微信小程序>微信小程序快速入门【二】
文章目录

👨🏫内容1:背景
👨⚖️内容2:项目结构
🎃小程序的项目结构:
👉小程序的项目结构如下图所示,小程序的项目主要包含四种文件:
- 1️⃣ .json 后缀的 JSON 配置文件
- 2️⃣ .wxml 后缀的 WXML 模板文件
- 3️⃣ .wxss 后缀的 WXSS 样式文件
- 4️⃣ .js 后缀的 JS 脚本逻辑文件
👨💻内容3:项目配置文件app.json
🎯app.json
👉JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。app.json 是当前小程序的全局配置,可以通过app.json对小程序项目进行设置所有页面路径、窗口外观、界面表现、底部 tab 等。
属性 类型 必填 描述 entryPagePath string 否 小程序默认启动首页 pages string[] 是 页面路径列表 window Object 否 全局的默认窗口表现 tabBar Object 否 底部 tab 栏的表现 networkTimeout Object 否 网络超时时间 debug boolean 否 是否开启 debug 模式,默认关闭 functionalPages boolean 否 是否启用插件功能页,默认关闭 subpackages Object[] 否 分包结构配置 workers string 否 分包结构配置 requiredBackgroundModes string[] 否 需要在后台使用的能力,如音乐播放 plugins Object 否 使用到的插件 preloadRule Object 否 分包预下载规则 resizable boolean 否 PC 小程序是否支持用户任意改变窗口大小(包括最大化窗口);iPad 小程序是否支持屏幕旋转。默认关闭 usingComponents Object 否 全局自定义组件 permission Object 否 小程序接口权限相关设置 sitemapLocation string 是 指明 sitemap.json 的位置 style string 否 指定使用升级后的weui样式 useExtendedLib Object 否 指定需要引用的扩展库 entranceDeclare Object 否 微信消息用小程序打开 darkmode boolean 否 小程序支持 DarkMode themeLocation string 否 指明 theme.json 的位置,darkmode为true为必填 themeLocation string 否 配置自定义组件代码按需注入 singlePage Object 否 单页模式相关配置 serviceProviderTicket string 否 定制化型服务商票据 embeddedAppIdList string[] 否 半屏小程序 appId halfPage Object 否 视频号直播半屏场景设置 debugOptions Object 否 调试相关配置 🎯可以参考下方官方文档:
👉小程序配置 /全局配置
🌏窗口配置:
为了方便了解,下面简单介绍一下必须的配置项
👉app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 .json 文件来对本页面的表现进行配置。
👉页面中配置项在当前页面会覆盖 app.json 中相同的配置项(样式相关的配置项属于 app.json 中的 window 属性,但这里不需要额外指定 window 字段),具体的取值和含义可参考全局配置文档中说明。
🏖️页面配置:
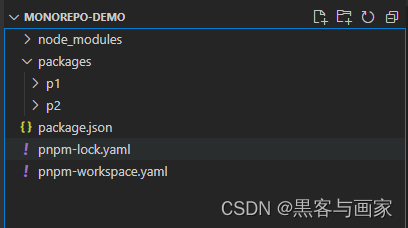
👉用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
👉未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)。
👉小程序中新增/减少页面,都需要对 pages 数组进行修改。
👇如开发目录为:
👉其中窗口配置需要了解一下:
属性 类型 默认值 描述 backgroundTextStyle string dark 下拉 loading 的样式,仅支持 dark / light navigationBarBackgroundColor HexColor #000000 导航栏背景颜色,如 #000000 navigationBarTitleText string 无 导航栏标题文字内容 navigationBarTextStyle string white 导航栏标题颜色,仅支持 black / white 🎯更多配置可以参考下方官方文档:
👉小程序配置 /页面配置
🏄 其他配置:
👉style是指定使用升级后的weui样式,sitemapLocation是指明sitemap.json的位置,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。
🎯tarbar
👉我们之前创建的测试项目页面很简单,在实际的项目中可能包含多个tab,其中tab的内容是靠tabBar配置项去配置的。可以通过 tabBar 配置项指定tab栏的表现,以及tab切换时显示的对应页面。
👇其具体属性如下:
👉其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
属性 类型 必填 默认值 描述 color HexColor 是 tab 上的文字默认颜色,仅支持十六进制颜色 selectedColor HexColor 是 tab 上的文字选中时的颜色,仅支持十六进制颜色 backgroundColor HexColor 是 tab 的背景色,仅支持十六进制颜色 borderStyle string 否 black tabbar 上边框的颜色, 仅支持 black / white list Array 是 tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab position string 否 bottom tabBar 的位置,仅支持 bottom / top custom boolean 否 自定义 tabBar 👇下面我们举个案例:
属性 类型 必填 描述 pagePath string 是 页面路径,必须在 pages 中先定义 text string 是 tab 上按钮文字 iconPath string 否 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 selectedIconPath string 否 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。
👉效果图:
👨🚀内容4:项目配置文件project.config.json
🎯project.config.json
👉通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
👉考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项.
