引言
作为一个小白,小北要怎么在短时间内快速学会小程序>微信小程序原型设计?
“时间紧,任务重”,这意味着学习时必须把握小程序>微信小程序原型设计中的重点、难点,而非面面俱到。
要在短时间内理解、掌握一个工具的使用,最有效的方式莫过于临摹:
看实例视频教程,并跟着教程在实例素材上操作。
基于以上两点,小北根据学长和老师们的推荐,选择了先上入手“墨刀”这个软件!

软件介绍
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
官网下载地址:墨刀 - 在线一体化产品设计协作平台 (modao.cc)![]() https://modao.cc/
https://modao.cc/

墨刀支持为页面或组件添加交互跳转事件,模拟用户使用产品交互时的真实体验,让你的原型“动”起来。
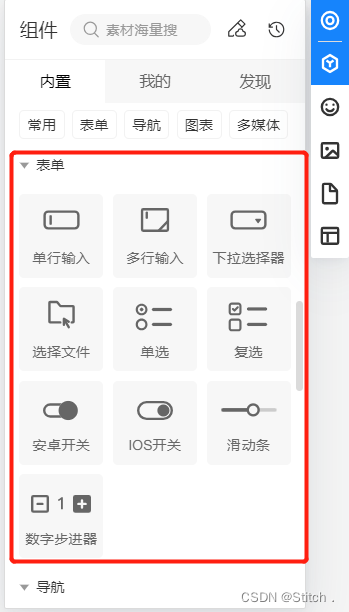
表单组件">表单组件
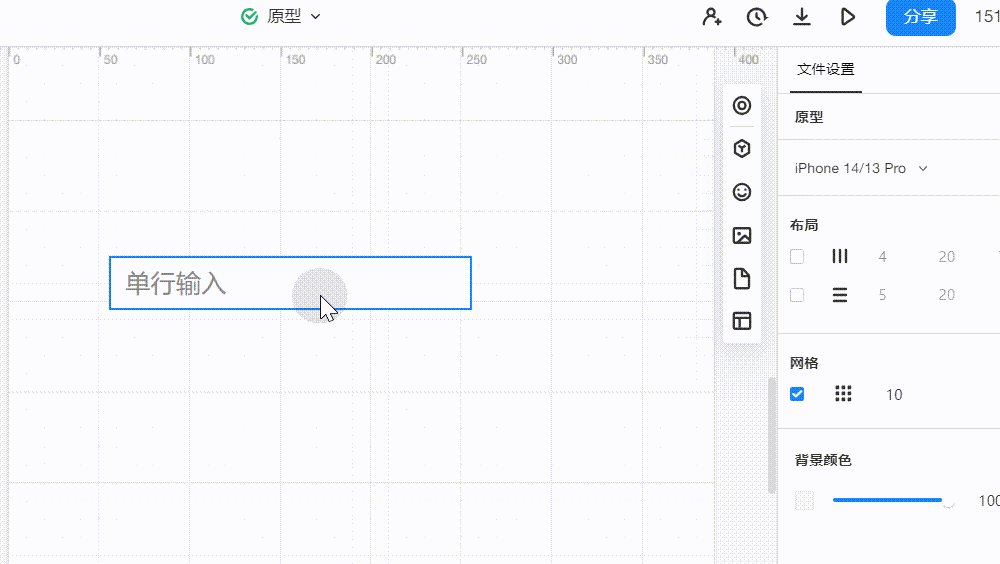
表单组件位于【组件】-【内置】中,双击或拖拽至画布即可使用。

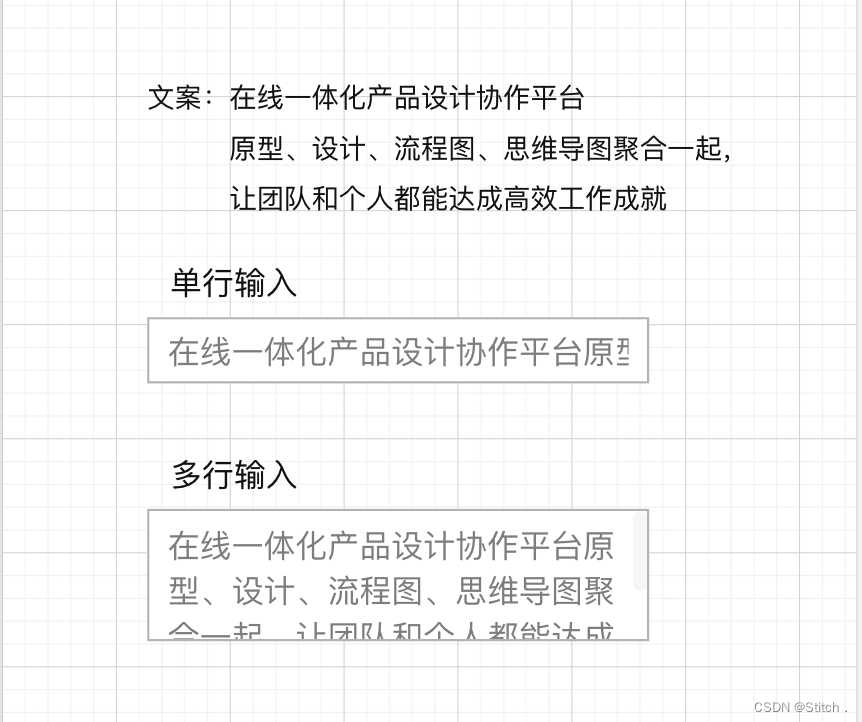
单行/多行输入
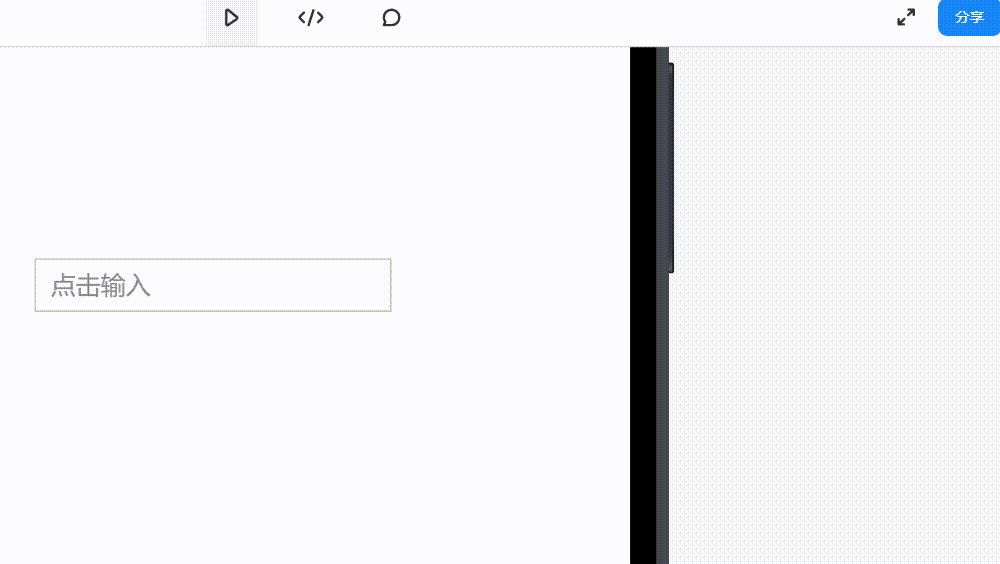
使用【单行/多行输入】组件工具,可以在原型中添加一个在预览演示时,可以输入文字的输入框。查看/使用文件的人点击此组件即可输入内容。
1、单行输入与多行输入的区别:
- 单行输入中,无论输入内容多长,始终以一行显示,不会自动换行,可以左右滑动查看所有输入内容;
- 多行输入中,在输入内容长度超过输入框宽度时,会进行自动换行,可以上下滑动查看所有输入内容。

