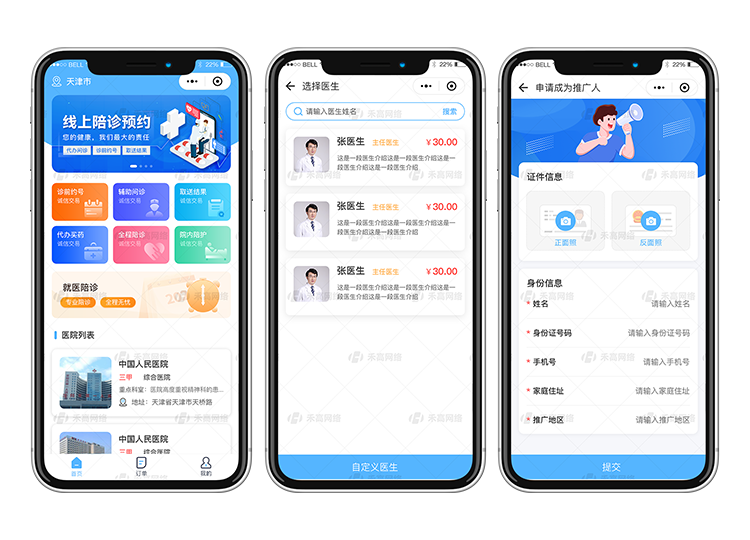
作为领先的医疗科技公司,我们致力于提供创新的解决方案来改善医疗陪诊体验。我们的陪诊软件不仅具备基本的陪诊功能,更融入了先进的技术和个性定制的功能,以满足不同用户的需求,让陪诊变得更加智能、高效和贴心。

1、个性化隐私保护:
陪诊软件重视用户的个人隐私,确保用户的隐私信息不被泄露。我们采用了安全的数据加密技术,只有经过授权的医护人员可以访问相关信息。同时,用户可以根据个人需求自由选择分享的信息范围,给予用户更多的隐私保护权力。
2、预约挂号系统:
我们的陪诊软件配备了先进的预约挂号系统,让用户可以随时在线预约医生,无需排长队等候。这项功能不仅提供了便利,还能避免因长时间等候而导致的不适感,让陪诊过程更高效、愉悦。
3、智能导航导诊:
通过结合人工智能和导航技术,我们的陪诊软件为用户提供准确的导航导诊功能,帮助用户在医院内快速找到目的地,省时又省力。不管是初次到访医院还是陪伴亲友就医,用户都可以轻松找到目的地,避免迷路和不必要的焦虑。
4、病症查询与健康咨询:
我们的陪诊软件内置了丰富的病症查询和健康咨询功能,用户可以在软件内搜索相关症状信息,了解常见疾病的症状和治疗方法。此外,用户还可以与医护人员在线交流,获取专业的健康咨询和建议,提升健康管理能力。
5、个性化陪诊服务:
通过陪诊软件,用户可以根据个人需求定制陪诊服务。例如,用户可以根据医生的特长和擅长领域选择合适的医生进行陪诊,确保得到专业的医疗指导和咨询。同时,用户还可以根据自身情况定制陪诊时间和方式,让陪诊过程更符合个人需求和偏好。
我们的陪诊软件通过定制功能,为用户提供了更智能、高效和贴心的陪诊体验。无论是挂号预约、导航导诊还是病症查询与健康咨询,我们的软件都以专业化的服务为标准,帮助用户在医疗过程中更加方便和舒心。我们致力于不断改进创新,提供更多更好的功能,为用户带来更全面的医护体验。