Flex布局简介
Flex布局是一种用于网页布局的现代CSS布局模型。它使用flex容器和flex项来实现灵活的、响应式的布局。Flex容器是父元素,内部包含一系列的flex项。Flex项可以根据指定的规则自动调整尺寸和位置,以适应不同的屏幕大小和设备类型。
Flex布局初概念

Flex布局,全称Flexible Box布局,是一种在CSS3中引入的新的布局方式。
采用Flex布局的元素被称为Flex项目(Flex items),这些元素在Flex容器(Flex container)内部自动成为其成员。Flex容器可以包含一个或多个Flex项目。
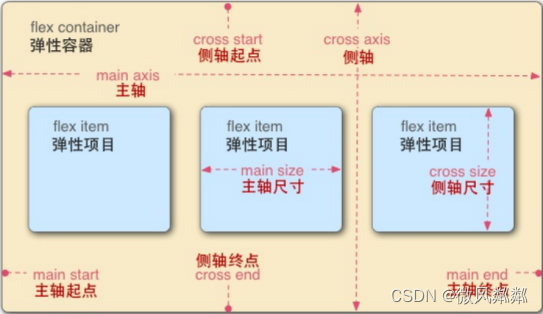
Flex布局的主要特点在于其具有两根轴:主轴和侧轴。主轴的起始位置与边框的交叉点被称为main start,结束位置被称为main end;侧轴的起始位置叫做cross start,结束位置叫做cross end。
Flex项目在主轴上默认是线性排列的,而在交叉轴上的排列则由flex-direction属性定义,该属性有四个可能的值:row(默认值,项目从左向右排列)、row-reverse(项目从右向左排列)、column(项目从上向下排列)和column-reverse(项目从下向上排列)。
此外,Flex容器可以设置其子元素的弹性空间(flex space),并通过flex-grow和flex-shrink属性来控制其子元素如何分配这些空间。
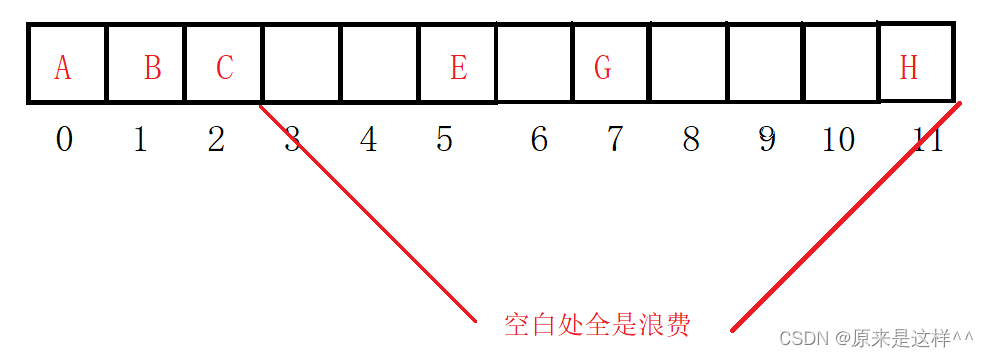
Flex布局的使用可以简化传统布局中一些复杂的布局问题,使得页面在不同屏幕和设备上呈现出最佳效果。
Flex布局设置
1、Flex布局属性及其作用和属性值以及描述
| 属性名 | 作用 | 属性值 | 描述 |
|---|---|---|---|
| display | 用于将元素设置为弹性盒子或行内弹性盒子 | flex | 将元素设置为弹性盒子 |
| flex-direction | 定义主轴的方向,决定子元素如何在主轴上排列 | row 、row-reverse、column、column-reverse | 设置主轴的方向为水平方向或垂直方向,或它们的反向方向 |
| justify-content | 定义在主轴上的对齐方式,决定子元素如何沿着主轴排列 | flex-start, center, flex-end, space-between, space-around, space-evenly | 设置子元素在主轴上的对齐方式,如起点、中心、终点或均匀分布 |
| align-items | 定义在侧轴上的对齐方式,决定子元素如何沿着侧轴排列 | flex-start, center, flex-end,baseline, stretch | 设置子元素在侧轴上的对齐方式,如顶部对齐、底部对齐、中心对齐或按比例填充空间 |
| flex-wrap | 控制子元素是否换行,默认为nowrap,还有wrap和wrap-reverse可选 | nowrap, wrap, wrap-reverse | 控制子元素是否换行排列,或不换行反向排列 |
| flex-flow | 是flex-direction和flex-wrap的简写形式,用于设置主轴和侧轴的对齐方式 | [row](javascript:void(0)) [nowrap](javascript:void(0)) 、 [row](javascript:void(0)) [wrap](javascript:void(0)) 、 [row](javascript:void(0)) [wrap-reverse](javascript:void(0)) 、 [column](javascript:void(0)) [nowrap](javascript:void(0)) 、 [column](javascript:void(0)) [wrap](javascript:void(0)) 、 [column](javascript:void(0)) [wrap-reverse](javascript:void(0)) | 设置主轴和侧轴的对齐方式,包括是否换行排列 |
| align-content | 当子元素在侧轴上有多行时,用于定义它们的对齐方式 | flex-start, center, flex-end, space-between, space-around, space-evenly | 当子元素有多行时,设置它们在侧轴上的对齐方式,如顶部对齐、底部对齐、中心对齐或均匀分布 |
| flex-grow | 用于设置元素的弹性空间,正值表示可以放大,0表示不放大 | number (如 1, 2, …) 或 0 (default) | 设置元素的弹性空间因子,可以放大元素的空间占用比例 |
| flex-shrink | 用于设置元素的弹性收缩,正值表示可以缩小,0表示不缩小 | number (如 1, 2, …) 或 0 (default) | 设置元素的弹性收缩因子,可以缩小元素的空间占用比例 |
| flex-basis | 用于设置元素的基本尺寸,类似于宽度或高度,但可被弹性空间调整 | length (如 20px, 5em,) 或 auto (default) | 设置元素的基本尺寸,可以影响弹性空间占用的尺寸比例 |
2、创建小程序项目
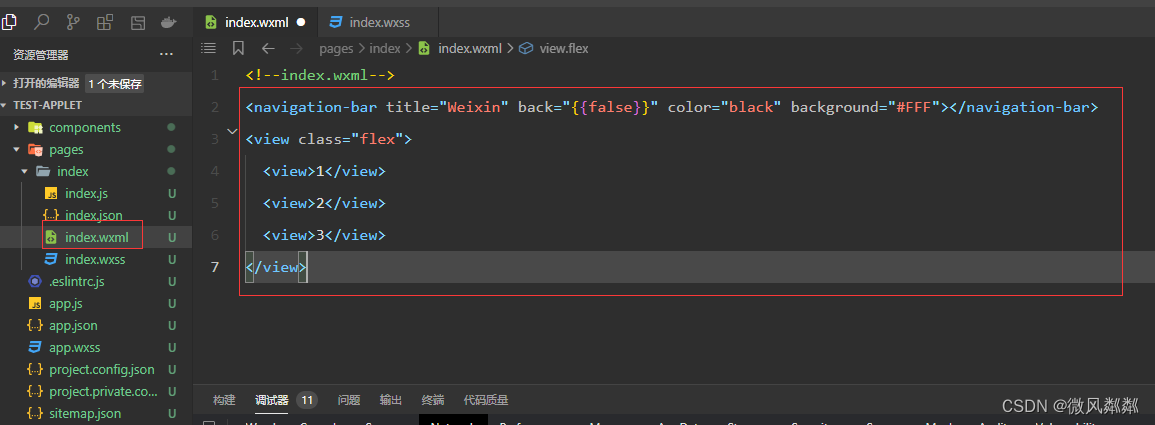
- 在 index.wxml文件中添加如下标签