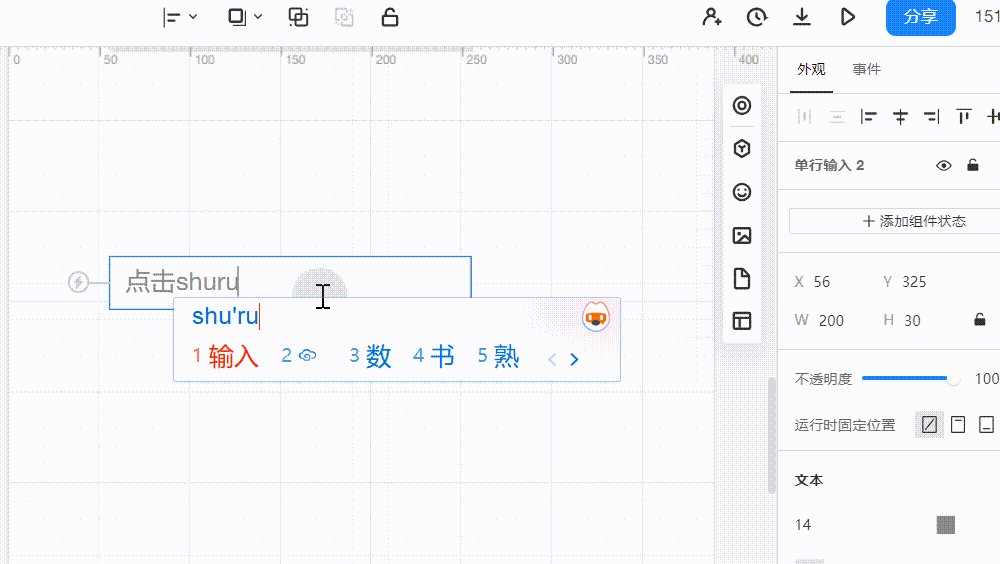
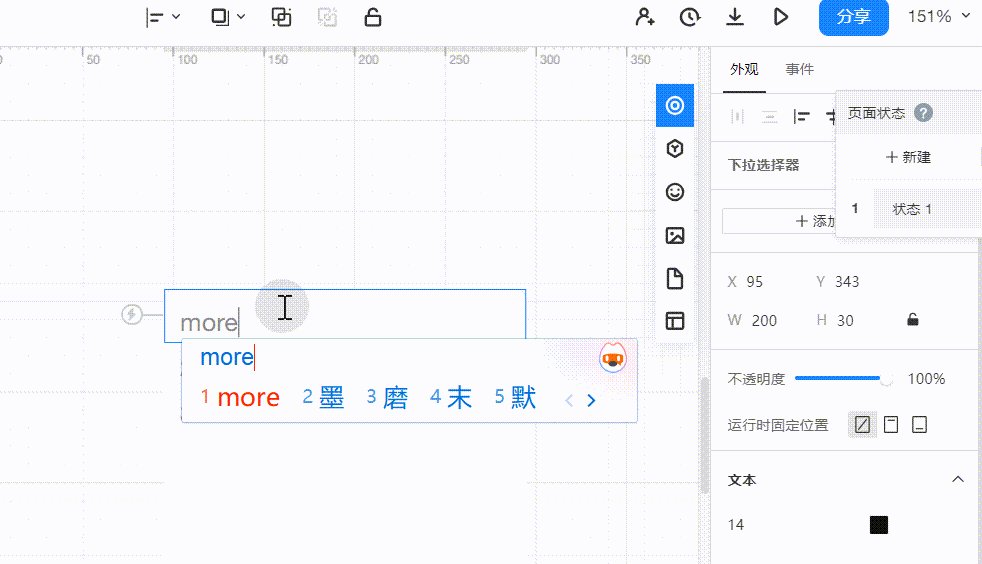
2、输入框内的文案修改:
双击组件,即可对输入框中的起始文案进行编辑。

3、弹出键盘样式设置
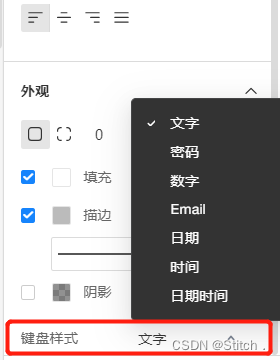
单行输入组件可以设置点击输入框时弹出键盘,键盘样式设置路径: 右侧【外观】面板——【外观】——键盘样式。

