文章导航
钉钉小程序生态1—区分企业内部应用、第三方企业应用、第三方个人应用
钉钉小程序生态2—区分小程序和H5微应用
钉钉小程序生态3—钉钉扫码登录PC端网站
钉钉小程序生态4—钉钉小程序三方企业应用事件与回调
钉钉小程序生态5—钉钉群机器人消息通知和钉钉工作通知
钉钉小程序生态6—钉钉OA自定义审批流的创建和使用
钉钉小程序生态7—企业机器人加互动卡片,改善用户体验的开始!
一、前言
大家好!我是sum墨,一个一线的底层码农,平时喜欢研究和思考一些技术相关的问题并整理成文,限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。
首先上一些图,让大家知道我这篇文章要讲的是啥。
1. 什么是企业机器人?
企业机器人,具备完整的接收消息和发送消息的能力。它与Webhoook 机器人不同,Webhoook 机器人只能出现在群里面,而企业机器人不仅可以在群里出现,还可以以单聊的形式出现,企业机器人很多时候都是以"xx小蜜"或"xx助手"命名。
- 企业机器人属于功能版块
- - 点进去是机器人推送给你的信息
- 点进去是机器人推送给你的信息


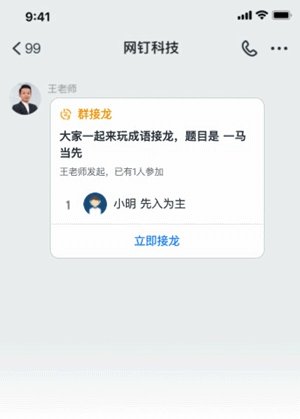
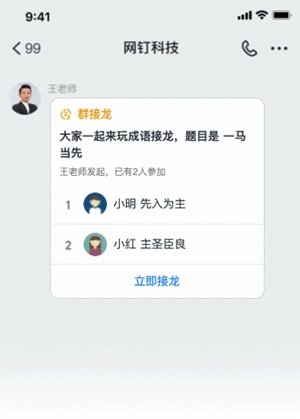
2. 什么是互动卡片?
钉钉互动卡片是一种新型的消息类型,它具有动态性、可交互性、多端统一等特点。它能够极大地丰富消息类型,并且促进用户的沟通互动。互动卡片具有以下特点。
-
卡片内容可动态变更与普通的文本消息或Markdown消息相比,互动卡片能够在卡片内多端实时进行内容的变更,减少消息打扰,提升效率。

-
互动卡片能够让用户直接在卡片内进行轻量级交互,促进沟通互动,并且无需进入二级页面,能够缩短用户操作路径,提升效率。

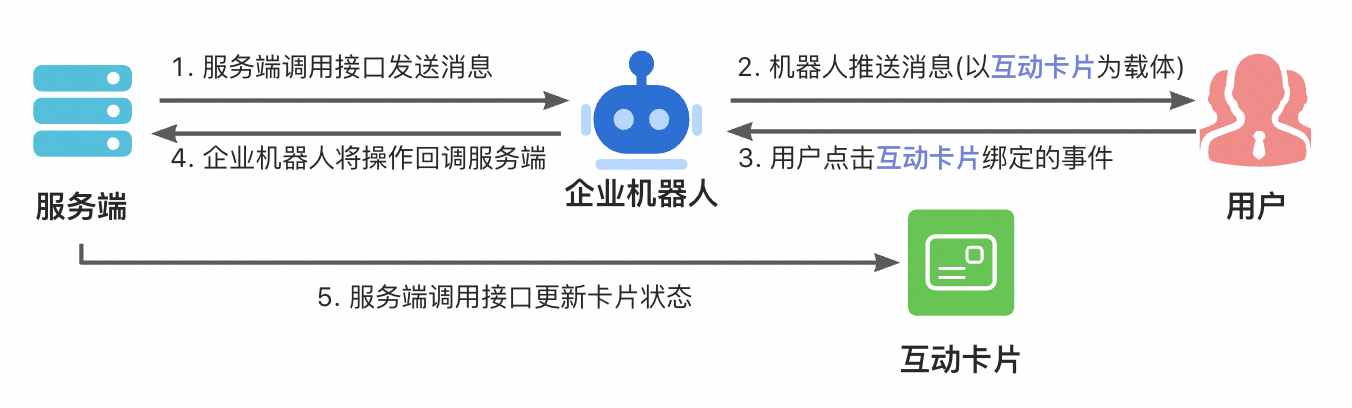
3. 服务端、企业机器人、互动卡片、用户的关系图

从这个关系图上看起来逻辑不复杂,那么接下来我来详细说一下如何实现这些功能。
二、创建企业机器人
1. 创建一个应用(企业内部应用、第三方企业应用都可以)
进入钉钉开放平台 —> 应用开发 —> 创建应用

