云贝餐饮系统应该持续做好多年了,以前的版本都需要授权一直没使用,优选源码网整体测试下感觉从体验上还有逻辑设计上都非常不错,首页、会员中心支持DIY装修,配送支持多种平台对接,基本上餐饮行业需要的功能都能满足了。可对接美团、饿了么平台一键管理订单,系统支持多端,缺点编译后不开源,小程序端授权接口还是老接口,如果需要新用户授权接口可付费二开,系统总体还不错。
-------------------------------------------------------
安装测试环境:CentOS 7.4+Nginx 1.20+PHP7.2+MySQL 5.6
安装说明:
1、PHP安装扩展redis swoole fileinfo三个扩展
2、Nginx环境下伪静态规则 location / {try_files $uri $uri/ /index.php?$args;}
3、新建数据库,导入提供的数据库文件
4、数据库配置文件 config/db.php修改成对应数据库信息
5、初始账号:admin 初始密码:123456
6、服务器开放 6379 和 9875 端口,打印机等功能才能正常使用。
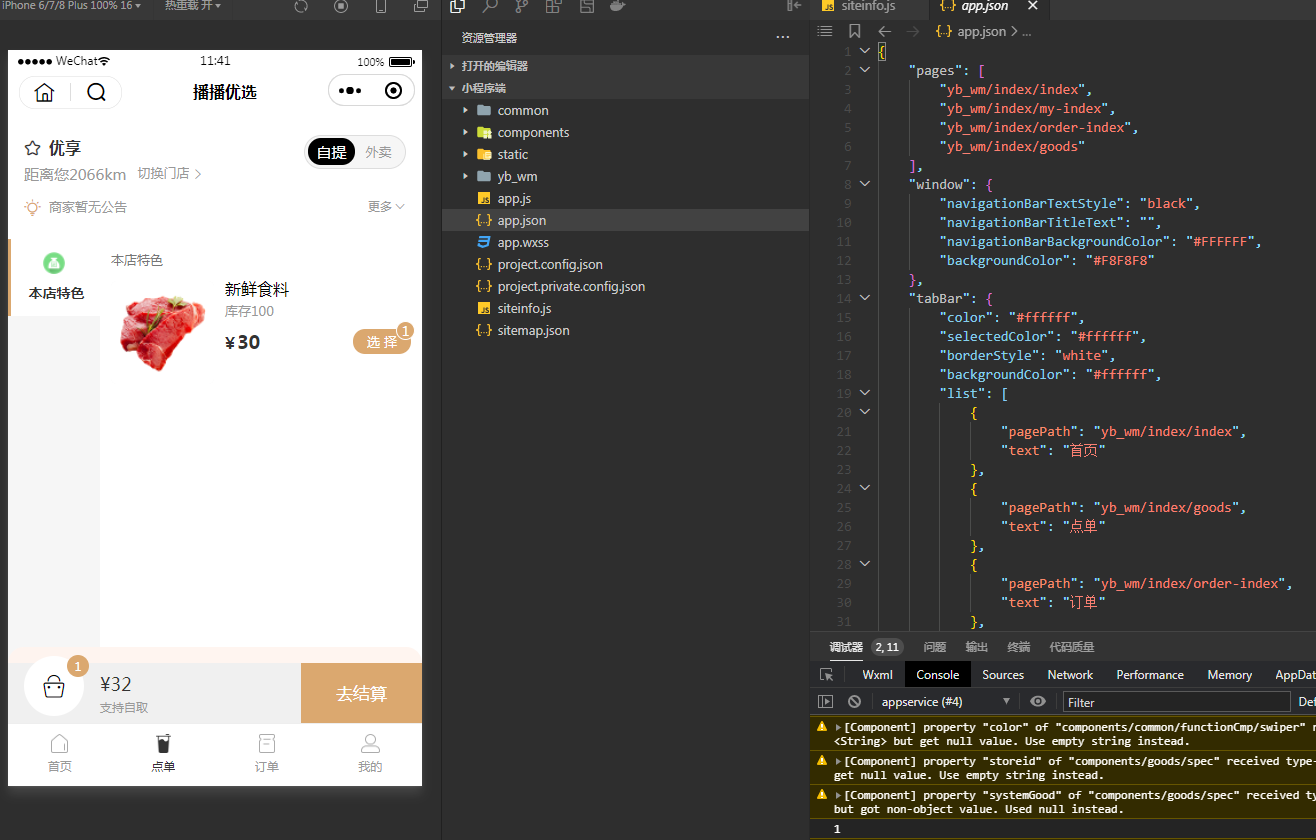