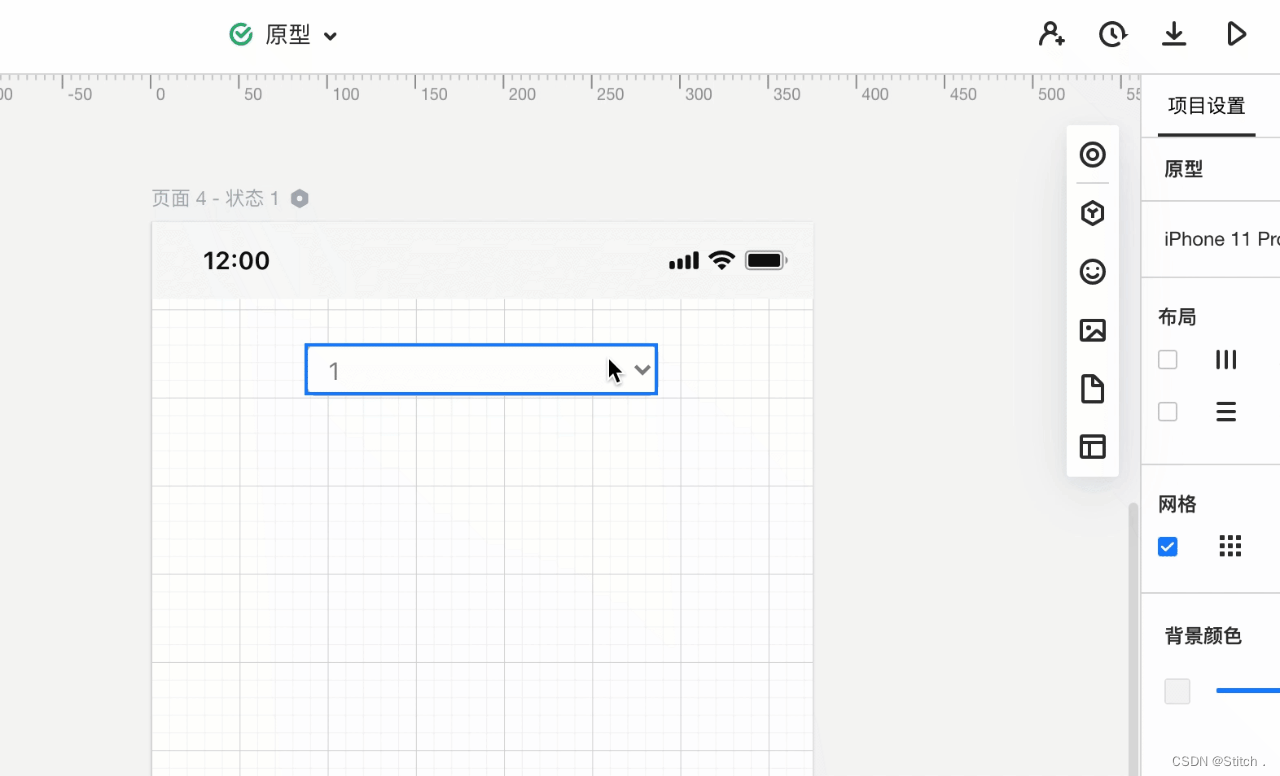
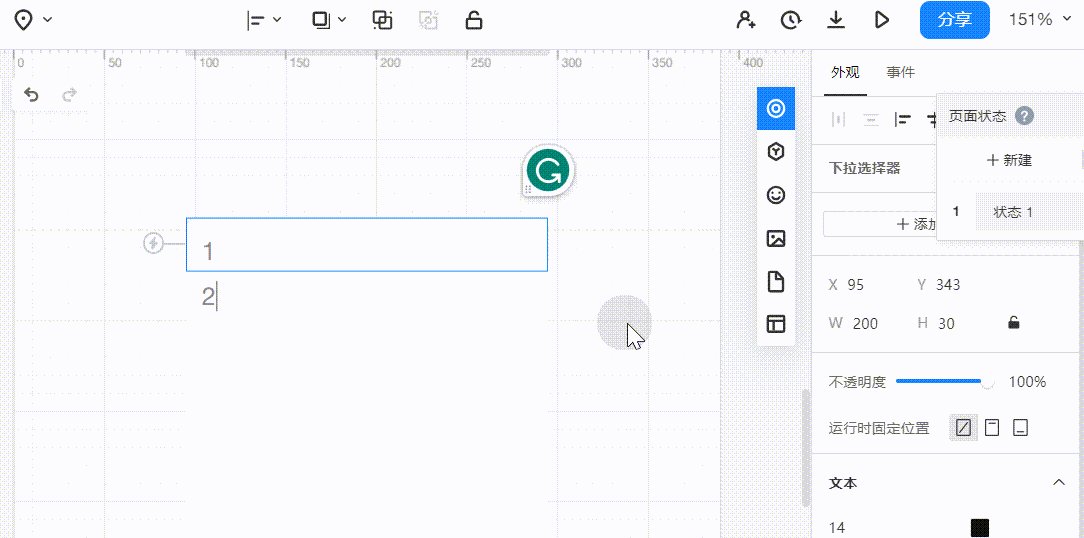
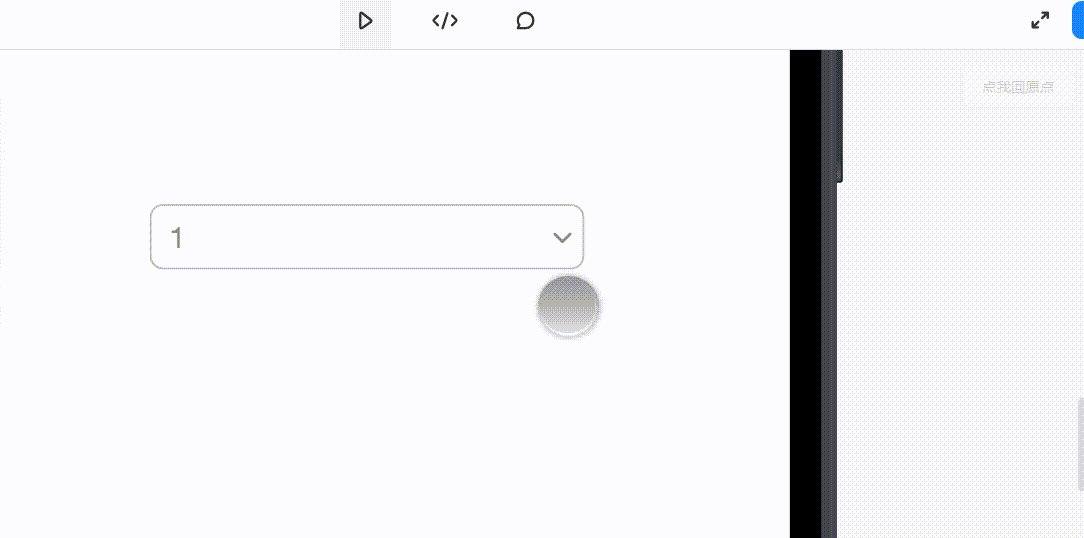
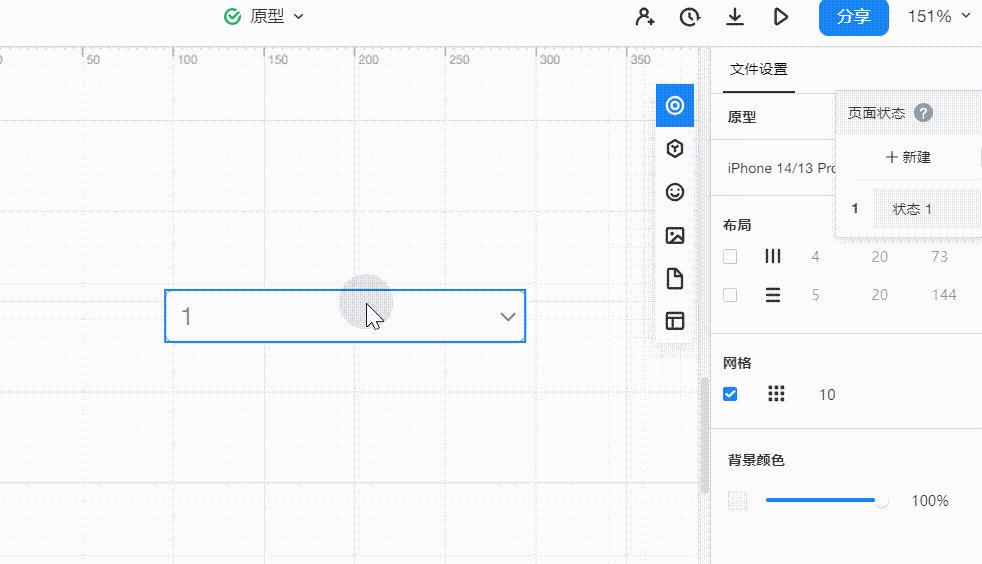
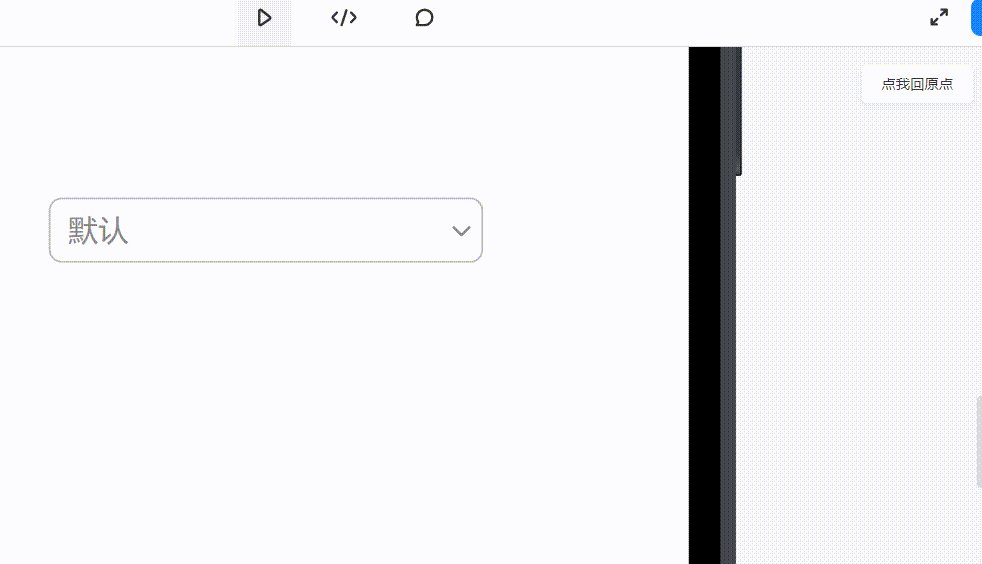