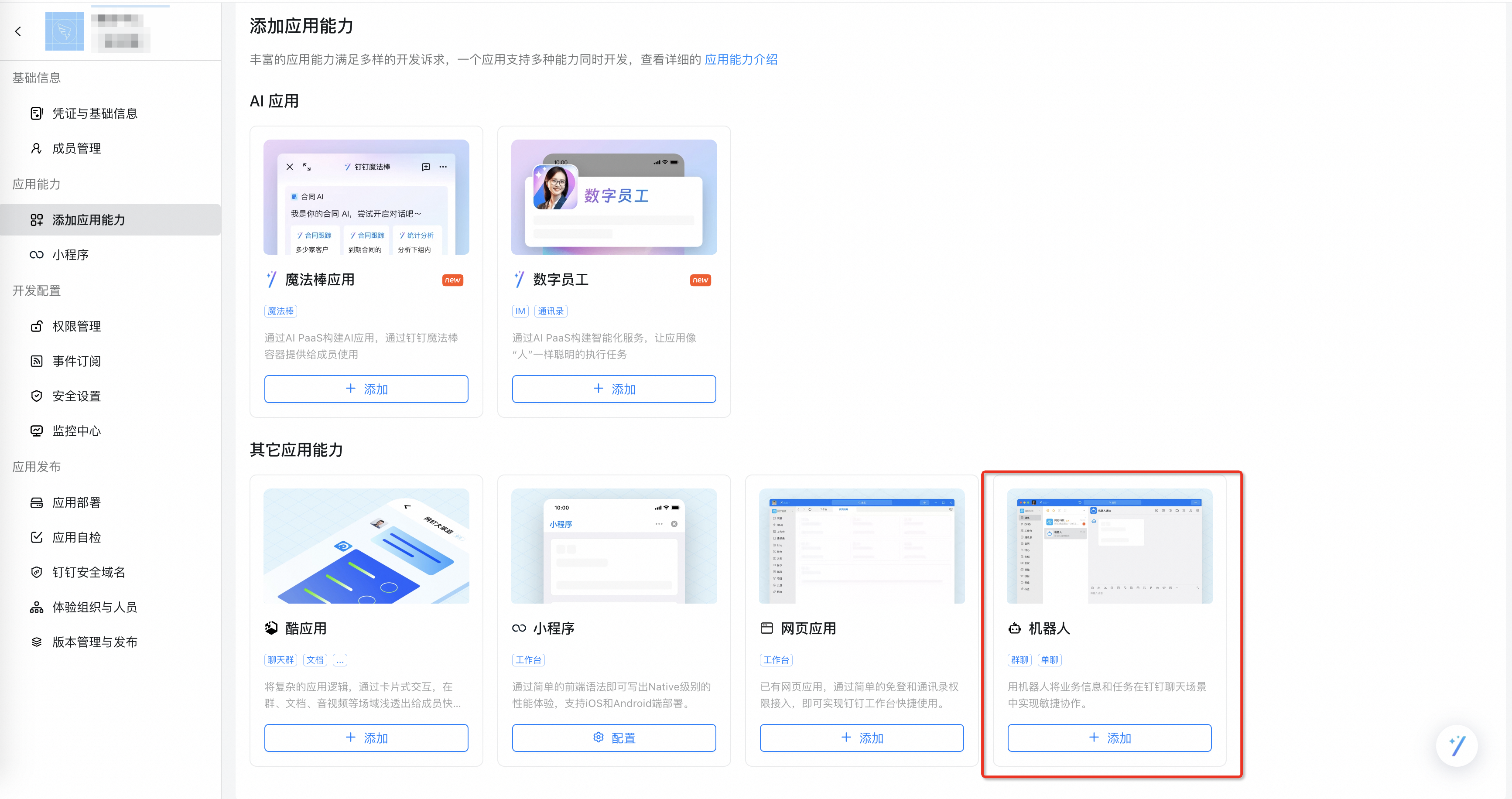
2. 添加机器人能力


添加完
机器人能力之后左侧菜单栏确实出现了一个机器人的菜单,但是点进去却是消息模板???
说真的,我看到这个一脸懵逼,真想问候一下钉钉开放平台的产品,你系统升级改版很正常,但是你东西都改没了,请问机器人能力在哪?
后来我实在是找不到了,就提了个工单,终于搞定了这个。
首先,回到添加应用能力,点击添加“酷应用”

其次,点击“创建酷应用”,选择第一个“扩展到群会话”

