文章目录
- 小程序端
- 服务端
- 注意事项
大体流程是这样的:
小程序端
具体步骤和代码如下:
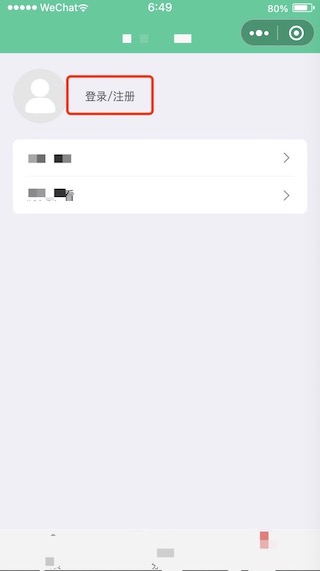
第一步:
<button class="login-btn" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">
<text>登录/注册</text>
</button>

必须是通过 button 组件,open-type="getPhoneNumber",让用户自己手动点击按钮才能获取手机号。
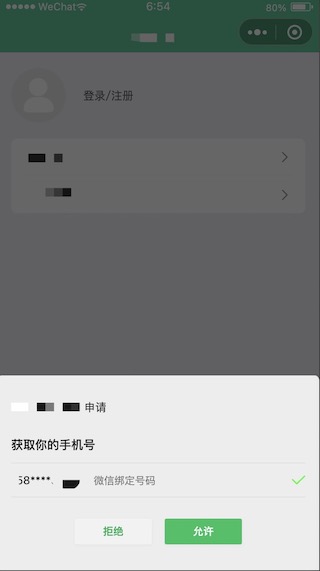
第二步:
用户点击按钮同意获取手机号

第三步:
用户允许后,通过回调方法拿到获取手机号的Code:
回调方法:
getPhoneNumber(e) {
console.log(e)
const _this = this
wx.showLoading({
title: '',
})
if (e.detail.errMsg == "getPhoneNumber:ok") {
// 这里携带参数请求自己的服务器来获取手机号
// Code ...
}
}
打印回调参数 e :
...
currentTarget:
dataset: {}
id: ""
offsetLeft: 86
offsetTop: 34
__proto__: Object
detail:
cloudID: "69_7GVM-VkjQvoxxxoU5lW33XmDqsmxxxPazG6c5Rcfld-xxx"
code: "f446fxxx58250428xxxx017ffbdceb2b8xxx6c22948d6xxx3de52a"
encryptedData: "hY6Y+s9cxxx7t4rUWJcoQ3rf6PTnRr7/jSiK/iajrUkhZ6xxxYJ/nDLH5hIRDUwRrT0/FPxxxDVQdGO+3MBZQS8Pe1l9FPc6xxxQDLM2tR8CoyMLvGQ/ryt3mGJExxx1+kwnw+zqMsCBrV0KK6jcnlqWVhds8YjkRS30nroA=="
errMsg: "getPhoneNumber:ok"
iv: "C0mxz6xxx7qFxxxxPg=="
...
