统整体分为前台和后台两部分,前台是只我们的各种页面,后台是指我们的各项服务。在我们本次小程序,我们的页面需要有一些录入项,然后点击按钮时调用后台的提交方法,将页面的各种参数保存到数据库里。
2 创建页面
应用是由各个页面组成,我们先需要在组件列表里找到页面组件,将其添加到舞台中

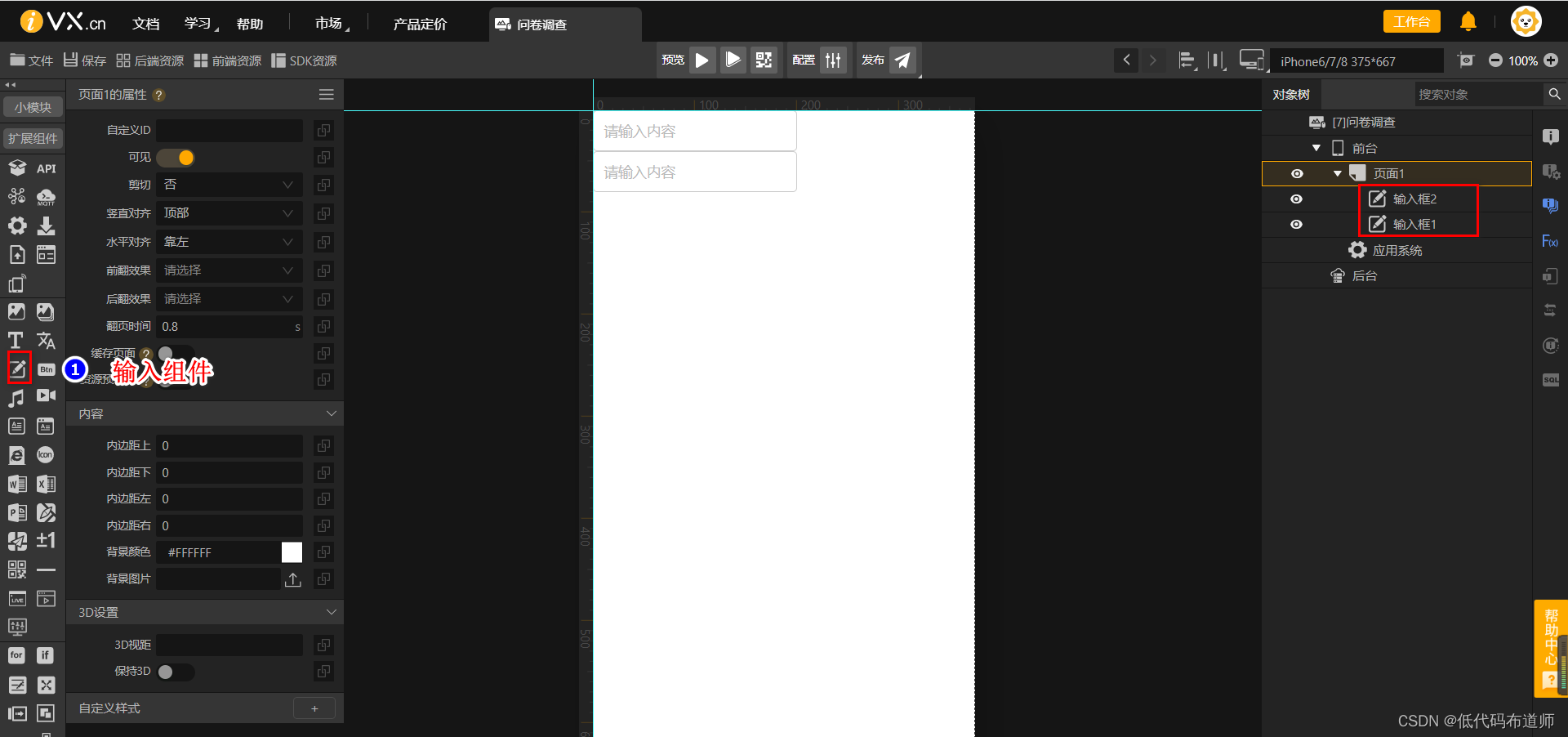
然后在对象树里选中我们的页面组件,给页面下添加两个输入组件

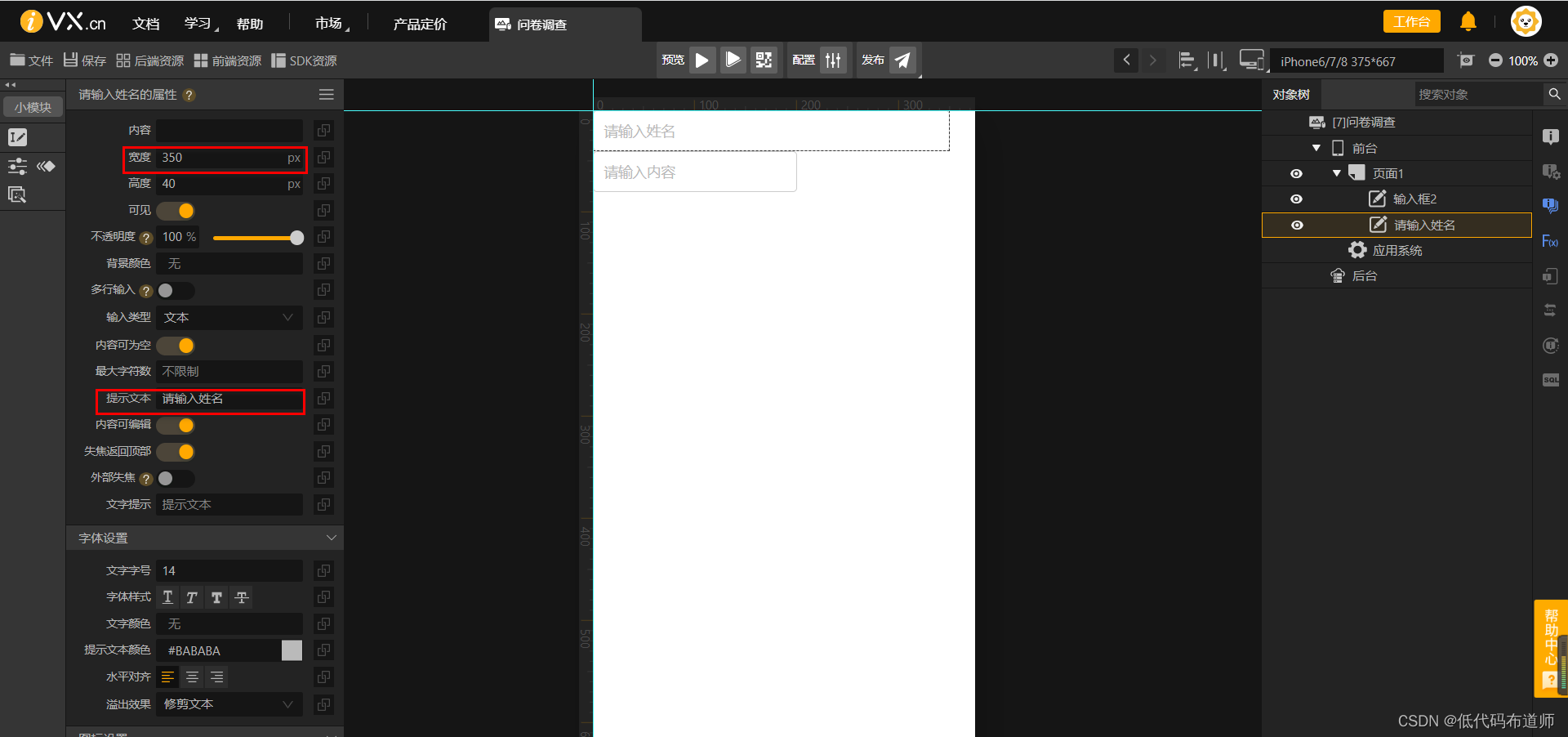
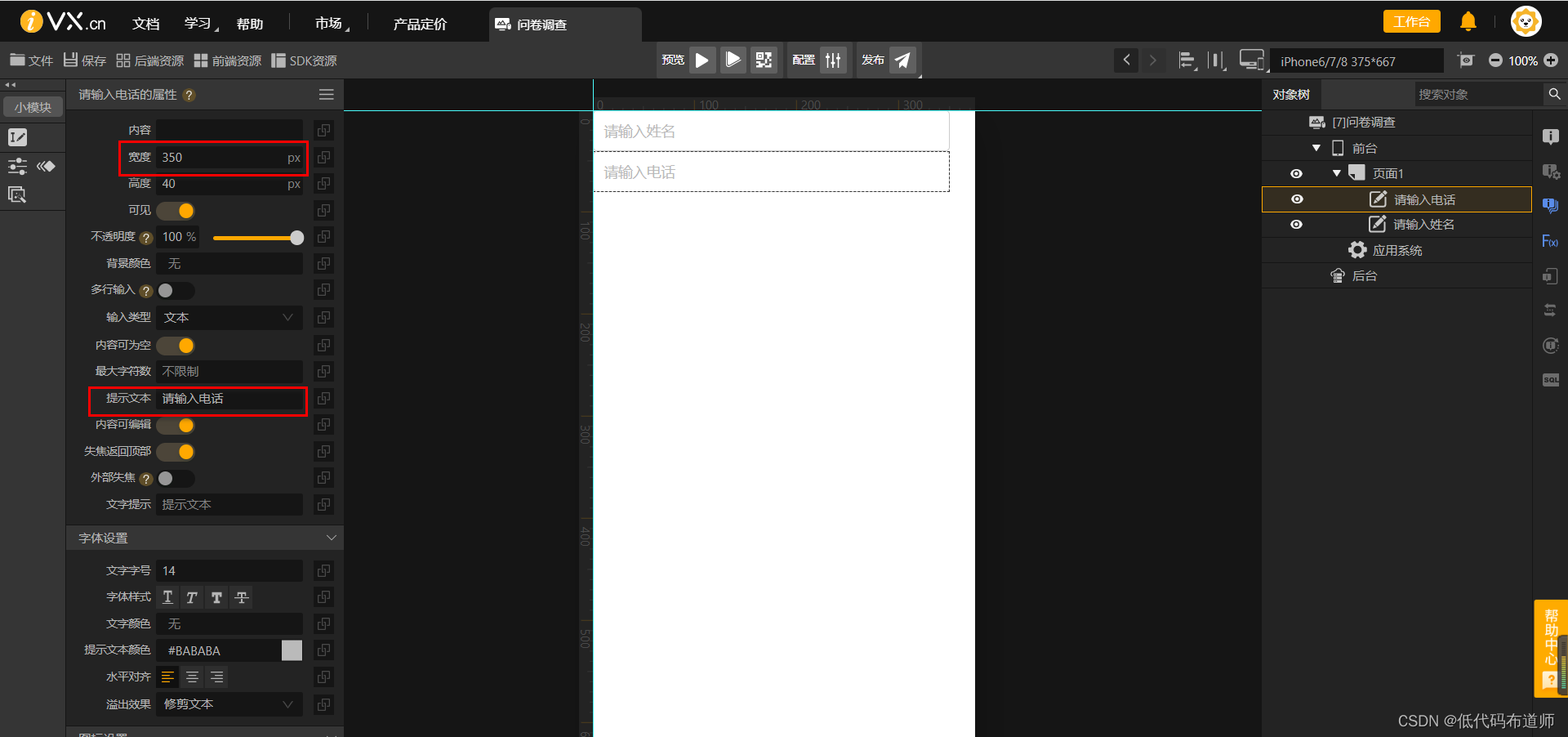
选中其中的一个输入框组件,我们设置宽度和高度