代码:
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view class="flex">
<view>1</view>
<view>2</view>
<view>3</view>
</view>
- 在index.wxss文件中添加如下样式

代码:
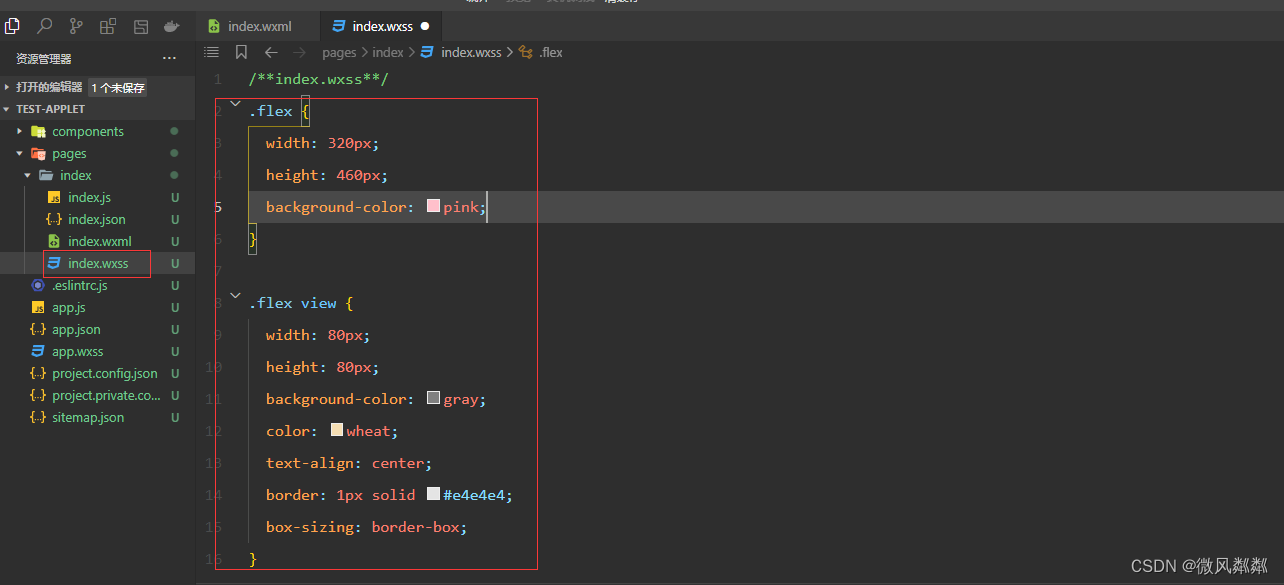
.flex {
width: 320px;
height: 460px;
background-color: pink;
}
.flex view {
width: 80px;
height: 80px;
background-color: gray;
color: wheat;
text-align: center;
border: 1px solid #e4e4e4;
box-sizing: border-box;
}
添加了上面的标签和样式,接下来就可以进行Flex布局了。
3、设置在主轴上的排列方式
3.1 justify-content属性和属性值以及作用
默认情况下,主轴的方向是从左到右。在主轴方向上,可以通过 justify-content 属性来设置他们的排列方式。justify-content常用的属性值有以下几种:
| 属性名 | 属性值 | 描述 |
|---|---|---|
| justify-content | flex-start | 主轴从起点开始排列,第一个子元素在左边,默认排列。 |
| justify-content | flex-end | 主轴从终点开始排列,最后一个子元素在右边。 |
| justify-content | center | 主轴所有子元素盒子水平居中。 |
| justify-content | space-around | 主轴控制所有子元素盒子间距相等,左右两边子元素到容器边缘的距离相等。 |
| justify-content | space-between | 第一个和最后一个子元素盒子分别靠在主轴的两端,中间子元素盒子之间的距离相等。 |
| justify-content | space-evenly | 主轴上所有子元素盒子之间的距离相等,第一个和最后一个子元素盒子到容器边缘的距离相等。 |
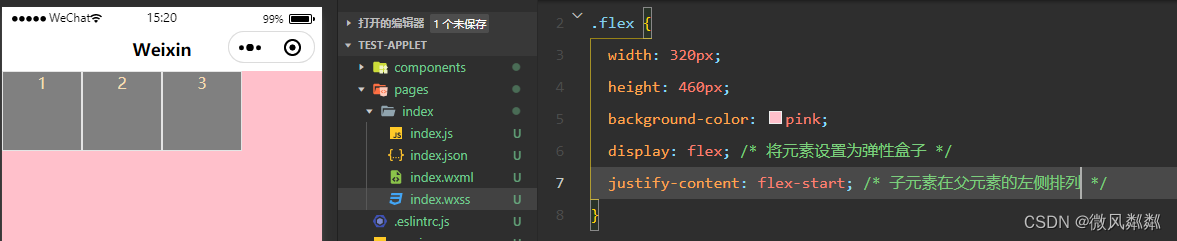
3.2 flex-start
子元素在父元素的左侧排列,默认排列
在index.wxss文件中.flex类样式中设置主轴排列方式为 justify-content: flex-start; 效果如下所示。

