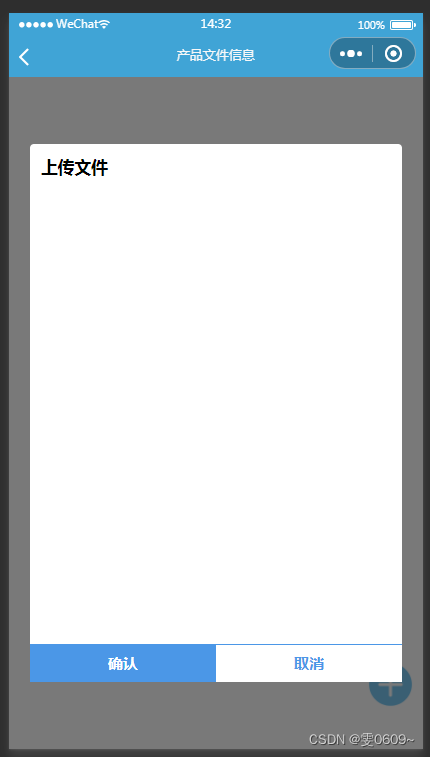
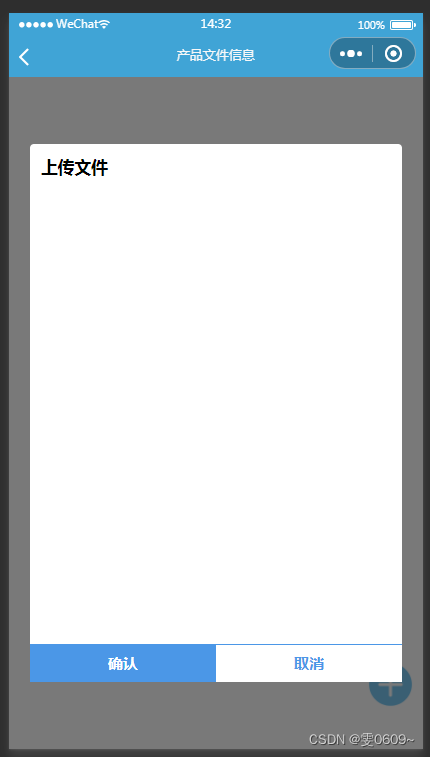
效果


wxml
<!--新增(点击按钮)-->
<image class='img' src="{{add}}" bindtap='add_mode'></image>
<!-- 弹窗 -->
<view class="modal" wx:if="{{showModal}}">
<view class="modal-content">
<form bindsubmit="add_info">
<view class="modal_title">上传文件</view>
<view class="modal-buttons">
<view class="one_btn" bindtap="submit">确认</view>
<view class="two_btn" bindtap="cancel">取消</view>
</view>
</form>
</view>
</view>
wxss
/* 窗口 */
.modal-content {
background-color: white;
width: 90%;
height: 80%;
border-radius: 8rpx;
position: relative;
}
/* 模态框标题 */
.modal_title {
padding: 3%;
font-size: 110%;
font-weight: bold;
}
/* 按钮 */
.modal-buttons {
width: 100%;
height:7%;
display: flex;
bottom: 0;
position: absolute;
font-weight:bold;
}
.one_btn{
flex:1;
display: flex;
align-items: center;
justify-content: center;
background-color: #4b97e7;
border-top: 1rpx solid #4b97e7;
color: #fff;
border-radius: 0;
}
.two_btn{
flex:1;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
border-top: 1rpx solid #4b97e7;
border-radius: 0px;
background-color: #fff;
color: #4b97e7;
}
js
const app = getApp()
Page({
data: {
add: app.globalData.icon + 'index/add.png',
showModal: false // 控制模态框的显示和隐藏: false,
},
// 打开上传文件弹窗
add_mode(){
this.setData({
showModal:true
})
},
// 取消弹窗
cancel(){
this.setData({
showModal:false
})
},
//确认弹窗内容
submit(){
console.log('确认')
}
})