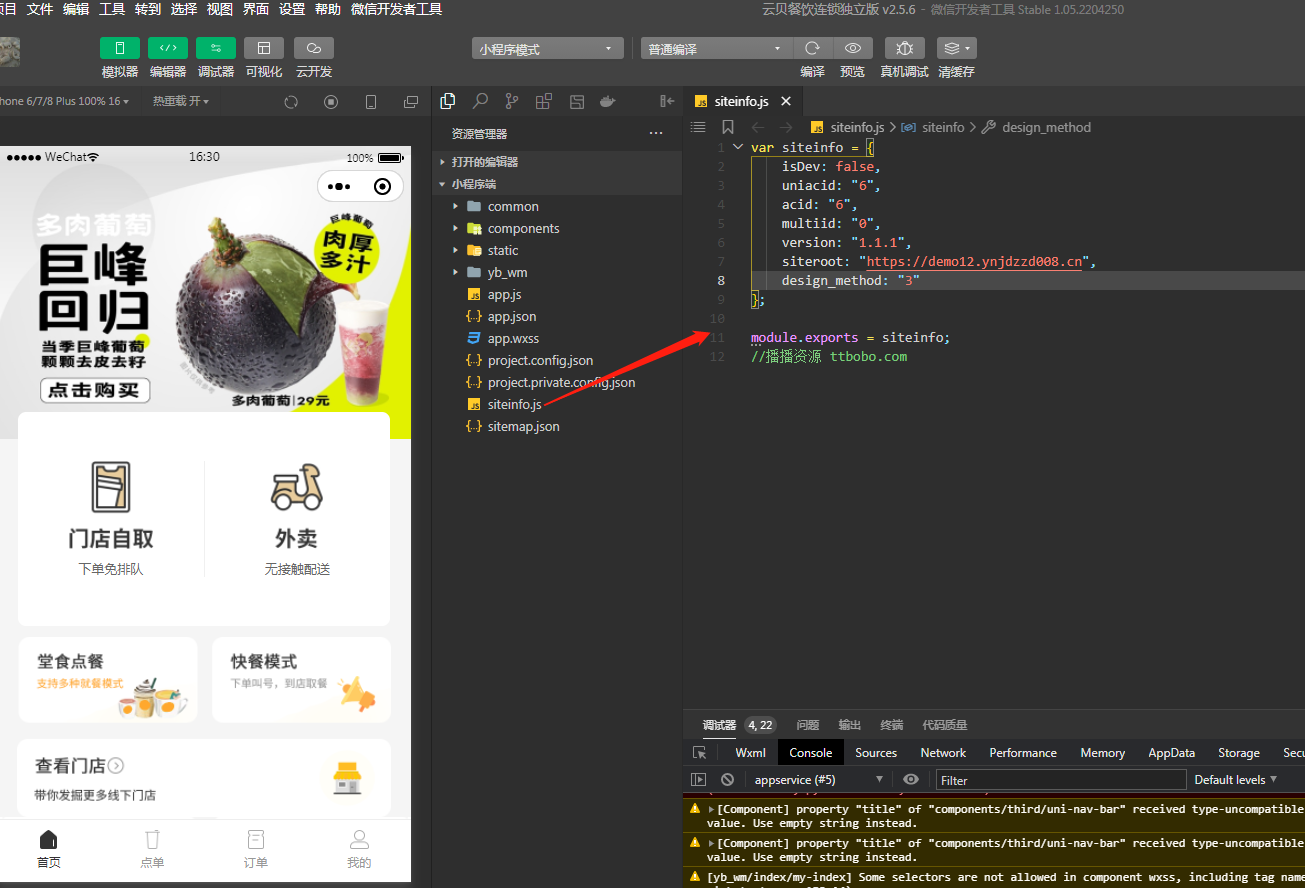
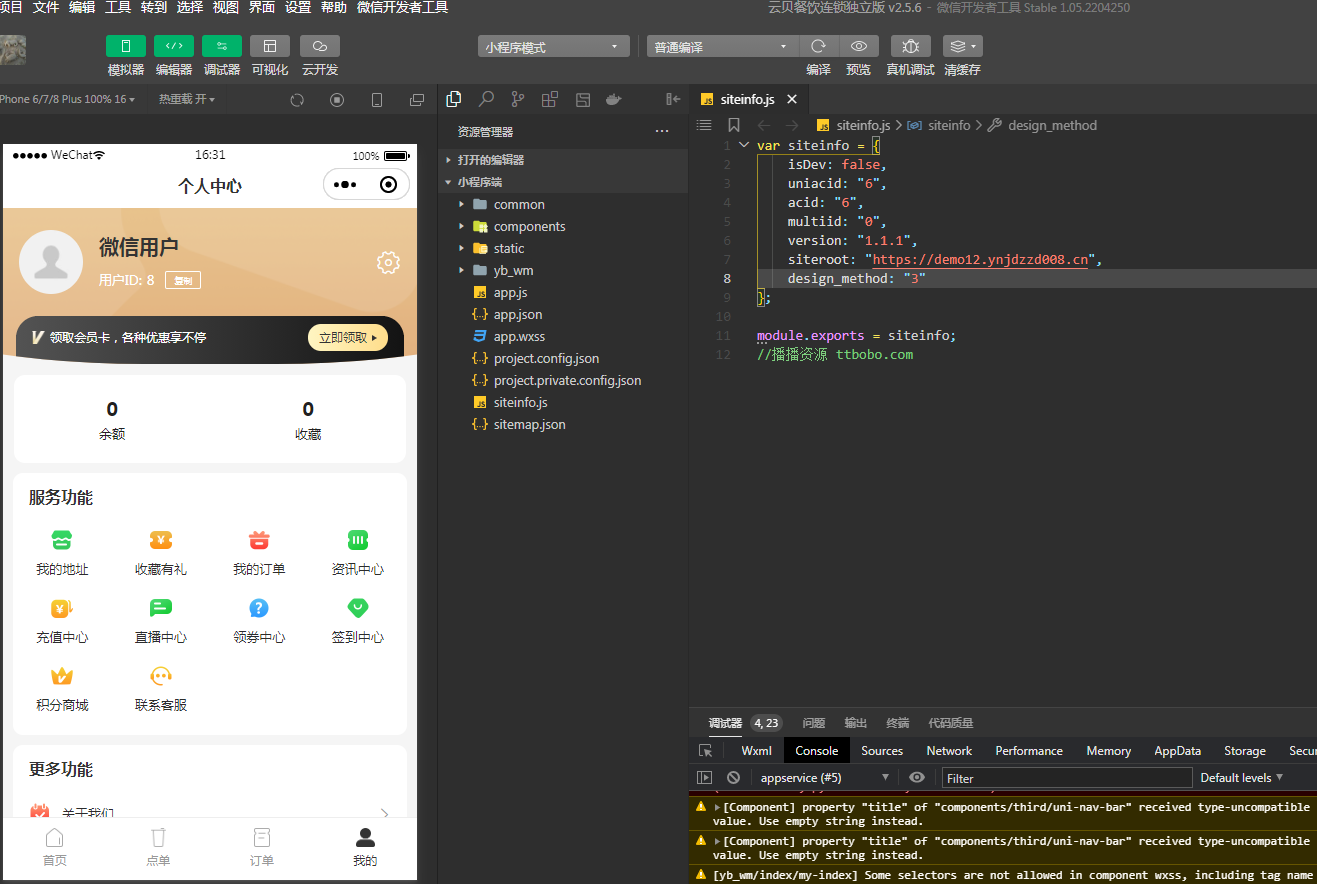
7、小程序采用开发工具上传,修改siteinfo.js配置文件为自己的网址,uniacid对应后台ID修改
优选源码同时提供了抖音小程序前端包(未测试)自行测试,配置文件common/vendor.js ,修改网址uniacid对应后台ID修改
---------------------------------------
源码仅供本地研究测试使用,如需可完美商业运营使用程序请联系官方购买正版!