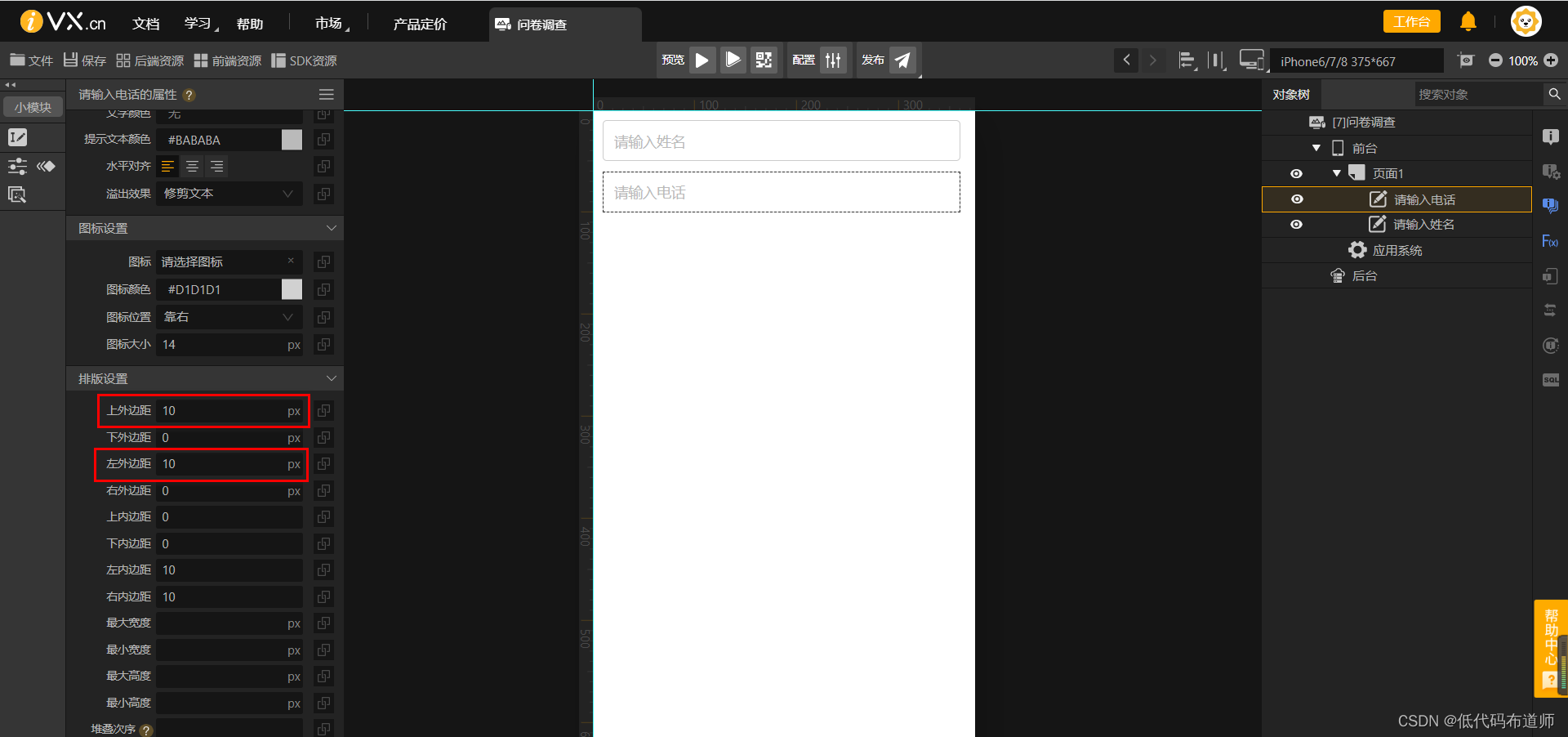
为了让页面美观一点,我们给输入框设置一些外边距

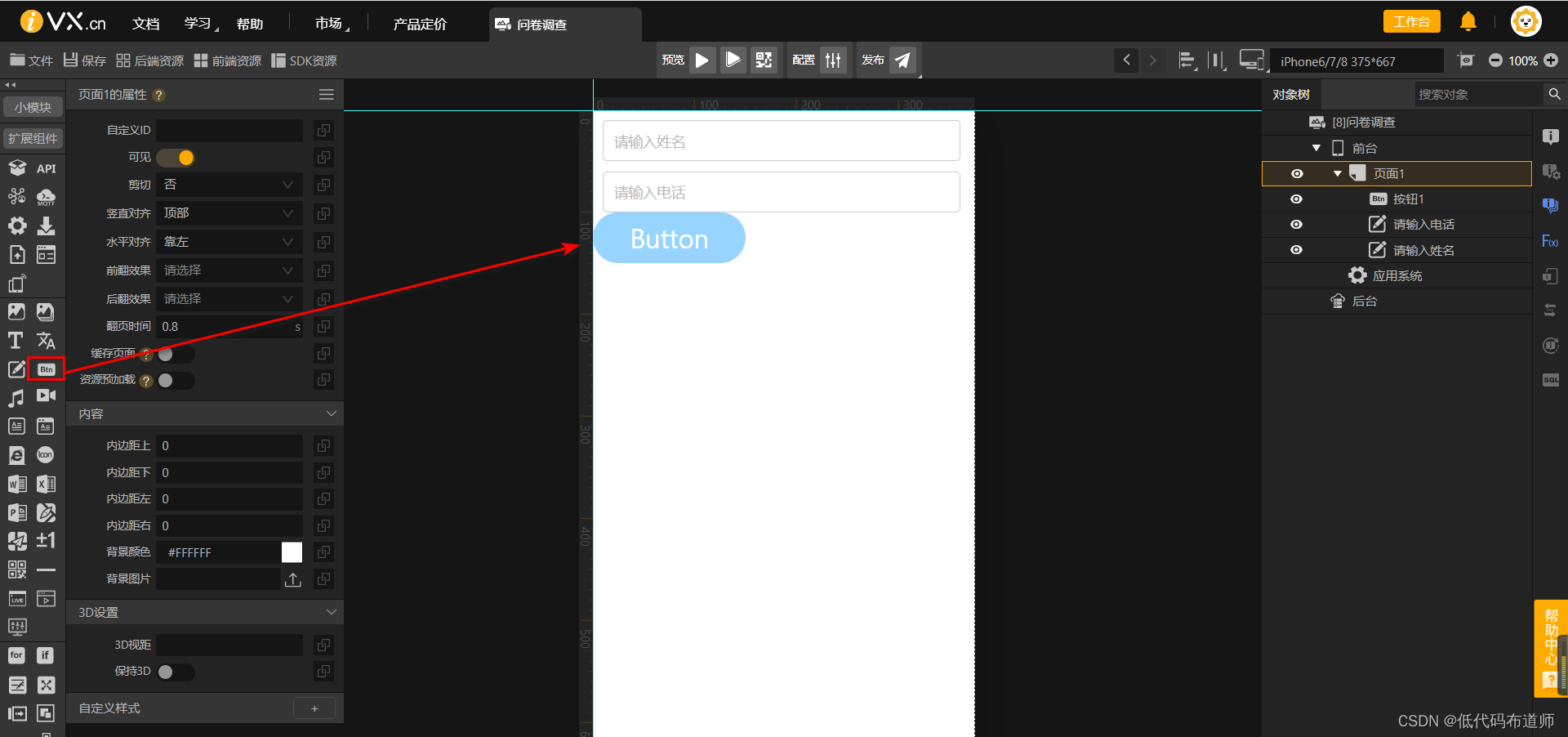
然后添加一个按钮组件

