注释很详细,直接上代码
前提配置看第五十四篇🐧
上一篇
新增内容:
1.使用地图选择位置的方法让用户重新选择大概的位置
2.留下经纬度接口以便于更新新的附近位置列表
源码:
index.wxml
<button bind:tap="chooseLocationByMap" type="primary">打开地图获取位置</button>
index.js
// 引入js文件,'../'是往上一级目录,文件地址别搞错了
import QQMapWX from '../../libs/qqmap-wx-jssdk'
//创建实例
const qqmapsdk=new QQMapWX({//填上自己之前创建并分配了额度的key
key:'QWQBZ-XR5CZ-Z2IXO-Z2FDP-ADRS3-QCBBX'//随时失效自个申请一个吧
})
Page({
async chooseLocationByMap(){
//打开地图获取位置
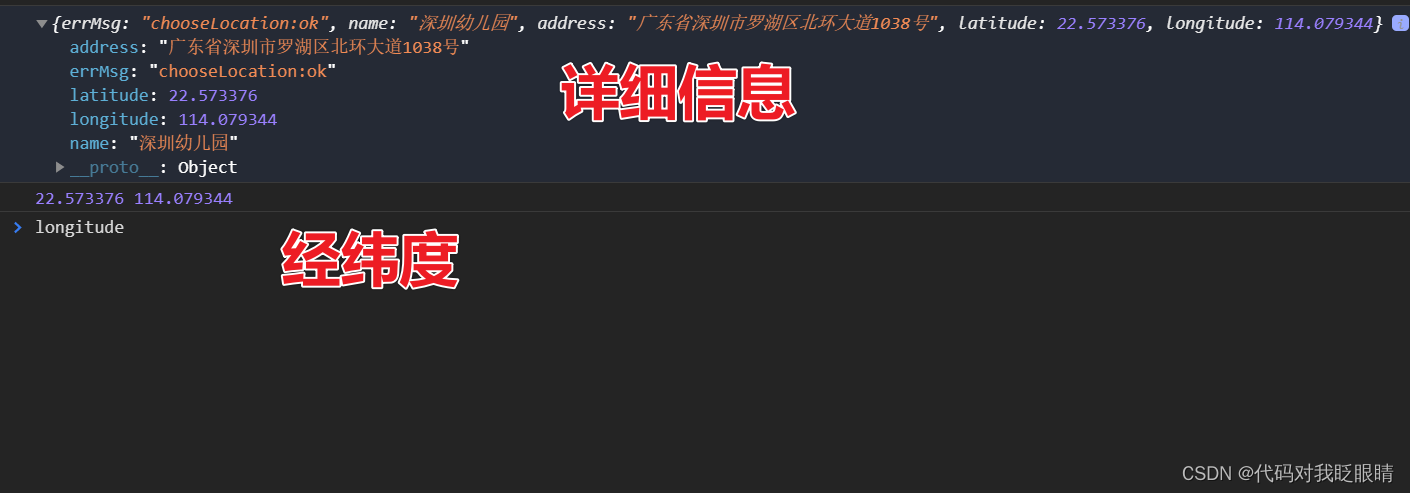
const res=await wx.chooseLocation()
console.log(res)
//解构经纬度便于其他接口使用
const {latitude,longitude}=res
console.log(latitude,longitude)
}
})
app.json(记得删注释)
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents",
"requiredPrivateInfos": [
"chooseLocation"//这里是需要声明使用的(记得删注释)
],
"permission": {
"scope.userLocation": {
"desc": "您的位置信息将用于为您提供准确的服务"
}
}
}
效果演示: