solidity
CADD
arm开发
二叉树
免责声明
编辑器
样本熵
edge
按键
CLIP
分布式存储技术
kernel
嵌入式软件
医疗
拉格朗日函数
数据库增删改查
逻辑运算符
DDD
图像视图
逆向分析
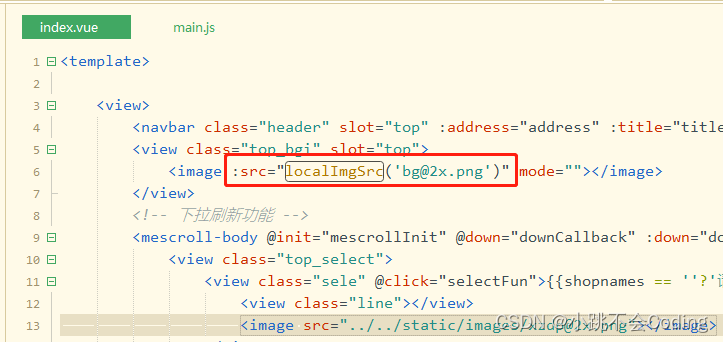
uniapp 开发小程序,封装一个方法,让图片使用线上地址
相关文章
Databend 开源周报第 108 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend
探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。
多源数据目录
…
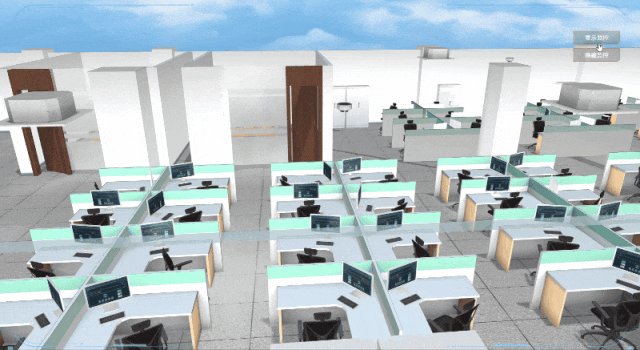