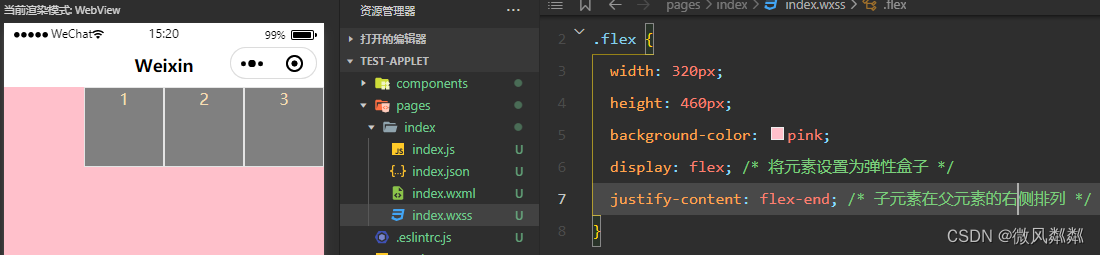
3.3 flex-end
子元素在父元素的右侧排列
修改index.wxss文件中的.flex类样式中justify-content的值为flex-end; 效果如下所示。

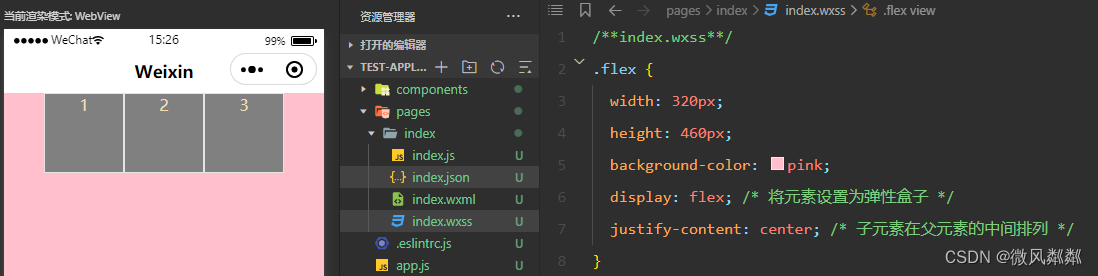
3.4 center
子元素在父元素的中间排列
修改index.wxss文件中的.flex类样式中justify-content的值为center; 效果如下所示。

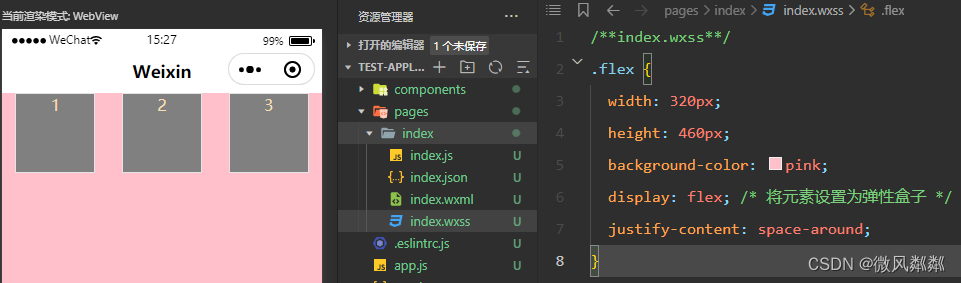
3.5 space-around
主轴控制所有子元素盒子间距相等,左右两边子元素到容器边缘的距离相等
修改index.wxss文件中的.flex类样式中justify-content的值为space-around; 效果如下所示。

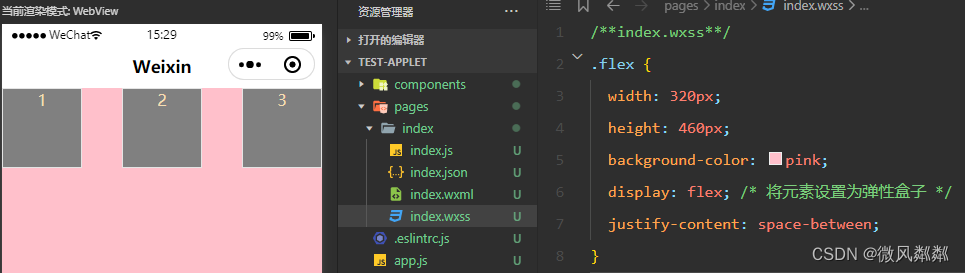
3.6 space-between
第一个和最后一个子元素盒子分别靠在主轴的两端,中间子元素盒子之间的距离相等。
修改index.wxss文件中的.flex类样式中justify-content的值为space-between; 效果如下所示。

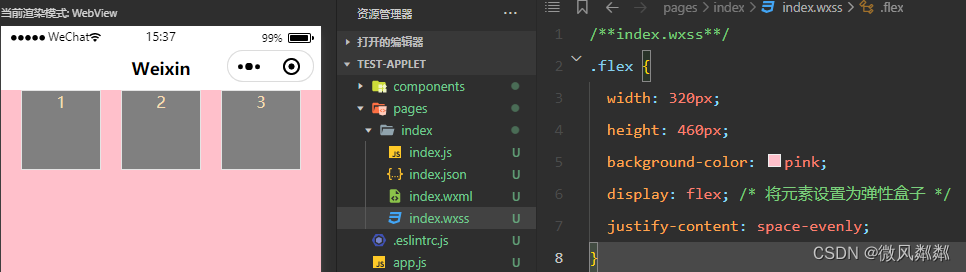
3.7 space-evenly
主轴上所有子元素盒子之间的距离相等,第一个和最后一个子元素盒子到容器边缘的距离相等。
修改index.wxss文件中的.flex类样式中justify-content的值为space-evenly; 效果如下所示。

