蓝牙基本概念
蓝牙技术是一种无线通信的方式,利用特定频率的波段(2.4GHz ~ 2.485GHz左右),进行电磁波传输。蓝牙传输原理是主从关系,一个主设备可以与7个蓝牙从设备配对。
经典蓝牙 vs BLE
蓝牙分为经典蓝牙和低功耗蓝牙(Bluetooth Low Energy)
经典蓝牙:也称为蓝牙基本速率/增强数据速率 (BR/EDR)。3.0版本以下的蓝牙,都称为经典蓝牙。功耗高、传输数据量大、传输距离只有10米。一般传大量数据和传声音如蓝牙耳机和音箱时用经典蓝牙。
低功耗蓝牙:就是BLE,通常说的是蓝牙4.0及以上版本。低功耗,数据量小,距离50米左右。用在功耗小的地方,如智能设备。
另外还有集成两种模式的双模蓝牙,即同时支持经典蓝牙和BLE。

蓝牙广播
BLE广播是低功耗蓝牙协议最重要的组成部分。深入理解如何使用广播可以有效降低蓝牙模块的功率、提高连接速度以及改善连接的可靠性。
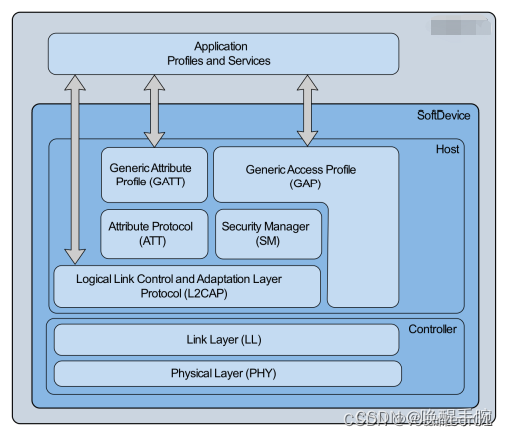
BLE蓝牙协议一共有三层,分别是应用层,主机层和控制器层。

BLE物理层的基本特征参数如下:
| 调制方式 | GFSK | 速率 | Mbps |
|---|---|---|---|
| 通道数量 | 40 | 频带间隙 | 2MHz |
BLE 频谱范围是 2.402GHz ~ 2.480GHz 之间,一共分为 40 个频道,每个频道带宽为1MHz,从通道 0 到通道 39,其中通道 37、38、39是广播频道,其他是数据通道。最新的BLE规范(5.x),对广播通道进行的扩展,使蓝牙设备也可以在其他通道上发送广播报文。

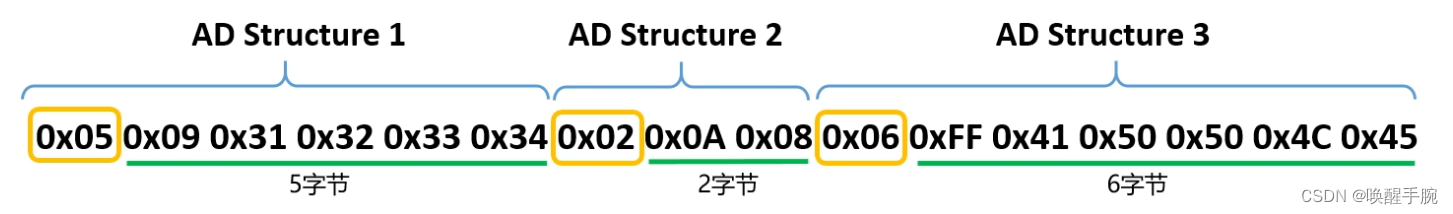
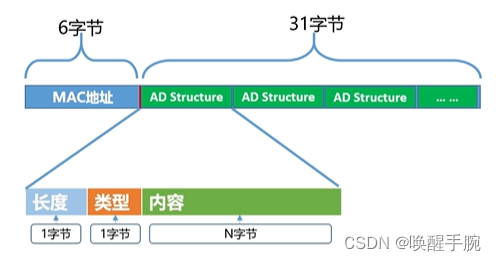
AD Structure 结构

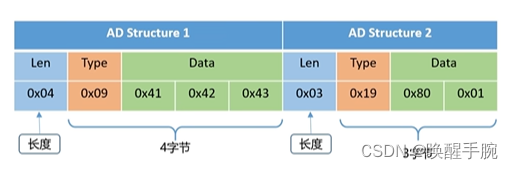
报文案例