新版接口会将 cloudID , code, encryptedData, iv 等参数一并返回。
在新本中,code 是要给后台用来获取手机号的,在旧版获取手机号的接口里,不会返回 code,如果你使用旧版本,就将 encryptedData 和 iv 传给服务端,服务端解密 encryptedData 来获取手机号。
新版本中,直接将 code 给服务端,服务端通过 code 和其他参数从微信平台先获取 accessToken,获取到之后,再使用token请求获取手机号的接口,获取完之后将明文手机号返回给小程序端。
建议使用新版获取手机号的方法。
服务端
服务端需要调用两个接口:
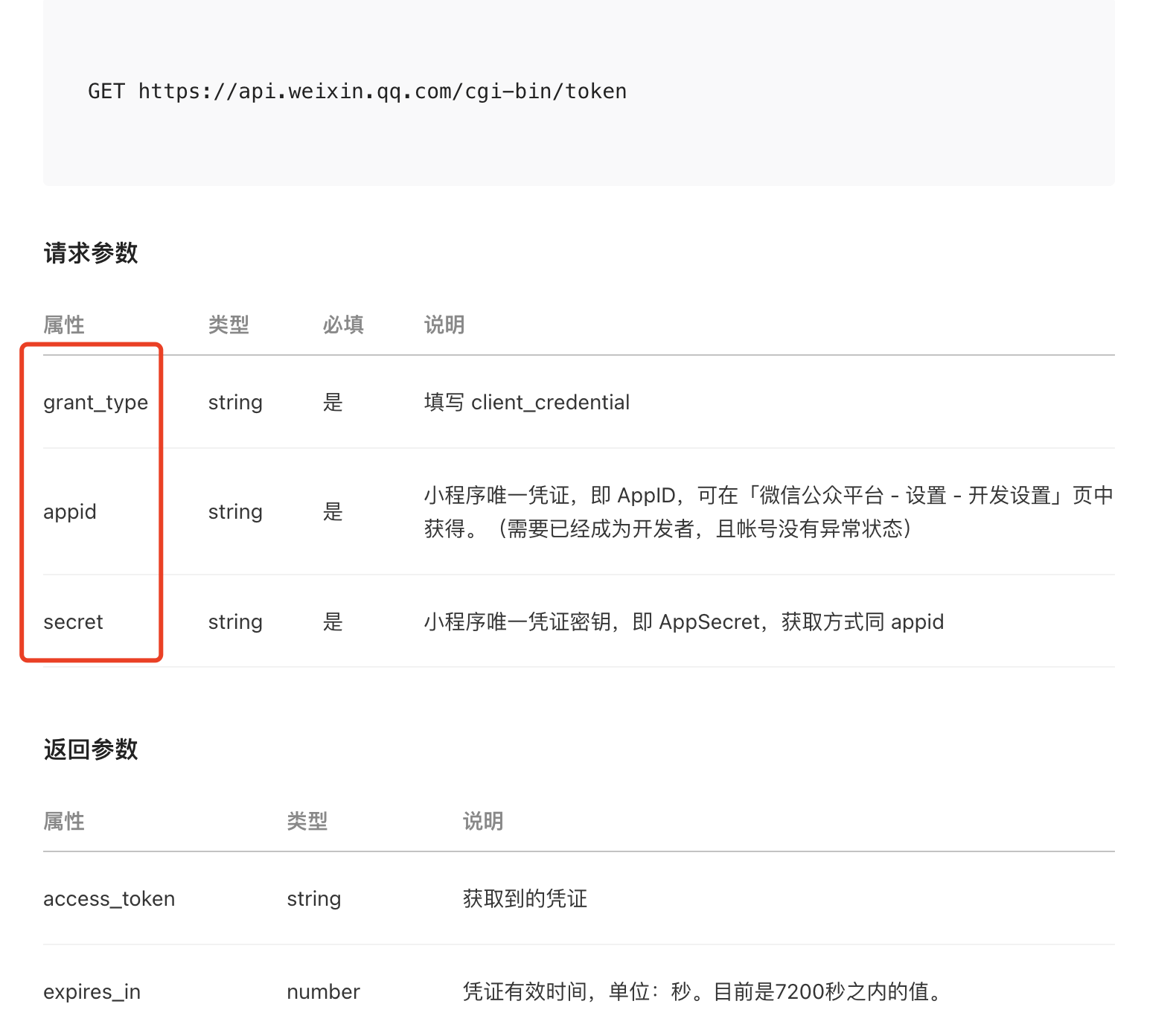
- getAccessToken: https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/mp-access-token/getAccessToken.html