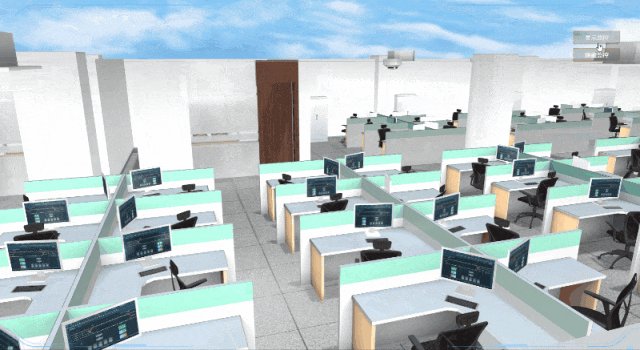
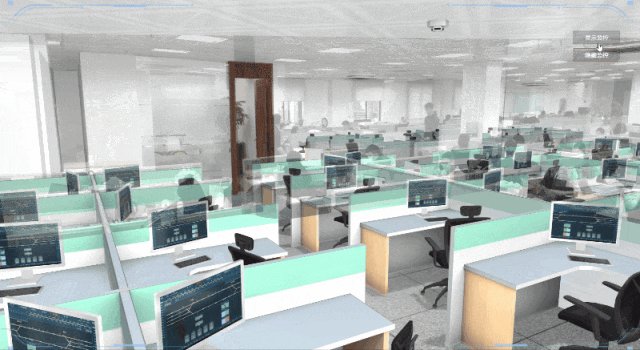
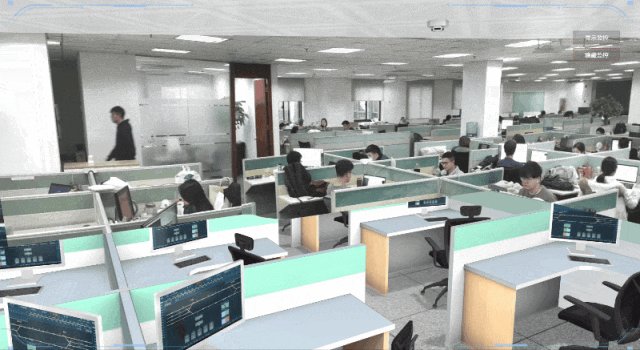
电缆厂 3D 可视化管控系统 | 图扑数字孪生
近年来,我国各类器材制造业已经开始向数字化生产转型,使得生产流程变得更加精准高效。通过应用智能设备、物联网和大数据分析等技术,企业可以更好地监控生产线上的运行和质量情况,及时发现和解决问题,从而提高生产效率…
android多屏触摸相关的详解方案-安卓framework开发手机车载车机系统开发课程
背景
直播免费视频课程地址:https://www.bilibili.com/video/BV1hN4y1R7t2/