再次,添加完必填信息,点击保存

最后,回到机器人菜单,这时就出现了机器人的信息

WTMD!!!
三、搭建互动卡片
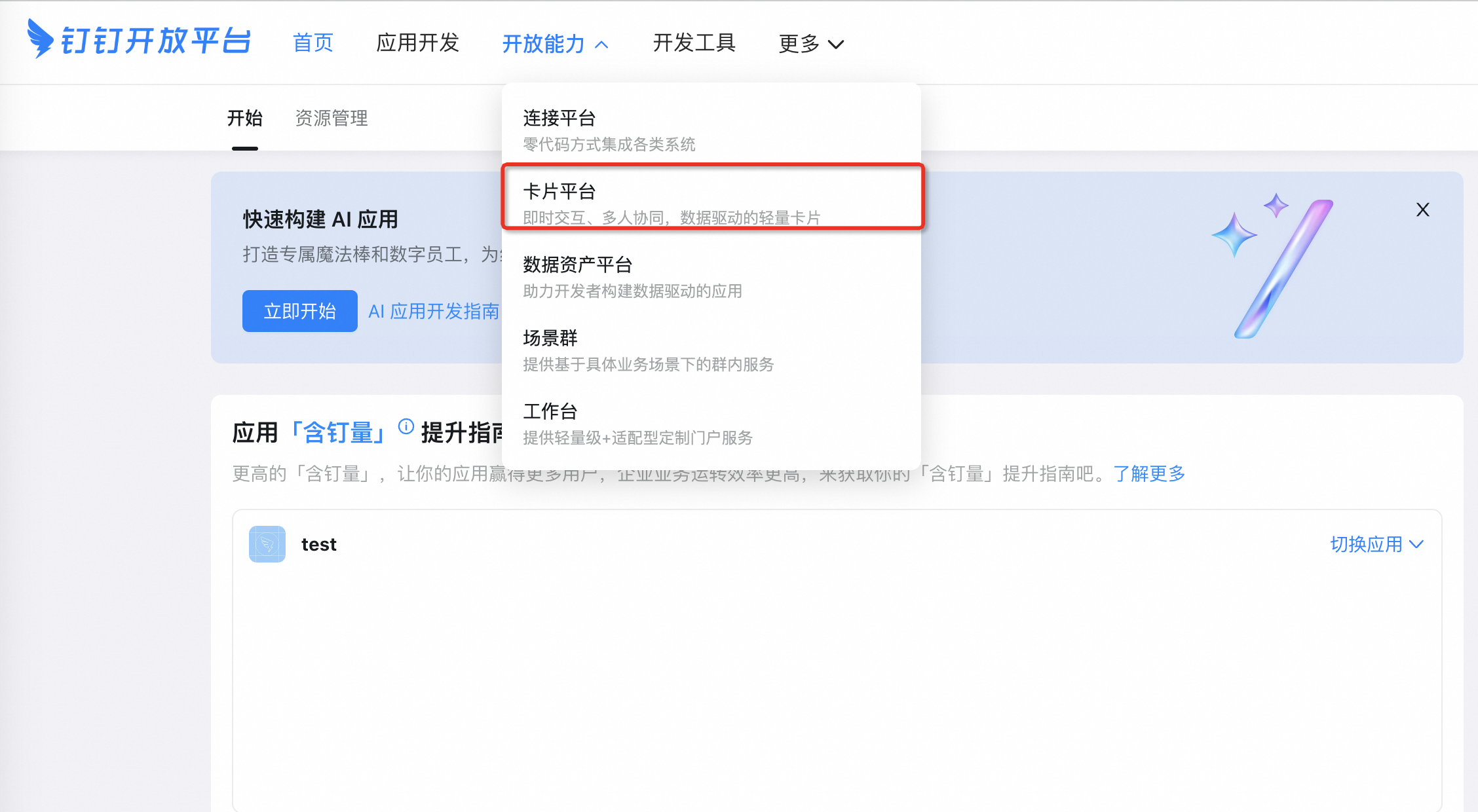