4、设置在侧轴上的排列方式
4.1 align-items属性和属性值以及作用
默认情况下,侧轴的方向是从上到下。在侧轴方向上,可以通过 align-items 属性来设置他们的排列方式。align-items常用的属性值有以下几种:
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align-items | flex-start | 侧轴上的子元素对齐到起点,默认排列 |
| align-items | flex-end | 侧轴上的子元素对齐到终点 |
| align-items | center | 侧轴上的子元素在容器中居中对齐 |
| align-items | stretch | 侧轴上的子元素沿主轴方向拉伸以填满容器 |
| align-items | baseline | 基线对齐 |
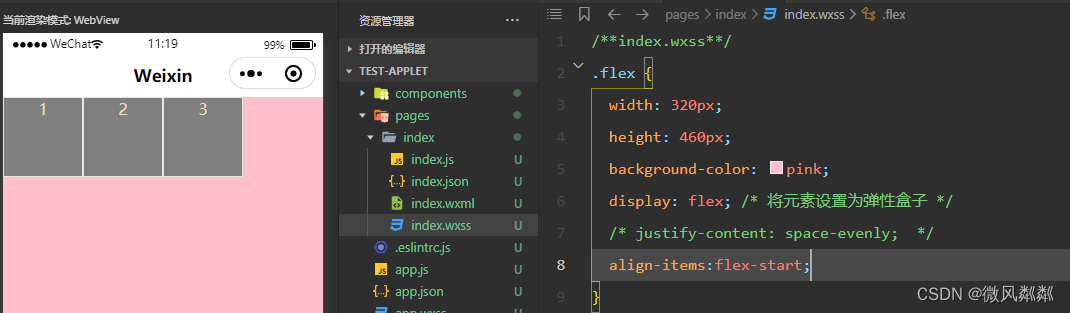
4.2 flex-start
侧轴上的子元素对齐到起点,默认排列
在index.wxss文件中.flex类样式中设置侧轴排列方式为 align-items: flex-start; 效果如下所示。

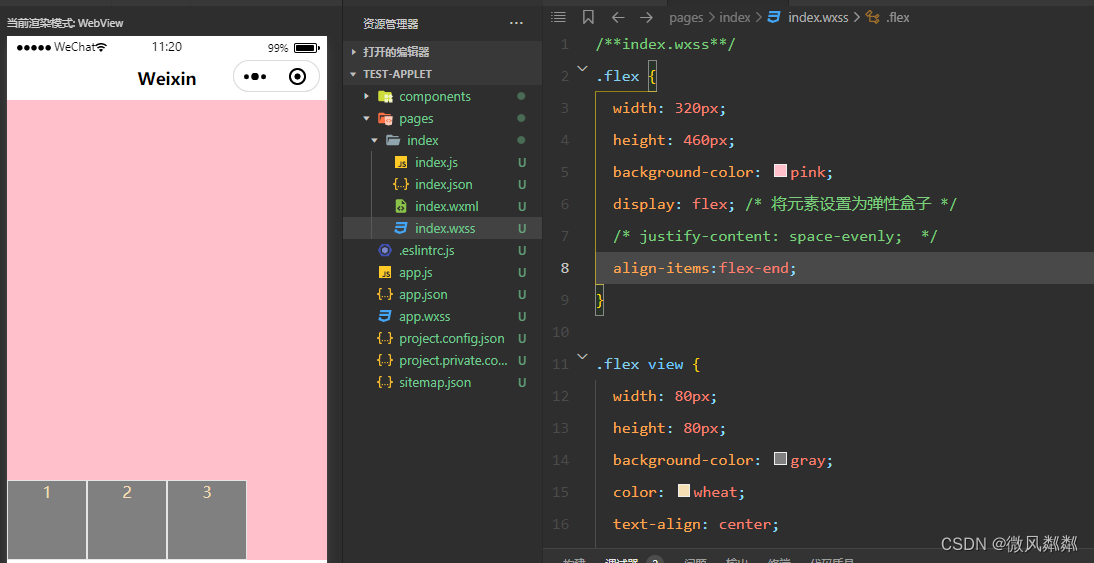
4.3 flex-end
侧轴上的子元素对齐到终点
修改index.wxss文件中的.flex类样式中align-items的值为flex-end; 效果如下所示。

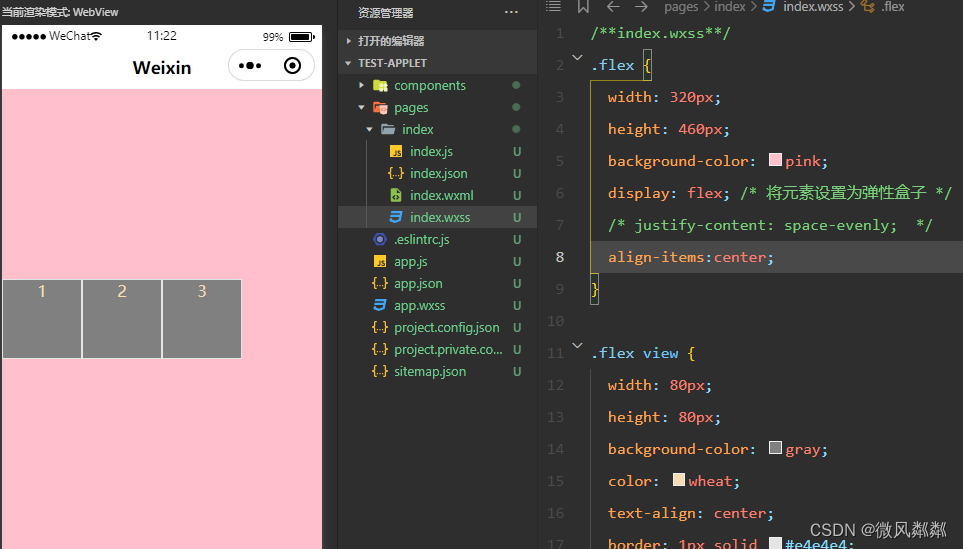
4.4 center
侧轴上的子元素在容器中居中对齐
修改index.wxss文件中的.flex类样式中align-items的值为center; 效果如下所示。

