目录
1. 如何使用iconfont
3. 背景图的使用
1. 如何使用iconfont
在项目中使用到的小图标,一般由公司设计师进行设计,设计好以后上传到阿里巴巴矢量图标库,然后方便程序员来进行使用。
小程序中的字体图标使用方式与 Web 开发中的使用方式是一样的。
首先点击下方链接进入:
iconfont-阿里巴巴矢量图标库
进行注册(声明:这不是打广告!这不是打广告!!这不是打广告!!!)
注册完后再搜索框输入想要搜索的图标:

点击回车(Enter),就可以看到搜索的内容:

找到想要选择的图标,将鼠标放上去,点击图示位置:

会发现右上角购物车闪烁:

点击购物车,弹出如下界面:

点击添加至项目,若是没有创建项目,可以先点击红色部分创建项目,最后点击确定。
按照上述步骤,依次找到自己所需要的图标,按照图示步骤点击:

点击生成的链接,可以看到如下展示:

2. 小程序>微信小程序中如何使用字体图标

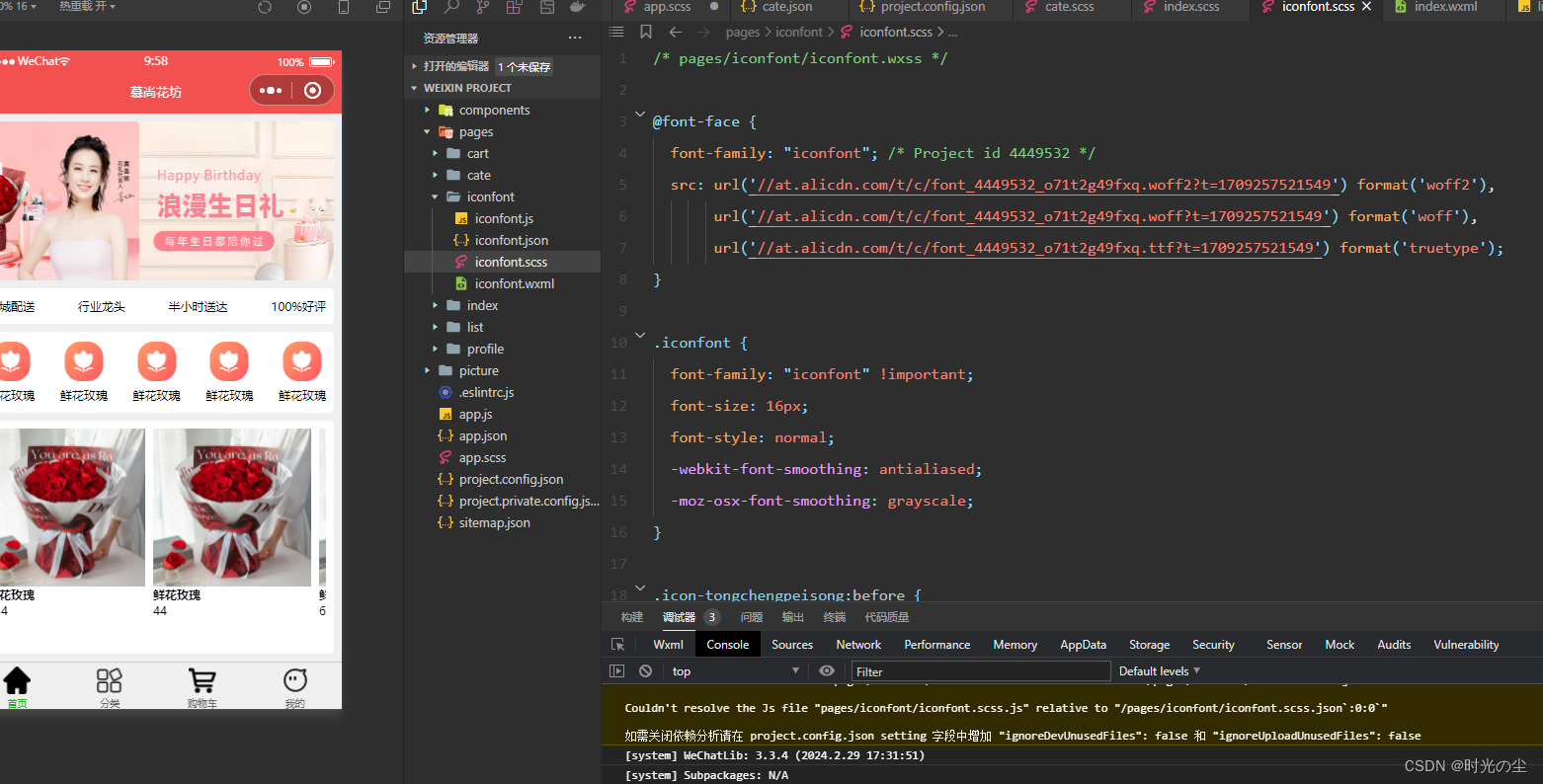
找到.scss文件,将上一章的代码复制到里面:
@font-face {
font-family: "iconfont"; /* Project id 4449532 */
src: url('//at.alicdn.com/t/c/font_4449532_o71t2g49fxq.woff2?t=1709257521549') format('woff2'),
url('//at.alicdn.com/t/c/font_4449532_o71t2g49fxq.woff?t=1709257521549') format('woff'),
url('//at.alicdn.com/t/c/font_4449532_o71t2g49fxq.ttf?t=1709257521549') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-tongchengpeisong:before {
content: "\e729";
}
.icon-icon_sjsj:before {
content: "\e6ad";
}
.icon-tese:before {
content: "\e68a";
}
.icon-haoping:before {
content: "\e6c6";
}