下拉选择器
下拉选择器支持点击右侧的下拉箭头弹出多个选项,点击选项即可选择。
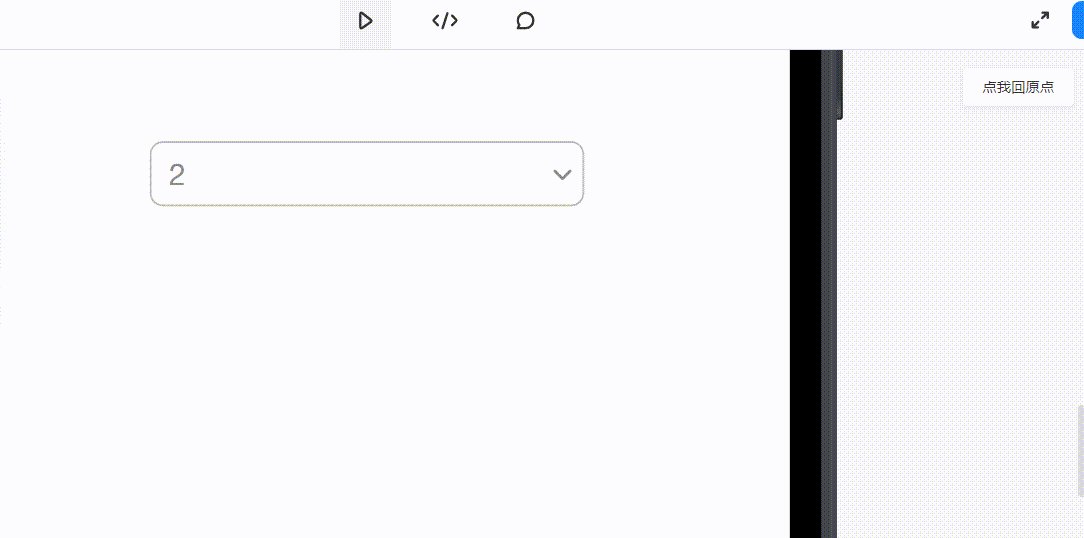
下拉选择器默认3个选项,可以修改选项的文本内容。
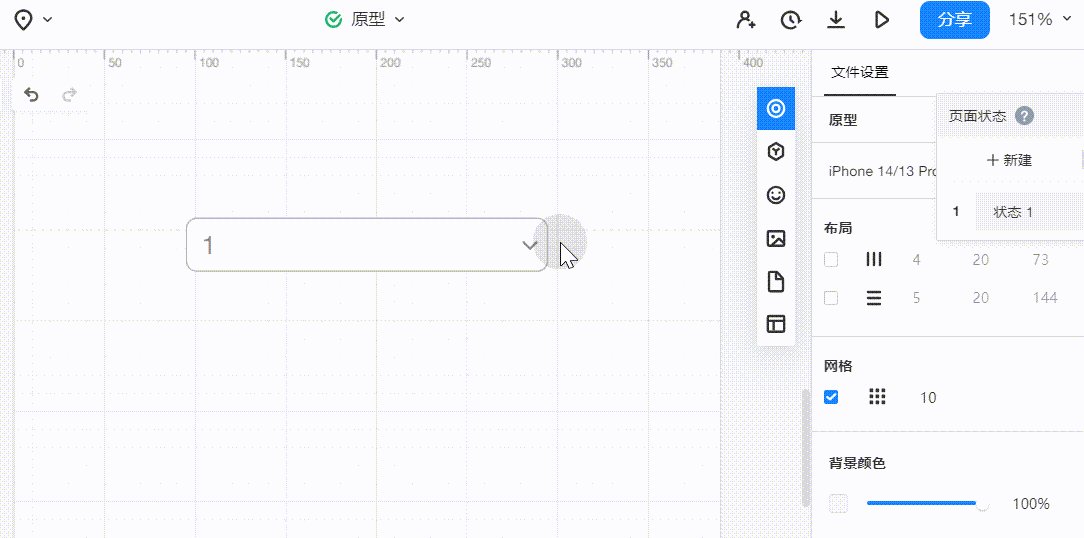
1、添加选项:
双击该组件,在最后一个选项后点击enter,即可输入新的选项内容。

2、删除选项:
双击该组件,将多余的选项行删除即可。

3、设置默认选项:
默认选项为第一个选项,如需更改,只需更改第一个选项即可。

下拉选择器为一整个组件,目前本组件不支持选项触发交互事件。
选择文件
使用这一组件,文件运行时可以点击左侧【选择文件】按钮,出现文件选择弹窗,选择文件后会在右侧名称栏中显示名称。

单选/复选
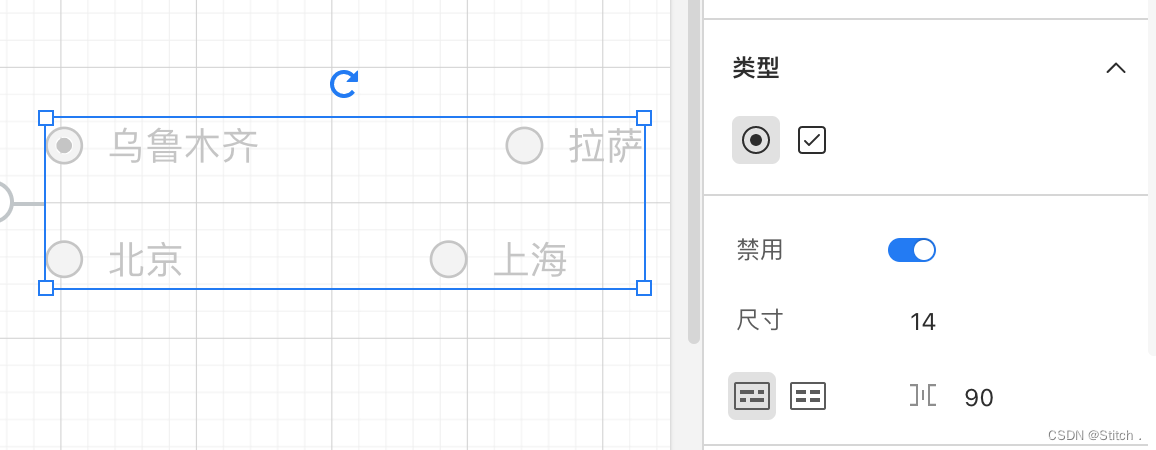
单选/复选组件可实现选择的操作。 【单选】只能选择一个选项,【复选】则能选择多个选项。在右侧的外观设置面板可以对这两个组件进行具体的设置。
1、【类型】部分
- 可以设置选项的样式;
- 打开「禁用」按钮,则整个组件会成为灰色,不支持进行选择操作;
- 修改下方「尺寸」,可以调整选项的字号和整体大小;
- 支持两种对齐方式:选项等间距和列表等间距,最右侧的数值框可以调整等间距的具体间距大小。