4.5 stretch
如果子元素未设置高度或设为auto,那么子容器将占满整个容器的高度
修改index.wxss文件中的.flex类样式中align-items的值为stretch; 我们将子元素的高度给注释掉,效果如下所示。

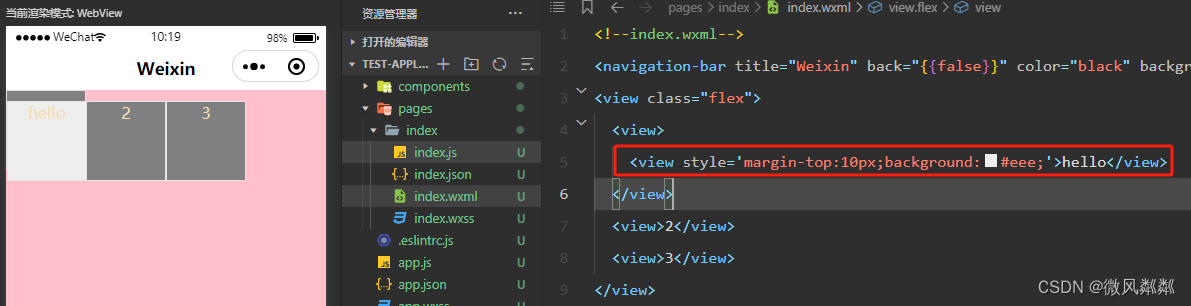
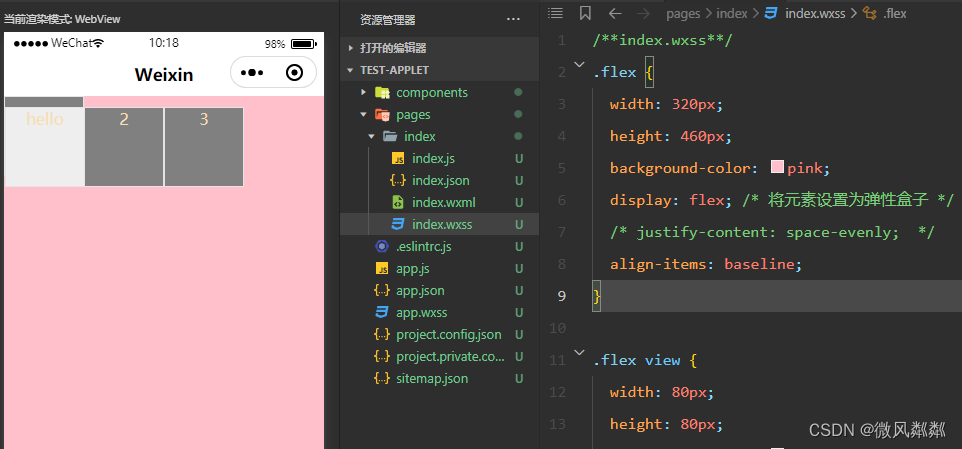
4.6 baseline
基线对齐,基线是文本字符的底部线,这意味着如果你的Flexbox项目包含文本,那么这些文本将尽可能地与它们的容器的基线对齐。
修改index.wxss文件中的.flex类样式中align-items的值为baseline ; 效果如下所示。


5、设置主轴方向
5.1 flex-direction属性和属性值以及作用
默认情况下,主轴方向为从左到右,可以通过 flex-direction 属性来设置他们的排列方式。flex-direction常用的属性值有以下几种:
| 属性 | 属性值 | 作用 |
|---|---|---|
| flex-direction | row | 默认值,主轴为水平方向,从左到右排列 |
| flex-direction | row-reverse | 主轴为水平方向,从右到左 |
| flex-direction | column | 主轴为垂直方向,从上到下 |
| flex-direction | column-reverse | 主轴为垂直方向,从下到上 |
flex-direction属性决定了弹性容器中子元素的排列方向。以上表格列出了四种可能的值以及它们的作用。这些值可以用于创建不同的布局效果,例如水平或垂直的线性布局或反向布局。通过灵活地使用这个属性,开发人员可以轻松地控制页面元素的布局。
5.2 row
主轴方向为从左到右,默认排列
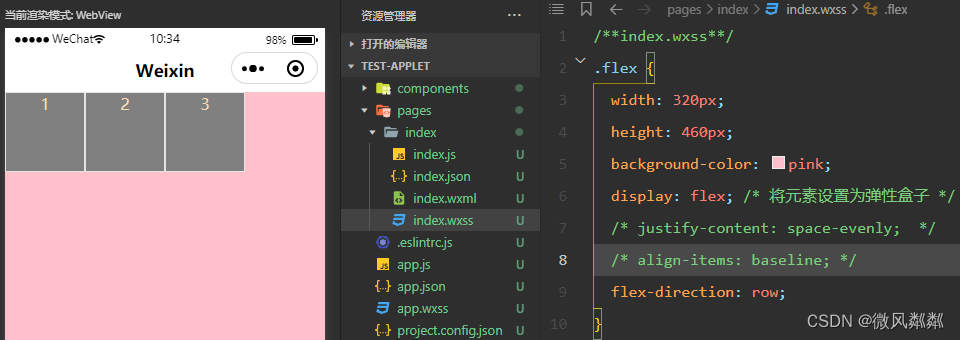
在index.wxss文件中.flex类样式中设置主轴方向为 flex-direction: row; 效果如下所示。

5.3 row-reverse
主轴方向为从右到左
修改index.wxss文件中的.flex类样式中flex-direction的值为row-reverse; 效果如下所示。