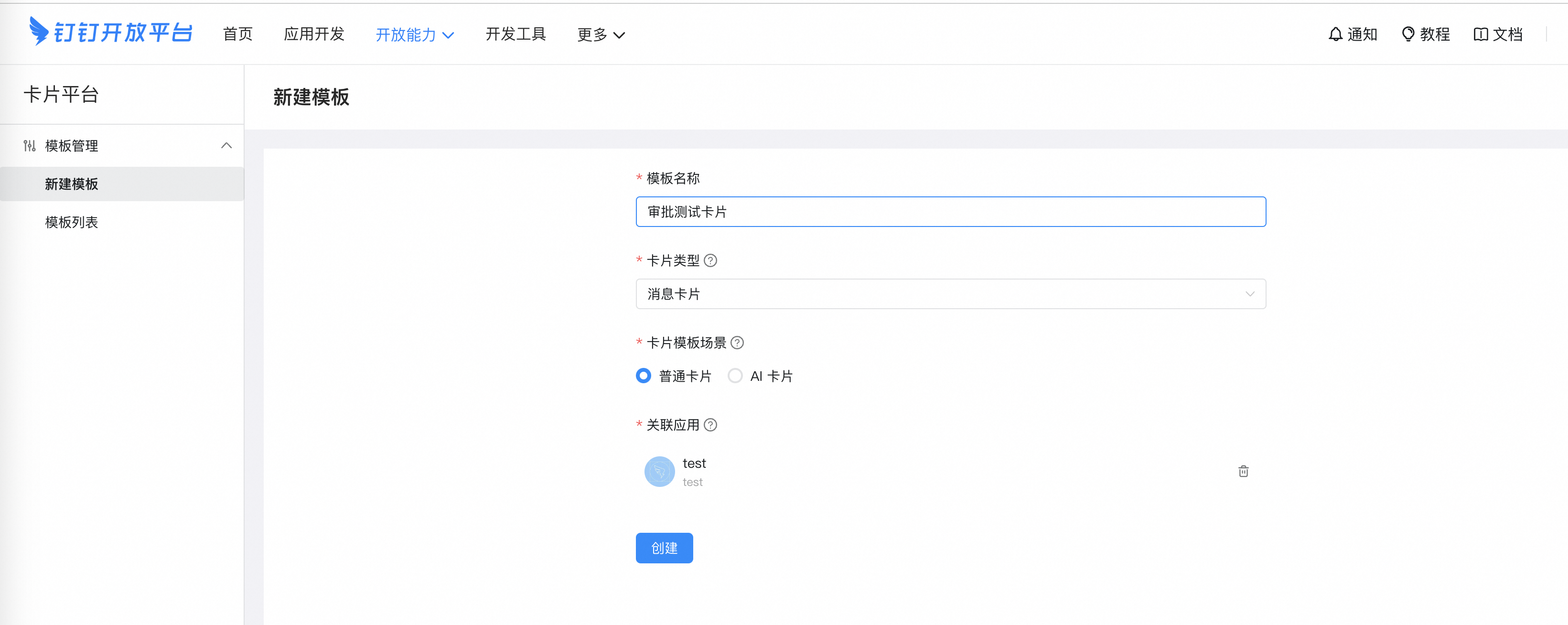
1. 进入卡片平台—> 新建模板


