现在好多app都是h5 或者 小程序的形式发放,之前导出ipa,F5分析早就不行了,还有比如某小程序的逆向,js 逆向都需要抓包以及调试js 来完成。
- 传统方式。 电脑端Fiddler 和Charles。 IOS 端的Stream, 安卓端的小黄鸟(HttpCanary) 通过安装证书,达到中间人攻击,然后抓包的方式。但是有些app 还是抓不到包。
- 今天推荐的一种方式,IOS web 抓包,只要你用浏览器了,或者h5 或者小程序,都可以用这种方式。 环境:苹果6S,ios 版本13.4,插件webinspect , https://github.com/chichou/globalwebinspect。 可以自己下载编译,安装到手机。
使用方法: 1, 插件安装好,手机usb 连接到电脑,查看插件是否安装成功。在手机 safari 浏览器打开 一个百度网页。
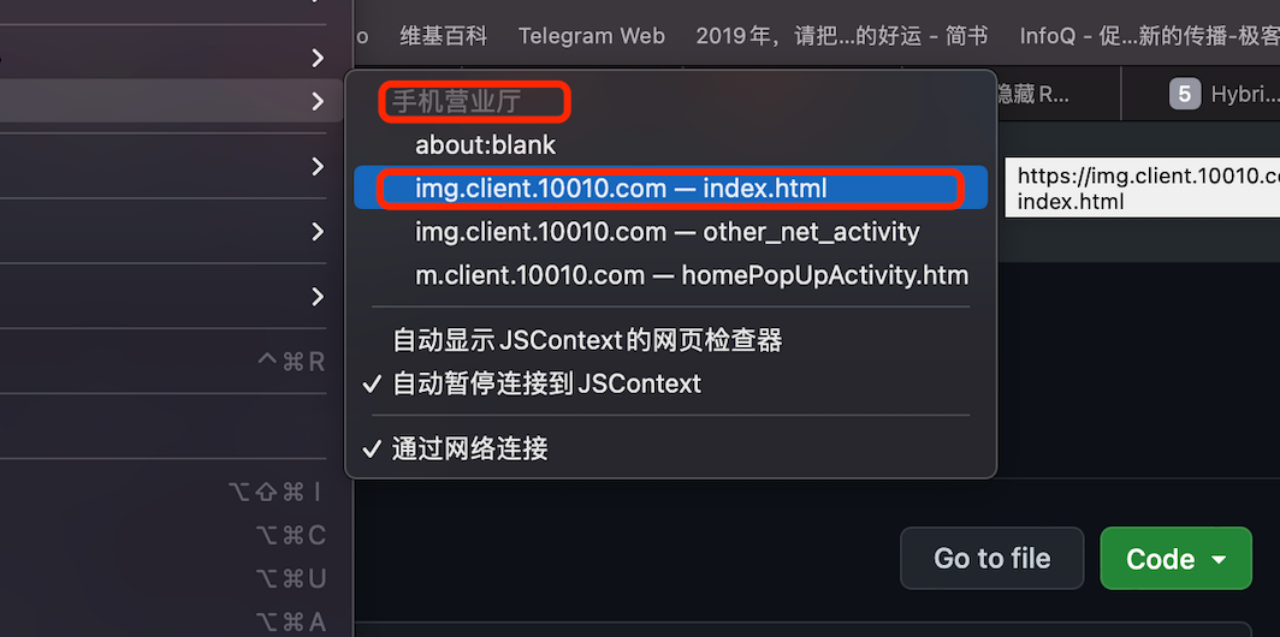
2,然后mac 电脑端,
打开safari浏览器,找到开发,找到手机,找到 safari ,如果能找到,就表示成功了。

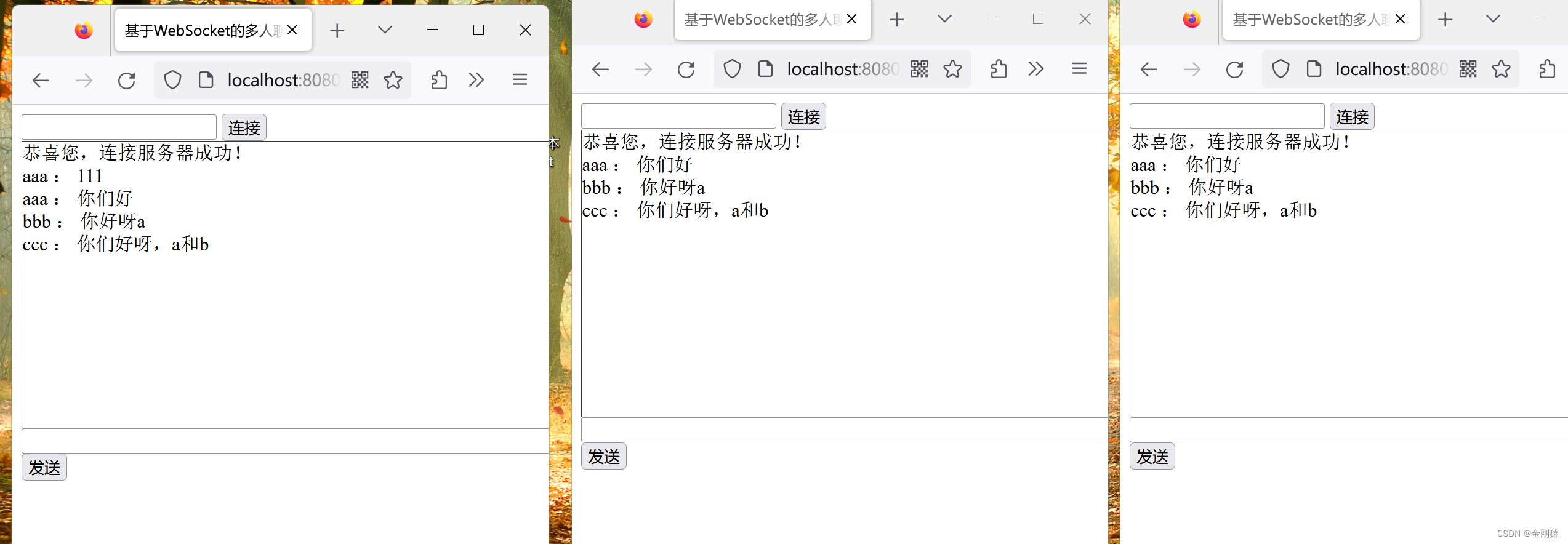
3,我们现在准备一个app,某通app。打开某个功能。

你选中一个 html, 手机界面也会蓝底选中, 表示就是选中了对应的界面了。
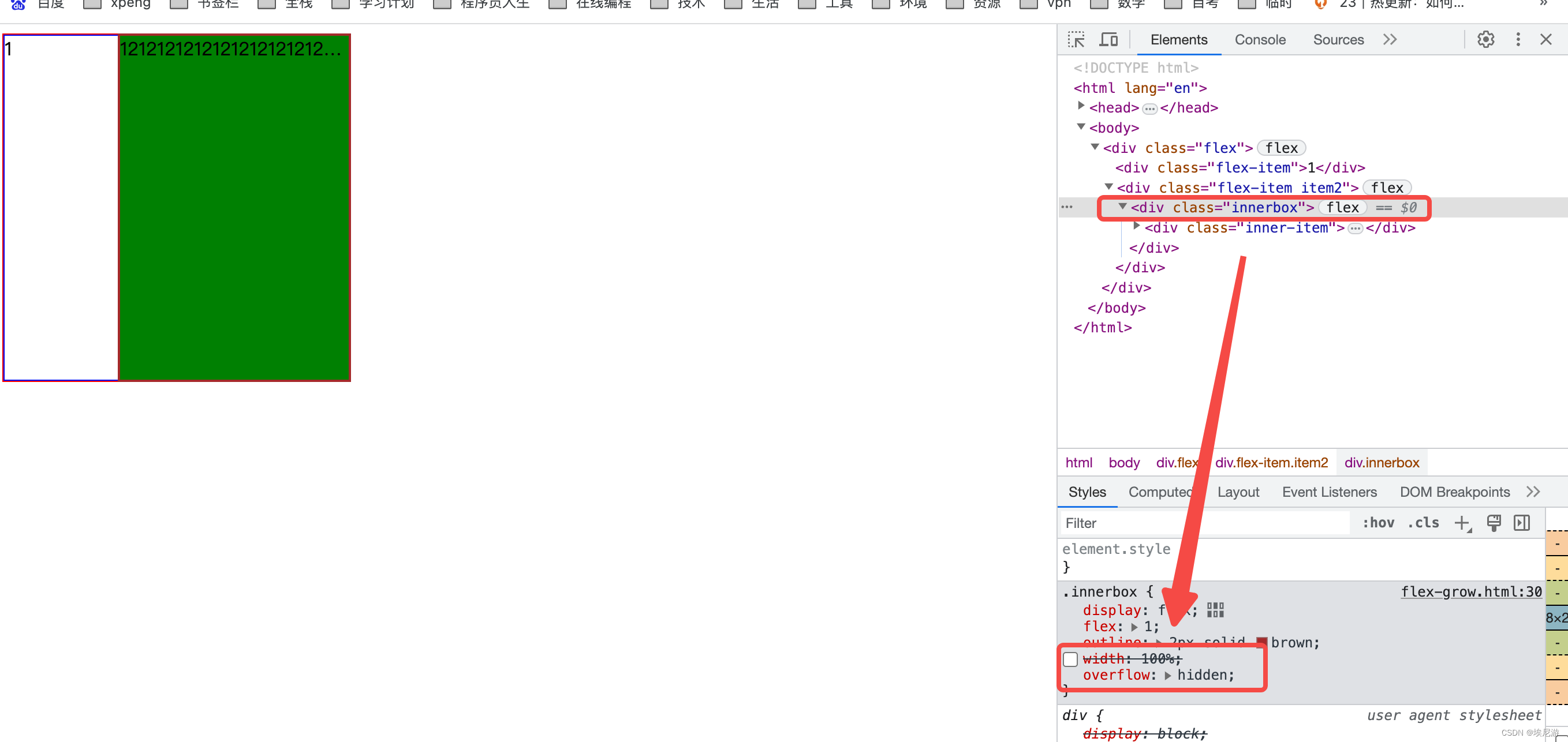