5.4 column
主轴方向为从上到下
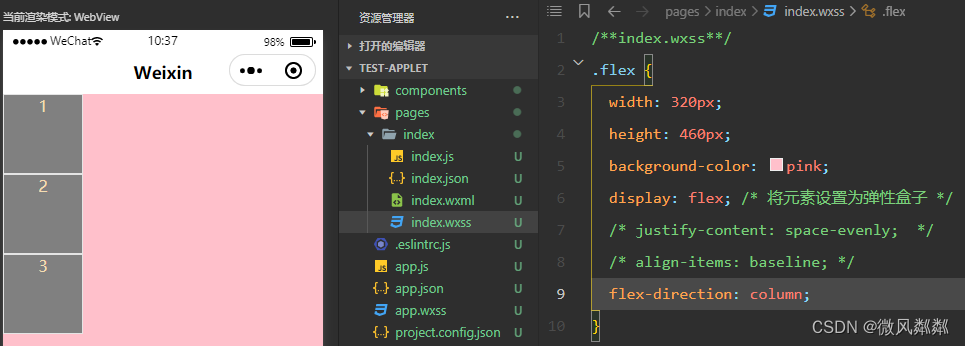
修改index.wxss文件中的.flex类样式中flex-direction的值为column; 效果如下所示。

5.5 column-reverse
主轴方向为从下到上
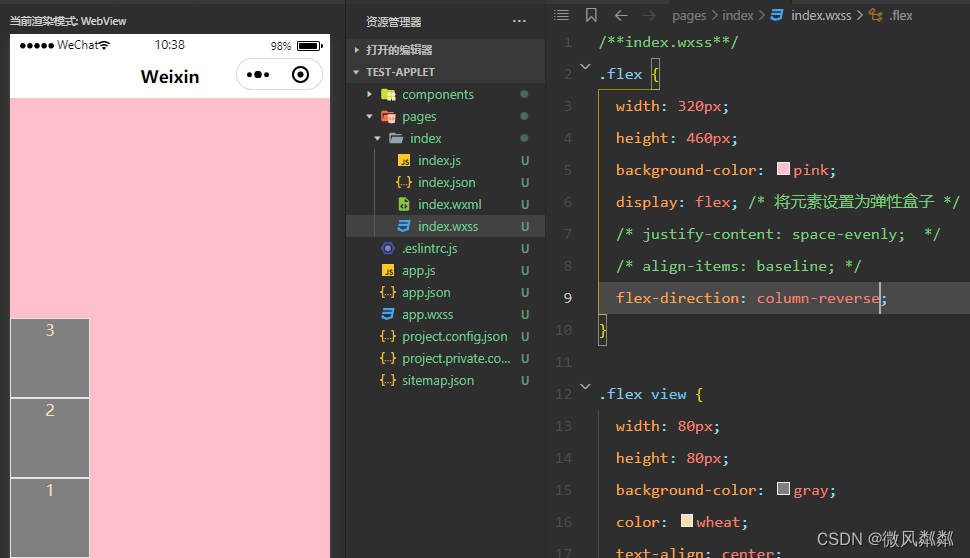
修改index.wxss文件中的.flex类样式中flex-direction的值为column-reverse; 效果如下所示。

6、换行
6.1 flex-wrap属性和属性值以及作用
默认情况下,子容器是不换行的。flex-wrap常用的属性值有以下几种:
| 属性名 | 属性值 | 作用 |
|---|---|---|
| flex-wrap | nowrap | 默认值。项目不会换行,即使超出容器宽度也会显示在一行上。 |
| flex-wrap | wrap | 项目在超出容器宽度时进行换行。当空间足够时,项目将尽可能并排显示。 |
| flex-wrap | wrap-reverse | 与wrap值类似,但是换行方向相反。即第一行在容器的底部,后续行依次向上排列。 |
6.2 nowrap
默认值。子容器不会换行,即使超出容器宽度也会显示在一行上。
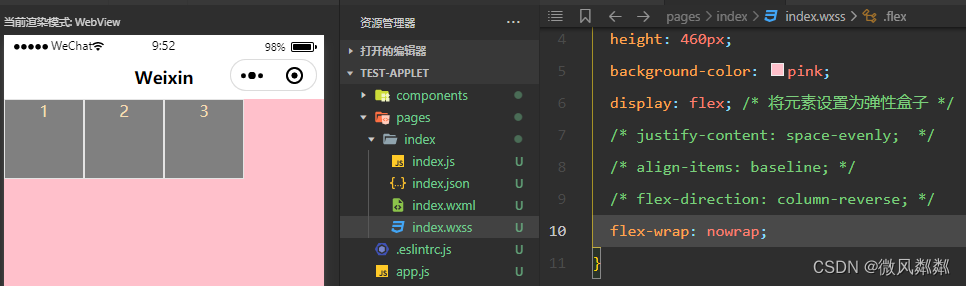
在index.wxss文件中.flex类样式中设置主轴排列方式为flex-wrap: nowrap; 效果如下所示。

6.3 wrap
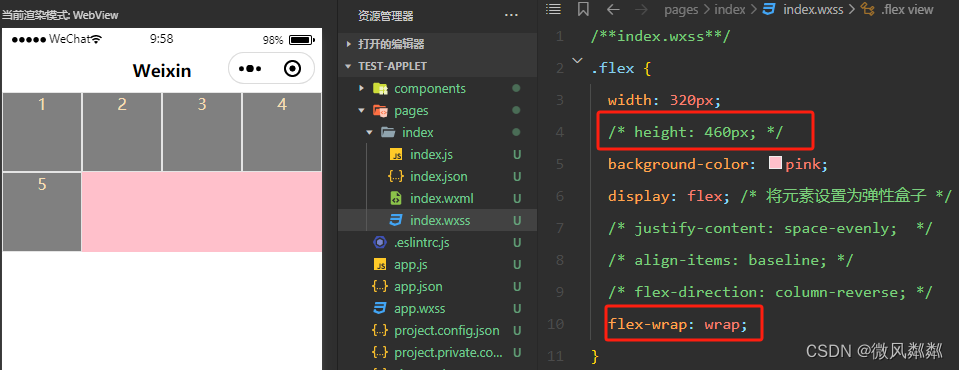
项目在超出容器宽度时进行换行。当空间足够时,项目将尽可能并排显示。
修改index.wxss文件中的.flex类样式中flex-wrap的值为wrap; 并且将高度注释,再添加两个子容器,让效果看的更直观,效果如下所示。