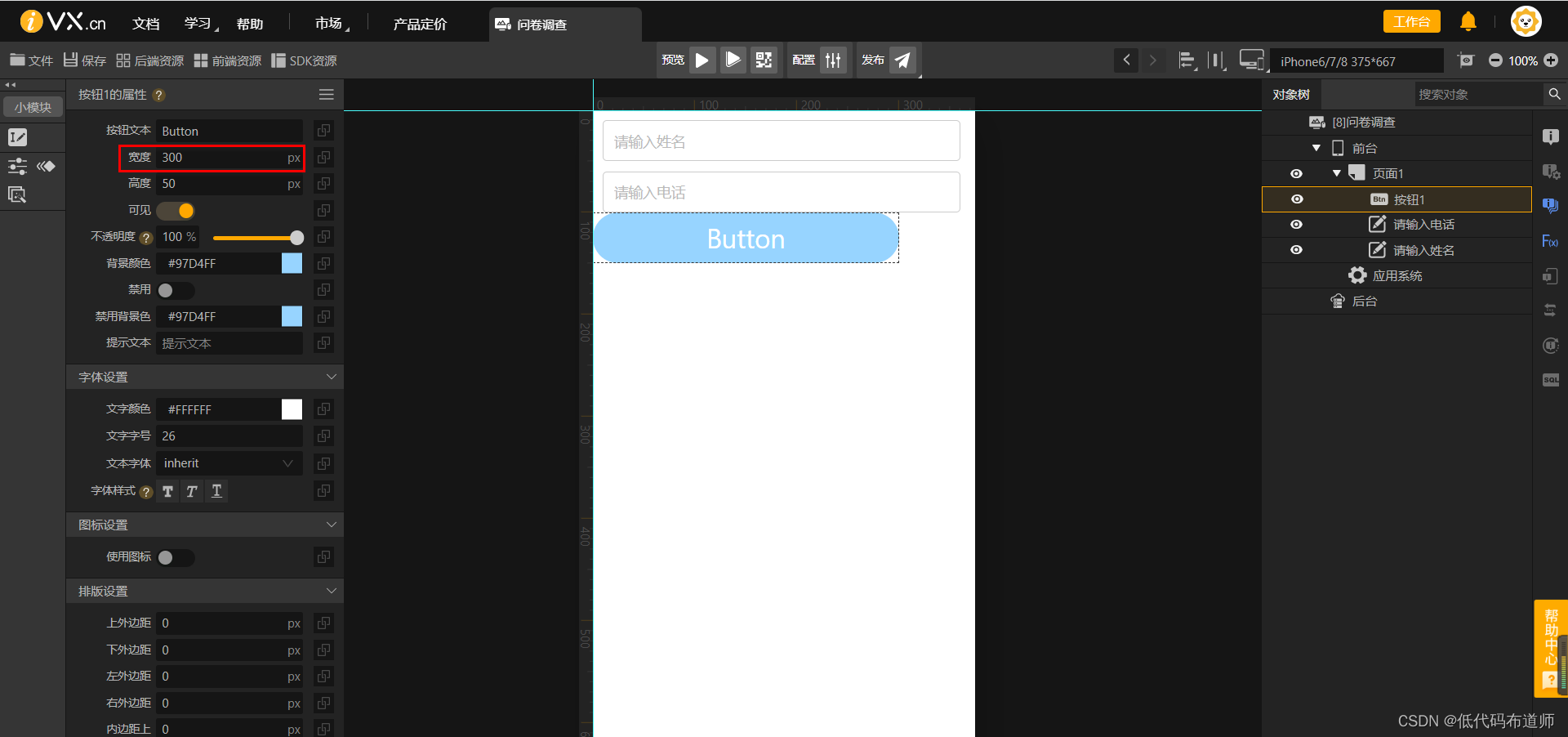
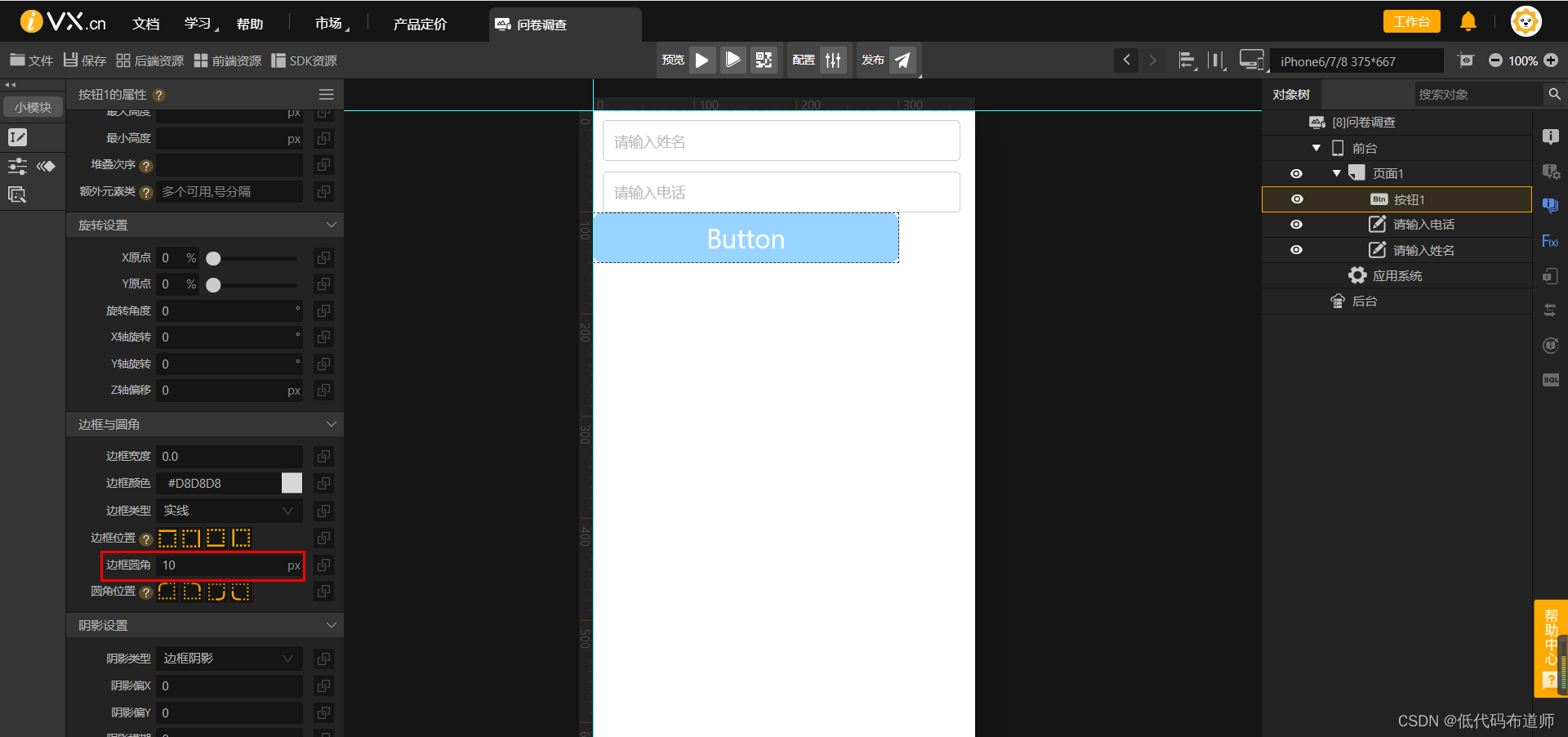
选中按钮组件,设置按钮的样式,设置一下宽度和圆角


按同样的方法也给按钮设置一些外边距

3 创建后台
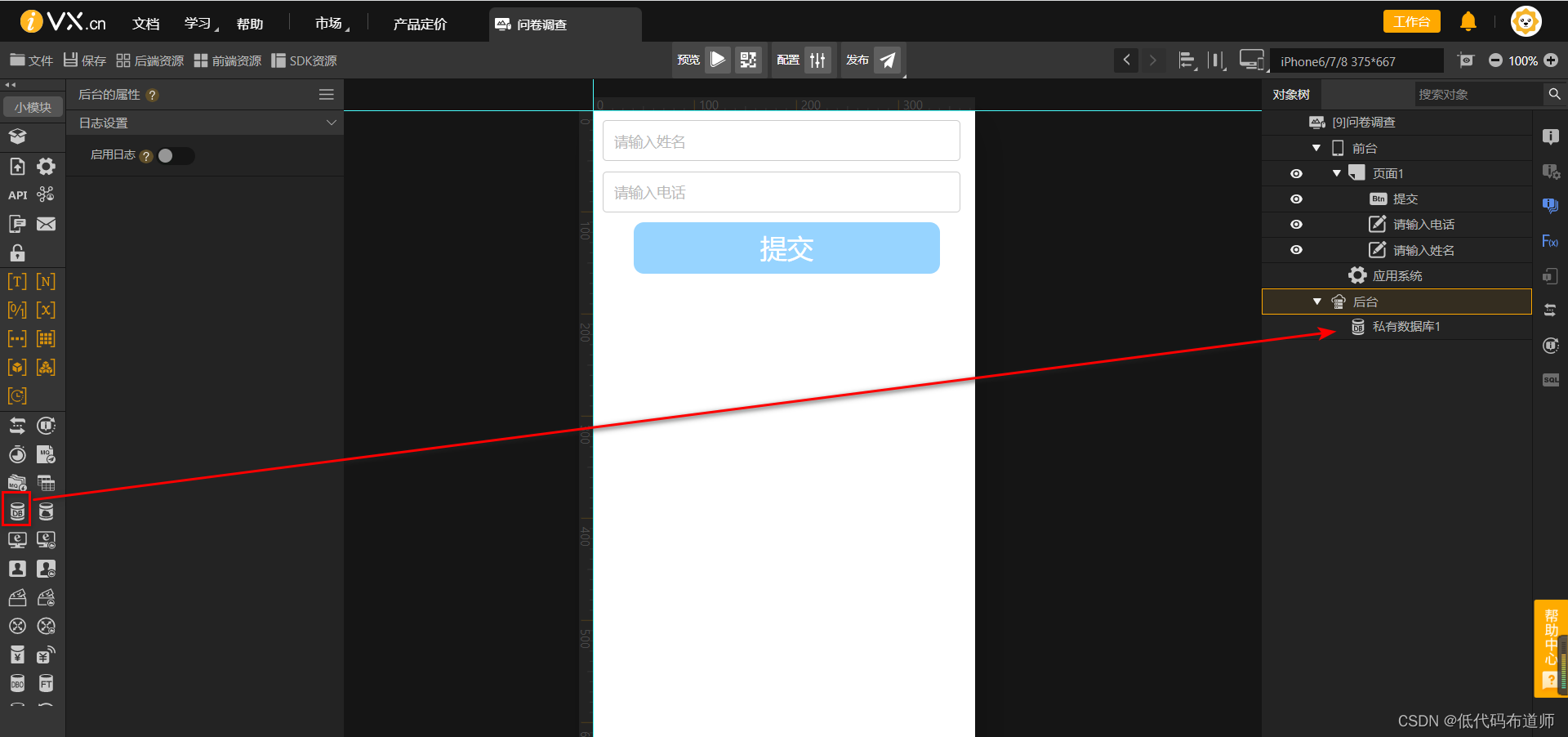
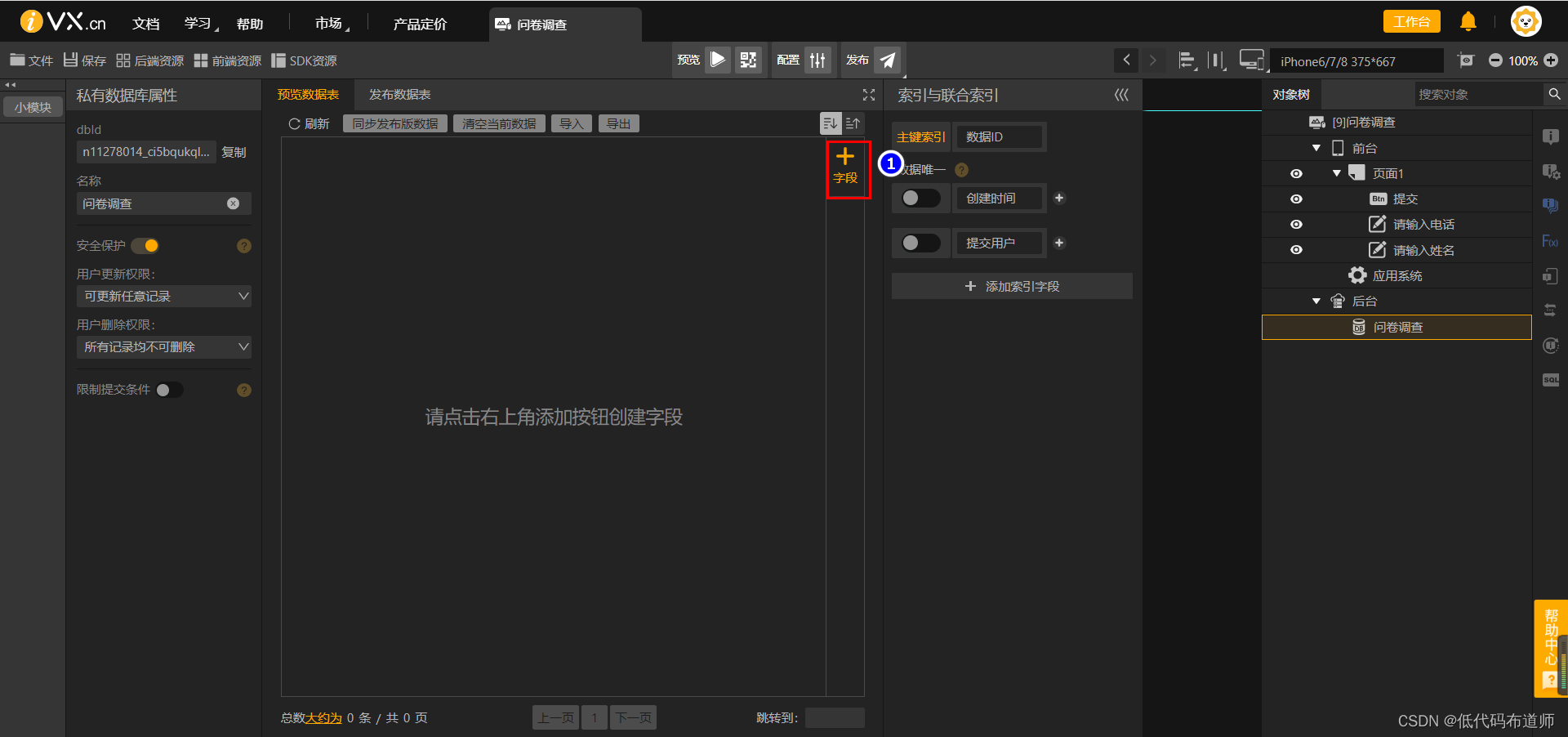
后台的话,我们需要先创建一个表来存储信息,拖入一个私有数据库组件

