htmledit_views">

注意:全部标签需要浮动在父盒子右边哦
循环获取所有需要展示数据标签的高度
html" title=javascript>javascript">this.goods = this.goods.map(item => ({
...item,
showBtn: false
}));
this.$nextTick(() => {
uni.createSelectorQuery().in(this).selectAll(".cart-info").boundingClientRect(
(data) => {
if (data.length > 0) {
this.goods.forEach((item, index) => {
item.showBtn = data[index].height > 20;
})
}
}).exec();
})控制显示信息数据的行数(默认是自动换行 高度超过20的话就不换行省略并且添加全部按钮)
html" title=javascript>javascript"><text class="cart-info"
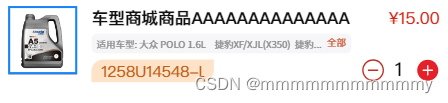
:style="{'-webkit-line-clamp':good.showBtn?1:2}">适配车型:{{good.vehicleTypeMemo}}</text>
<text v-if="good.showBtn" class="checkmore" @click="checkMoreBtn(good)">更多</text>标签的样式
.cart-info {
width: calc(100% - 50rpx);
line-height: 30rpx;
word-break: break-all; //换行模式
overflow: hidden;
text-overflow: ellipsis; //修剪文字,超过2行显示省略号
display: -webkit-box;
-webkit-box-orient: vertical;
}