一、介绍
由于部分接口需要经过用户授权同意才能调用。我们把这些接口按使用范围分成多个 scope ,
用户选择对 scope 来进行授权,当授权给一个 scope 之后,其对应的所有接口都可以直接使用。
此类接口调用时:
- 如果用户未接受或拒绝过此权限,会弹窗询问用户,用户点击同意后方可调用接口;
- 如果用户已授权,可以直接调用接口;
- 如果用户已拒绝授权,则不会出现弹窗,而是直接进入接口 fail 回调。
二、使用
1.首先就是获取用户授权设置 wx.getSetting
通过此借口我们能够查看到,当前有哪些功能授权过了,能够直接使用,调用成功输出结果如下:

2.下一步我们只需要判断结果中 authSetting 是否存在某 scope.功能即可,具体代码如下:
这里以相机为例:
wx.getSetting({
success(res) {
/* 授权配置不存在摄像头 */
if (!res.authSetting['scope.camera']) {
/* 如果不存在 先进行弹出框授权 */
wx.authorize({
scope: 'scope.camera',
success() {
/* 授权成功直接调用相机拍照 */
that.chooseMedia()
}
})
} else {
/* 已经授权完毕可以直接使用喽 */
that.chooseMedia()
}
}
})授权可以有两种方式:
1.弹出框授权----用户体验较好,通过弹出框的形式,让用户进行授权,如图所示:

2.设置页面授权----如果我们用的是第一种方式,用户拒绝授权,将不再进行弹出框,而是需要自行去设置页面进行同意授权,这种方式调用结果也是打开设置页面进行同意授权,现在打开设置页也是三种方式
(1) button 按钮的 open-type 属性
<button open-type="openSetting" bindopensetting="callback">打开设置页</button> (2) 引导用户点击行为触发 wx.openSetting 接口的调用,打开设置页面
wx.openSetting({
success (res) {
res.authSetting = {
"scope.camera": true,
}
}
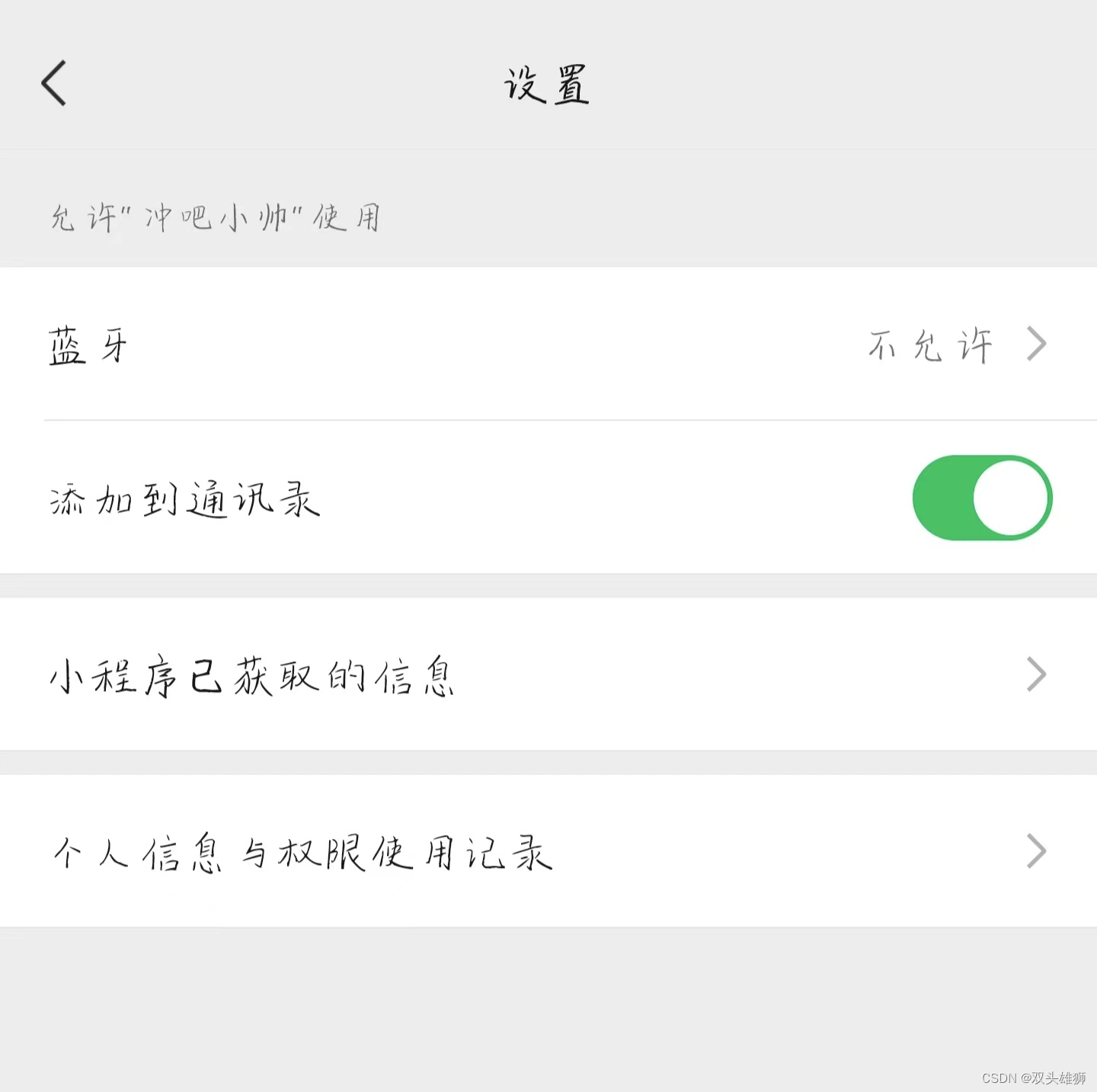
})(3) 用户也可以主动在小程序设置界面(「右上角」 - 「关于」 - 「右上角」 - 「设置」)中控制对该小程序的授权状态.



3.最后一步就是授权成功可以使用该功能,进行下一步的业务操作
三、具体案例:
主要使用弹出框授权
1.相机授权,直接上代码:
------相机授权------
/* 点击拍照 */
photo() {
const that = this
/* 打开授权设置 */
wx.getSetting({
success(res) {
/* 授权配置不存在摄像头 */
if (!res.authSetting['scope.camera']) {
/* 如果不存在 先进行弹出框授权 */
wx.authorize({
scope: 'scope.camera',
success() {
/* 授权成功直接调用相机拍照/本地图库 */
that.chooseMedia()
}
})
} else {
/* 已经授权完毕可以直接使用喽 */
that.chooseMedia()
}
}
})
},
/* 调用媒体工具 */
chooseMedia() {
const that = this
wx.chooseMedia({
mediaType: ['image'], //媒体类型可以是视频或者照片等其他
sourceType: ['album'], // 指定拍照或相册选择,可选值:camera、album,默认为album album 指的是图库
/* maxDuration: 60, */ // 视频最大时长,单位为秒,默认值为60秒
camera: 'back', // 默认使用后置摄像头,可选值:front、back,默认值为back
/* sizeType 是否选择压缩图片*/
success(res) {
// 选择视频成功,返回选定视频的临时路径和文件名
console.log(res)
const tempFilePath = res.tempFiles[0].tempFilePath
// 在页面上显示选择的视频 或者 图片
that.setData({
imgUrl: tempFilePath,
})
}
})
}2.录音授权(接口调整---现在使用 wx.getRecorderManager() 获取全局唯一的录音管理能够实现)
/* 打开麦克风 */
openRecord() {
const that = this
/* 打开授权设置 */
wx.getSetting({
success(res) {
/* 授权配置不存在麦克风权限 */
if (!res.authSetting['scope.record']) {
/* 如果不存在 先进行弹出框授权 */
wx.authorize({
scope: 'scope.record',
success() {
/* 授权成功直接调用麦克风 */
wx.startRecord({
success (res) {
//录音文件的临时路径
const tempFilePath = res.tempFilePath
}
})
//结束录音
setTimeout(function () {
wx.stopRecord()
}, 10000)
}
})
} else {
/* 已经授权完毕可以直接使用 */
wx.startRecord({
success (res) {
//录音文件的临时路径
const tempFilePath = res.tempFilePath
}
})
}
}
})
},
3.地理位置授权已在定位功能中讲解,具体可查看
[小程序]定位功能实现-CSDN博客
4.蓝牙授权(一般像共享单车这种需要连接开启蓝牙设备)
openbluetooth() {
const that = this
/* 打开授权设置 */
wx.getSetting({
success(res) {
/* 授权配置不存在蓝牙权限 */
if (!res.authSetting['scope.bluetooth']) {
/* 如果不存在 先进行弹出框授权 */
wx.authorize({
scope: 'scope.bluetooth',
success() {
/* 授权成功之后可以进行下一步的操作 */
}
})
} else {
/* 已经授权完毕可以直接进行下一步 */
}
}
})
},我们可以在后续的操作中调用以下 api,具体可查看.
设备 / 蓝牙-通用 / wx.openBluetoothAdapter (qq.com)
wx.openBluetoothAdapter() //初始化蓝牙模块
wx.onBluetoothAdapterStateChange(function listener) //监听蓝牙适配器状态变化事件5.添加到相册
openWritePhotosAlbum() {
const that = this
/* 打开授权设置 */
wx.getSetting({
success(res) {
/* 授权配置不存在该权限 */
if (!res.authSetting['scope.writePhotosAlbum']) {
/* 如果不存在 先进行弹出框授权 */
wx.authorize({
scope: 'scope.writePhotosAlbum',
success() {
/* 授权成功之后 调用保存相册到本地系统的接口 */
that.saveMedia()
}
})
} else {
/* 已经授权完毕可以直接进行下一步 */
that.saveMedia() //保存图片到本地系统
}
}
})
}
saveMedia(){
//可以是临时文件路径也可以是永久文件路径 (本地路径)
//保存图片到本地系统
wx.saveImageToPhotosAlbum({
filePath: '文件路径',
success(res) {
console.log(res.errMsg)
}
})
//保存视频到本地系统
wx.saveVideoToPhotosAlbum({
filePath: '文件路径',
success (res) {
console.log(res.errMsg)
}
})
}
6.添加到联系人
openaddPhoneContact() {
const that = this
/* 打开授权设置 */
wx.getSetting({
success(res) {
/* 授权配置不存在该权限 */
if (!res.authSetting['scope.addPhoneContact']) {
/* 如果不存在 先进行弹出框授权 */
wx.authorize({
scope: 'scope.addPhoneContact',
success() {
/* 授权成功之后 */
//添加手机通讯录联系人。
//用户可以选择将该表单以「新增联系人」或「添加到已有联系人」的方
式,写入手机系统通讯录
wx.addPhoneContact({
firstName: '名字', //必填项
success(res){}
})
}
})
} else {
/* 已经授权完毕可以直接进行下一步 */
//添加手机通讯录联系人。
//用户可以选择将该表单以「新增联系人」或「添加到已有联系人」的方式,写入手
机系统通讯录
wx.addPhoneContact({
firstName: '名字', //必填项
success(res){}
})
}
}
})
}
7.添加到日历(真实场景不常用,方法和 6一样)
8.微信运动和获取个人信息下一篇讲到
四、注意事项
1.授权有效期
一旦用户明确同意或拒绝过授权,其授权关系会记录在后台,直到用户主动删除小程序。
2.使用时机
在真正需要使用授权接口时,才向用户发起授权申请,并在授权申请中说明清楚要使用该功能的理由。