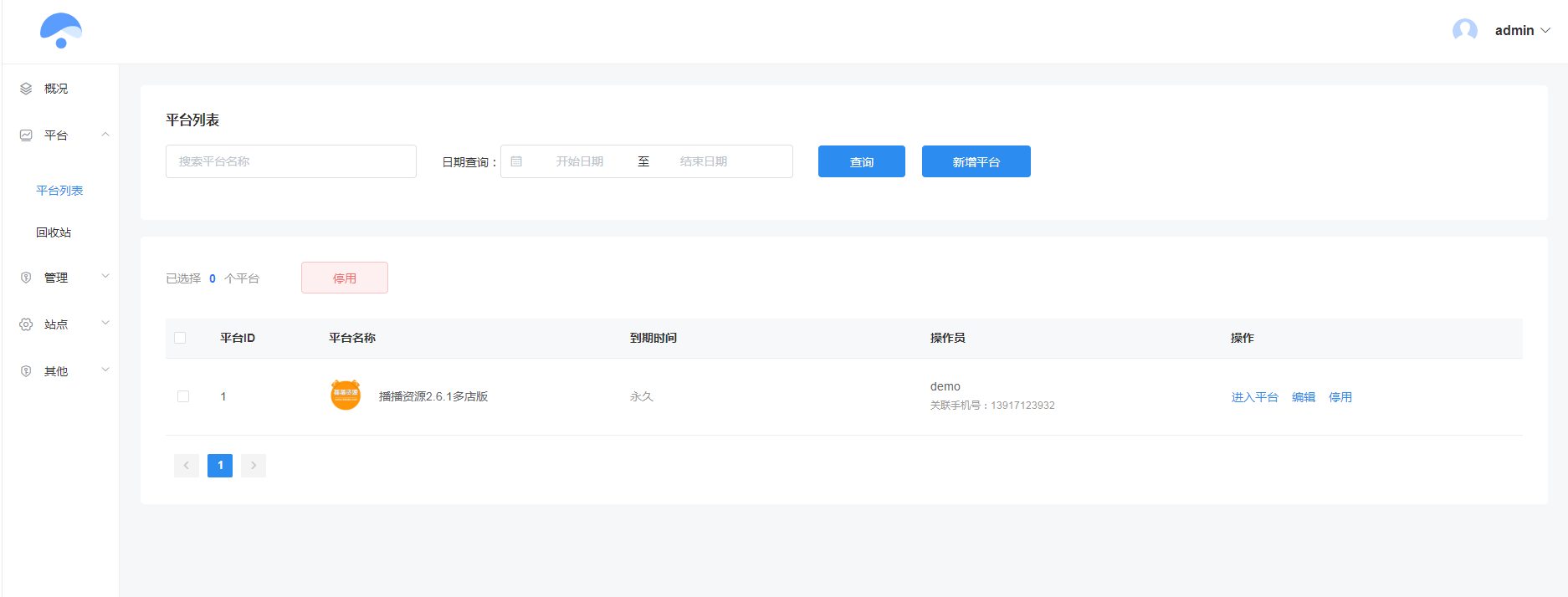
支持增加多店平台模式、单店模式