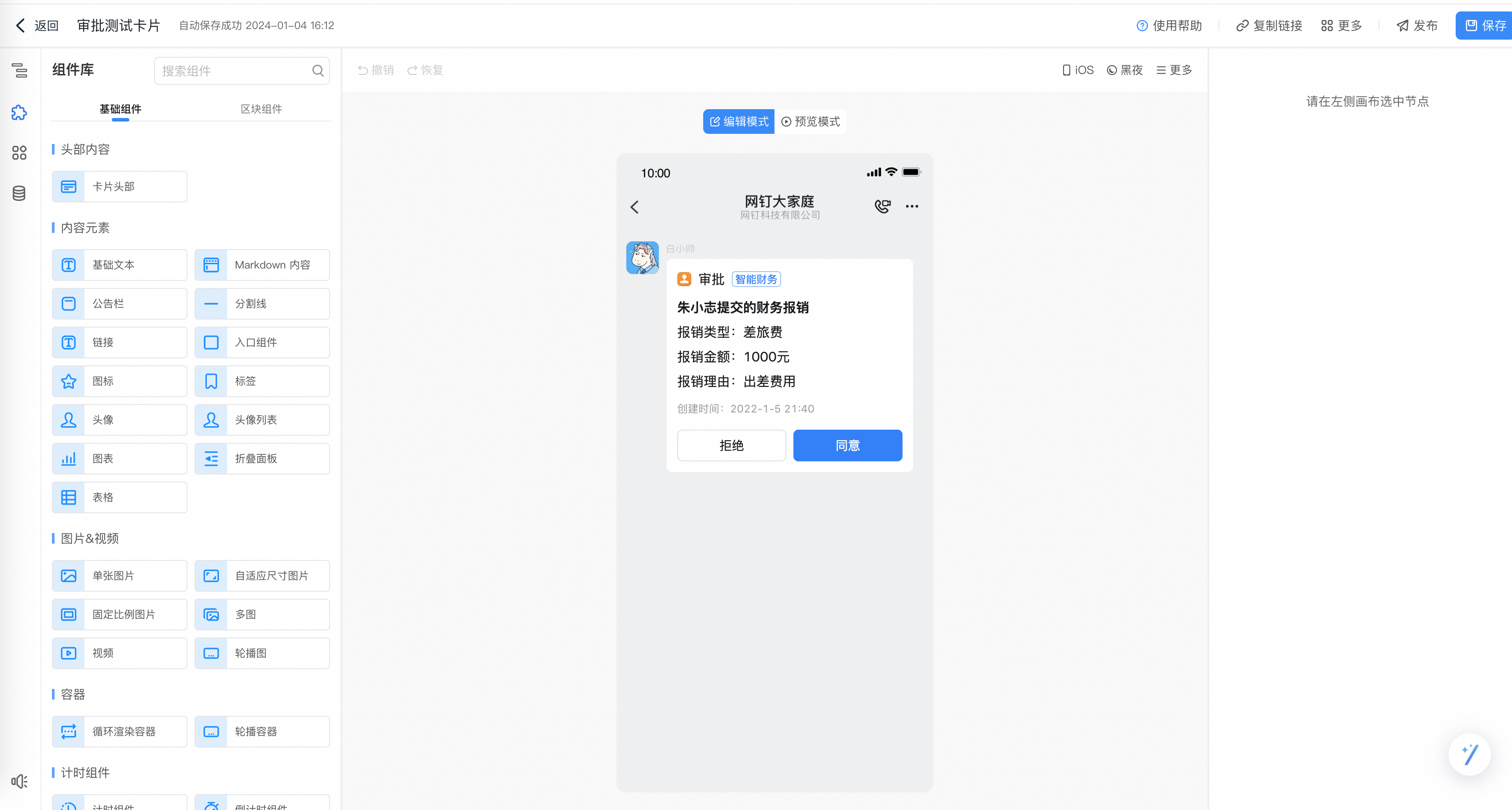
2. 搭建卡片模板

这里我直接从预设模板中选择了审批模板,保存后点击发布即可。
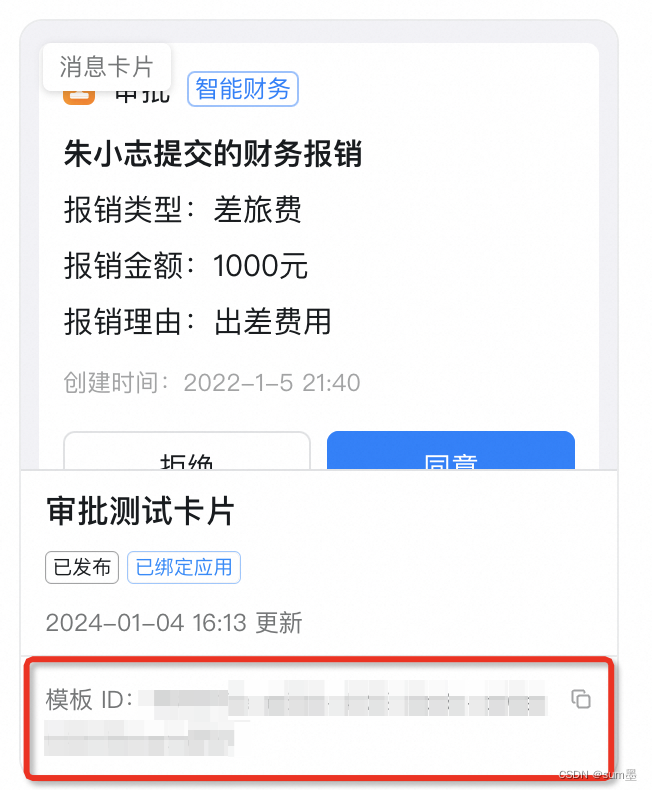
3. 获取卡片的模板ID
回到模板列表,这里可以看到刚才创建出来的卡片,下面有卡片的模板ID