这三个参数中appid和secret是需要从小程序端通过接口上传的。用户点击”允许“获取手机号的回调里,通过请求服务端的接口,将这些参数上传给服务端,服务端携带这些参数去获取access_token,下一步调用 getPhoneNumber 这个接口需要使用 token才能获取。
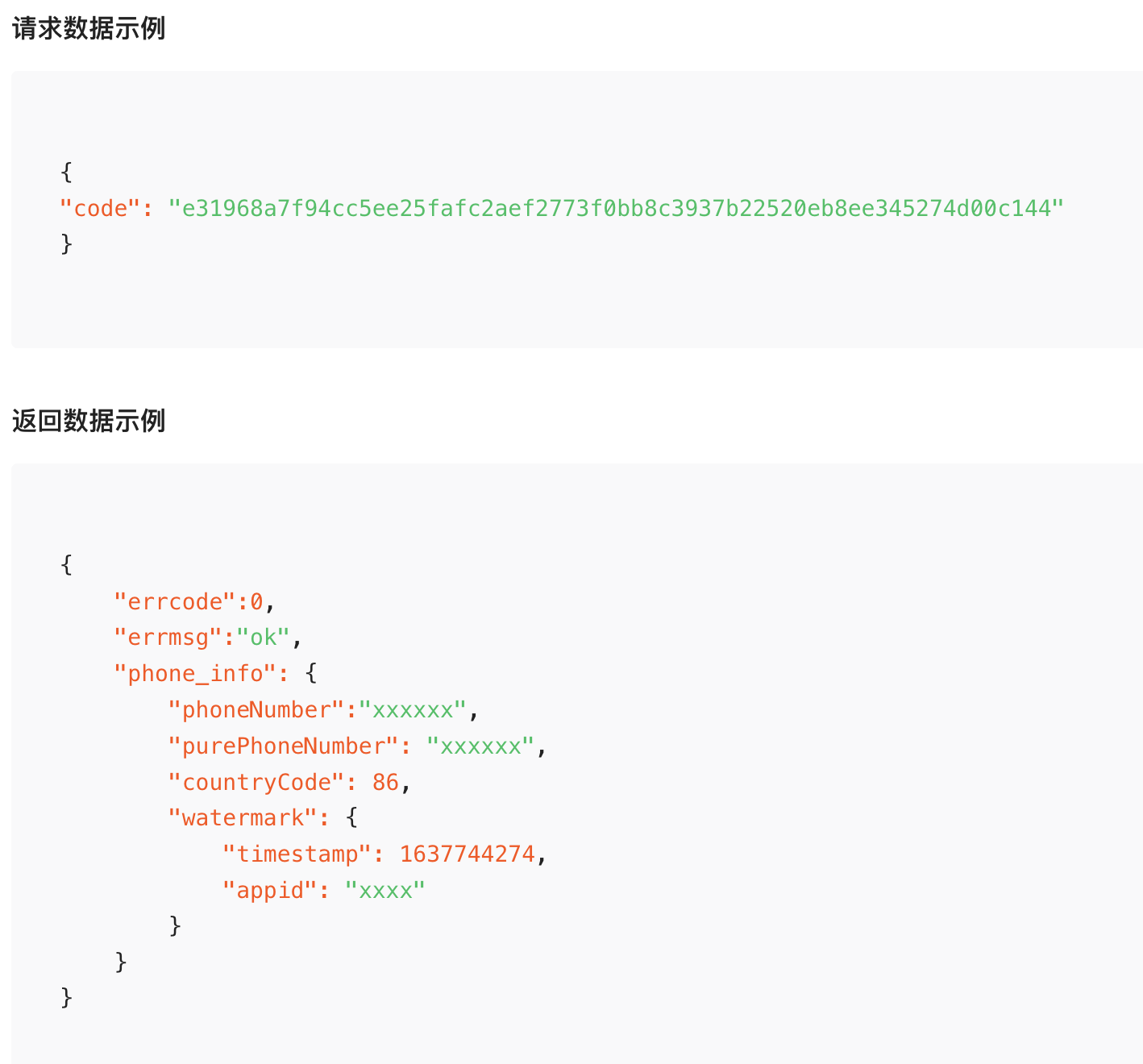
- getPhoneNumber: https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/mp-access-token/getAccessToken.html

服务端使用客户端上传上来的code和自己从上一步获取到的token,就可以请求微信来获取手机号了,获取到手机号之后将手机号返回给小程序端即可。
注意事项
需要注意:
3. 提前去调用 wx.login 进行登录并获取 code 授权码
4. 注意 wx.login 返回的 code 和 获取手机号回调的 code,并非同一个code,一个是微信授权码,一个是用需要给服务端用来获取accessToken的授权码code
5. 服务端getAccessToken接口里传的参数 grant_type 的值是 client_credential,而不是 authorization_code。