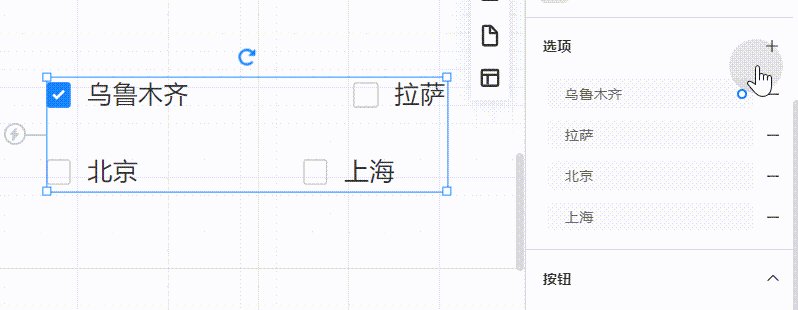
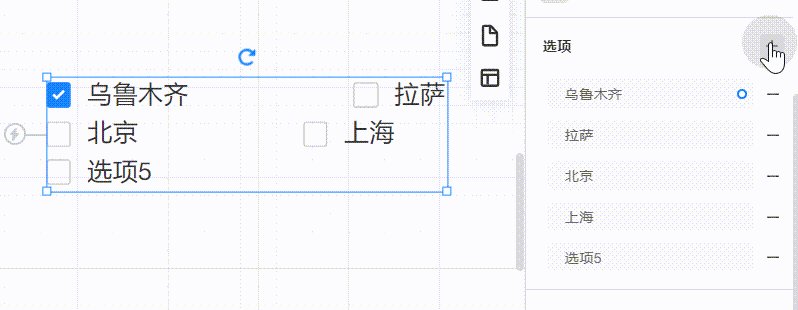
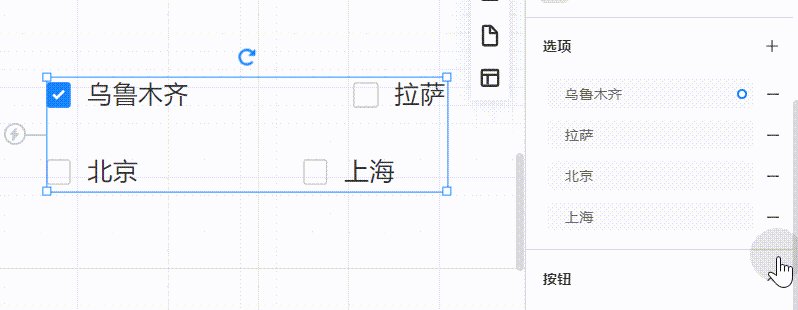
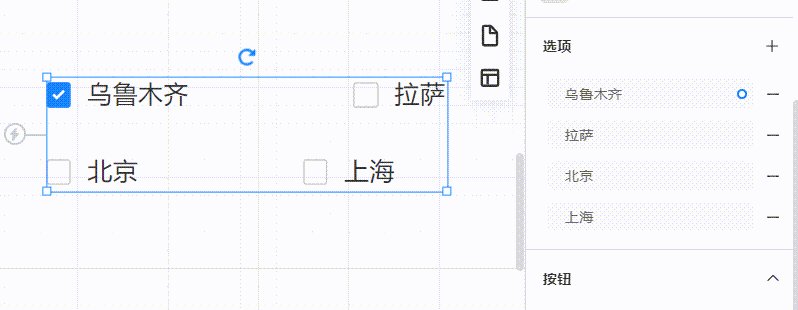
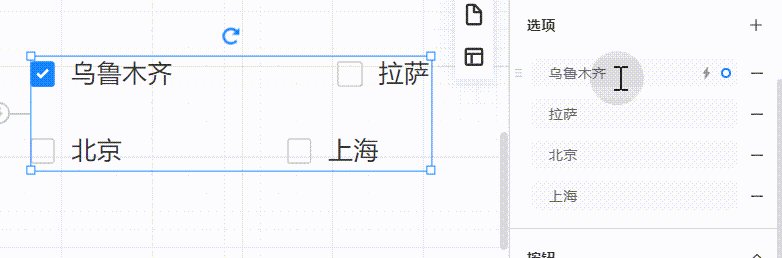
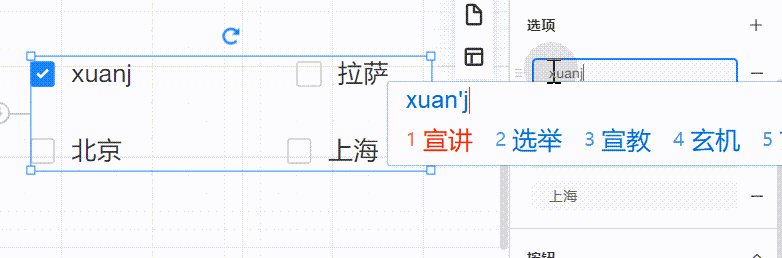
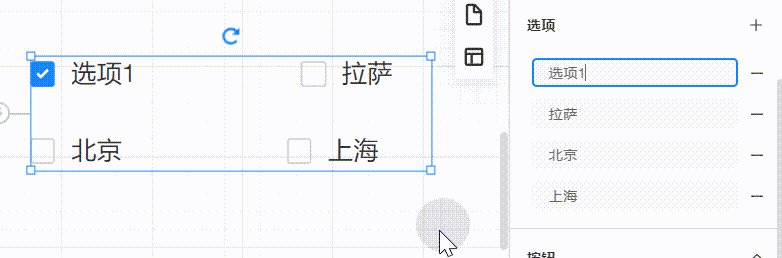
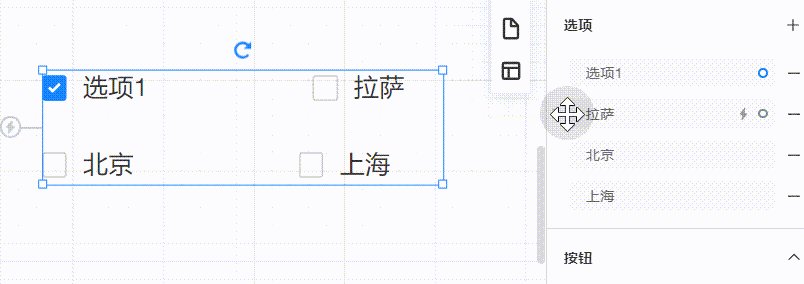
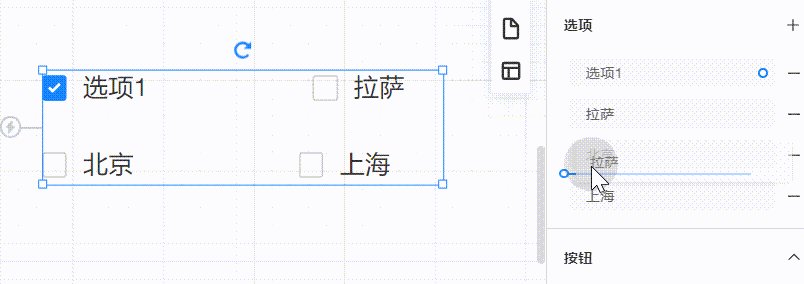
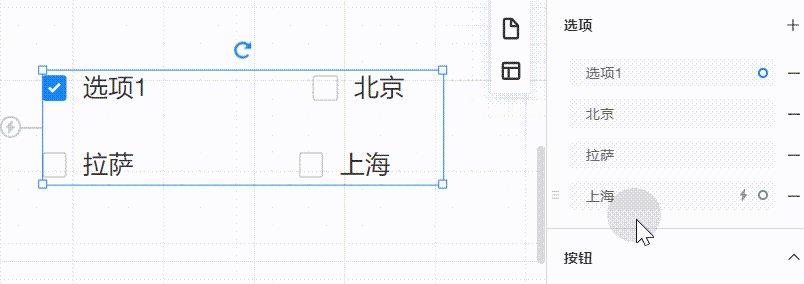
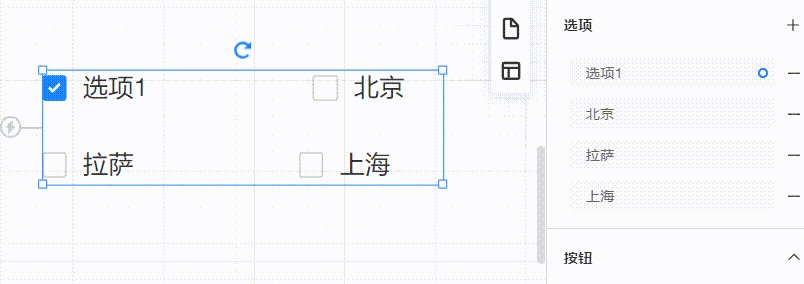
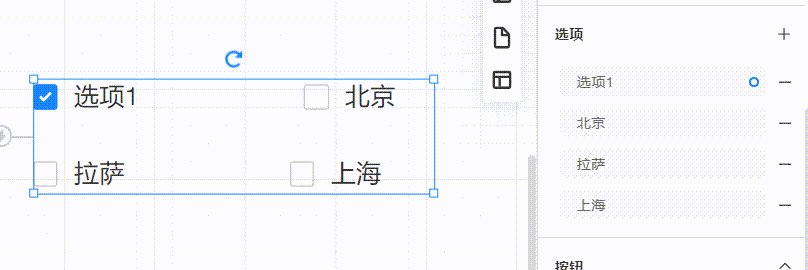
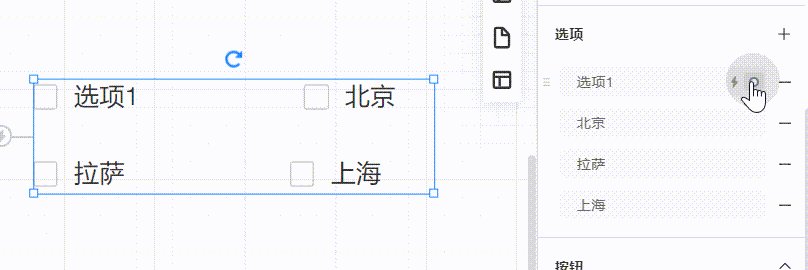
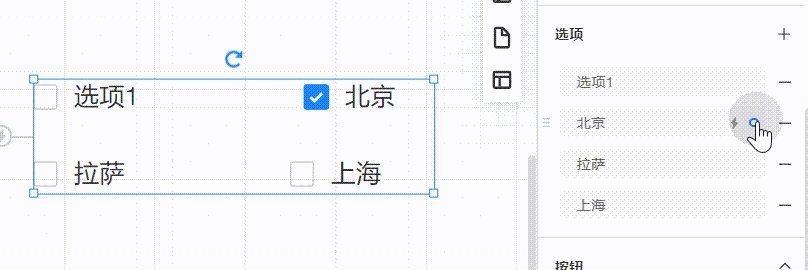
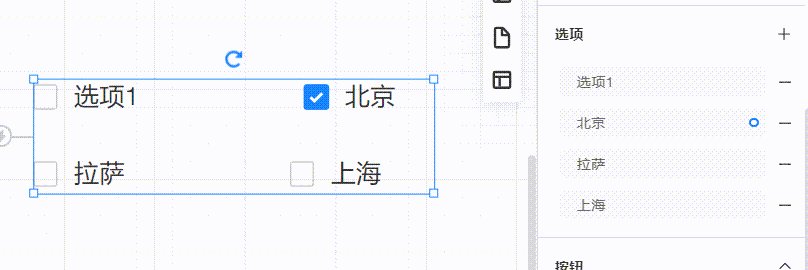
2、【选项】部分
- 点击右上角的「加号」按钮,可以添加选项;
- 点击选项框右侧的「减号」按钮,可以删除此选项;