4,开始调试。

可以设置断点调试,console 可以打印,网络可以看到抓包,一应俱全,还要什么自行车。
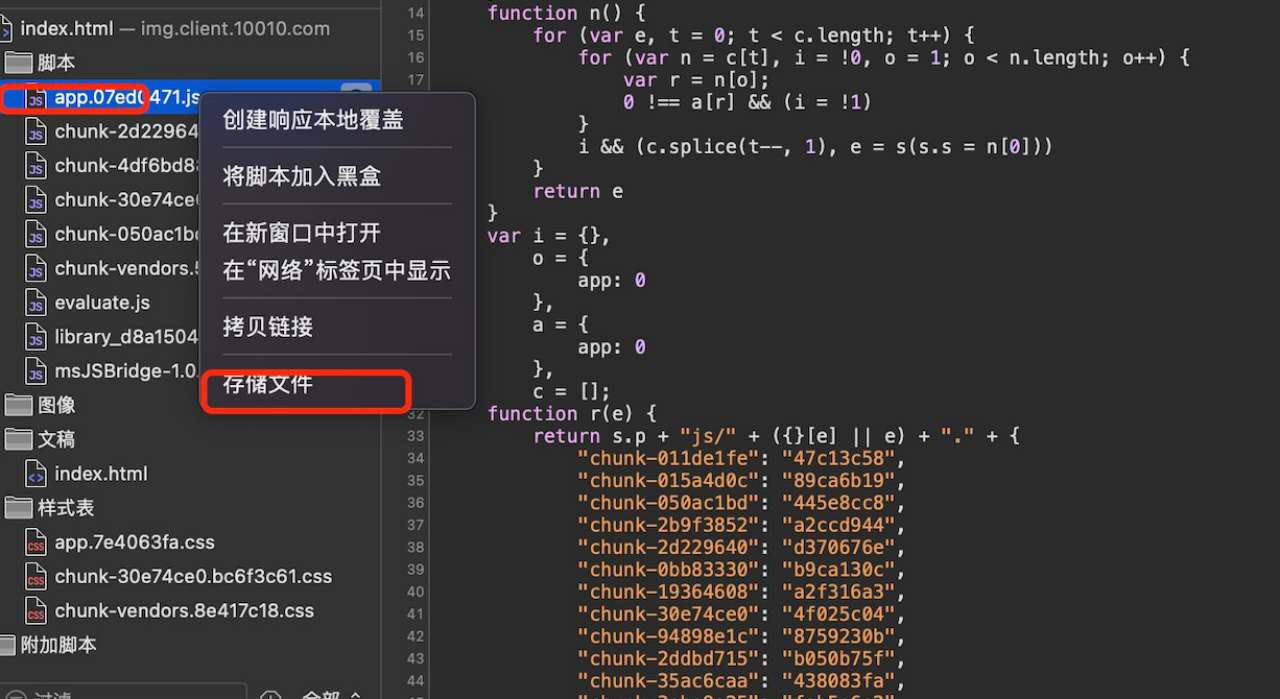
他这里的js 都是格式化之后的,都是比较好看的,不是压缩模式的。还可以保存到本地,慢慢分析

三, 总结:
新世界的大门已经打开,其他就靠自己了。可能你就能逆向出这个算法,也有可能,就是“来,换下一个”,从入门到放弃。不要着急,后续我还有其他方法,有空我讲下RPC 方式,就是我不想知道你是什么算法,但是我可以调用你的方法,达到同样的效果。跟甚者,用AI 把代码扔进去让他失败是什么算法,不香么。