在做双屏相关需求开发过程中,经常会有对两个屏幕都要求可以正确触摸的场景。但是目前我们模拟器默认创建的双屏其实是没有办法进行触摸的
修改方案1
静态修改方案 使用命令…
下面是实践百度飞桨上面的pm2.5分类项目_logistic regression相关
part1:数据的引入,和前一个linear regression基本是一样 part2:数据解析——也就是数据的“规格化” 首先,打算用dataMat[]和labelMat[]数据存储feature和label,并且文件变量fr
然后,是这个for line in fr.readlines()循环&#…
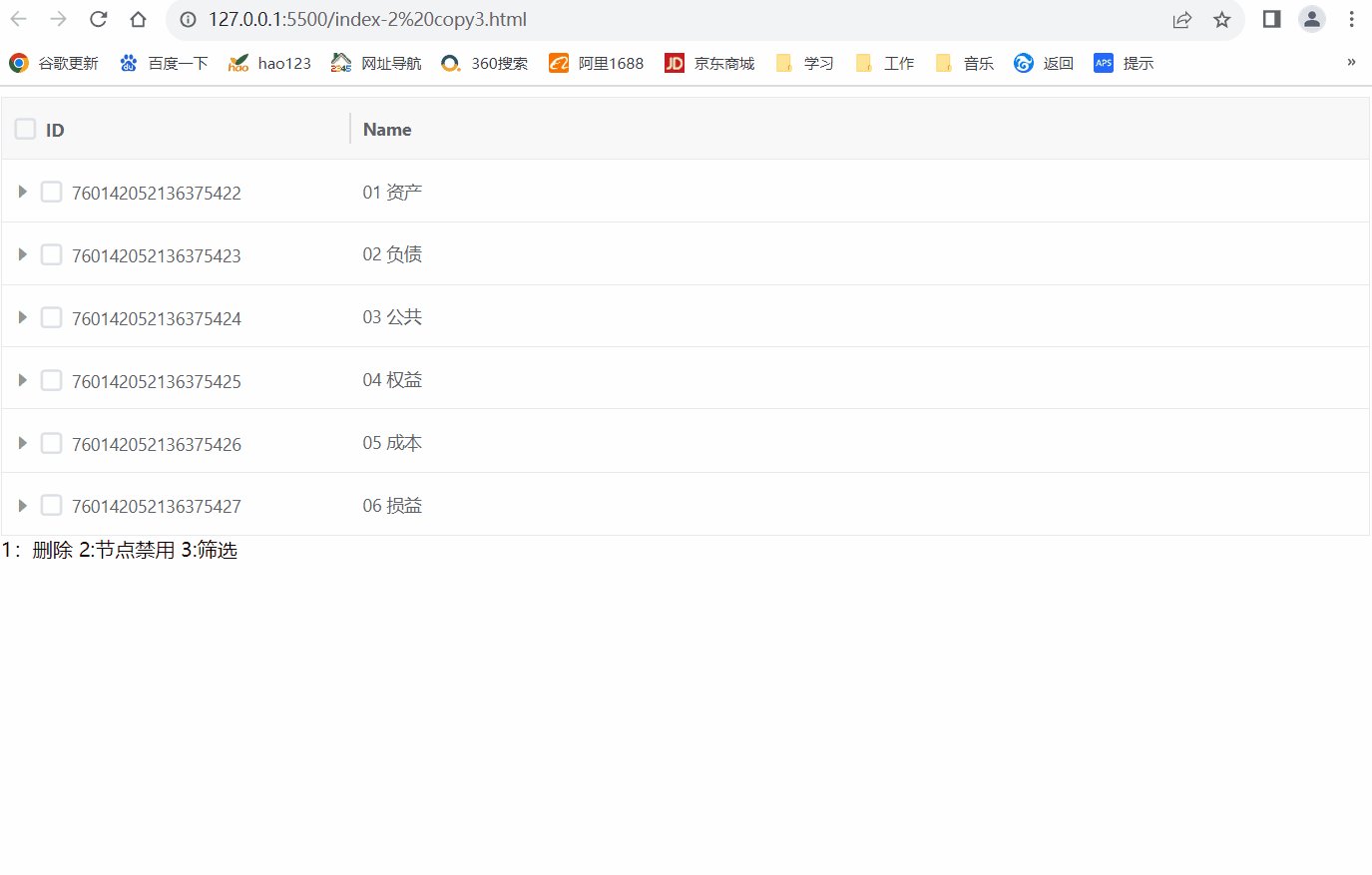
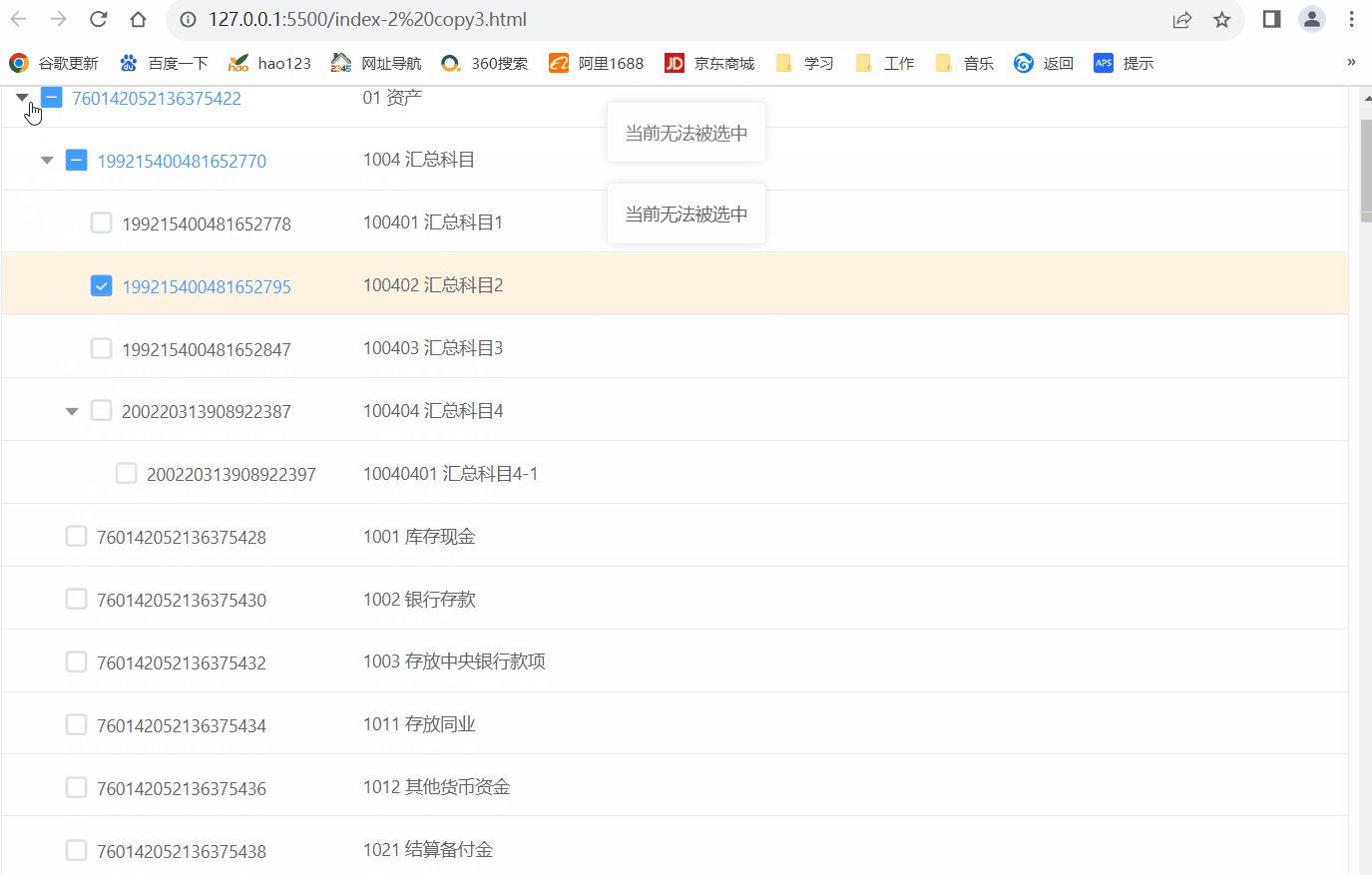
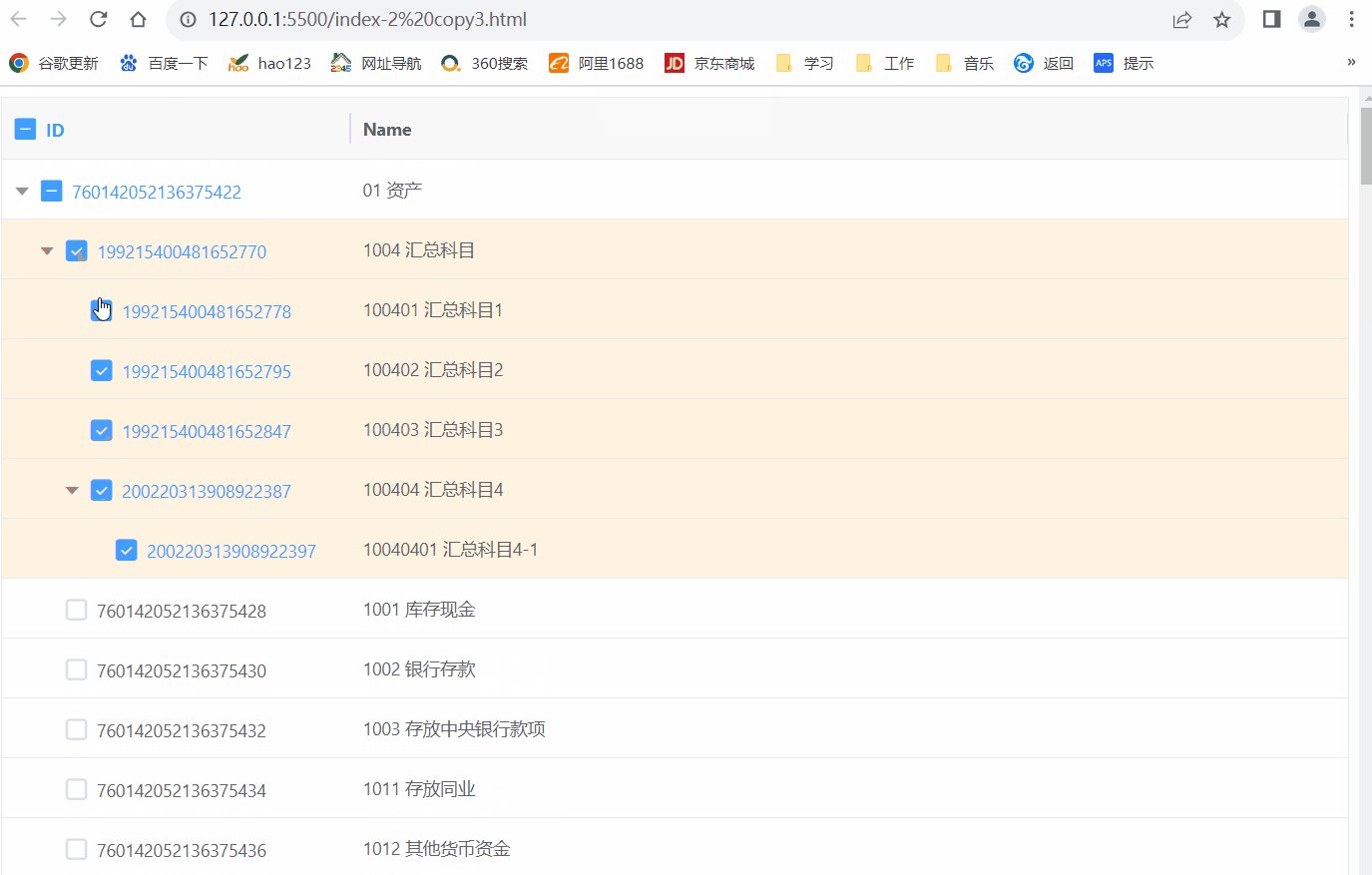
