基于体质分析的个性化健身方案生成系统与设计
客户端:
1、在健身系统中可以自己选择课程(需先充值,金额大于课程价格才可购买,否则提示余额不足,请充值),完成课程后由该课程的发布教练评价评分。该系统将计算机系统的结构、概念、模型、原理、方法相融合,
3、教练端发布的课程也将纳入系统,系统初始有三套方案(减肥、增强体质、塑形)。
4、学员可以看到完成的课程教练对自己的评价评分,也可以对此系统评价打分。
教练端:
1、可以发布修改删除课程,课程有周数(每周需完成的任务)、名称、价格、类型(减肥、增强体质、塑形)。每周有签到。2、学员完成自己发布的课程之后,可以给学员进行评价打分。
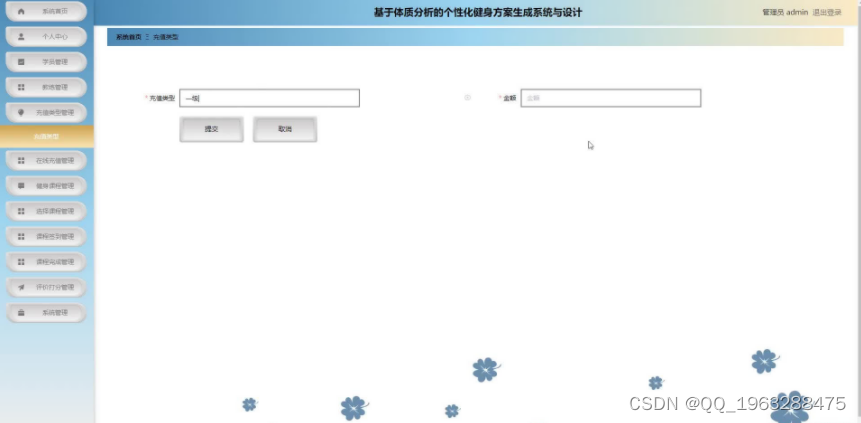
管理员:可以管理客户,教练信息,所有课程信息和系统课程信息(初始展示界面)。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
2、输入自己 1)身体形态(身高、体重、体脂率、IMB、),2)身体素质(男生1000米,女生800米成绩,50米成绩等),3)期望方向(减肥、增强体质、塑形),由系统自动给出多套健身方案,然后由用户选择其中一套,主要根据体脂率,IMB区间和期望方向给出对应的方案。(根据算法)。

 目 录
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30