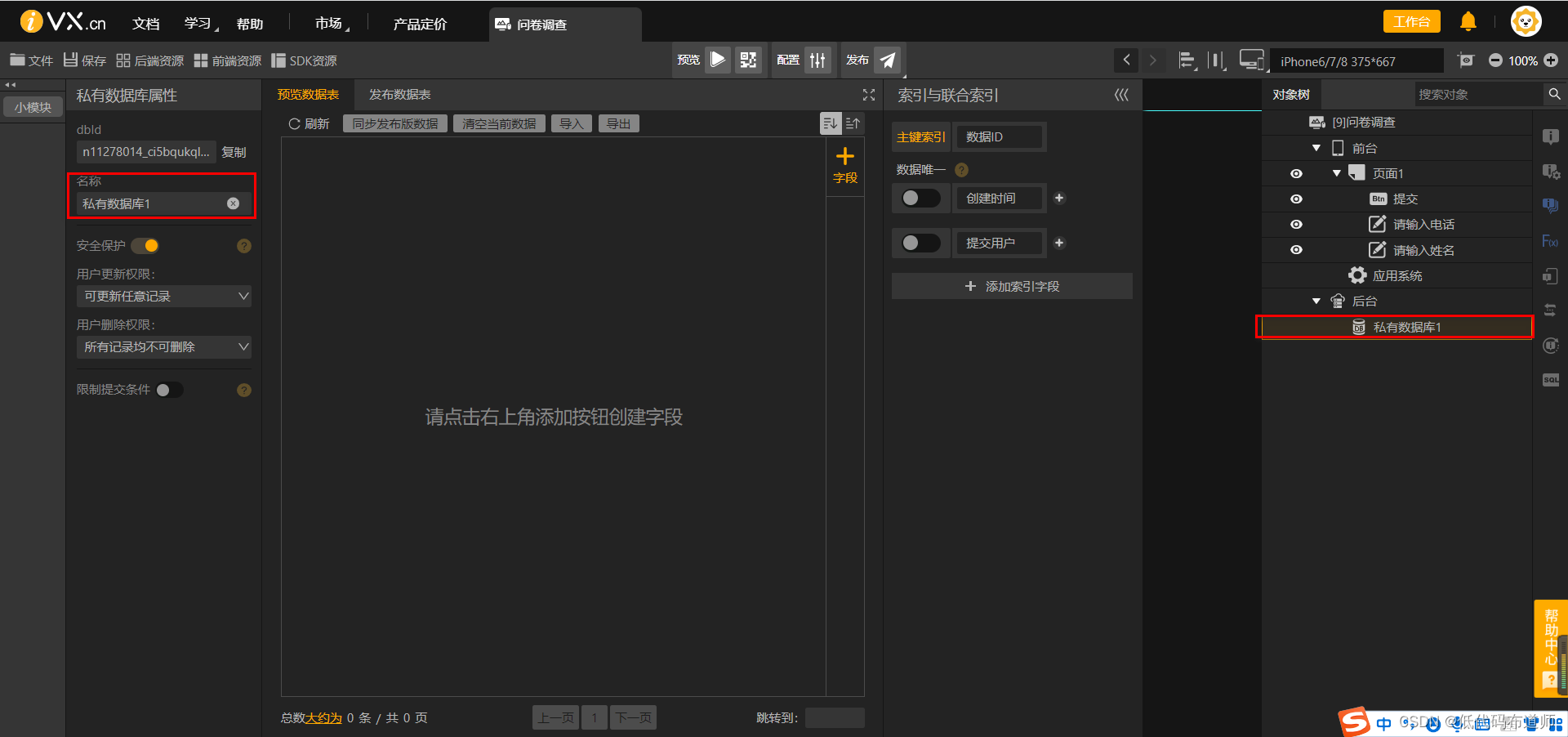
选中私有数据库组件,先修改一下表名称,改为问卷调查表

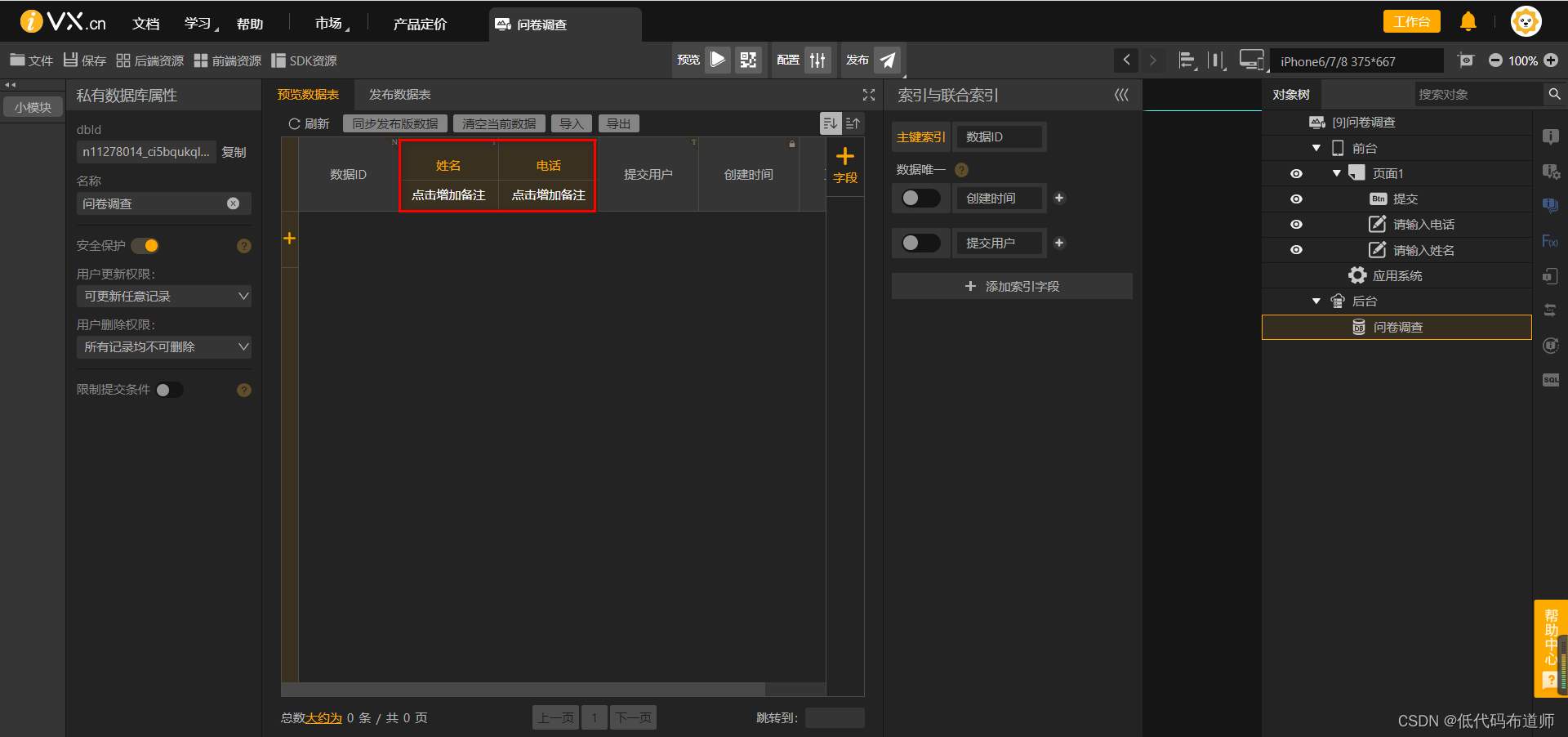
然后点击字段,分别添加两个字段,姓名和电话


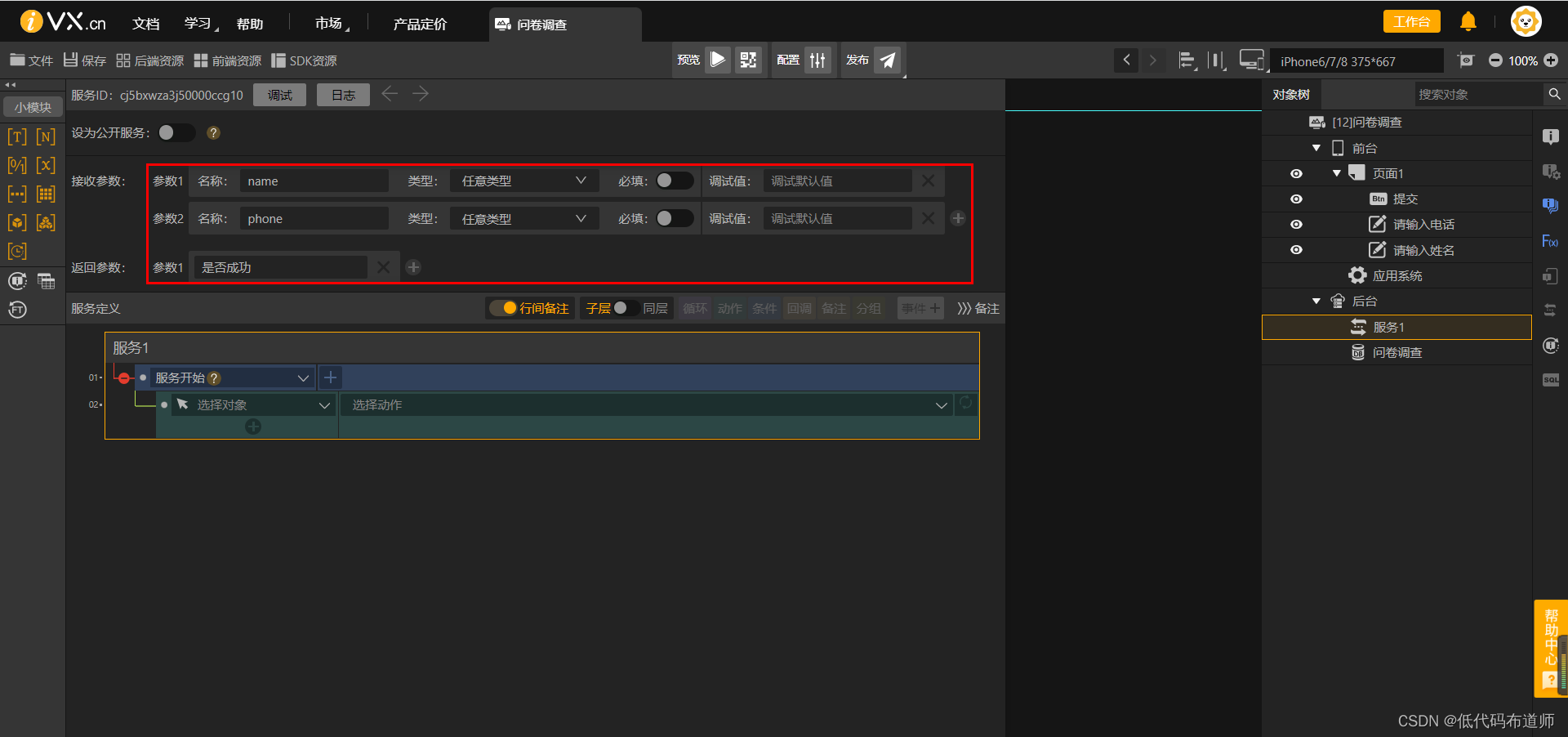