👇其具体配置项如下表:
字段名 类型 说明 miniprogramRoot Path String 指定小程序源码的目录(需为相对路径) qcloudRoot Path String 指定腾讯云项目的目录(需为相对路径) pluginRoot Path String 指定插件项目的目录(需为相对路径) cloudbaseRoot Path String 云开发代码根目录(需为相对路径) cloudfunctionRoot Path String 云函数代码根目录(需为相对路径) cloudfunctionTemplateRoot Path String 云函数本地调试请求模板的根目录(需为相对路径) cloudcontainerRoot Path String 云托管代码根目录(需为相对路径) compileType String 编译类型 setting Object 项目设置 libVersion String 基础库版本 appid String 项目的 appid,只在新建项目时读取 projectname String 项目名字,只在新建项目时读取 packOptions Object 打包配置选项 debugOptions Object 调试配置选项 watchOptions Object 文件监听配置设置 scripts Object 自定义预处理 staticServerOptions Object 仅在小游戏项目中有效
🍉文末推荐 👨🏫
🎃Java 核心技术大特邀启动专场会:
👉人工智能在22年、23年的再次爆发让Python成为编程语言里最大的赢家;云原生的持续普及令Go、Rust等新生的语言有了进一步叫板传统技术体系的资本与底气。我们必须承认在近几年里,Java阵营的确受到了前所未有的挑战,出现了更多更强大的竞争者。
👉但是,迄今Java仍然有着非常庞大的开发者生态,仍是使用人数最多的编程语言,仍是服务端应用、大数据应用、企业级产品的首选。
👉本届技术大会由国内Java技术传播领军机构机械工业出版社华章分社发起,周志明、李三红、杨晓峰三位大会主席,与近30位国内外顶级专家将从Java语言、平台和趋势,Java应用开发和系统架构,以及Java性能优化等方面带来8大专场,24场主题分享。2023年6月25日-7月1日,让我们相约「 Java核心技术大会 」!
1️⃣特邀启动专场:
2️⃣Java语言、平台和趋势专场:
3️⃣Java应用开发专场:
4️⃣Java应用与系统架构专场:
5️⃣Java应用性能优化专场:
6️⃣大数据与数据库专场:
7️⃣云原生与Serverless专场:
8️⃣AI驱动的Java编程专场:
🎤现场参与更有:
1️⃣赢取Java核心技术 纸书&视频课
2️⃣带走CoreJava限量周边
3️⃣锁定购物袋超秒福利
4️⃣加入交流群,向专家请教、学习
5️⃣第一时间获取PPT等增值资源
🧀参与形式:
👉关注➕点赞➕收藏➕评论,每人最多可以评论三条,随机抽取3位小伙伴免费送书一本【卷一、卷二任选一本】🍿
🧀抽奖时间:
⏰2023-06-30 18:00