四、企业机器人推送互动卡片
1. 根据应用信息、企业corpID、SuiteTicket获取accessToken
官方接口文档
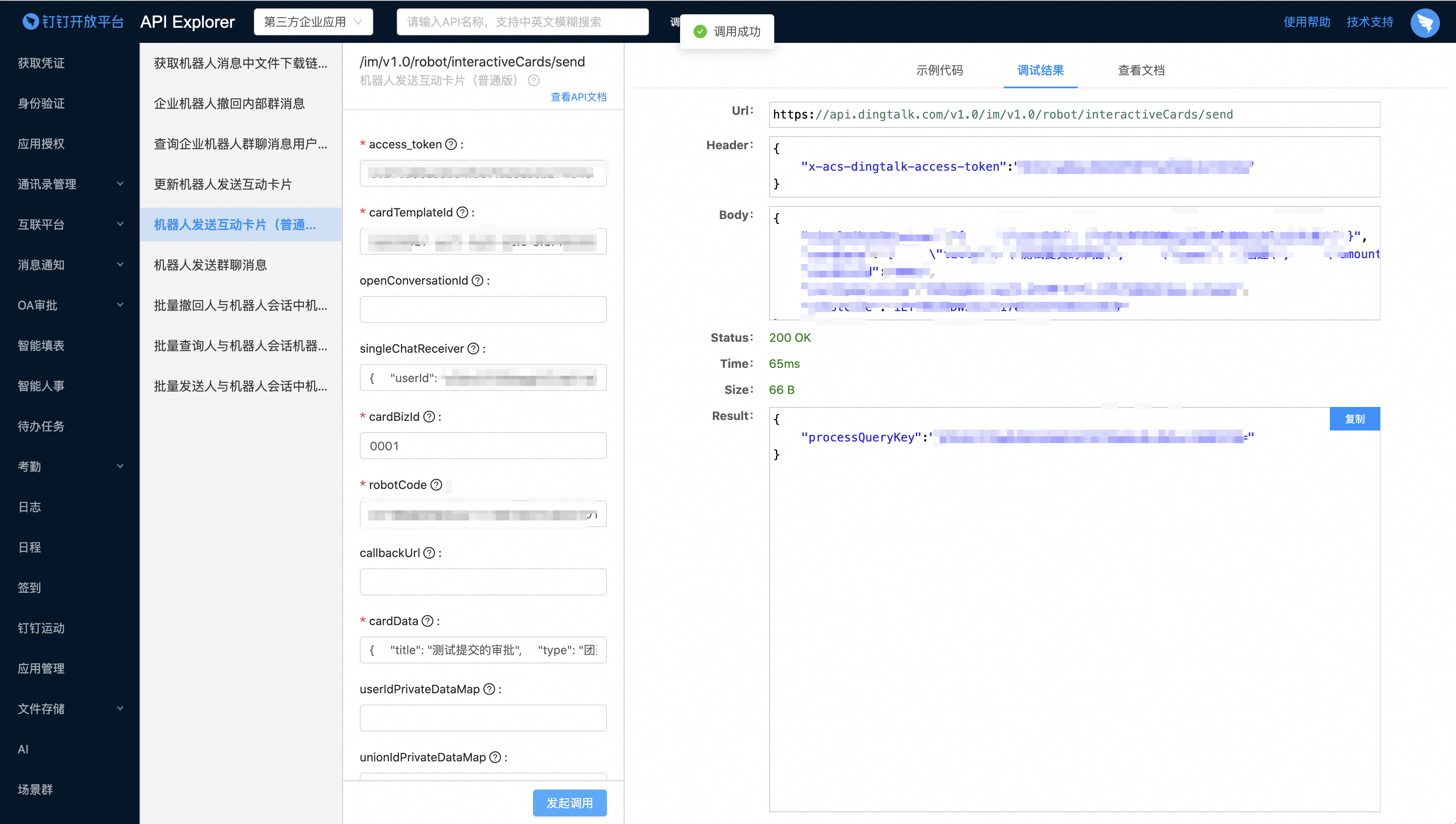
2. 服务端调用接口推送互动卡片
官方接口文档

这里我直接使用钉钉提供的调试平台进行接口调用,就不自己写代码了。这个接口的参数都是比较好懂的,那个cardData参数就是卡片平台里面的变量
格式如下:{ "title": "测试提交的审批", "type": "团建", "amount": "200000", "reason": "一起玩" }
调用该接口之后,机器人就会给指定的用户发送一个审批的卡片了

3. 卡片事件回调服务端
这个也很简单,接口提供了一个参数:callbackUrl,这个参数可控制卡片回调的URL,不填则无需回调,该链接必须是公网可以访问的。
这个参数理解是好理解,但是钉钉文档写的也是一塌糊涂,虽然我知道你会回调,但是回调的格式也不告诉我们,我找了半天才找到。
有两个点大家注意一下:
第一,接口必须是post请求才行;
第二,接口的参数格式如下:{ "corpId": "xxxx", "outTrackId": "xxx", "userId": "xxxx", "value": "xxx" }
4. 服务端调用接口更新互动卡片状态