数据表创建好之后,选中后台,再添加一个服务组件

选中我们的服务组件,设置一下接收参数和返回参数

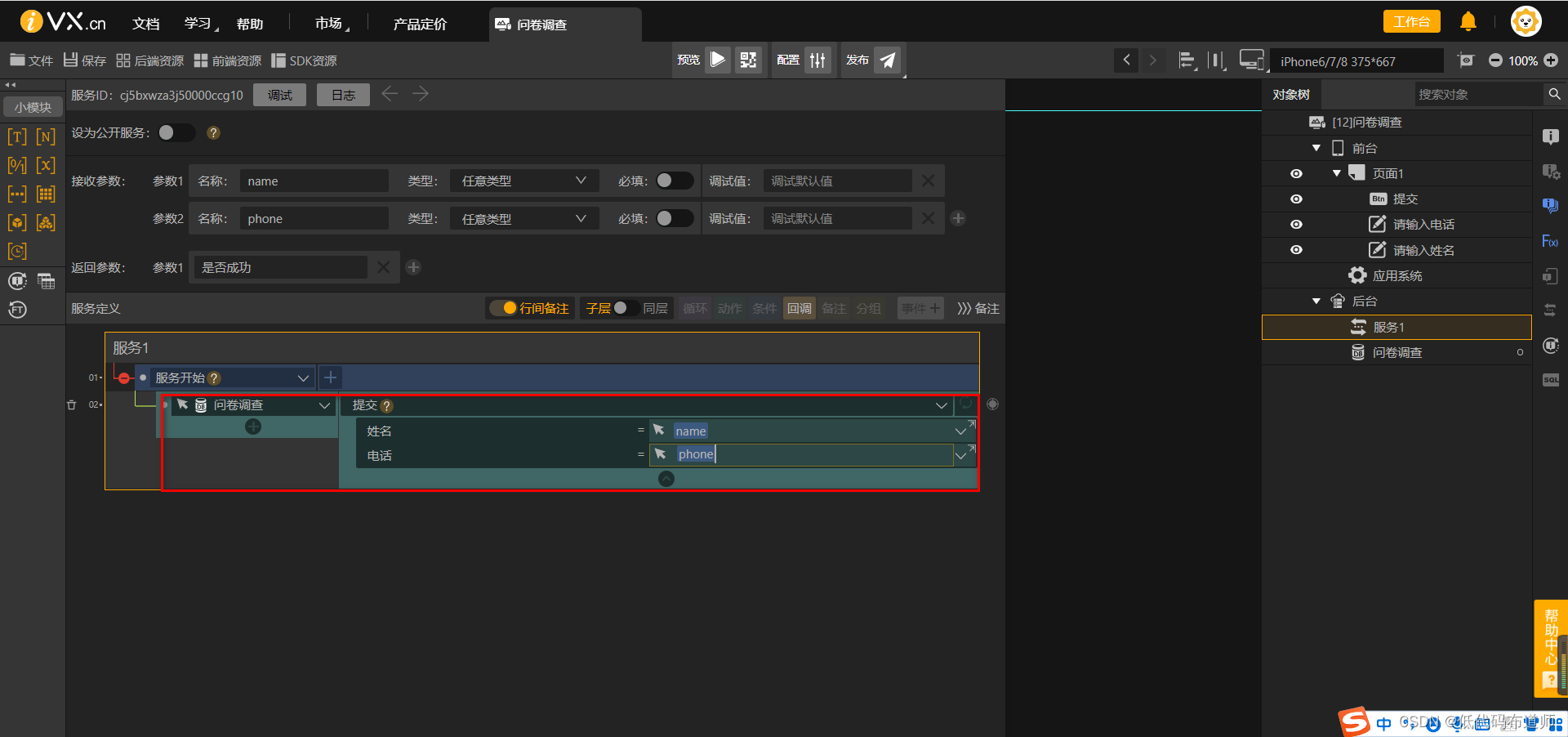
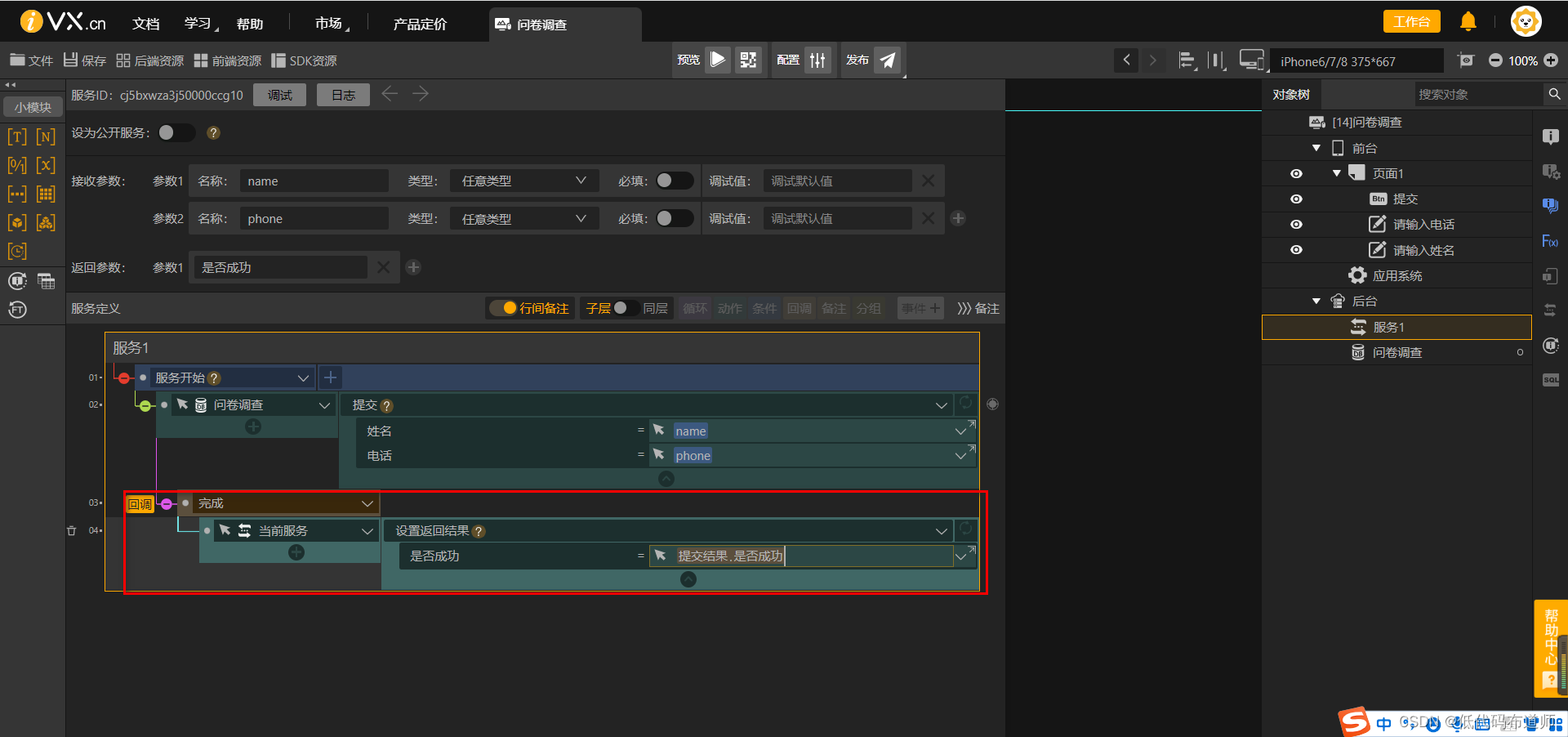
然后设置一下服务,调用我们的数据表的提交方法,参数绑定为我们的接收参数

接着设置一下回调方法,将提交成功返回给服务

4 前端调用后端
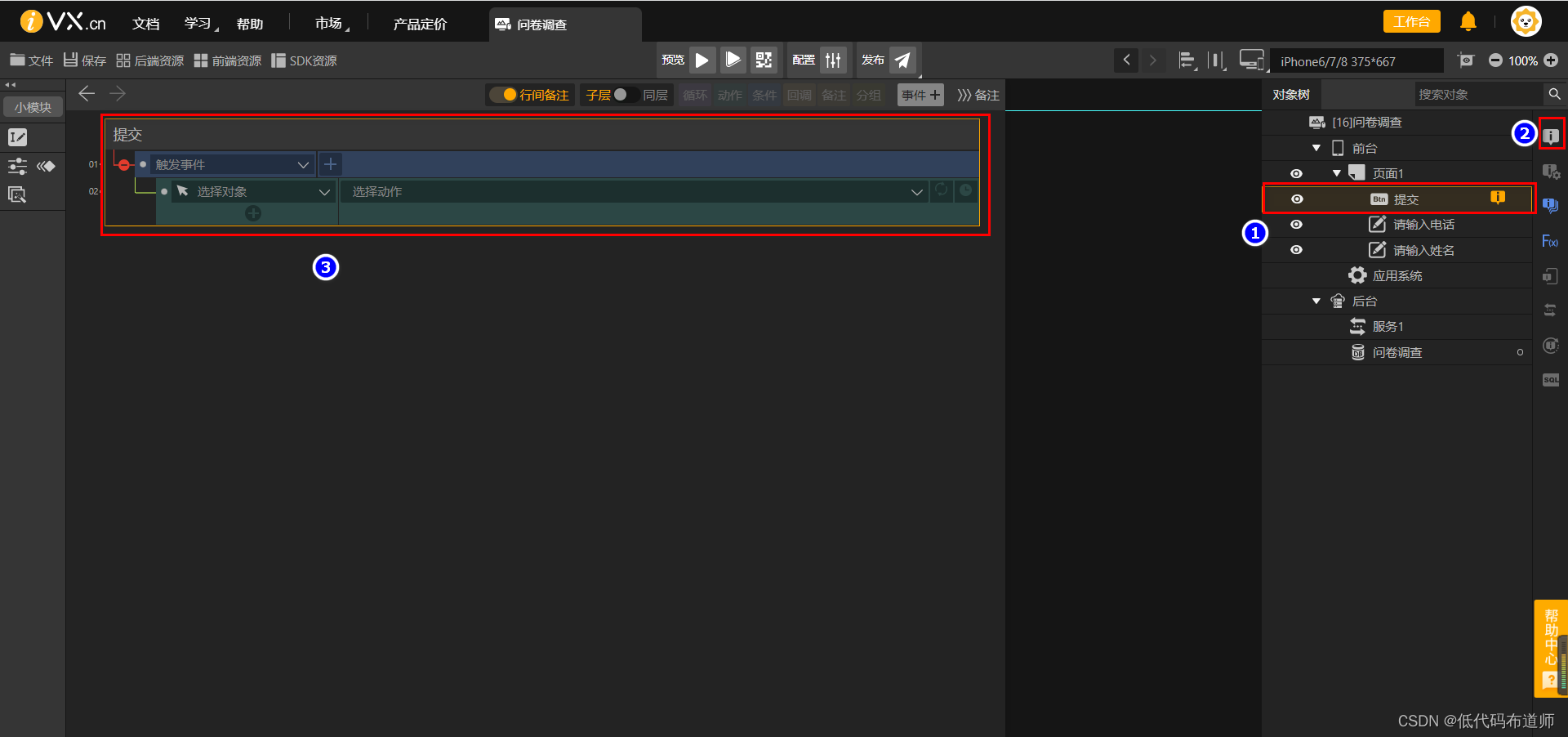
我们的页面配置好了,后台服务也编写好了,这个时候就需要让按钮点击的时候调用后端的服务。选中按钮组件,点击事件图标

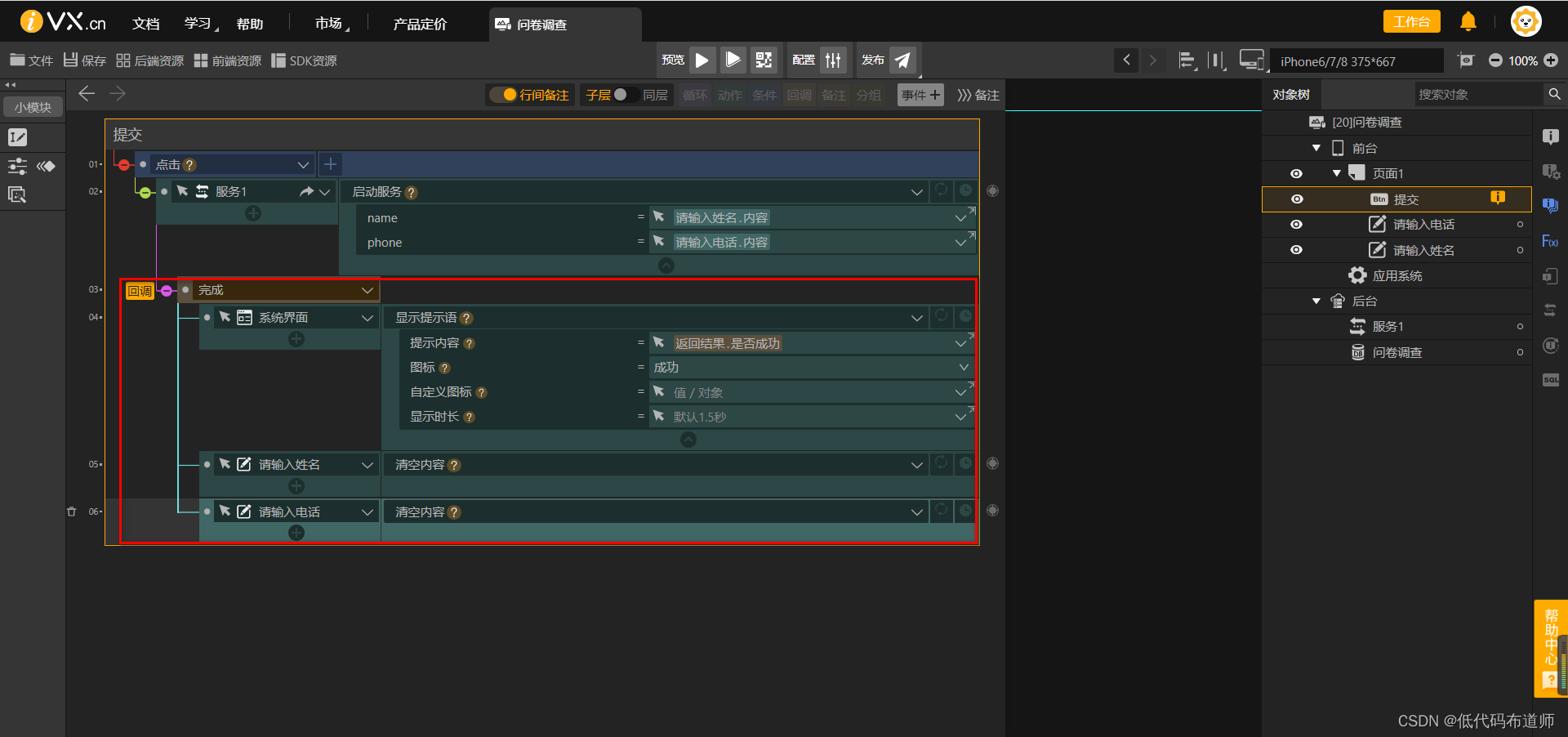
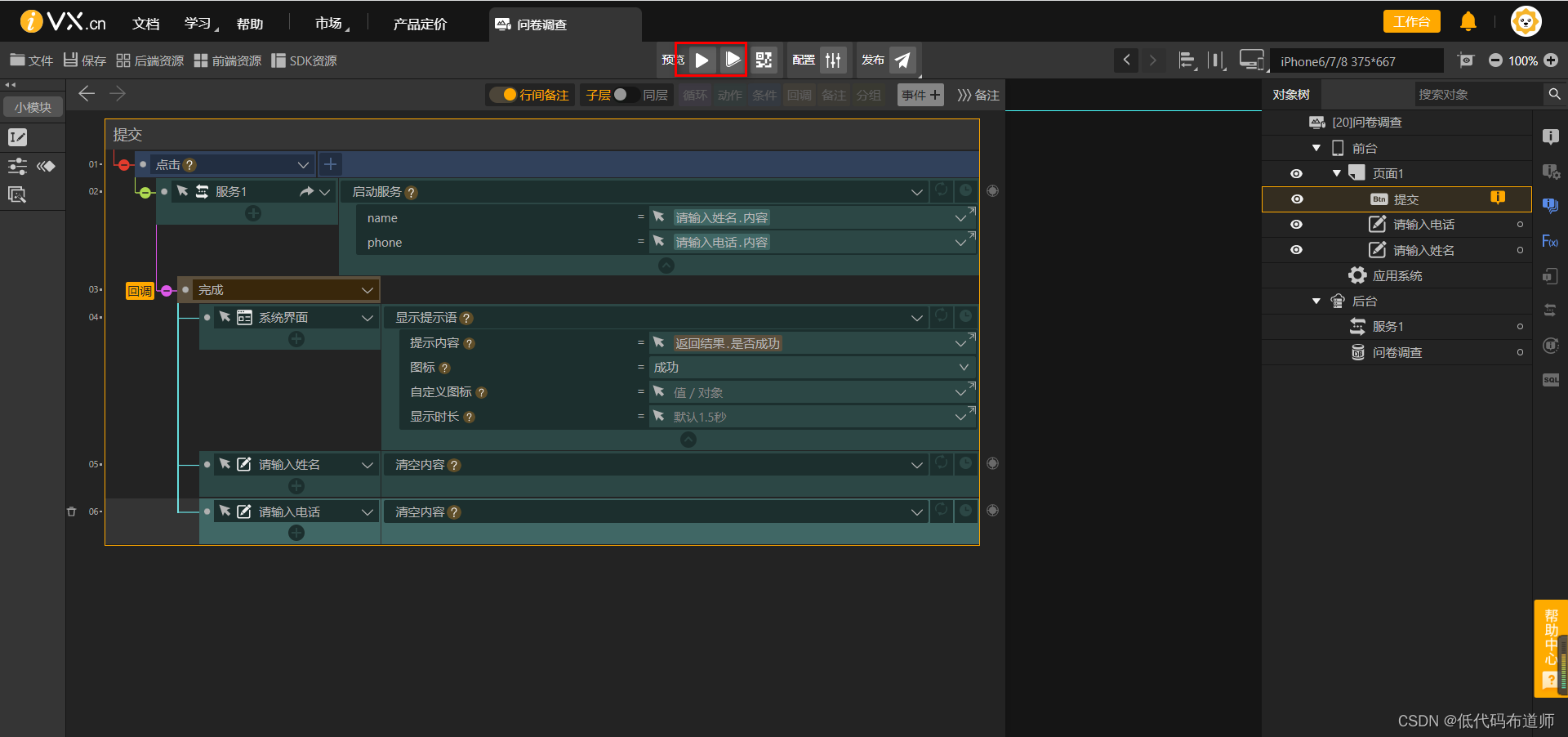
点击的时候,我们调用后台的服务,将表单的字段传递给服务作为入参

