1.条件语句


只需在js中写JavaScript的条件语句就行

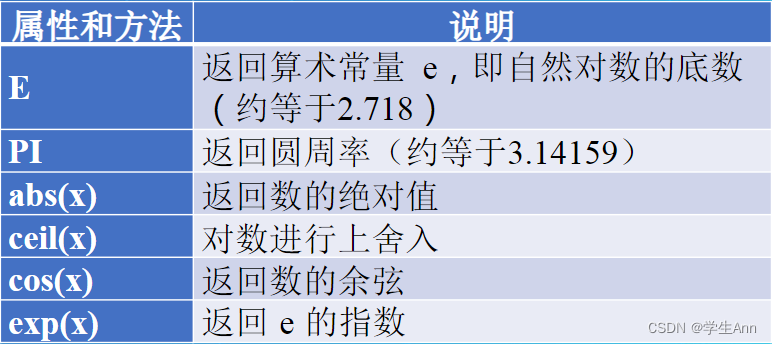
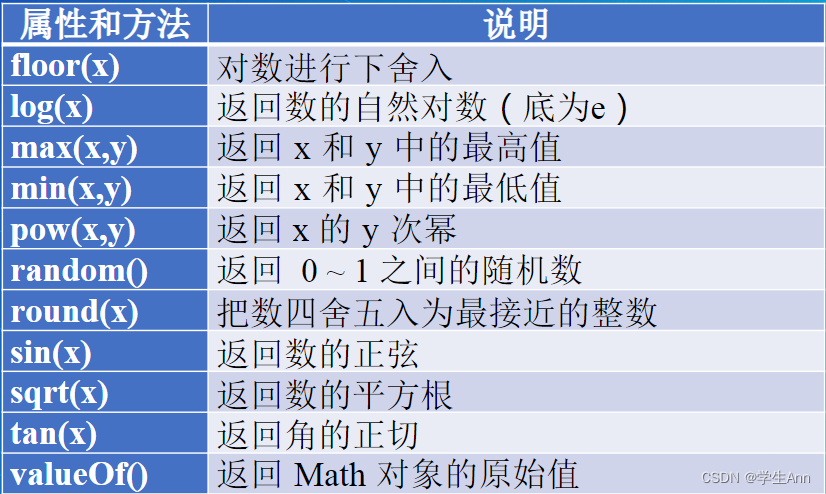
math对象:


代码如下:
<!--pages/tiaojian/tiaojian.wxml-->
<view class="box">
<view class="title">输入x,条件输出y</view>
<view>
<input placeholder='请输入x' type="digit" bindblur="calc"></input>
</view>
<view>输出值y=:{{y}}</view>
</view>// pages/tiaojian/tiaojian.js
Page({
calc: function(e){
var x,y;
x = e.detail.value;
if(x<0){
y=Math.abs(x);
}
else if(x>=0&&x<10){
y=Math.exp(x) * Math.sin(x);
}
else if(x>=10&&x<20){
y=Math.pow(x,3);
}
else{
y=(3 + 2 * x) * Math.log(x);
}
this.setData({
y: y
})
}
})2.button组件和hidden参数


button组件:


view中可以加入hidden参数,进行暂时隐藏。具体用法如下完整代码显示:
<!--pages/chengji/chengji.wxml-->
<view class="box">
<view class="title">成绩计算器</view>
<view>
<input placeholder='请输入姓名' placeholder-class="placehoder" type="text" bindblur="nameInput"></input>
</view>
<view>
<input placeholder='请输入语文成绩' placeholder-class="placehoder" type="number" bindblur="yuwenInput"></input>
</view>
<view>
<input placeholder='请输入数学成绩' placeholder-class="placehoder" type="number" bindblur="shuxueInput"></input>
</view>
<button bindtap="mysubmit" class="button">提交</button>
<view hidden="{{flag}}">
<view class="content-item">姓名:{{name}}</view>
<view class="content-item">语文成绩:{{yuwengrade}}</view>
<view class="content-item">数学成绩:{{shuxuegrade}}</view>
<view class="content-item">平均成绩:{{average}}</view>
</view>
</view>// pages/chengji/chengji.js
Page({
data:{
flag : true,
name : "",
yuwengrade : "",
shuxuegrade : "",
average : ""
},
nameInput:function(e){
this.setData({
name:e.detail.value
})
},
yuwenInput:function(e){
this.setData({
yuwengrade:e.detail.value
})
},
shuxueInput:function(e){
this.setData({
shuxuegrade:e.detail.value
})
},
mysubmit:function(){
if(this.data.name=""||this.data.shuxuegrade==""||this.data.yuwengrade=="")
return;
else{
this.setData({
average:(this.data.shuxuegrade*1+this.data.yuwengrade*1)/2,
flag : false
})
}
}
})并且需要注意一点:定义的参数,默认是字符串类型的,如果要变成数型运算,需要*1进行转换。
3.循环样例


