前面简单的搞了一下【点击查看】,现在我们对项目结构来一个清晰的认识
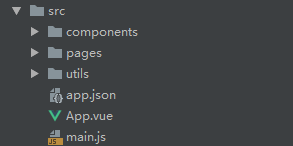
因为我们是mpvue开发,所以我们的关注点主要在src目录下【static目录下主要放置静态文件,所以没啥好讲的,这个因人而异啦】

上图就是src的整体结构了
components:搞过vue的都知道,公共组件
pages:这个就是小程序中的页面了
utils:这个就是一些公共的js啊,之类的,比如格式化时间啊,金额啊等等
app.json:我们各种配置就在这,比如前面一章我们改的底部的tab就是这里配置的
App.vue:放一些初始化的一些东西,比如各种钩子函数
main.js:主启动js了
其中main.js和App.vue是结合着的