基本功能:
1、展示个人基本信息:头像、昵称 、读书时间统计
2、邮件列表,点击加入计划跳转到书架
3、今日任务 学习进度

4、邮件滑动到最末尾或者最开始,会有弹框提示:


5、图书搜索框


代码分析:
1、邮件展示和数据结构:
{
id: '12312312311231',
bgImgUrl: 'https://t7.baidu.com/it/u=3582358516,1059101166&fm=193&f=GIF',
digest: {
author_img: 'https://t7.baidu.com/it/u=430982779,3847086655&fm=193&f=GIF',
author_name: '熊猫老师',
author_des: '宣传部',
title: "“阅读推行赠书计划”已经开始",
content: {
button: {
text: '加入计划',
url: '/pages/booklist/booklist',
eventHandler: 'goToUrl'
},
other: '或者到【我的--邀请好友加入】查看'
}
}
}可以动态设置按钮的文本、参数、按钮的响应事件。
XML实现:
通过swiper组件实现
button组件内容——文本和事件响应函数、传递参数都是通过数据结构定义。
<!--滑块-->
<swiper class="swipe" duration="600" bindchange="changeEmail" current="{{currentEmail}}">
<block wx:for="{{emails}}" wx:key="id">
<swiper-item class="{{index == currentEmail? 'active': ''}}">
<view>
<view class="author">
<image src="{{item.digest.author_img}}" mode="scaleToFill"></image>
<view>
<text class="name">{{item.digest.author_name}}</text>
<br />
<text class="des">{{item.digest.author_des}}</text>
</view>
</view>
<view class="title">{{item.digest.title}}</view>
<view class="content">
<button wx:if="{{item.digest.content.button}}" bindtap="{{item.digest.content.button.eventHandler}}" data-gotoUrl="{{item.digest.content.button.url}}">{{item.digest.content.button.text}}</button>
<text class="other">{{item.digest.content.other}}</text>
</view>
</view>
<image src="{{item.bgImgUrl}}" class="slide-image" mode="scaleToFill" />
</swiper-item>
</block>
</swiper>
</view>2、书架数据结构比较简单:
{
bookId: '123123121231231',
img: 'https://www.biqugeuu.com/files/article/image/0/176/176s.jpg',
bookName: '大主宰',
author: '烟雨江南',
bookDes: '大千世界,位面交汇,万族林立,群雄荟萃,一位位来自下位面的天之至尊,在这无尽世界,演绎着令人向往的传奇,追求着那主宰之',
isRead: true,
isShow: true //判断是不是搜索结果
}通过isShow来决定页面是否显示,正常项目是通过后台接口获取数据,然后界面只是展示,不做过滤动作。
3、最近6个月数据计算:

allMonths: function () {
var resultArray = [];
var today = new Date();
var month = today.getMonth();
// todo给出是否有记录的判断
resultArray.push({
monthCname: Util.eNumToCNum(Math.abs(month)) + '月',
hasRecord: false
});
for (var i = 1; i <= 6; i++) {
resultArray.push({
monthCname: Util.eNumToCNum(Math.abs(month - i < 0 ? month + 12 - i : month - i)) + '月',
hasRecord: true
});
}
return {
headerText: today.getFullYear() + '年' + resultArray[0].monthCname,
showMonths: resultArray.reverse()
}
},4、弹框数据显示控制代码:
通过setTimeout来控制3秒后隐藏。 也可以通过wx.showToast接口实现
if(currentIndex <= 0){
//提示用户当前为第一封邮件
self.setData({err_tips_data: {err_tips_show: true, err_tips_text: '当前为第一封邮件'}});
setTimeout(function(){
self.setData({err_tips_data: {err_tips_show: false, err_tips_text: ''}});
}, 3000);
}引用组件:
<import src="../component/err_tips/err_tips.wxml" />
<template is="err_tips" data="{{err_tips_data}}" /><template name="err_tips">
<view hidden="{{!err_tips_data.err_tips_show}}" class="err_tips">
<div class="weui-mask_transparent"></div>
<div class="weui-err_tips">
<p class="weui-err_tips__content" >{{err_tips_data.err_tips_text}}</p>
</div>
</view>
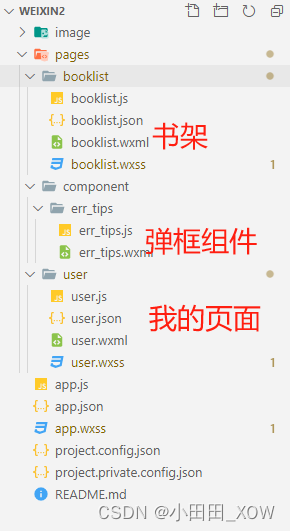
</template>代码目录结构:

完整代码下载:
https://download.csdn.net/download/u200814342A/88789478?spm=1001.2014.3001.5503