一次性订阅:用户订阅一次发一次通知
一、授权 — requestSubscribeMessage

Taro.requestSubscribeMessage({
tmplIds: [], // 需要订阅的消息模板的id的集合
success (res) {
console.log("同意授权", res)
},
fail(res) {
console.log('拒绝授权', res)
}
})

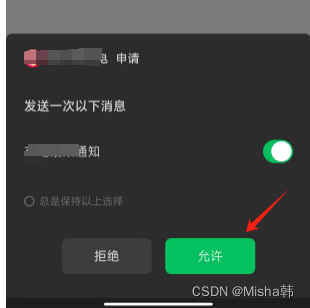
点击或支付回调,调用requestSubscribeMessage授权弹出如上图
二、授权操作
1、打开选项开关,点击允许或拒绝 --> 下次调用授权时还会弹出
2、打开选项开关,勾选总是保持以上选择,点击允许或拒绝 --> 下次调用授权时不会弹出,但是仍然可以接受到requestSubscribeMessage的回调结果(同意or拒绝)
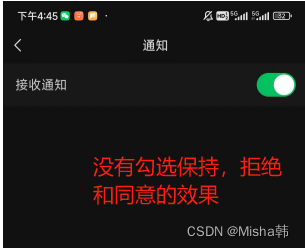
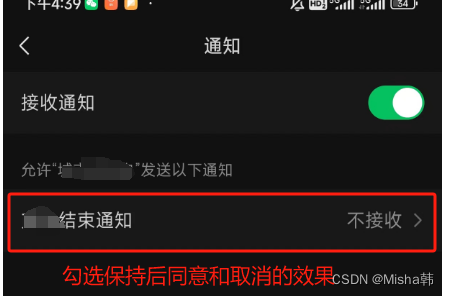
点击小程序右上角三个点->设置->通知管理,可以看到不同的操作的效果:


**!!!注意:**勾选保持并同意或取消,开发工具可以通过清除缓存来再次唤醒弹窗,真机体验版或正式版是不能再次唤醒的,只能通过右上角设置中去手动改变接收或不接收

三、查看是否授权 — getSetting
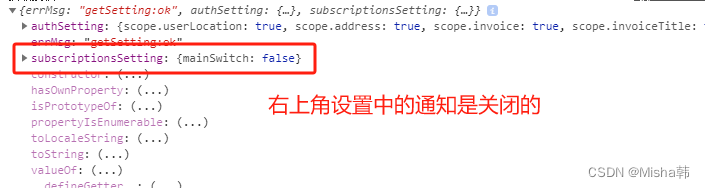
1、【未授权时】or【 选项打开,允许或拒绝后,再次调取getSetting】,getSetting获取的结果


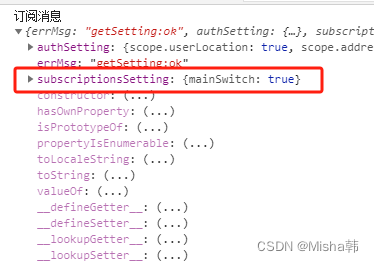
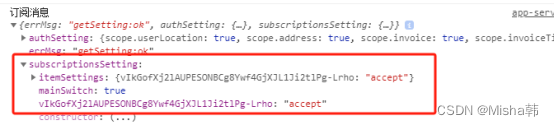
2、选项打开,勾上保持并允许,再次调取getSetting,获取的结果

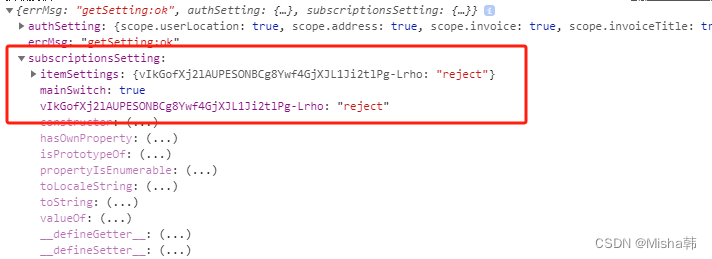
3、选项打开,勾上保持并拒绝,再次调取getSetting,获取的结果

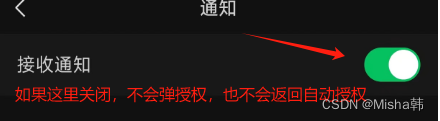
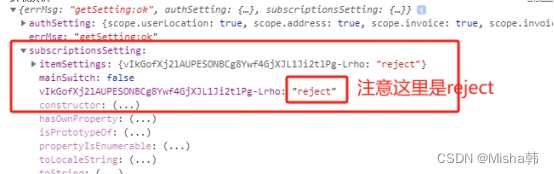
4、3、选项打开,勾上保持并允许,再关闭右上角接受通知,再调用getSetting()

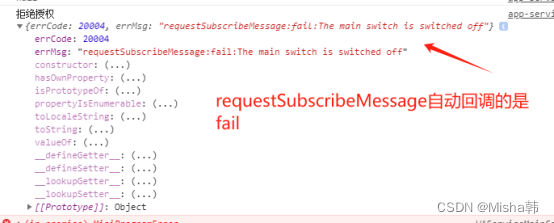
requestSubscribeMessage还是会自动回调,但是回调的是fail