在找到app.scss文件,进行样式文件的导入,输入:
//再倒入样式文件以后,必须以分号进行结尾,否则会出现异常
@import "./pages/iconfont/iconfont.scss";ps:注意路径写自己的路径
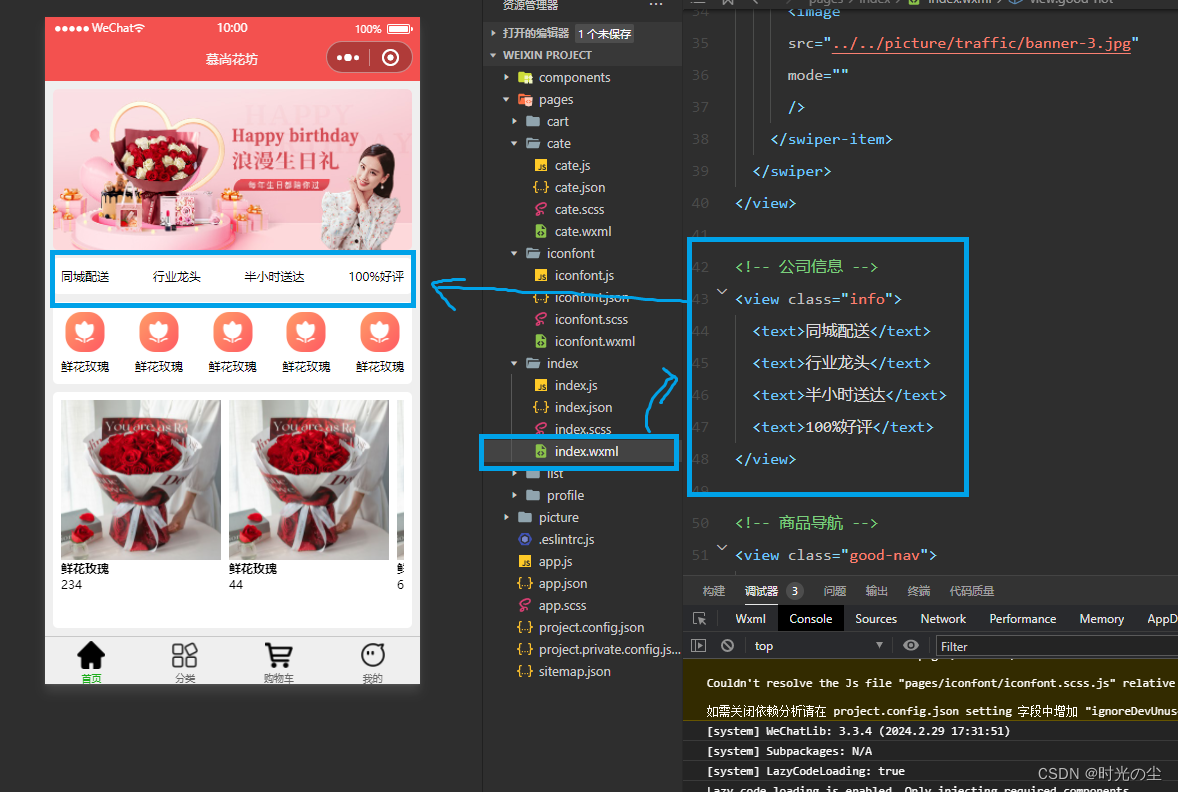
下面开始使用这些字体图标,进行完善公司信息区域:

将公司信息区域代码改为:
<!-- 公司信息 -->
<view class="info">
<text><text class="iconfont icon-tongchengpeisong"></text>同城配送</text>
<text><text class="iconfont icon-tese"></text>行业龙头</text>
<text><text class="iconfont icon-icon_sjsj"></text>半小时送达</text>
<text><text class="iconfont icon-haoping"></text>100%好评</text>
</view>
注意,框住代码部分,需要写自己的路径,刚刚复制的iconfont里的代码:

此时的字体图标过大,我们可以找到.scss文件,在.info中进行修改:

图示报错,官方表示可以忽略,我们再次编译,这里的报错就会消失,如果你没有可以点击上方的全部清除,再次编译就会出现:

