小程序>微信小程序: 房贷计算器
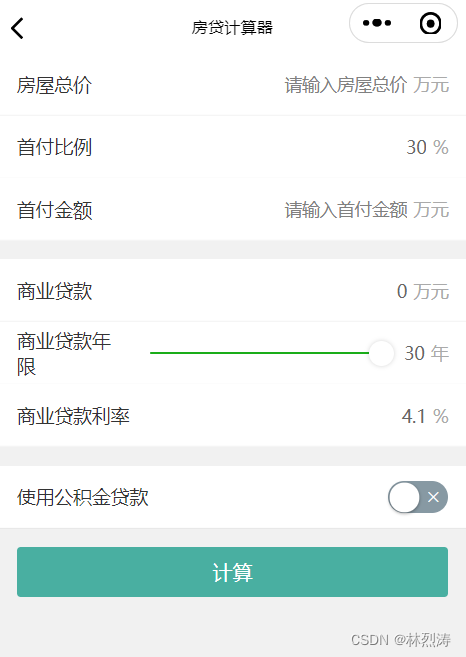
效果:

输入 300万

结果

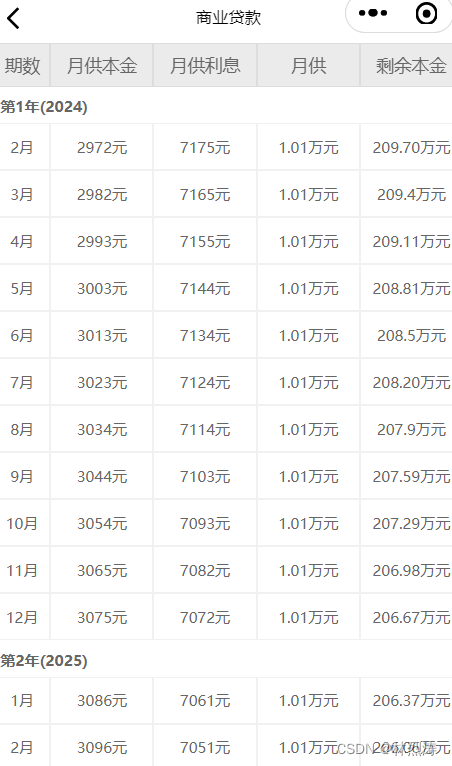
还款明细

一共有3个页面
1、输入页面
2、结果页面
3、详情页面

1 index页面
index.wxml文件
<view class="text-black">
<!--房屋总价-->
<view class="cu-bar bg-white solid-bottom">
<view class="action text-black">房屋总价</view>
<view class="action">
<input type="digit" value="{
{zj}}" placeholder="请输入房屋总价" bindinput="iChange1" style="text-align: right;"></input>
<view class="text-gray margin-left-xs">万元</view>
</view>
</view>
<!--首付比例-->
<view class="cu-bar bg-white solid-bottom">
<view class="action text-black">首付比例</view>
<view class="action">
<input type="digit" value="{
{sf}}" placeholder="请输入首付比例" bindinput="iChange2" style="text-align: right;"></input>
<view class="text-gray margin-left-xs">%</view>
</view>
</view>
<!--首付金额-->
<view class="cu-bar bg-white solid-bottom">
<view class="action text-black">首付金额</view>
<view class="action">
<input type="digit" value="{
{sfm}}" placeholder="请输入首付金额" bindinput="iChange3" style="text-align: right;"></input>
<view class="text-gray margin-left-xs">万元</view>
</view>
</view>
<!--商业贷款-->
<view class="cu-bar bg-white solid-bottom margin-top">
<view class="action text-black">商业贷款</view>
<view class="action">
<view>{
{dk1}}</view>
<view class="text-gray margin-left-xs">万元</view>
</view>
</view>
<!--年限-->
<view class="cu-bar bg-white solid-bottom">
<view class="action text-black">商业贷款年限</view>
<view class="action">
<slider block-size="20" max="30" value="30" style="width: 370rpx;" bindchange="Schange1" />
<view>{
{y1}}</view>
<view class="text-gray margin-left-xs">年</view>
</view>
</view>
<!--利率-->
<view class="cu-bar bg-white solid-bottom">
<view class="action text-black">商业贷款利率</view>
<view class="action">
<input type="digit" value="{
{lv1}}" placeholder="请输入商业贷款利率