- 选项框中可以修改选项文本;

- 鼠标置于选项框上,拖动左侧出现的按钮,可以修改选项的顺序;


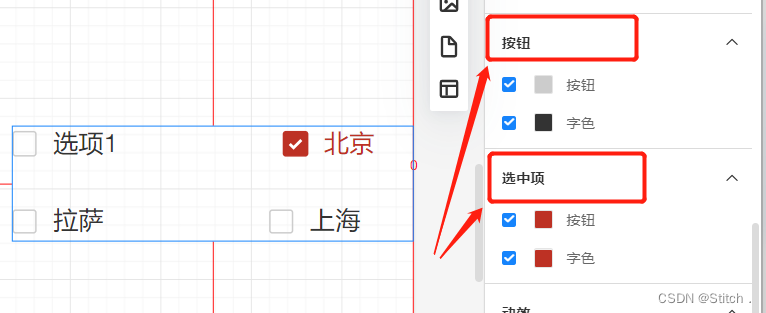
3、【按钮】部分
- 可以修改未选中项的按钮颜色及文字颜色;
4、【选中项】部分
- 可以修改选中项的按钮颜色及文字颜色。

开关组件
从「组件-内置-表单组件」内拖拽到画布内即可直接使用。

- 右侧属性面板可设置禁用开关、开启样式和关闭样式;
- 点击禁用后,组件将无法进行点击,同时会增加一定的蒙层效果。
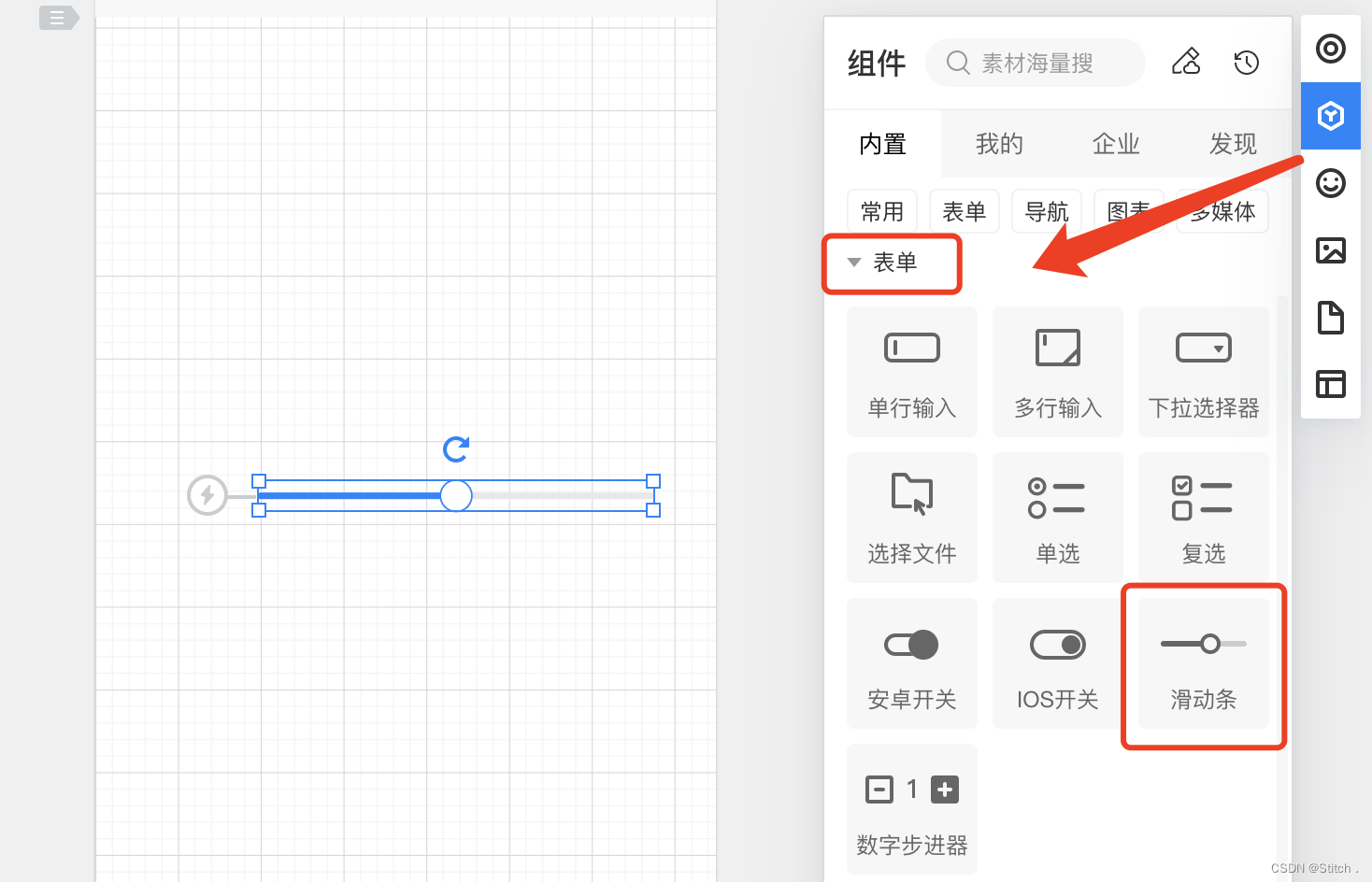
滑动条
滑动条是用于选择数值区间的一种常见组件,常用场景为调节音量、亮度或各种效果参数等。
但需要注意的是,滑动条与滚动条不同,不能作为滑动页面等效果展示。