从动图中我们可以看到,当点击了接受之后,下面的按钮就变成了已接受,且不可以再点击。那么这个效果应该怎么做呢?这就需要用到更新机器人发送互动卡片这个接口了。
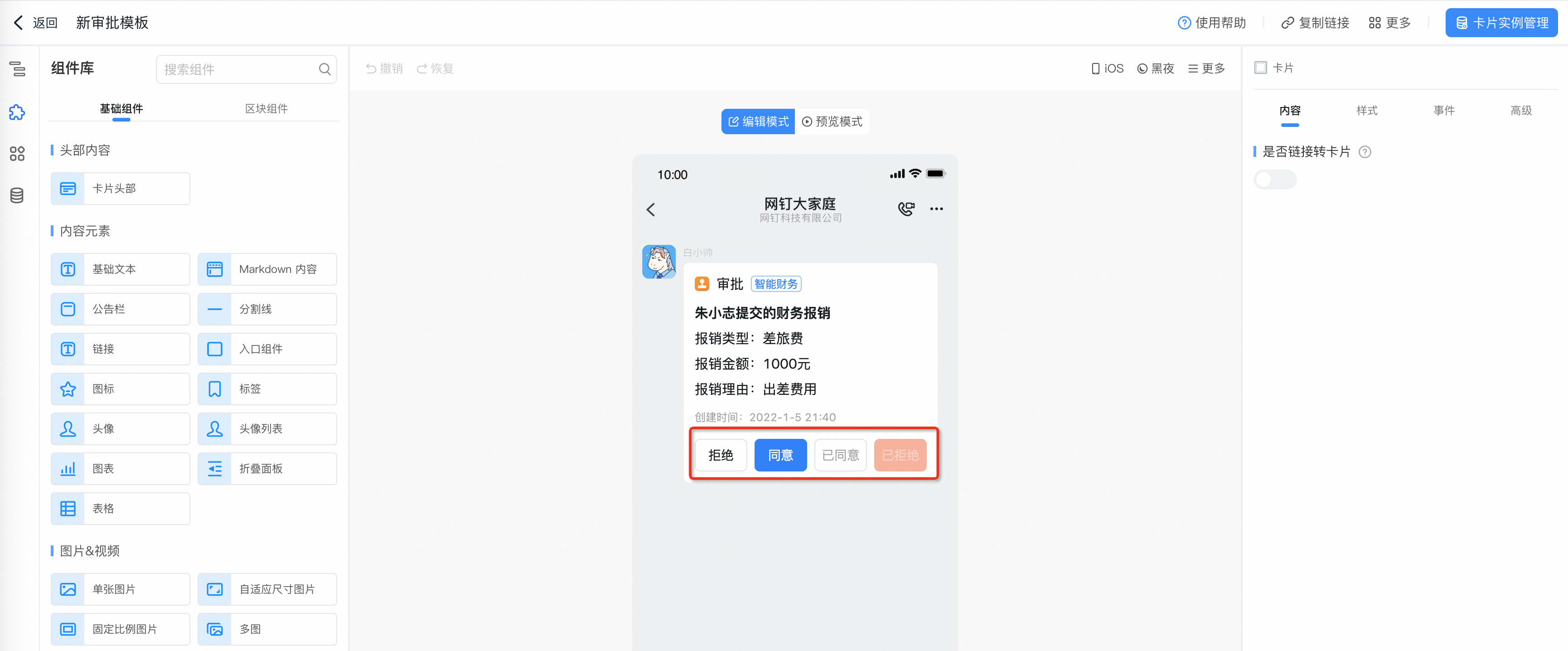
不过在调用接口之前,我们需要对卡片进行一些调整。
(1)新增已同意、已拒绝按钮,将其设置为不可用