这个报错也有解决方法:
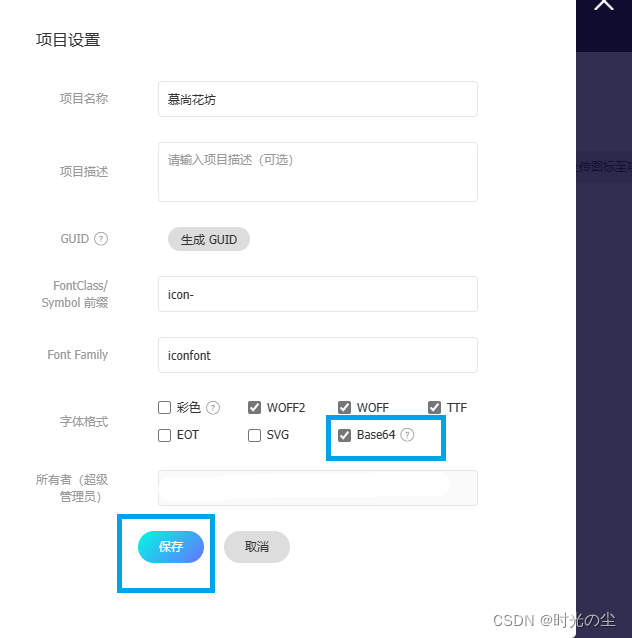
找到刚才创建的生成图标的界面,找到“项目配置”,点击:

将图示勾选项上:

保存完后,点击更新:

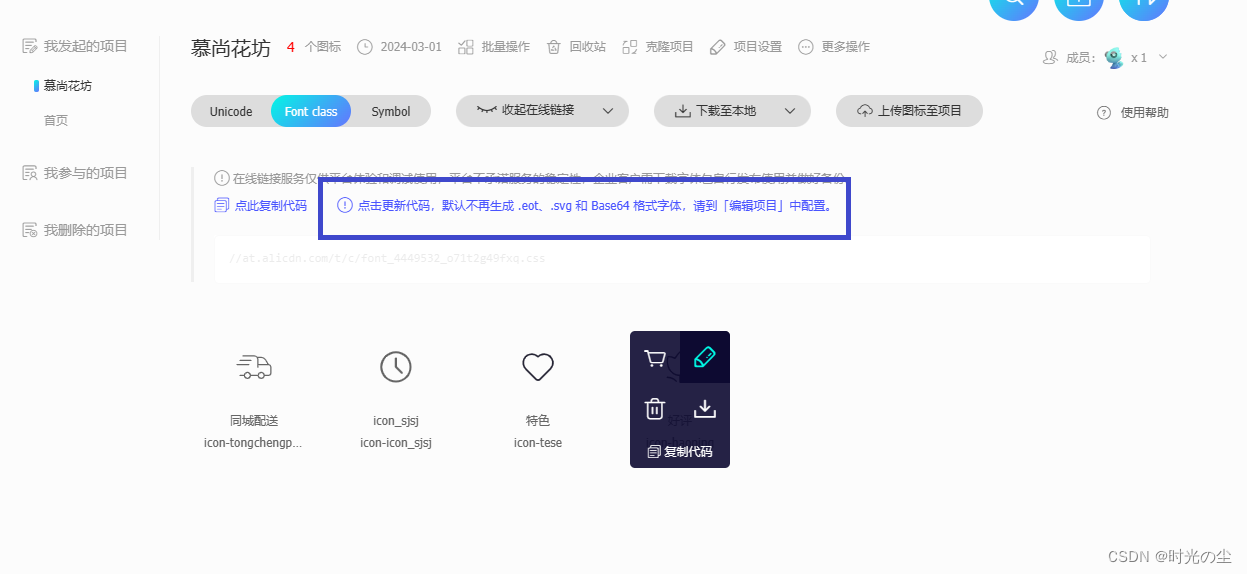
点击重新生成的链接:

将新生成的代码,复制到之前创建的iconfont.scss文件中:

此时就不会再出现报错了。
3. 背景图的使用
当编写小程序的样式文件时,我们可以使用 background-image 属性来设置元素的背景图像。
注意事项:小程序的 background-image不支持本地路径!需要使用网络图片,或者base64,或者使用<image /> 组件。
找到主页文件,在最下方复制如下代码,创建一个“bg-image”的类:
<view class="bg-image"></view>
找到.scss文件,复制如下代码:
.bg-imag{
height: 400rpx;
}
注意,将上方page文件,图示部分注释掉:

在.bg-imag文件中加入本地路径,运行可以看到背景图未发生变化:

那是因为小程序的背景图地址不能写入本地路径,我们可以使用网络图片替换本地路径:

也可以将图片转换成base64的格式,进行使用,不建议使用,因为改格式下路径过长:

该段代码,其中base64的文件我给删除了,不然过长:
// 测试
.bg-image{
height: 400rpx;
//小程序的背景图地址不能写入本地路径
// background-image: url(../../picture/images/love.jpg);
// 使用网络图片替换本地路径
// background-image: url(https://gd-hbimg.huaban.com/bb8cd111e4566d102fc240196785a0ecfe91fbd524576b-GEh3Yw_fw658);
background-image: url();
}一下是一个转换base64文件的链接,可以自己找.png图片格式进行测试:
图片转Base64 (lddgo.net)