永久授权版


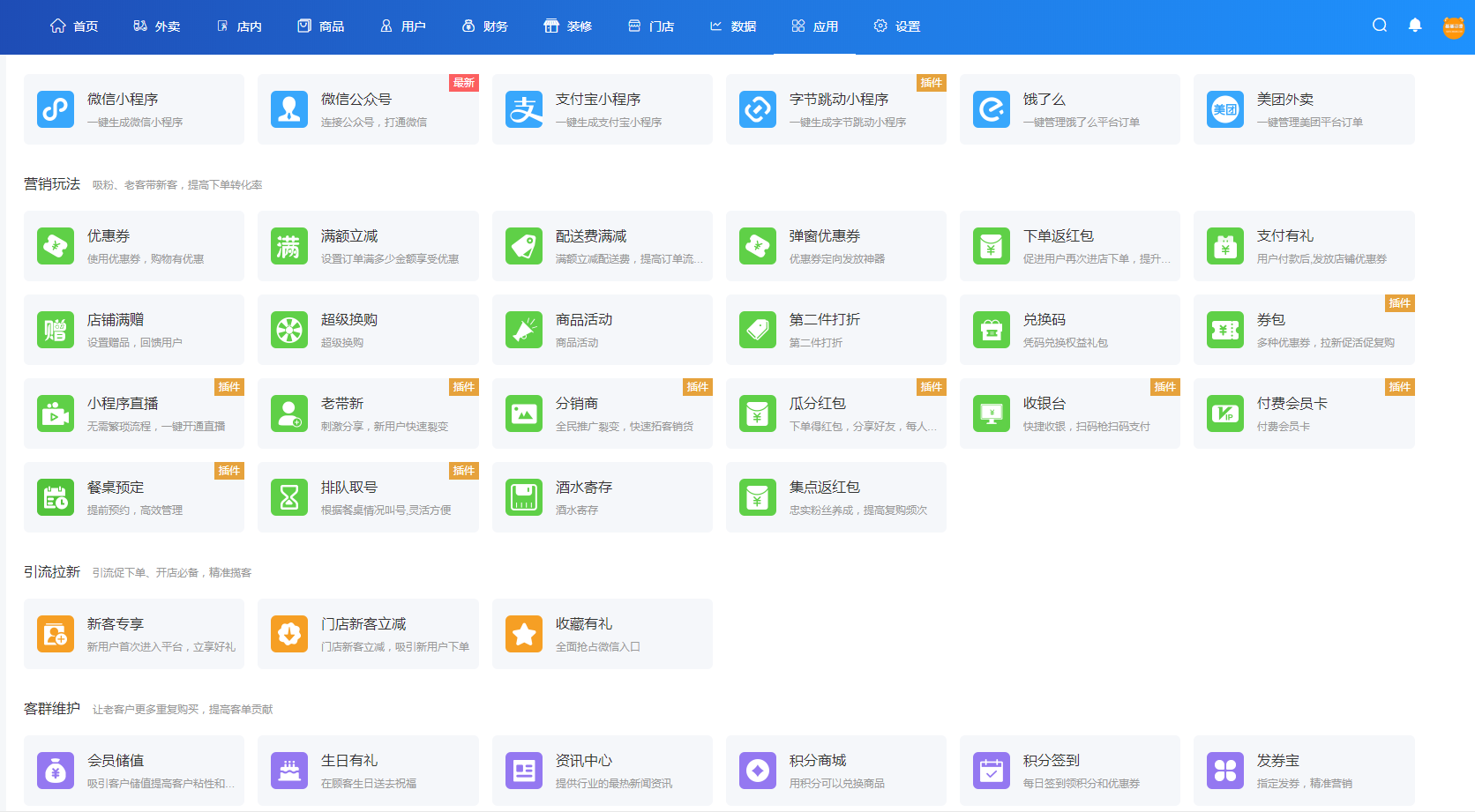
全插件版展示

