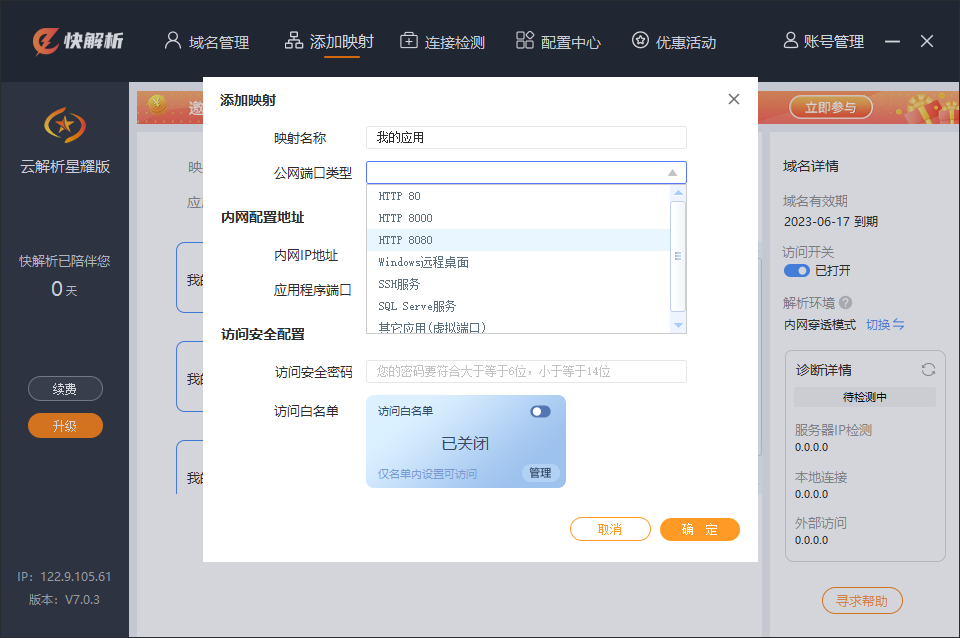
<input v-model="formData.number" :auto-height="true" placeholder="请输入" confirm-type="done" type="digit" maxlength="11" @input="inputNumber" />
number:数字键盘(没有小数点)
idcard:数字键盘(没有小数点,带一个 X 键)
digit:数字键盘(带小数点)

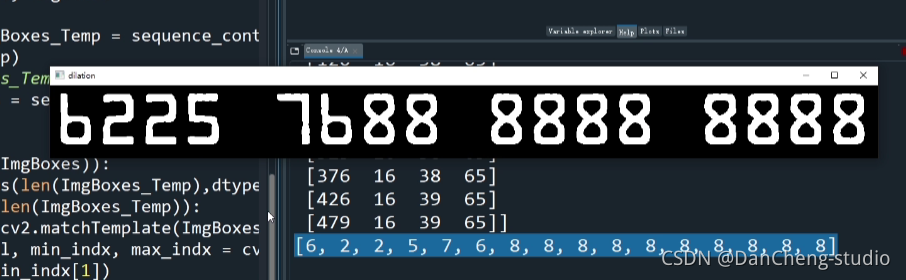
将type=number 修改成type=digit,digit 会有出现多个小数点的情况如上图
我们需要通过正则让她不能输入多个小数,
如下正则:正则只能输入数字,且只有一个小数点,第一位不能为小数点,保留两位小数,为正数,的正则表达式
inputNumber(e) {
this.$nextTick(function() {
this.formData.number=e.target.value.replace(/[^\d.]/g, '').replace(/\.{2,}/g, '.').replace('.', '$#$').replace(/\./g, '')
.replace('$#$', '.').replace(/^(\-)*(\d+)\.(\d\d).*$/, '$1$2.$3').replace(/^\./g, '')
})
},