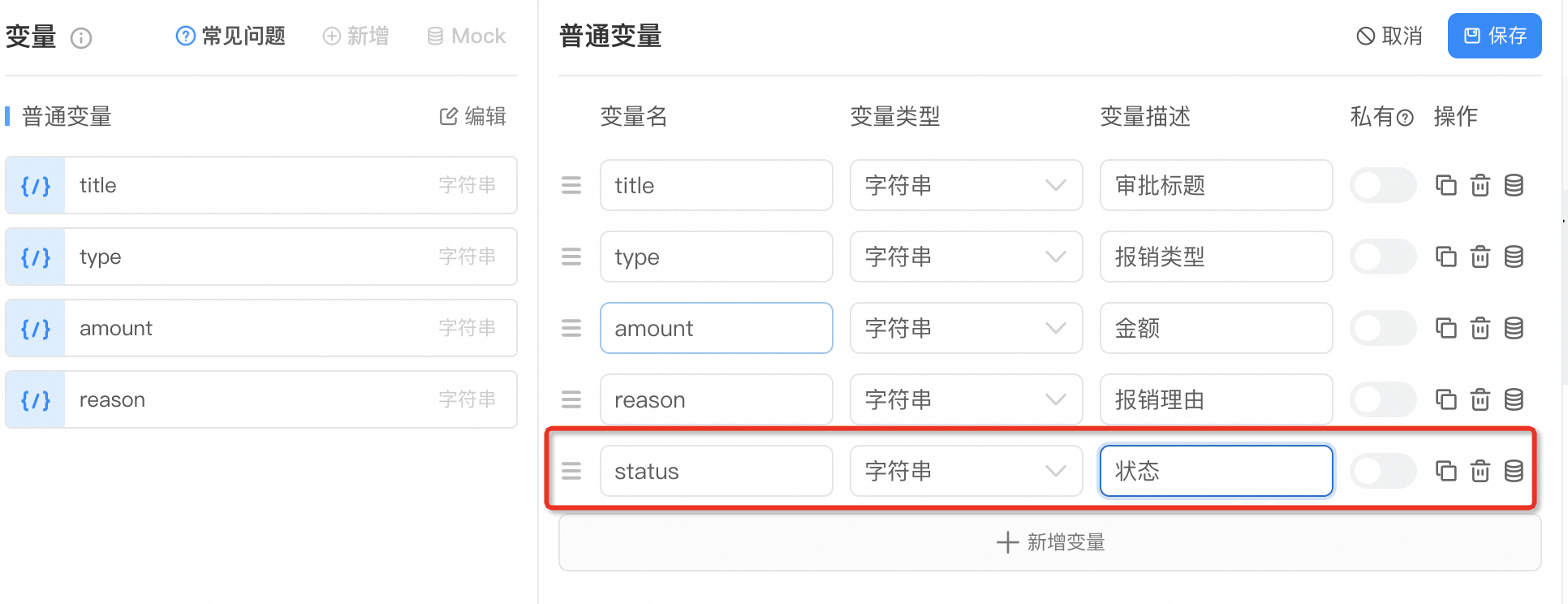
(2)新增status变量

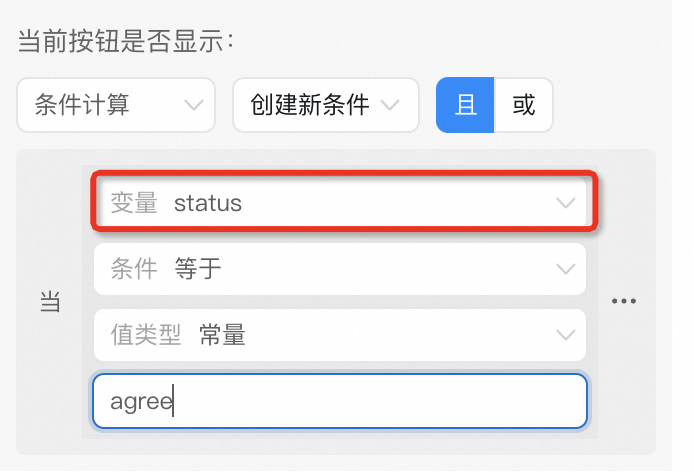
(3)同意和拒绝按钮的展示条件为“status等于handling”

(4)已同意按钮的展示条件为“status等于agree”

(5)已拒绝按钮的展示条件为“status等于reject”

(6)发布该卡片模板,调用接口
a. 调用发送接口,参数如下
{
"title": "测试提交的审批",
"type": "团建",
"amount": "200000",
"reason": "一起玩",
"status": "handling"
}

可以看到两个按钮都展示了。
b. 调用更新接口,状态为agree,参数如下
{
"title": "测试提交的审批",
"type": "团建",
"amount": "200000",
"reason": "一起玩",
"status": "agree"
}

可以看到按钮变成了已同意。
c. 调用更新接口,状态为reject,参数如下
{
"title": "测试提交的审批",
"type": "团建",
"amount": "200000",
"reason": "一起玩",
"status": "reject"
}

可以看到按钮变成了已拒绝。
五、总结一下
企业机器人加入互动卡片可以让用户体验更好,主要是因为:
- 更美观:卡片比纯文本看起来更吸引人。
- 更清晰:信息布局有条理,用户容易理解。
- 操作简单:卡片上的按钮和链接让用户知道下一步该做什么。
- 互动有趣:用户可以通过填表、点击等方式与机器人互动,更加有趣。
- 个性化服务:根据用户的需求,推送不同的卡片,满足个人喜好。
- 更方便:有时候用户可以直接在卡片上完成一些操作,比如预订或支付。
总的来说,互动卡片让用户与机器人的交流更直观、更便捷,也更有趣。如果你的产品正在使用钉钉小程序,那么可以尝试使用这个组合!



![[足式机器人]Part2 Dr. CAN学习笔记-自动控制原理Ch1-10奈奎斯特稳定性判据-Nyquist Stability Criterion](https://img-blog.csdnimg.cn/direct/0d4633f990284b3195ec45cf02c2c0eb.png#pic_center)