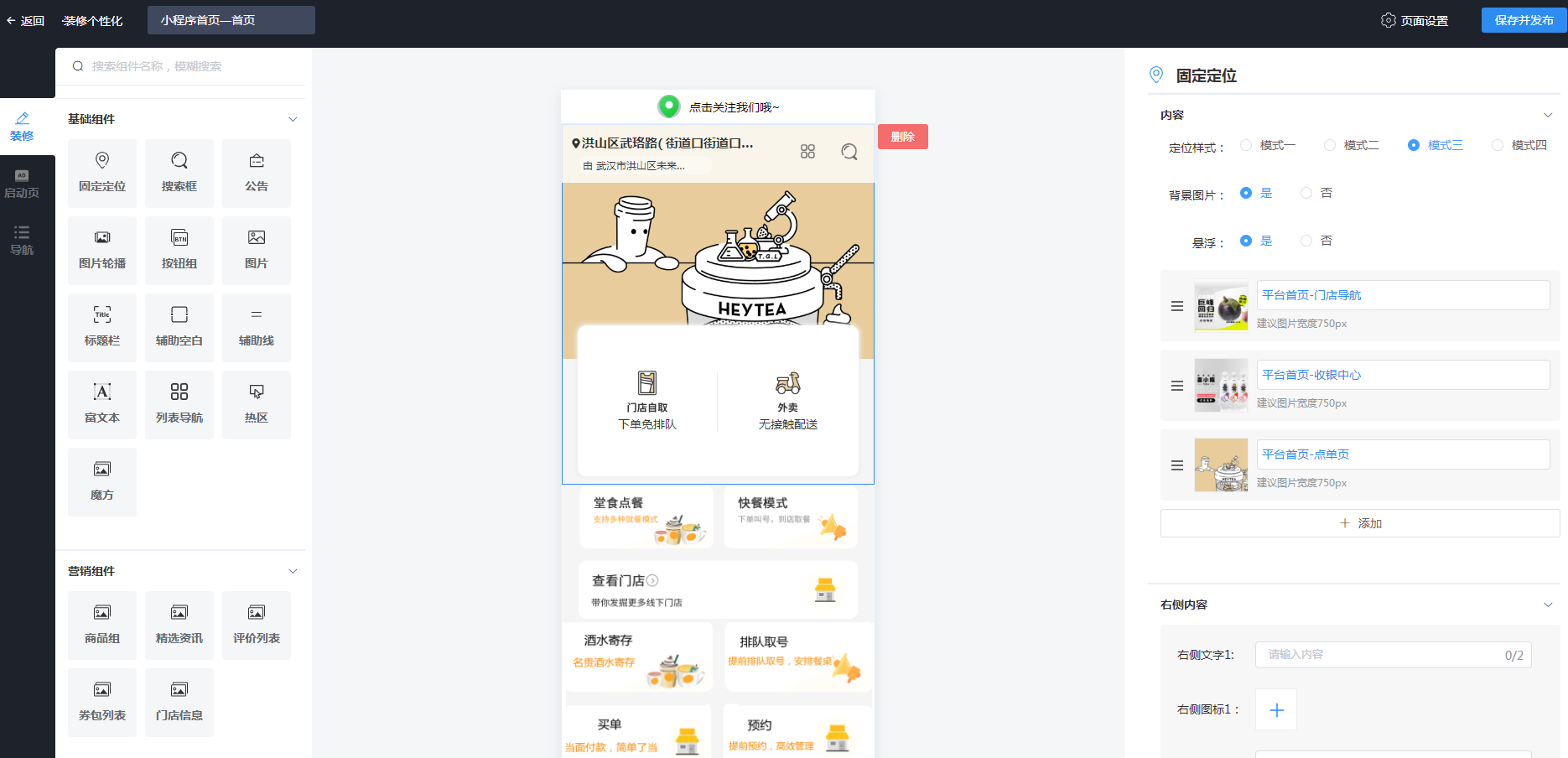
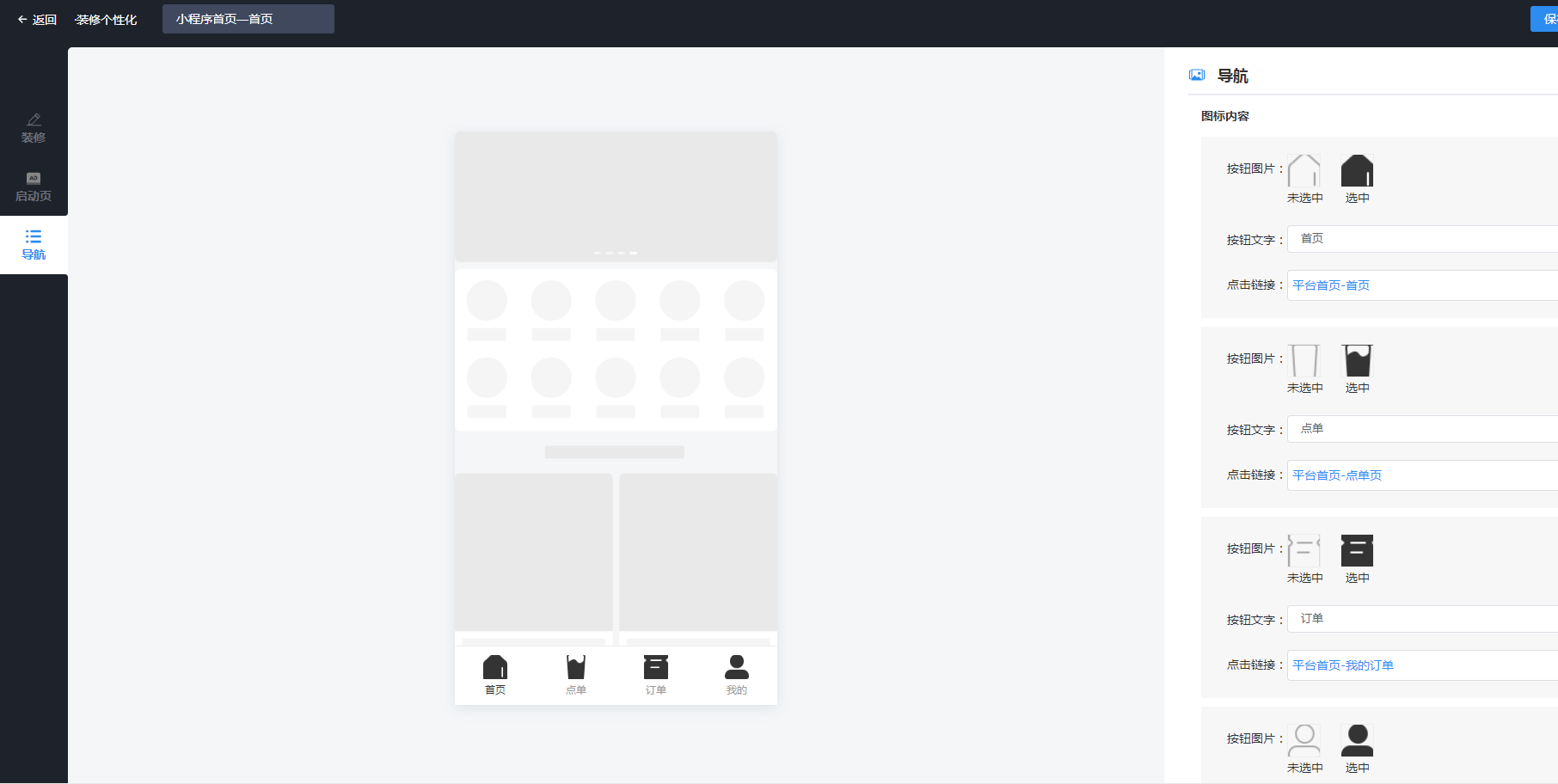
