一、背景
在小程序>微信小程序中需要完成转发分享功能,接收人未登录小程序情况下,在微信上打开不用强制登录,可以查看部分分享的内容;如果用户要查看更多内容,可以点击【查看全部】按钮,触发登录逻辑,引导用户登录后查看更多内容!
二、实现分享功能,触发 onShareAppMessage 函数
2.1、自定义按钮实现分享
<button open-type="share">
<text class="iconfont icon-zhuanfa2"></text>
<text class="num">2</text>
</button>备注:
按钮的open-type属性为share
第一个text为图标,第二个text为转发的数量
2.2、定义 onShareAppMessage函数,设置该页面的分享信息
小程序中用户点击分享后,在 js 中定义 onShareAppMessage 处理函数(和 onLoad 等生命周期函数同级),设置该页面的分享信息。 用户点击分享按钮的时候会调用此函数
官网详细指引👉:分享 | uni-app官网
onShareAppMessage(res) {
let pages = getCurrentPages(); //获取当前页面栈的信息
let currentPage = pages[pages.length - 1]; //获取到当前页面栈中最后一个页面的索引
if (res.from === 'button') {// 来自页面内分享按钮
console.log(res.target)
}
return {
title: '自定义分享标题',
path: currentPage.route + `?id=${this.id}&share=${this.share}` //后面是路径上要传递的参数
}
}三、接收人未登录小程序可查看部分内容
接收人未登录小程序情况下,在微信上打开不用强制登录,可以查看部分分享的内容
3.1、分析:
原本逻辑是在onLoad中已经做了判断,如果用户没登录,会弹窗提示用户登录;
3.2、根据分享时携带的参数,确定是否需要登录提示
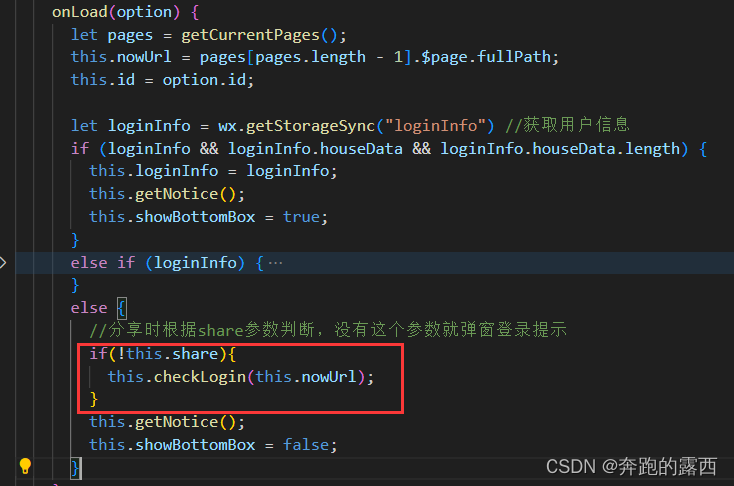
上一步在onShareAppMessage分享函数中的路径上有添加一个share参数,那可以在onLoad中根据分享的参数来判断,有参数就不弹窗提示登录

说明:checkLogin()函数是在main.js里面定义的登录弹窗内容,在此页面直接使用的
关于
encodeURIComponent解释说明,详细内容可百度:
encodeURIComponent是 JavaScript 中的一个函数,用于对 URI(统一资源标识符)进行编码,以便在URL中传递参数时对特殊字符进行转义。它的作用是将字符串作为URI组件进行编码,将特殊字符转换为对应的十六进制转义序列,以便在URL中安全地传递和使用。main.js文件定义的checkLogin()函数如下👇

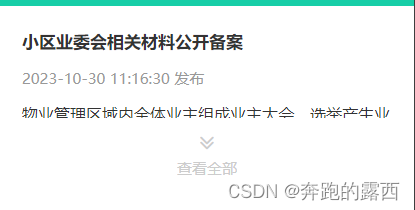
3.3、实际效果
接收用户未登录时只展示部分内容,并提供查看全部按钮,若要查看更多内容,会再弹窗登录提示

四、接收人要查看全部内容,触发登录逻辑
4.1、 点击查看全部按钮,触发登录
<view class="more" v-if="!showBottomBox" @click="clickMore">
<text class="iconfont icon-xiala2-01"></text>
<text>查看全部</text>
</view>
methods: {
//点击查看更多按钮
clickMore(){
//调用登录方法
this.checkLogin(this.nowUrl);
},
}4.2、解决点击登录后,页面不跳转问题
问题说明:此时用户点击登录后,没有回到刚才查看内容的页面,停留在当前页面不动,主要是没有跳转回去,那问题可能就出现跳转上
找到登录页面,查看传递的参数,打印后发现传递的参数路径是经过encodeURIComponent编码后的,所以跳转不过去,需要利用decodeURIComponent,将其中的百分号编码表示形式转换回原始字符
关于
decodeURIComponent解释说明,详细内容可百度:
decodeURIComponent是 JavaScript 中的一个函数,用于对已经进行编码的 URI 组件进行解码,将其中的百分号编码表示形式转换回原始字符。它的作用是将经过encodeURIComponent编码的字符串进行解码,还原为原始的字符串形式。
methods:{
//授权成功后,登录跳转
refuse() {
console.log('11111backUrl++++',this.backUrl);
if (this.backUrl) {
uni.reLaunch({
url: decodeURIComponent(this.backUrl)
})
} else {
uni.reLaunch({
url: '/pages/index/index'
})
}
}
}最后,👏👏 😀😀😀 👍👍