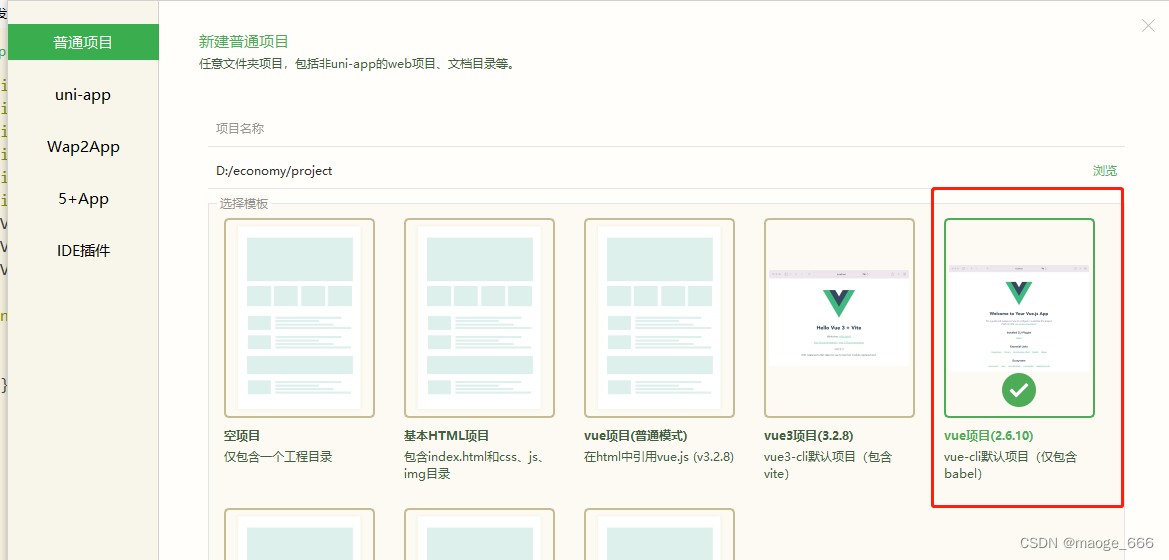
1、hbuiler内新建vue项目

在项目文件夹下用npm加载依赖(或者用hbuilder内打开命令)
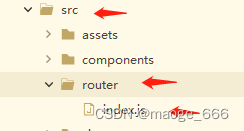
2、配置路由
src内新建router文件夹,router内新建index.js

index.js内配置重定向到首页

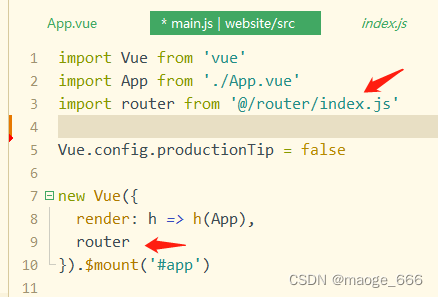
main.js内配置路由

import router from '@/router/index.js'
new Vue({
render: h => h(App),
router
}).$mount('#app')
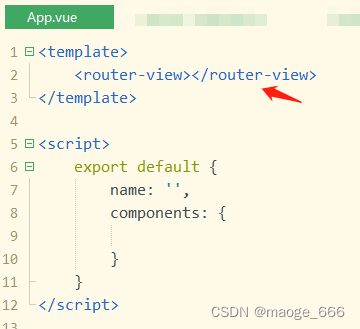
3、APP.vue内更改跳转(到此可以正常浏览到首页)

4、引入bootstrap-vue
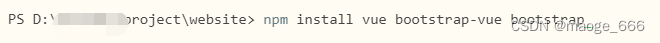
在项目文件夹下,用hbuiler指定目录下运行命令
npm install vue bootstrap-vue bootstrap

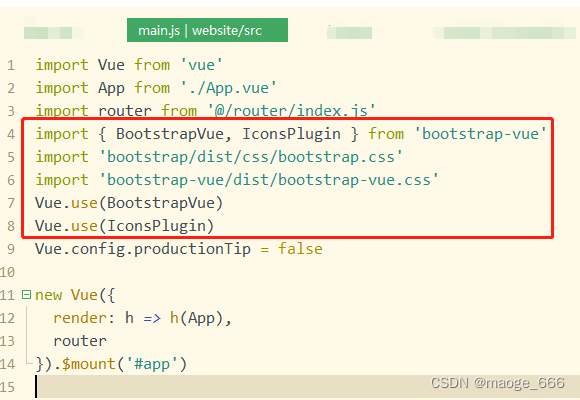
加载完后,在main.js内配置

import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.use(IconsPlugin)
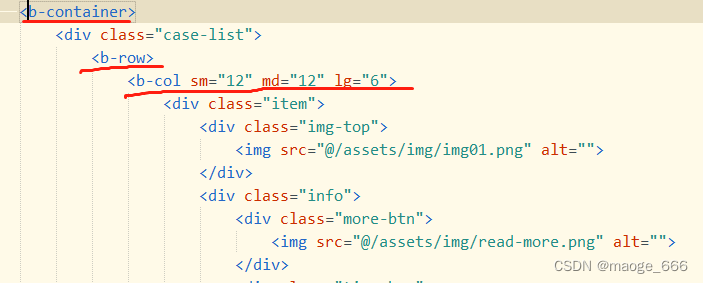
5、页面内使用

<b-container>
<div class="case-list">
<b-row>
<b-col sm="12" md="12" lg="6">
<div class="item">
<div class="img-top">
<img src="@/assets/img/img01.png" alt=""></div>
<div class="info">
<div class="more-btn">
<img src="@/assets/img/read-more.png" alt=""></div>
<div class="time-box">
<div class="time-icon">
<img src="@/assets/img/date.png" alt=""></div>
<div class="time">2023-8-8</div>
</div>
</div>
</div>
</b-col>
<b-col sm="12" md="12" lg="6">
<div class="item">
<div class="img-top">
<img src="@/assets/img/img01.png" alt=""></div>
<div class="info">
<div class="more-btn">
<img src="@/assets/img/read-more.png" alt=""></div>
<div class="time-box">
<div class="time-icon">
<img src="@/assets/img/date.png" alt=""></div>
<div class="time">2023-8-8</div>
</div>
</div>
</div>
</b-col>
</b-row>
</div>
</b-container>