然后在回调里调用弹窗,给用户一个提示信息,并且将输入框的内容清空

5 预览
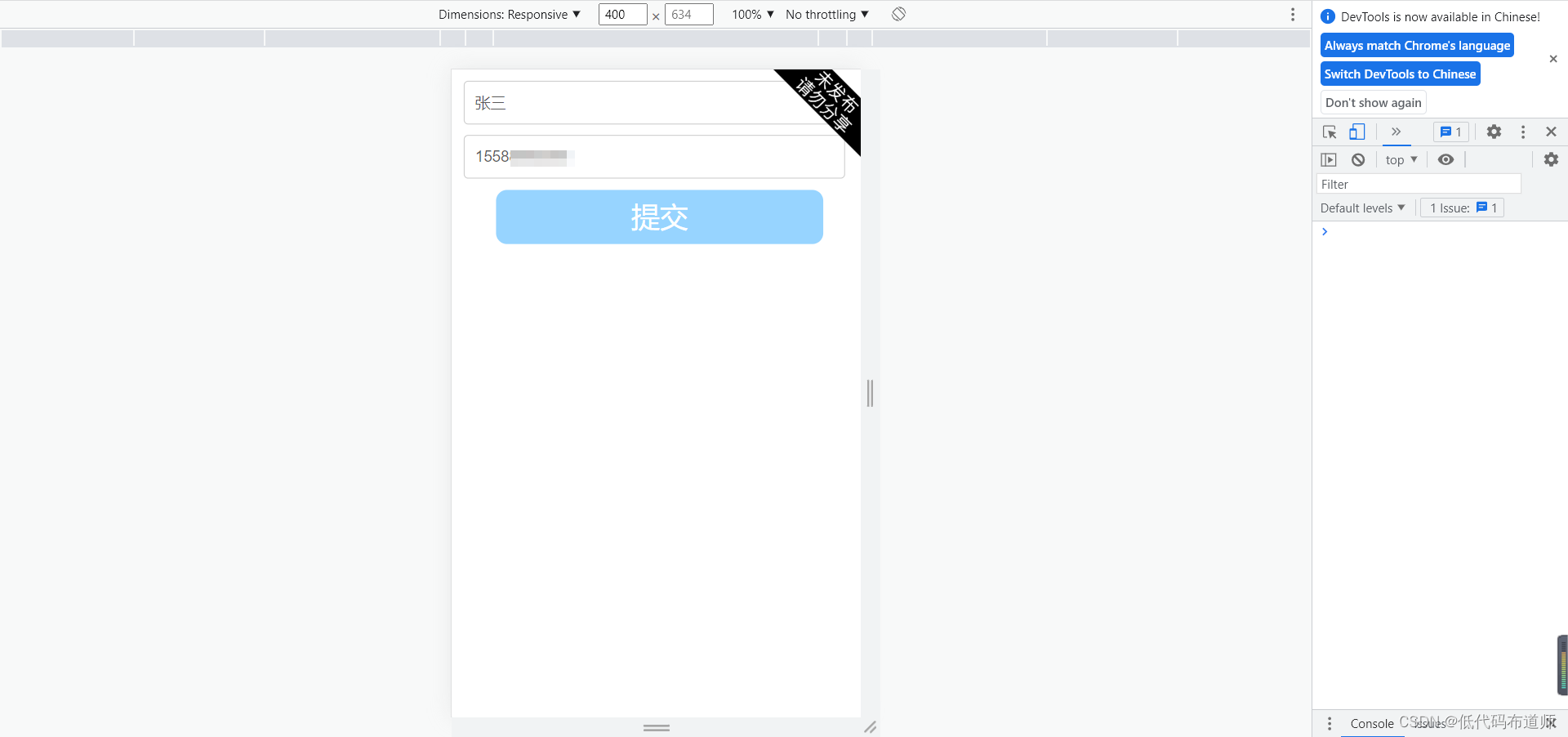
开发完毕了之后,点击预览的图标,我们来看一下具体的效果


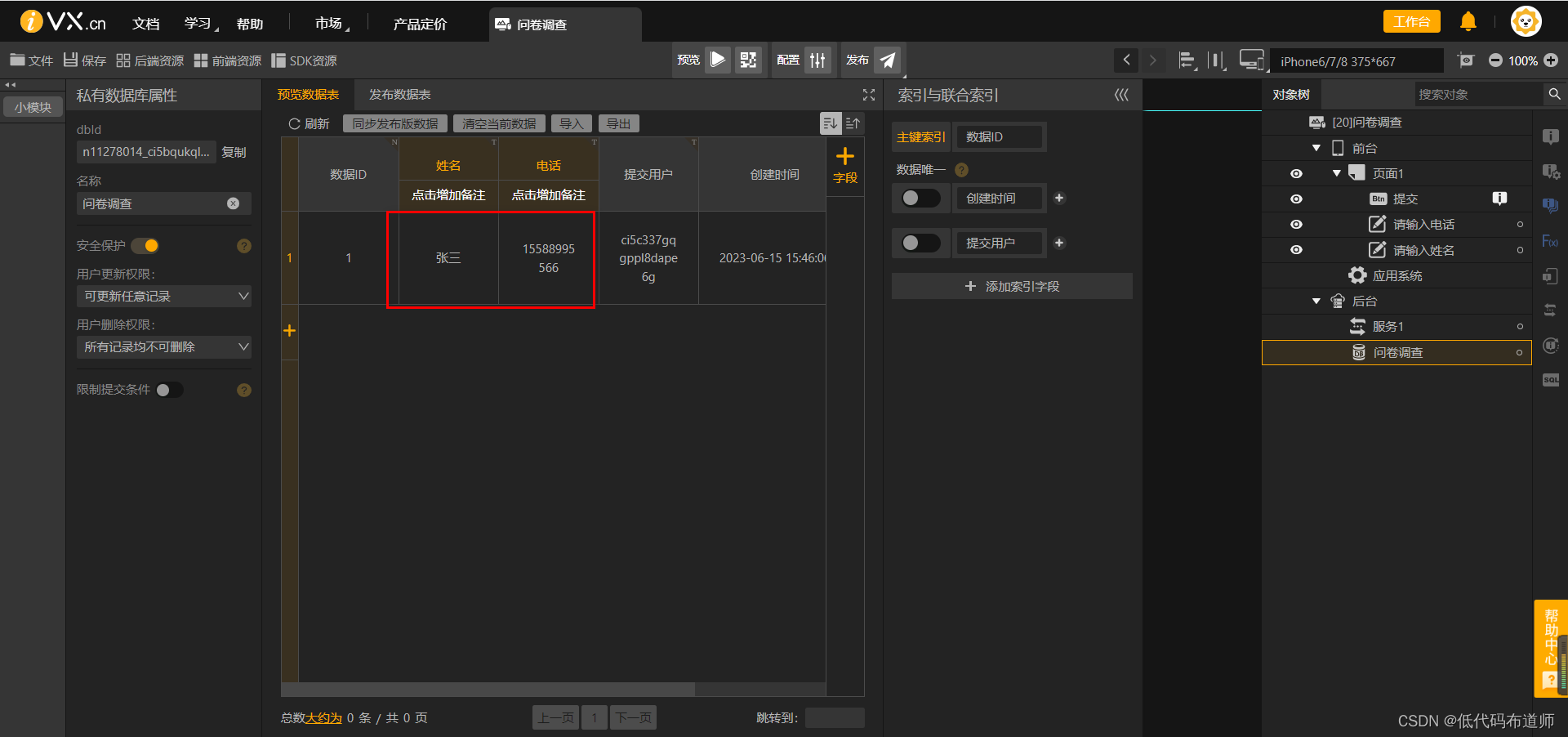
然后查看数据库是否有数据正确写入了

总结
我们本篇使用无代码工具带着大家快速的搭建了一款问卷调查小程序,全程全部是拖拉拽就完成了制作,真正是0代码进行编程。
业内有的区分是低代码是写少量的代码,无代码是不写代码。这一点是没错的,产品的体验也是如此,但说低代码就灵活,无代码就开发不了复杂系统的认知是有问题的。
无代码虽说不用键盘写代码,但是他也是以编程的思路在开发应用,而且前后端都可以制作,从工具上并不存在只能开发简单系统,开发不了复杂系统的限制。
所以在下定义之前,还是具体实践一番,给出具体的定义才是一个靠谱的做法。