6.3 wrap-reverse
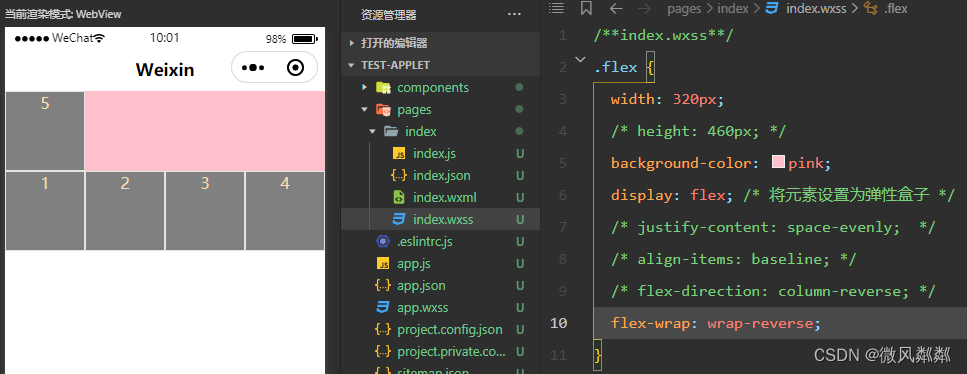
与wrap值类似,但是换行方向相反。即第一行在容器的底部,后续行依次向上排列。
修改index.wxss文件中的.flex类样式中flex-wrap的值为wrap-reverse; 效果如下所示。

7、多行排列方式
align-content 是一个CSS属性,用于在flex容器中对齐交叉轴上的flex项目,当有多余空间时。它决定了当存在多余空间或者flex容器被包裹到多行时,flex项目的分布或位置。
7.1 align-content属性和属性值以及作用
默认情况下,项目被拉伸以填满整个容器的交叉轴。align-content常用的属性值有以下几种:
| 属性名 | 属性值 | 作用 |
|---|---|---|
| align-content | flex-start | 将项目对齐到容器的起始位置 |
| align-content | flex-end | 将项目对齐到容器的末尾位置 |
| align-content | center | 将项目对齐到容器的中心位置 |
| align-content | space-between | 在容器中均匀分布项目,首尾项目分别对齐容器的起始和末尾位置 |
| align-content | space-around | 在容器中均匀分布项目,项目周围留有等距空间 |
| align-content | stretch | 默认排列,项目被拉伸以填满整个容器的交叉轴 |
| align-content | initial | 将属性重置为默认值 |
| align-content | inherit | 继承父元素的属性值 |
7.2 flex-start
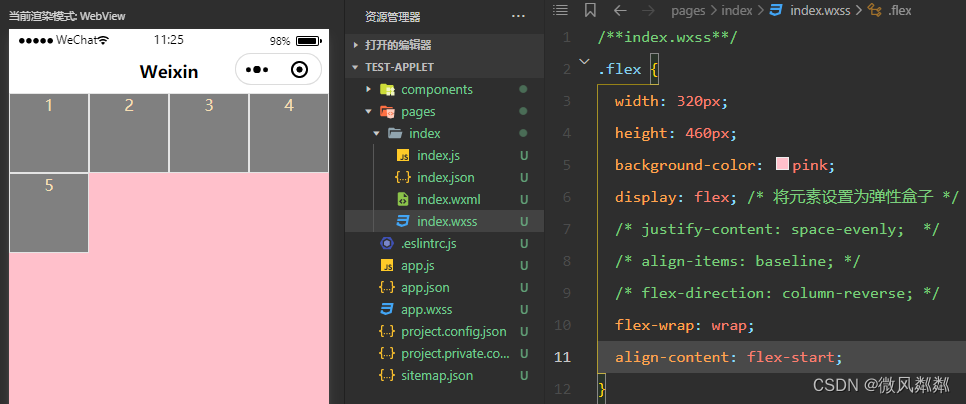
将项目对齐到容器的起始位置
在index.wxss文件中.flex类样式中设置主轴排列方式为align-content: flex-start; 效果如下所示。

7.3 flex-end
将项目对齐到容器的末尾位置
修改index.wxss文件中的.flex类样式中align-content的值为flex-end; 效果如下所示。

7.4 center
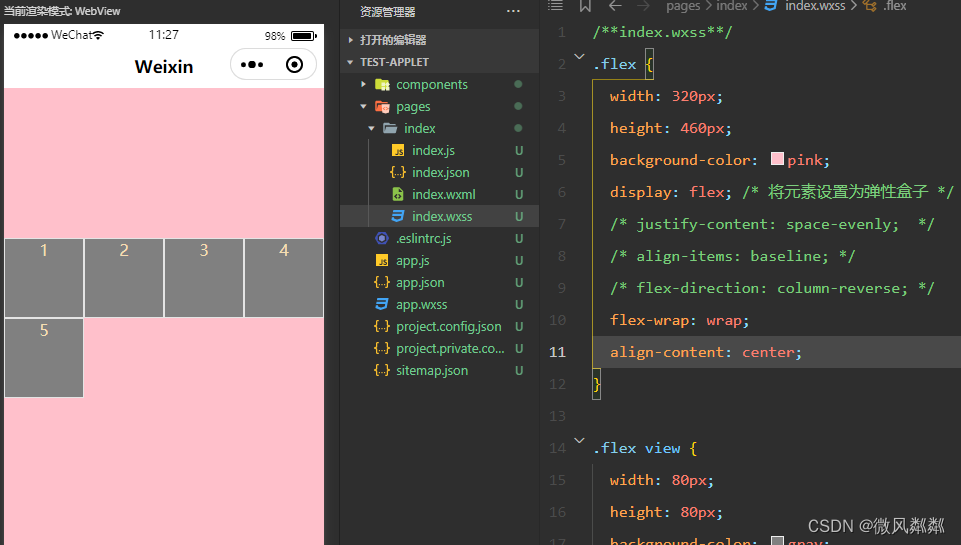
将项目对齐到容器的中心位置
修改index.wxss文件中的.flex类样式中align-content的值为center; 效果如下所示。