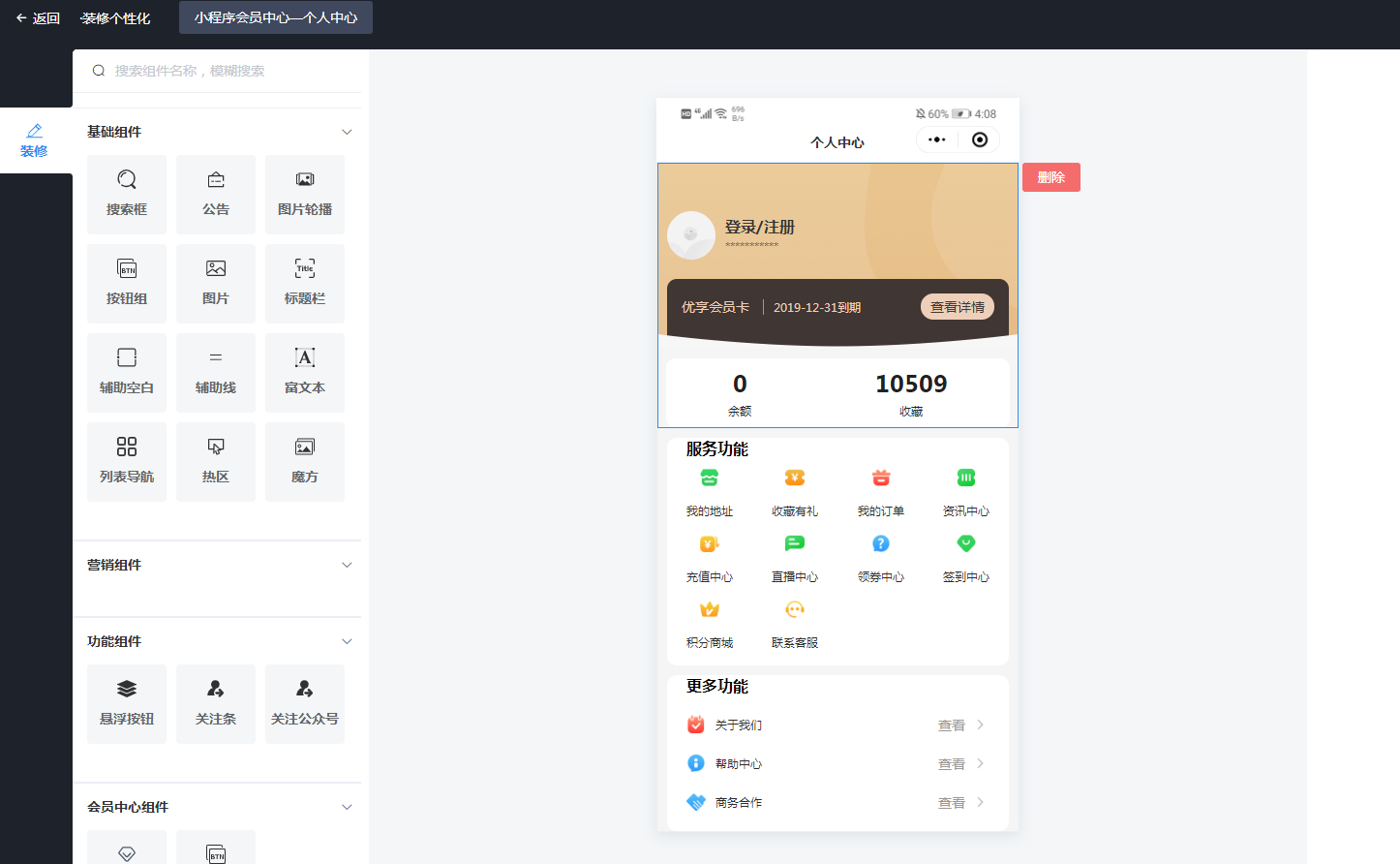
