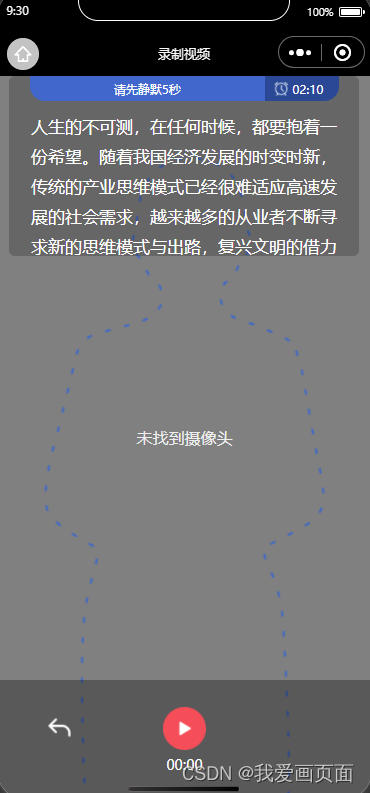
需求:在录像时需要在屏幕上提示字幕,整体匀速向上滚动
html部分:
<view class="subtitles_main">
<view style="font-size:34rpx;color: #fff;line-height: 60rpx;" animation="{{animation}}">
人生的不可测,在任何时候,都要抱着一份希望。随着我国经济发展的时变时新,传统的产业思维模式已经很难适应高速发展的社会需求,越来越多的从业者不断寻求新的思维模式与出路,复兴文明的借力思维就是在这种大环境下应运而生的,古有借花献佛借刀杀人以敌借敌等典故,今有阿里巴巴,沃尔玛,迪士尼等世界商业巨头,它们的成功并不是靠自己的单打独斗,而是无一例外地运用了借力思维。
股票投资,是种高风险高收益的投资方式,机会越大,风险越大,收益和风险成正比,随着风险上升,预期收益通常来说也会随着上升,一般来说韭菜们来承担高风险,镰刀来承担高收益。法制社会,丰富法律知识,学法用法,运用法律手段,维护自己的权力,佛系的流行体现了新时代年轻人的一种生活观念,主要意思是指无欲无求、不悲不喜,年轻人以佛系自嘲,衍生出佛系青年佛系女子等一系列网络词语。如果美丽只是简单的用来做展示,也许它的意义不是那么大,但如果美丽,能够转化成一种能力,去帮助更多的人,甚至去让自己变得更好,那它就是很有价值很有意义的了。
</view>
</view>
css部分:
.subtitles_main {
width: 100%;
height: 100%;
padding: 0 30rpx 20rpx;
text-align: center;
box-sizing: border-box;
overflow: hidden;
}
js部分:
Page({
/**
* 页面的初始数据
*/
data: {
animation: null, //滚动字幕的动画
textHeight: 350, //滚动字幕盒子的高度
intervalAnimation: null, //滚动字幕的定时器
},
onLoad(options) {
this.startAnimation();
},
// 开始滚动
startAnimation: function () {
const animation = wx.createAnimation({
duration: 0,
timingFunction: 'linear',
delay: 0, //延迟几秒开始动画
});
const scrollDuration = 40000 // 滚动速度
animation.translateY(-this.data.textHeight).step({ duration: scrollDuration });
this.setData({
animation: animation.export(),
});
const intervalAnimation = setInterval(() => {
// 如果是录像中
if (this.data.recordType == 2) {
animation.translateY(0).step({ duration: 0 });
animation.translateY(-this.data.textHeight).step({ duration: scrollDuration });
this.setData({
animation: animation.export(),
});
}
}, scrollDuration);
this.setData({
intervalAnimation: intervalAnimation,
});
},
})
效果图: