巧识小程序的开发过程学习.
在我们的list.wxml中创建组件
<swiper class="swiper-container" indicator-dots indicator-color="white" indicator-active-color="grey" autoplay interval="2000" circular>
<!--第一个轮播图-->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!--第二个轮播图-->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!--第三个轮播图-->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>在我们list.wxss创建样式
/* pages/list/list.wxss */
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1){
background-color: sandybrown;
}
swiper-item:nth-child(2){
background-color: rgb(106, 111, 158);
}
swiper-item:nth-child(3){
background-color: rgb(136, 41, 48);
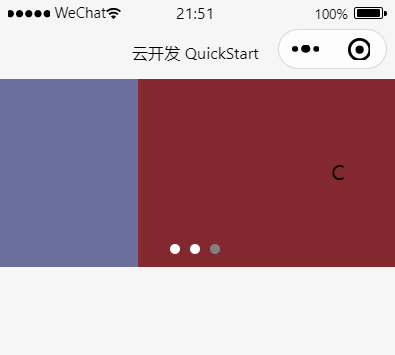
}效果实现轮播图

swiper组件的常用属性
属性indicator-dots:是否显示面板指示点
属性indicator-color:指示点颜色
属性indicator-active-color:指示点激活颜色
属性autoplay:是否自动切换
属性interval:自动切换的时间默认5s
属性circular:是否循环轮播