只需在js中写JavaScript的循环语句就行。
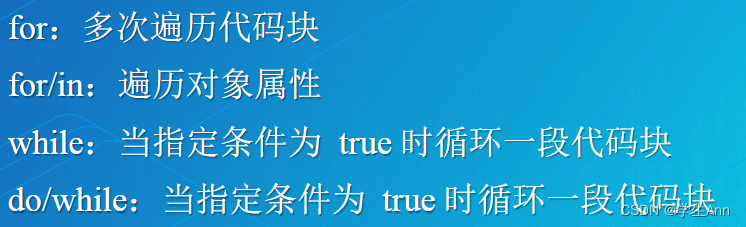
支持的循环类型:

for/in样例:

JavaScript全局对象:
全局变量即定义在所有函数之外的变量,能被该文件的所有函数使用。

完整代码如下:
<!--pages/xunhuan/xunhuan.wxml-->
<view class="box">
<view class="title">循环计算器</view>
<view>
<input placeholder='请输入起始x' placeholder-class="placehoder" type="number" bindblur="xInput"></input>
</view>
<view>
<input placeholder='请输入截至y' placeholder-class="placehoder" type="number" bindblur="yInput"></input>
</view>
<button type="primary" bindtap="calc" class="button">求和</button>
<view hidden="{{flag}}">
<view class="content-item">结果:{{sum}}</view>
</view>
</view>// pages/xunhuan/xunhuan.js
var start,end,sum;//定义了全局变量
Page({
xInput:function(e){
start = parseInt(e.detail.value);
},
yInput:function(e){
end = parseInt(e.detail.value);
},
calc:function(){
sum = 0;
for(var i=start;i<=end;i++){
sum = sum+i*1;
}
this.setData({
sum:sum
})
}
})4.时钟、回调函数
实现一个一分钟倒计时计时器。开始计时按钮开始计时,重置按钮恢复60s,停止计时按钮停止计时。
四个与时钟相关的函数:
setTimeout(function callback,number delay,any rest)
callback函数为delay时间结束后执行的一个函数,any rest重置方法。
clearTimeout(number timeoutID)
取消由setTimeout设置的计时器,参数timeoutID为要取消的计时器的ID
setInterval(function callback,number delay,any rest)
与setTimeout的区别为,setInterval每delay个时间执行一次callback。
clearInterval(number interval ID)
取消setInterval设置的计时器。
代码如下:
<!--pages/jishiqi/jishiqi.wxml-->
<view class="box" hidden="{{hidden}}">
<view class="title">计时器</view>
<view class="time">{{num}}</view>
<view class="btnLayout">
<button bindtap="start">开始计时</button>
<button bindtap="reset">重置</button>
<button bindtap="stop">停止计时</button>
</view>
</view>// pages/jishiqi/jishiqi.js
var num = 60;
var timerID;
Page({
data:{
hidden:true,
num:num
},
onLoad:function(options){
var that = this;
that.show()
},
show:function(){
var that = this;
that.setData({
hidden :false
})
},
start:function(){
var that = this;
timerID = setInterval(()=>{that.timer()},1000)
},
stop:function(){
clearInterval(timerID)
},
reset:function(){
var that = this;
num = 60;
that.setData({
num:num
})
},
timer:function(){
var that = this;
if(num>0){
that.setData({
num:--num
})
}
else{
that.setData({
num:0
})
}
}
})这里我们都用了局部变量that = 初始的this,因为在运行过程中this指向可能改变,因此用that可以避免因为指向改变导致的错误。
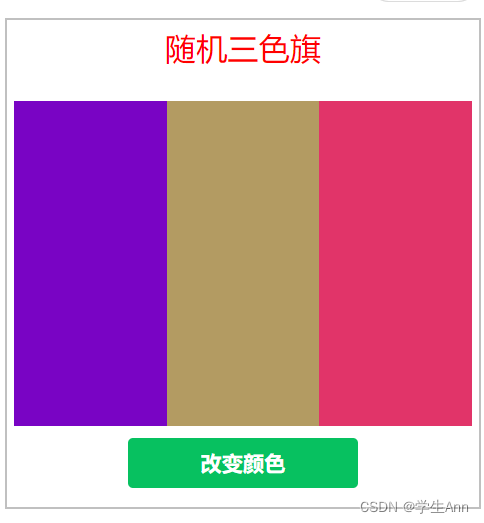
5.使用数组和随机函数
设计一个小程序用于显示三色旗,当点击按钮时更换三色旗颜色。

直接上代码就能理解:
<!--pages/suijiflag/suijiflag.wxml-->
<view class="box">
<view class = "title">随机三色旗</view>
<view class = "flex-warp">
<view class="item" style="background-color:{{color1}}"></view>
<view class="item" style="background-color:{{color2}}"></view>
<view class="item" style="background-color:{{color3}}"></view>
</view>
<button type="primary" class="btn" bindtap="changecolor">改变颜色</button>
</view>// pages/suijiflag/suijiflag.js
Page({
createColor:function(){
var color = [];//定义数组
var letters = "0123456789ABCDEF";
for(var i=0;i<3;i++){
var c = "#";
for(var j=0;j<6;j++){
c += letters[Math.floor(Math.random()*16)];
}
color.push(c);
}
this.setData({
color1:color[0],
color2:color[1],
color3:color[2]
})
},
onLoad:function(options){
this.createColor();
},
changecolor:function(){
this.createColor();
}
})