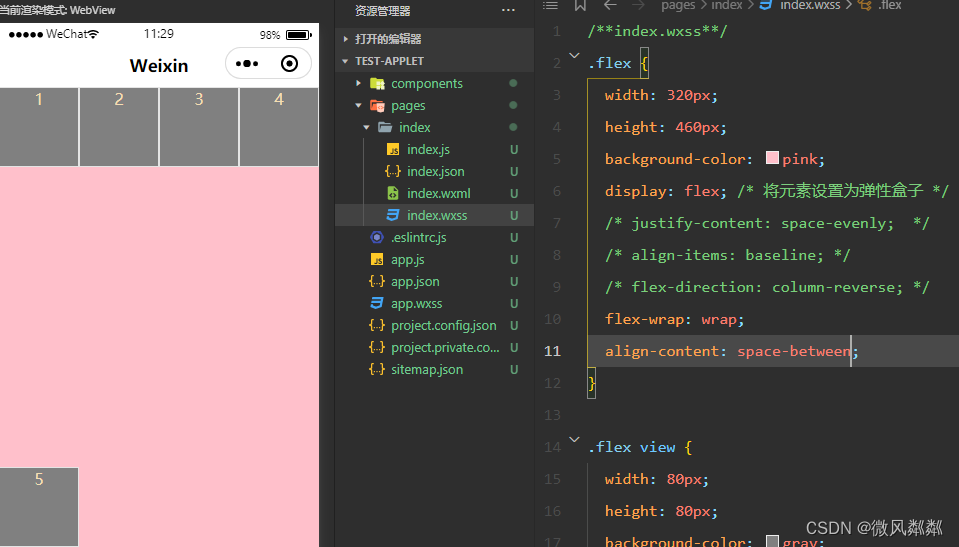
7.5 space-between
在容器中均匀分布项目,首尾项目分别对齐容器的起始和末尾位置
修改index.wxss文件中的.flex类样式中align-content的值为space-between; 效果如下所示。

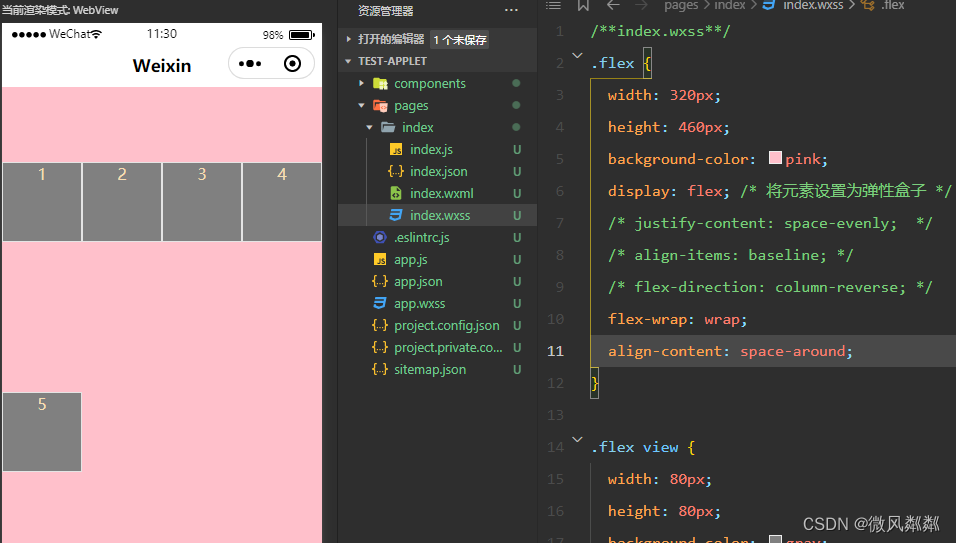
7.6 space-around
在容器中均匀分布项目,项目周围留有等距空间
修改index.wxss文件中的.flex类样式中align-content的值为space-around ; 效果如下所示。

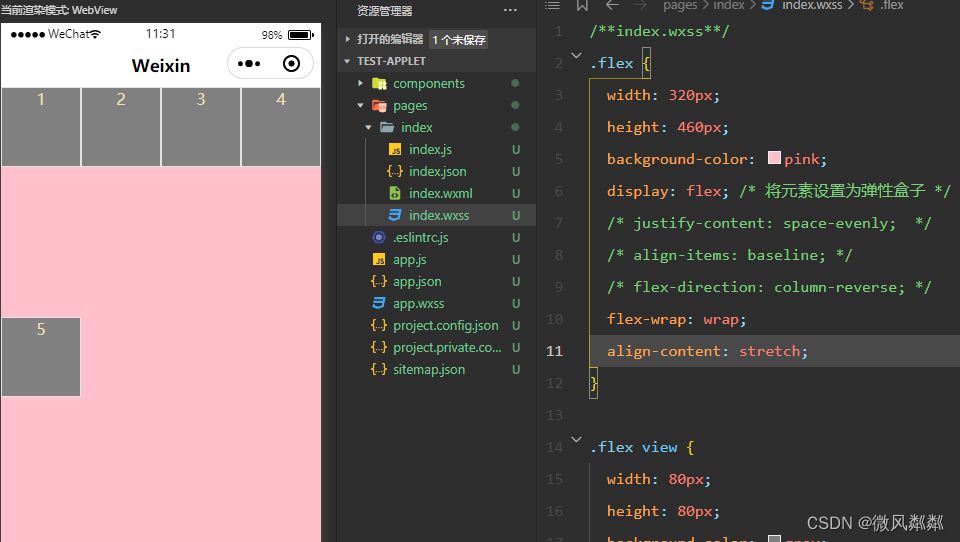
7.6 stretch
默认排列,项目被拉伸以填满整个容器的交叉轴
修改index.wxss文件中的.flex类样式中align-content的值为stretch; 效果如下所示。