- 右侧属性面板可以设置滑动条的轨道及滑块设置。轨道可设置圆角、独立圆角、轨道线条粗细、颜色填充等,滑块可设置位置、大小、填充色等;
- 轨道宽度限制为2-20,属性面板下拉框只显示2-20的偶数数字,但支持自定义输入数字;滑块直径限制为8-80,滑块描边最大限制为9,支持自定义输入数字。
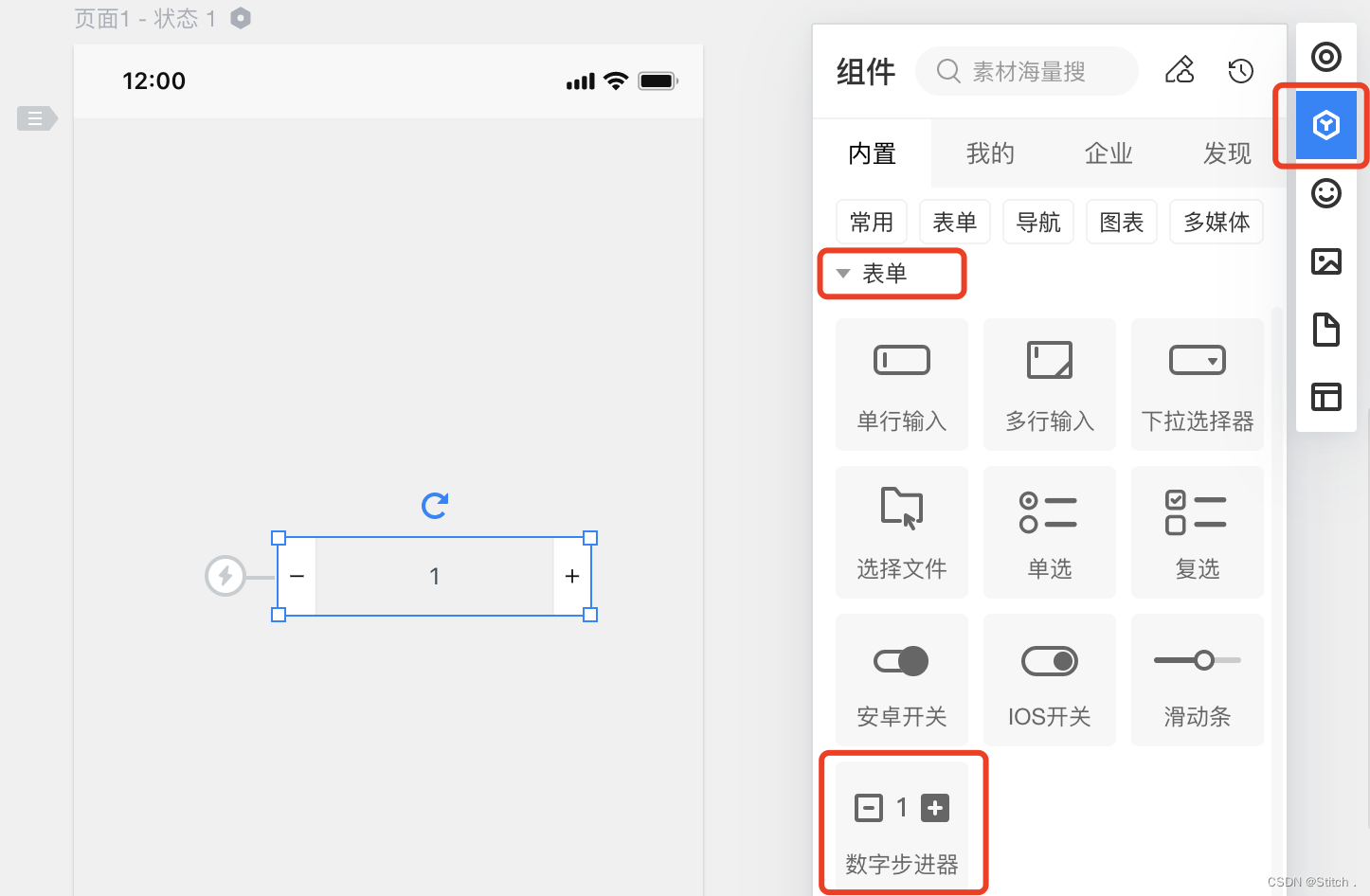
数字步进器
当你想对数值进行小幅度的调整时,可以使用此组件。
比如:购物车数量由1增加到2,百分比从10%调整到11%等。

- 右侧属性面板可修改数字步进器的文本样式、数值及按钮;
- 数值可选择的最大/最小值无上下限,也可设置为负数,默认区间为0-10;默认值为1,当前区间变动超出默认值后,自动变更为当前区间的边界值。