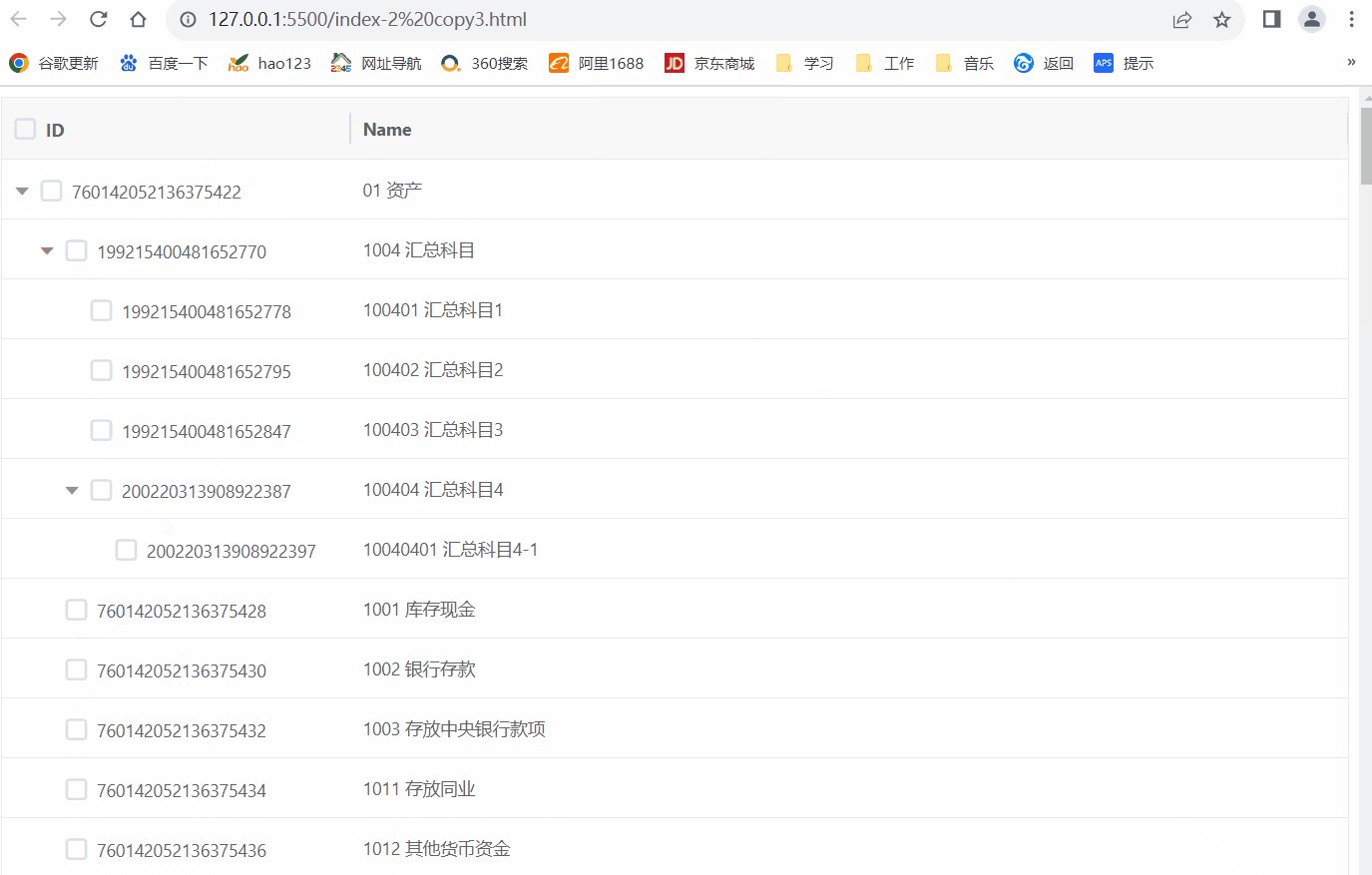
vxe-table中树形结构
如图,同事让帮忙实现一个需求 从二级树节点开始,同时选中的只能有一个二级树节点,选中的二级树节点之下的子节点都可以被选中。否则不能被选中
直接上代码
需要注意的是,文中树状图传递的数据是打平的数据,设置代码是…
Ceph入门到精通-LVS基础知识
LB集群: (Load Balancing)即负载均衡集群,其目的是为了提高访问的并发量及提升服务器的性能,其 实现方式分为硬件方式和软件方式。 硬件实现方式: 常用的有 F5公司的BIG-IP系列、A10公司的AX系列、Citrix公司的 NetScaler系列…
无涯教程-Android - Broadcast Receivers
Broadcast Receivers 仅响应来自其他应用程序或系统本身的广播消息,这些消息有时称为events或intents。例如,应用程序还可以启动广播,以使其他应用程序知道某些数据已下载到设备并可供他们使用,因此广播接收器将拦截此通信并启动适…
剑指offer(C++)-JZ29:顺时针打印矩阵(算法-模拟)
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 题目描述:
输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字,例如,…
最新文章
- 【时时三省】(C语言基础)转义字符
- 昇思25天学习打卡营第14天|DCGAN 与漫画头像生成:原理剖析与训练实战
- 力扣题数学按照学习顺序前十道题的总结的答案,包括数组的基础,for、while玄幻、数学运算符号(a++)、条件运算符。主要的是大佬们的思路。
- 解决npm install(‘proxy‘ config is set properly. See: ‘npm help config‘)失败问题
- 《昇思25天学习打卡营第25天|onereal》
- kotlin compose 实现应用内多语言切换(不重新打开App)
- [asp,jsp,asp.net]文件上传技术浅议~~
- 代码格式化 JAVA c# CodeFormat
- 区块链简单研读笔记
- .NET Framework/.NET Compact Framework/.NET Micro Framework功能集比较
- ::GetModuleFileName函数的一个妙用
- [_NET]如何让Win2000和XP SP1支持System.EnterpriseServices(未验证)