首页及会员中心支持DIY装修

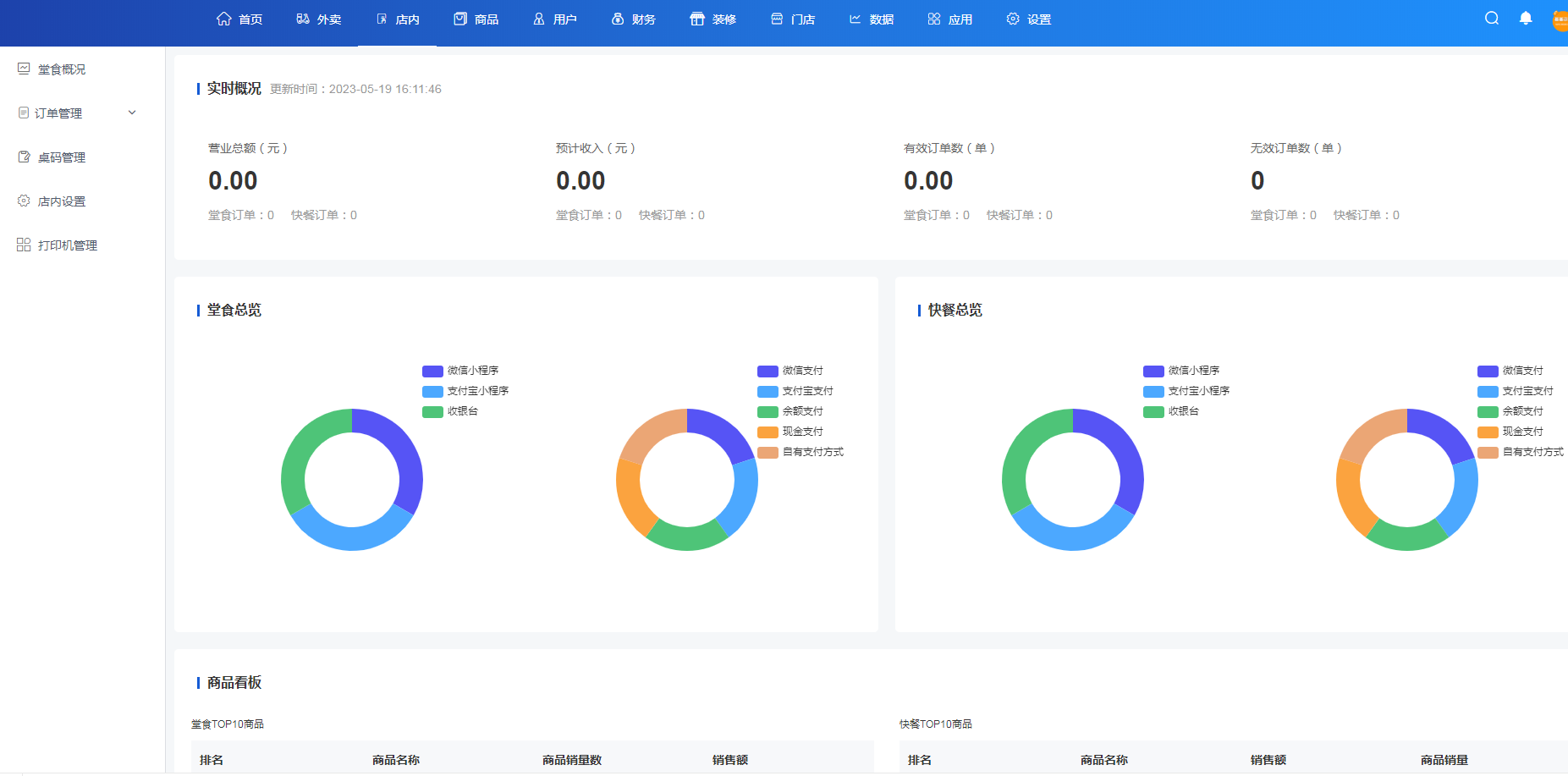
门店后台